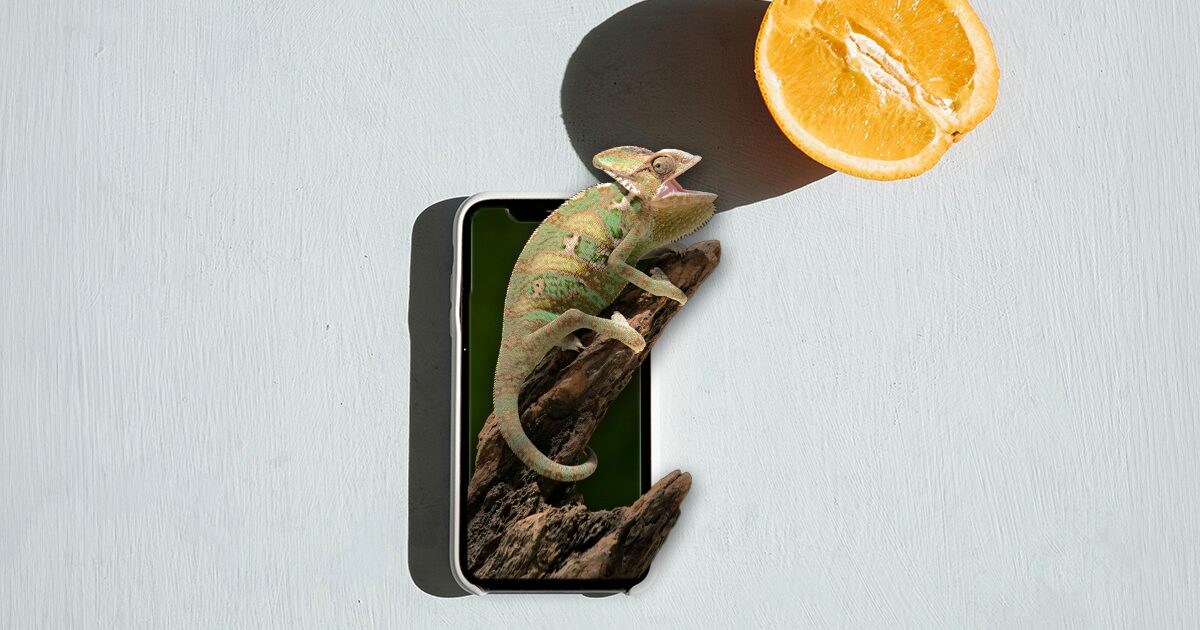
今回はPhotoshopを使って、画像がスマホから飛び出すように加工する方法をご紹介いたします。完成イメージは以下の通りです。

スマホから飛び出す画像の作り方
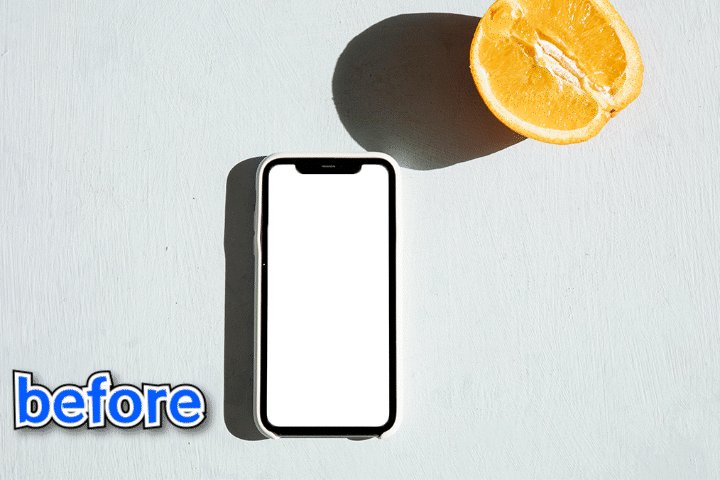
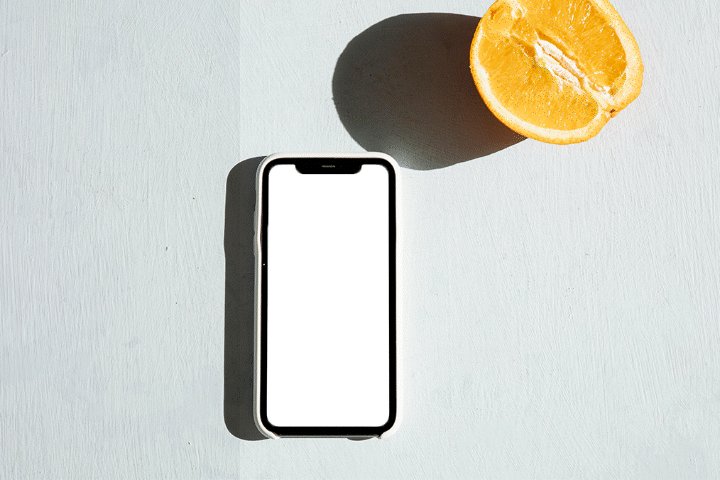
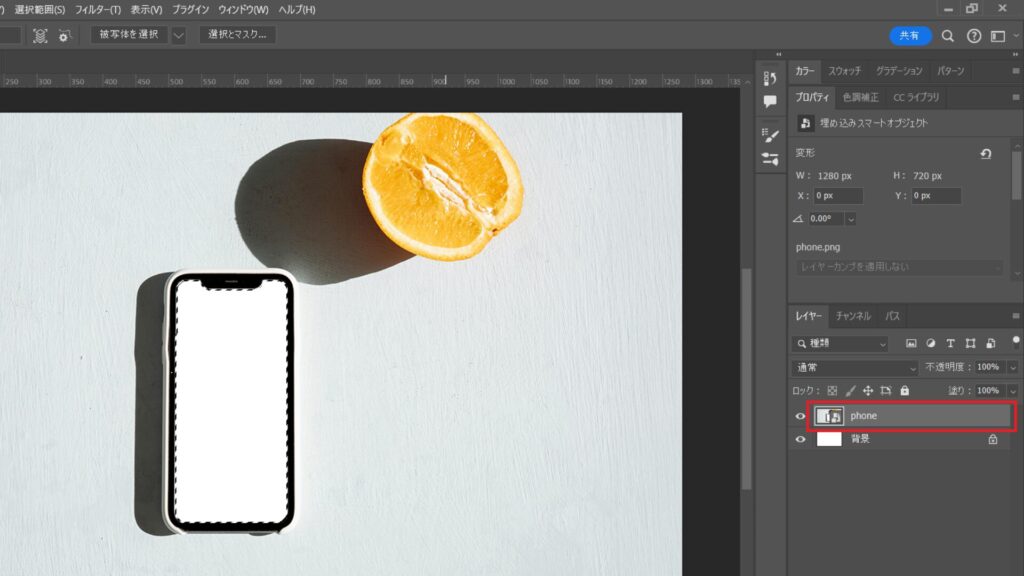
まずはベースとなるスマートフォンの画像をPhotoshopにインポートします。そして、スマートフォンの画面部分を選択状態にしましょう。オブジェクトの選択方法は以下の記事を参考にしてみてください。

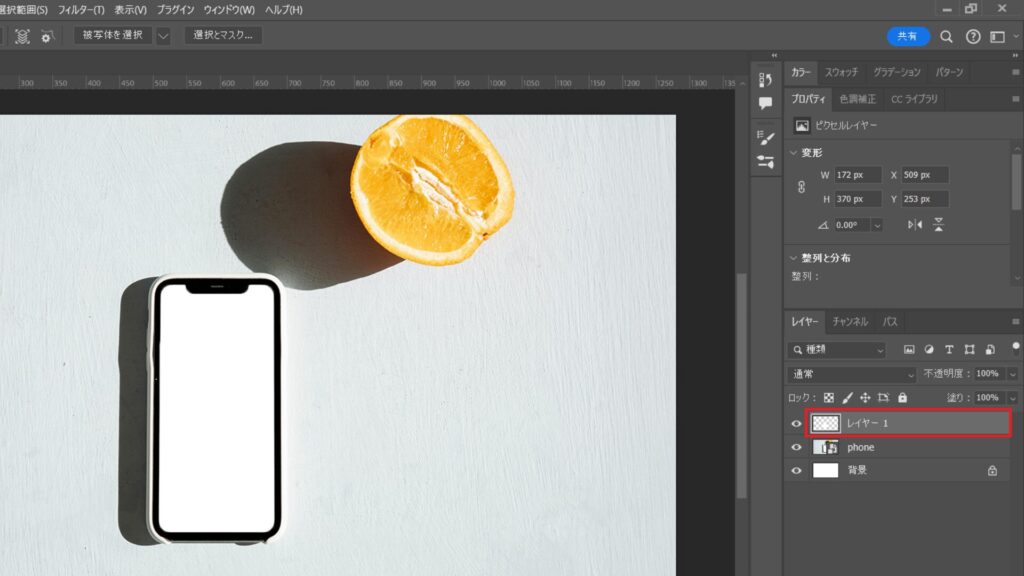
続いて、Ctrl + J または Command + J を押して選択範囲のコピーレイヤーを作成しましょう。

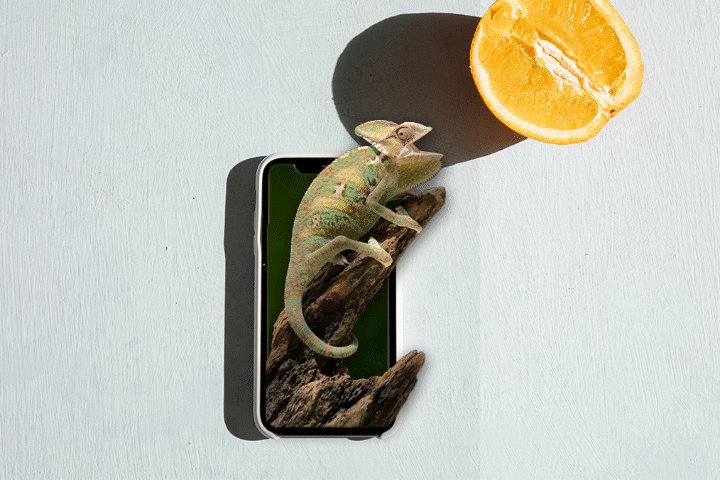
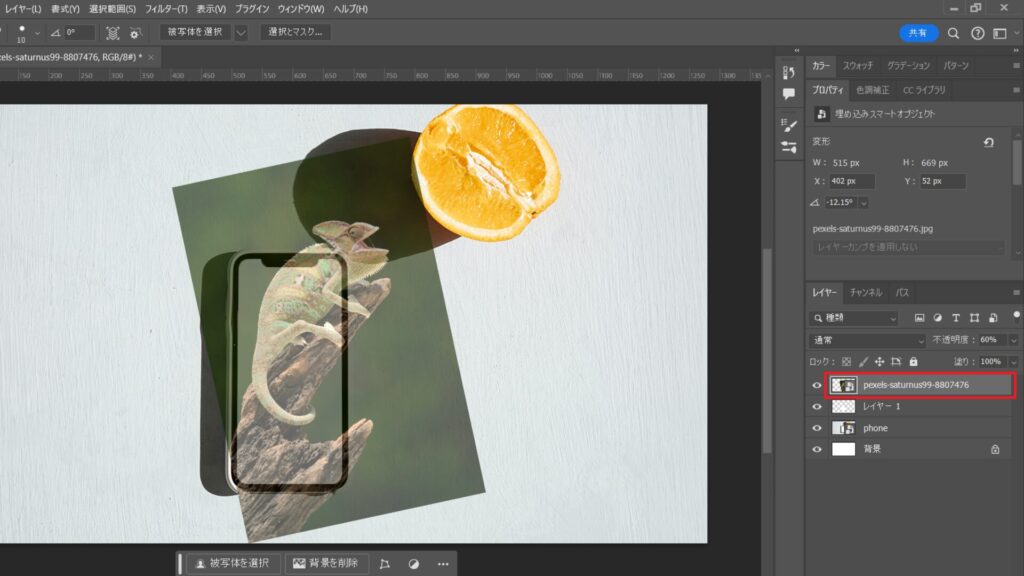
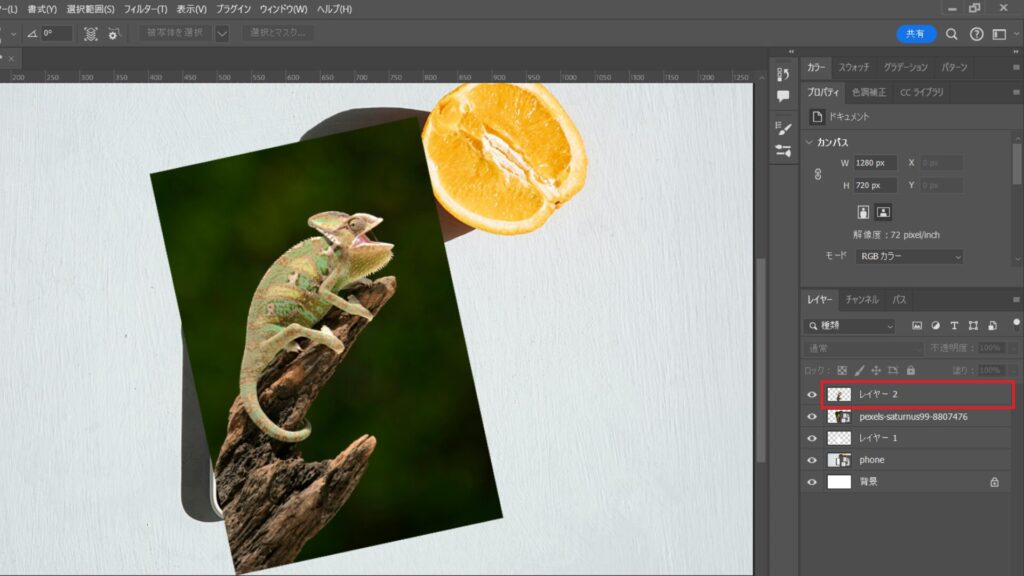
続いて、スマホから飛び出させたい画像をインポートし、位置や角度などを調整します。位置調整は、被写体の不透明度を少し下げるとやりやすいです。

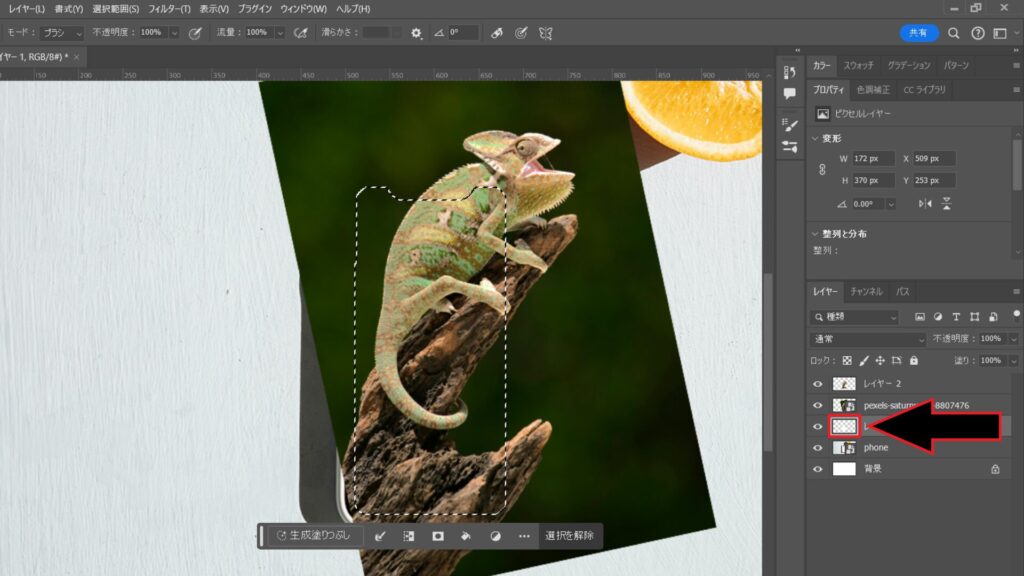
続いて、位置調整をした画像から被写体のみを選択状態にします。そして、先ほどと同様に、Ctrl + J または Command + J を押して選択範囲のコピーレイヤーを作成しましょう。

続いて、コピー元のレイヤーをいったん非表示にして、被写体レイヤーのスマホの画面からはみ出している左側と下側を消去していきます。今回は消しゴムツールを使っていますが、消去方法はお好みで構いません。
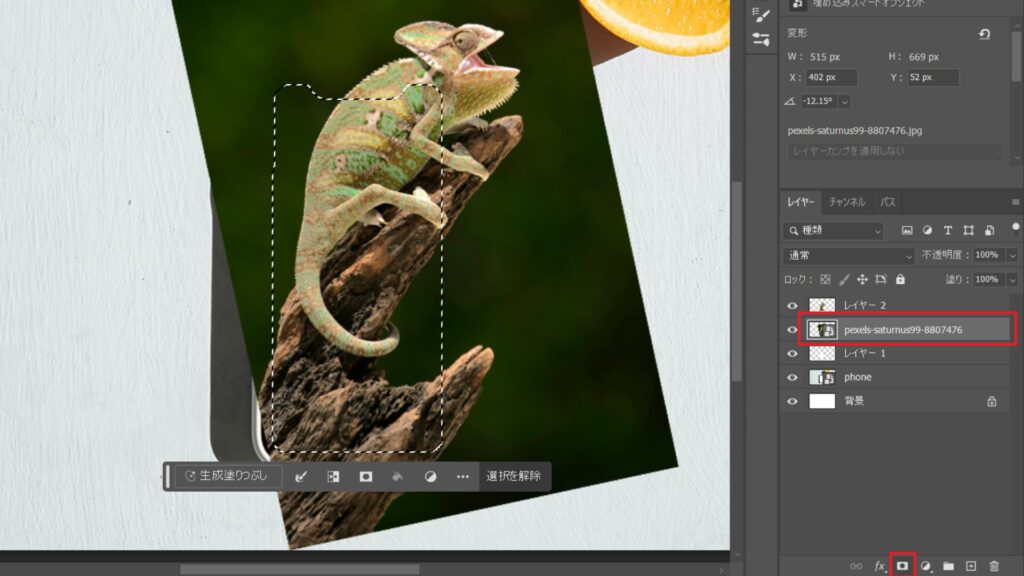
今度は、最初にCtrl(Command) + Jで作成したスマホ画面のコピーレイヤーのサムネイル部分をCtrlを押しながらクリックします。そうすることで、スマホの画面部分が選択状態になります。

選択状態になったら、今度は被写体のコピー元レイヤーを選択します。そして、画面右下のレイヤーマスクボタンを押してマスクを作成します。

基本的な操作はこれで完了です。後は被写体のレイヤースタイルからサテンやドロップシャドウなどを調整するとより立体感が出るかと思います。