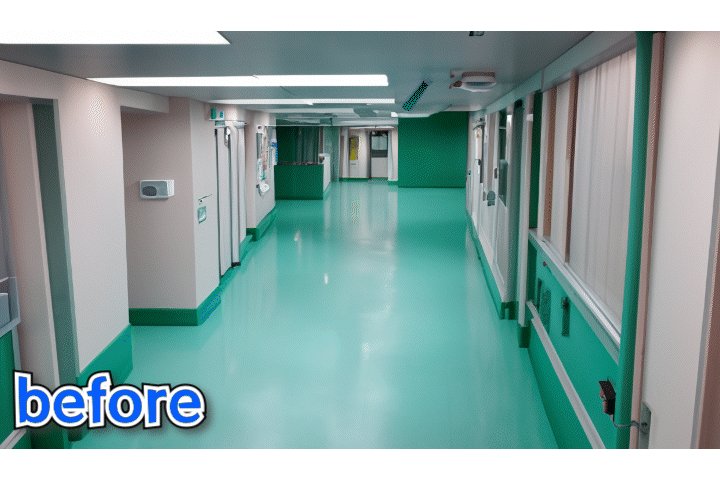
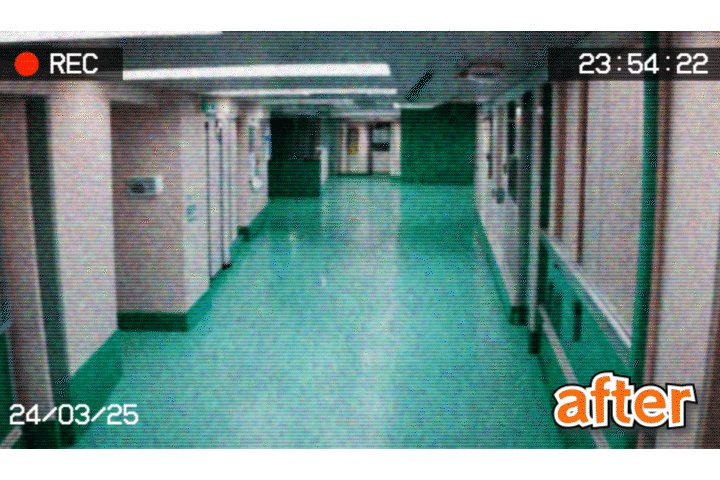
今回はPhotoshopを使って、画像を古い監視カメラで撮影されたように加工する方法をご紹介していきます。完成イメージは以下の通りです。

監視カメラ風に加工する
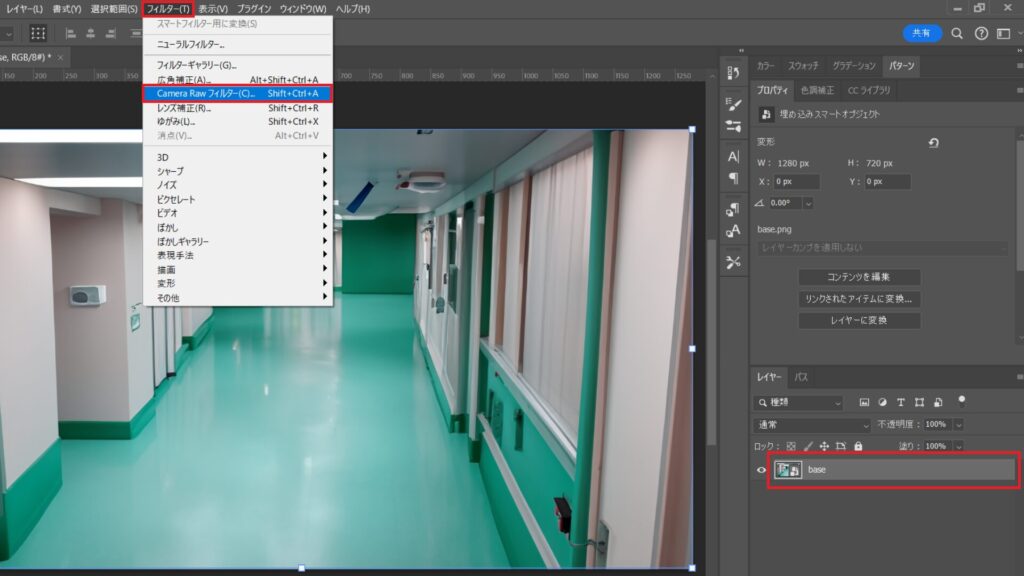
まずは新規Photoshopプロジェクトを開き、加工したい画像をインポートしましょう。そして、画面上部のフィルタータブからCamera Raw フィルターを選択します。

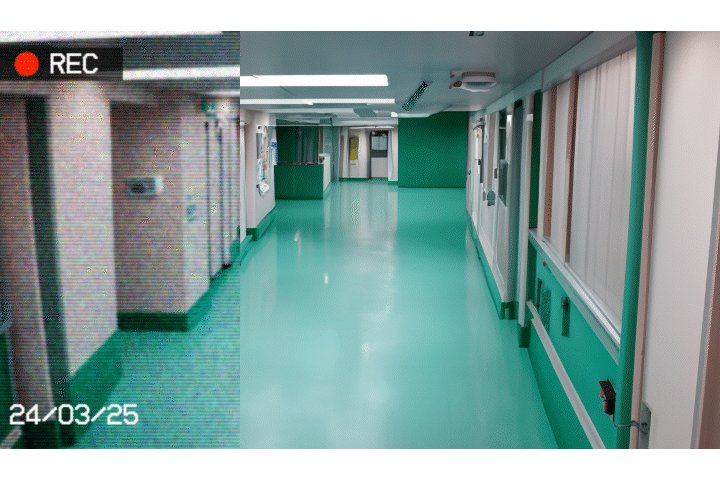
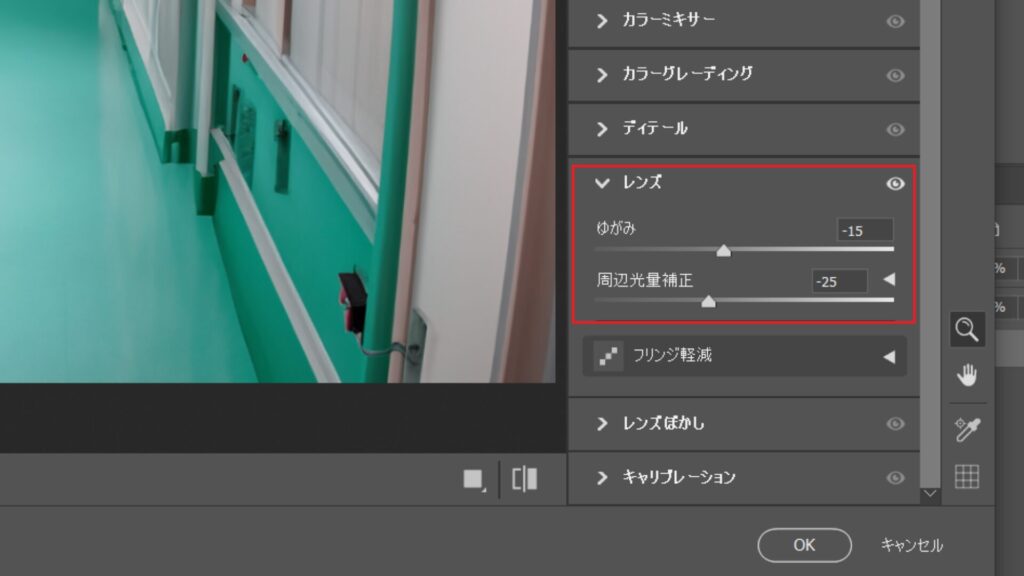
Camera Raw フィルターの詳細画面が開いたら、レンズという項目の中にあるゆがみを-15、周辺光量補正を-25に設定しOKを押しましょう。

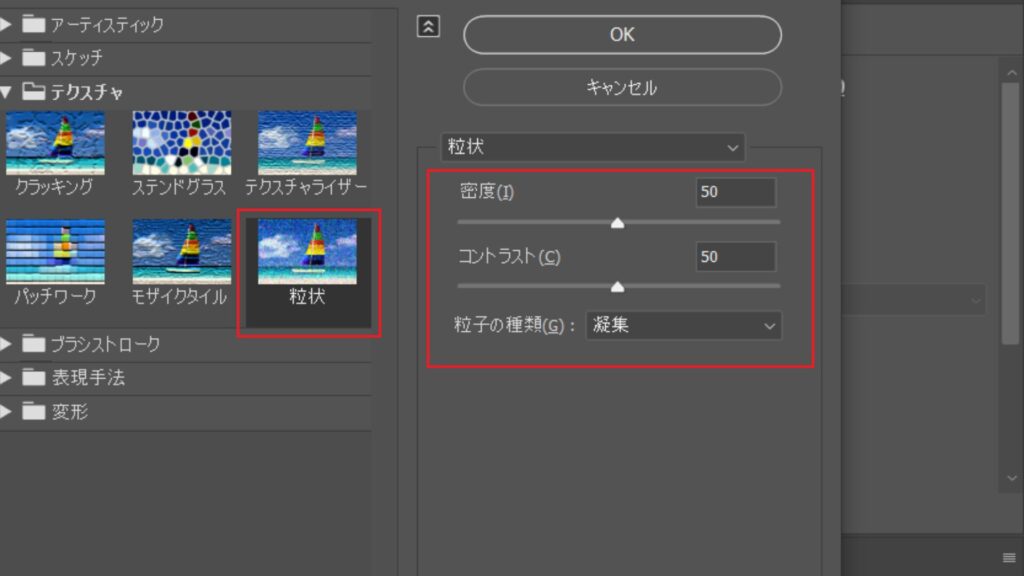
続いて、フィルタータブからフィルターギャラリーを選択します。そして詳細画面より粒状というフィルターを選択し、密度を50、コントラストを50、粒子の種類を凝集に設定してOKを押しましょう。

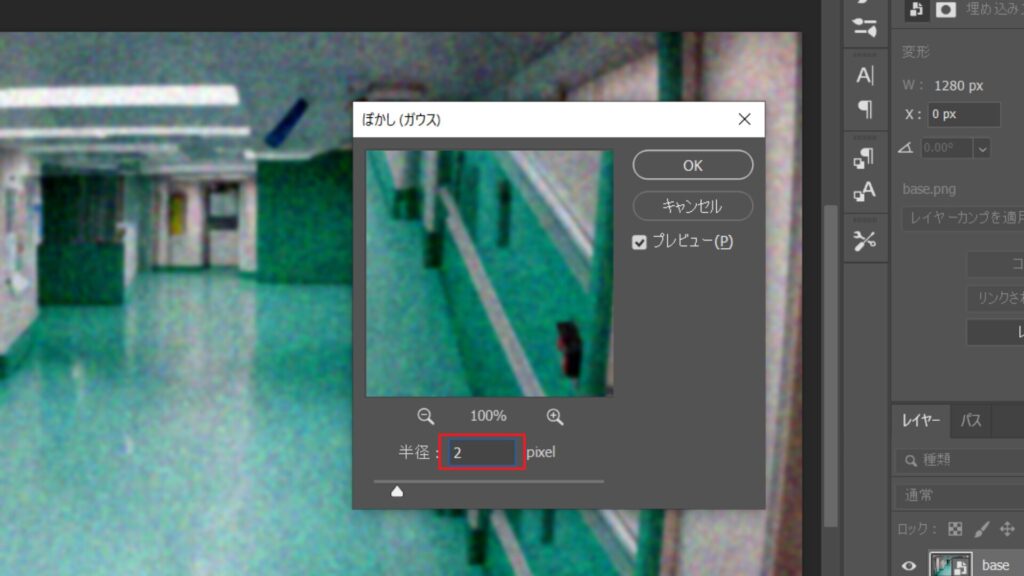
今度はフィルタータブからぼかし->ぼかし(ガウス)を選択し、半径を2.0pixelに設定します。

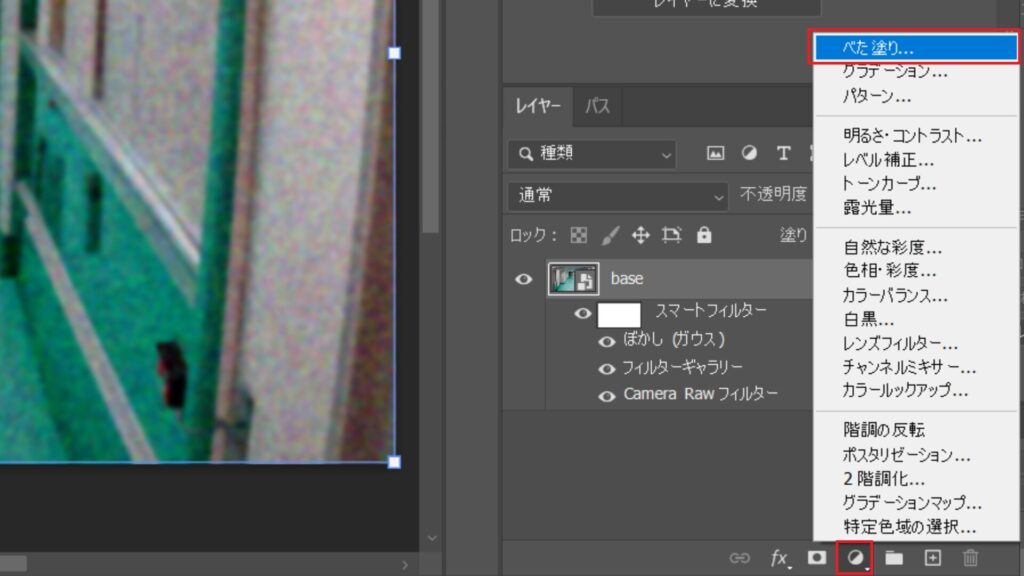
続いて画面右下の調整レイヤー追加ボタンよりべた塗りレイヤーを追加します。

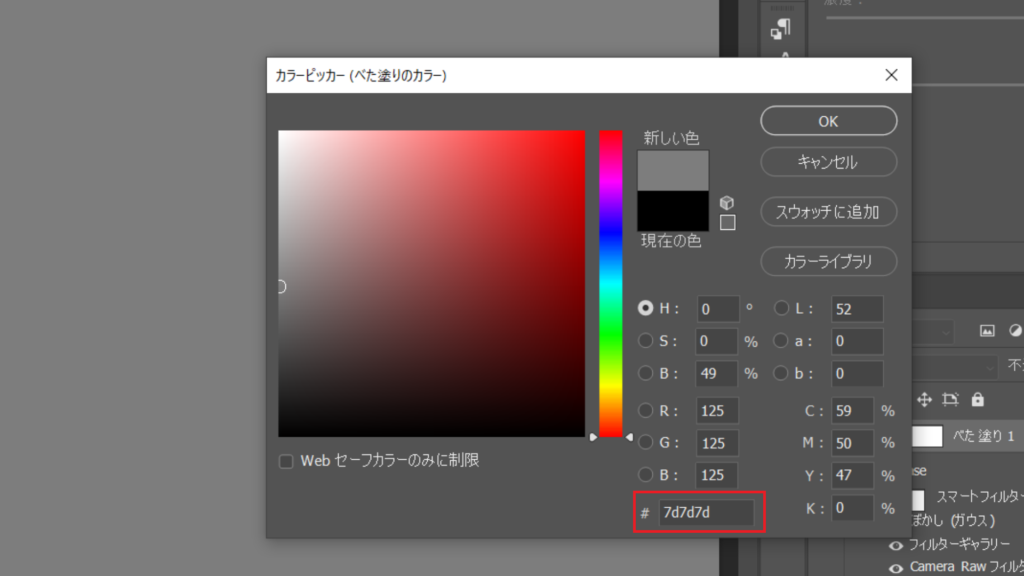
べた塗りのカラー詳細画面が開いたら、カラーをグレー(#7d7d7d)に設定します。

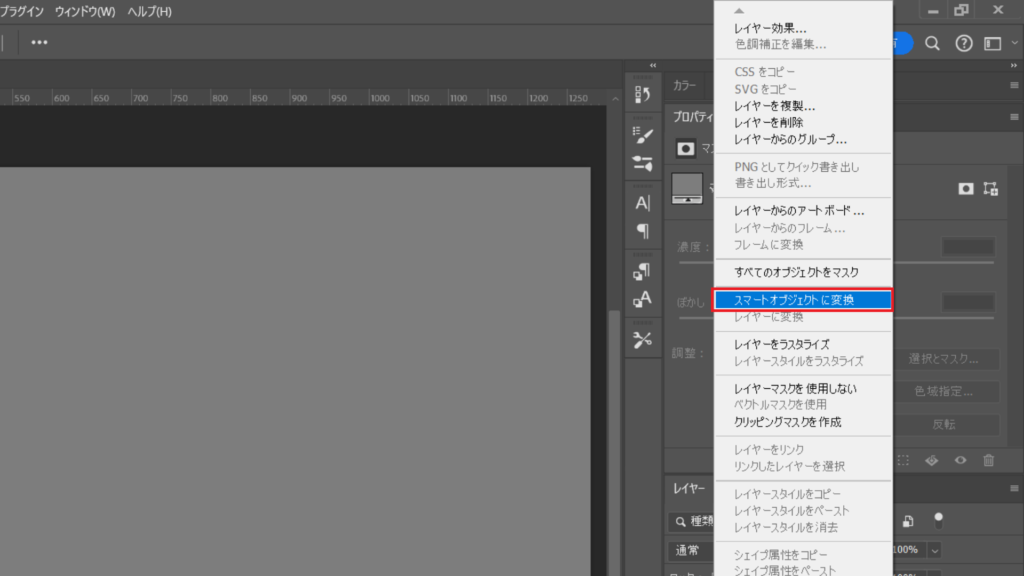
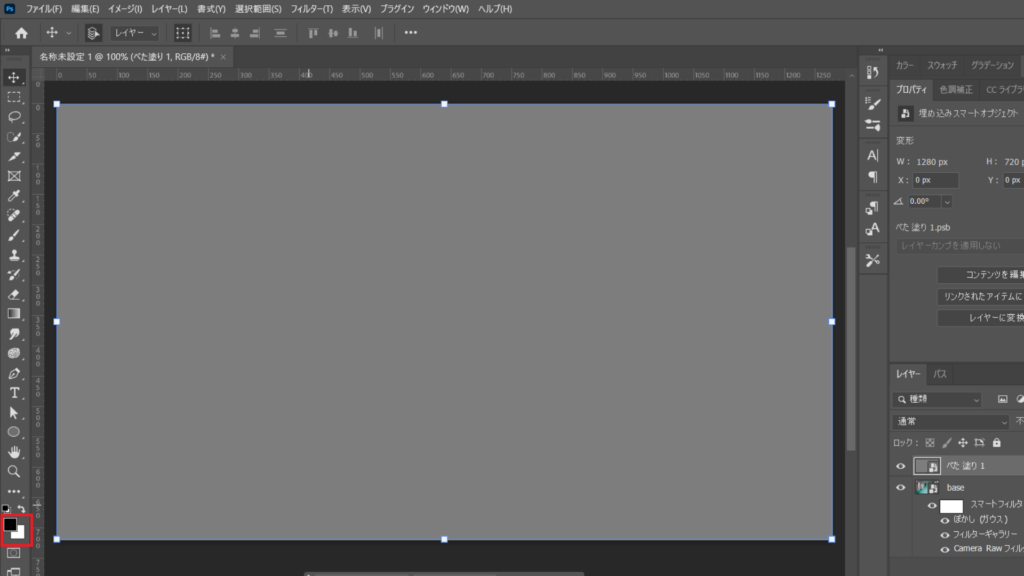
続いて、べた塗りレイヤーを右クリックしてスマートオブジェクトに変換を選択します。

今度はべた塗りレイヤーを選択した状態で、フィルターギャラリーを選択しますが、フィルターギャラリーに移行する前に、描画色が黒、背景色が白になっていることを確認してください。

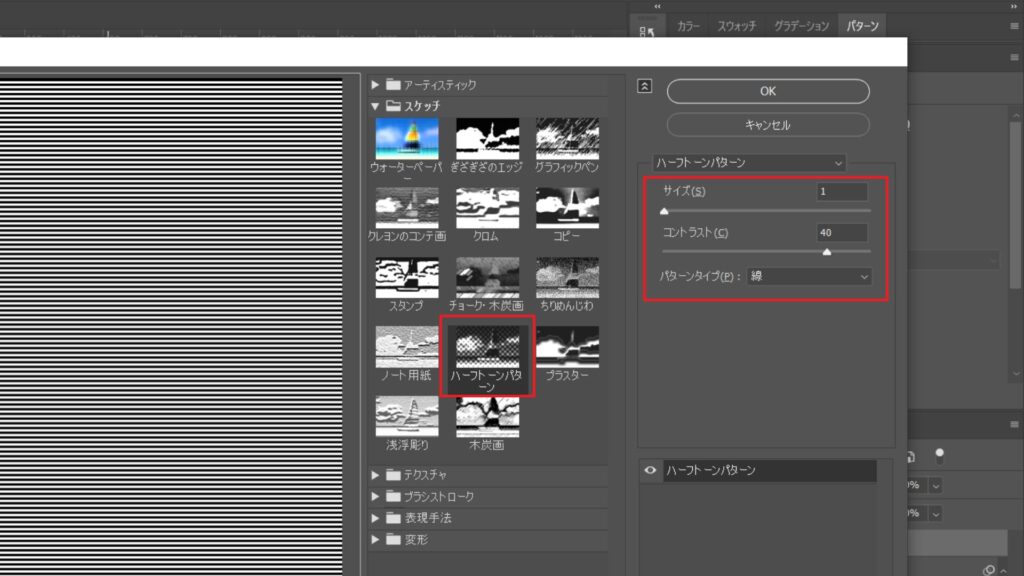
描画色、背景色を確認しフィルターギャラリーを開いたら、ハーフトーンパターンを選択し、サイズを1、コントラストを40、パターンタイプを線に設定しましょう。

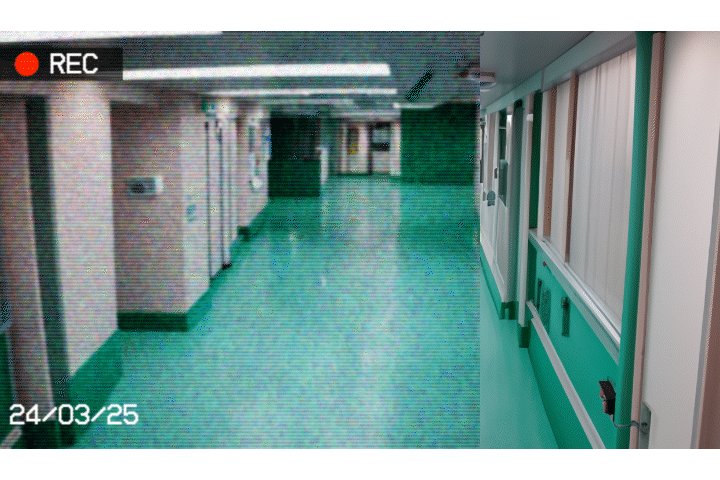
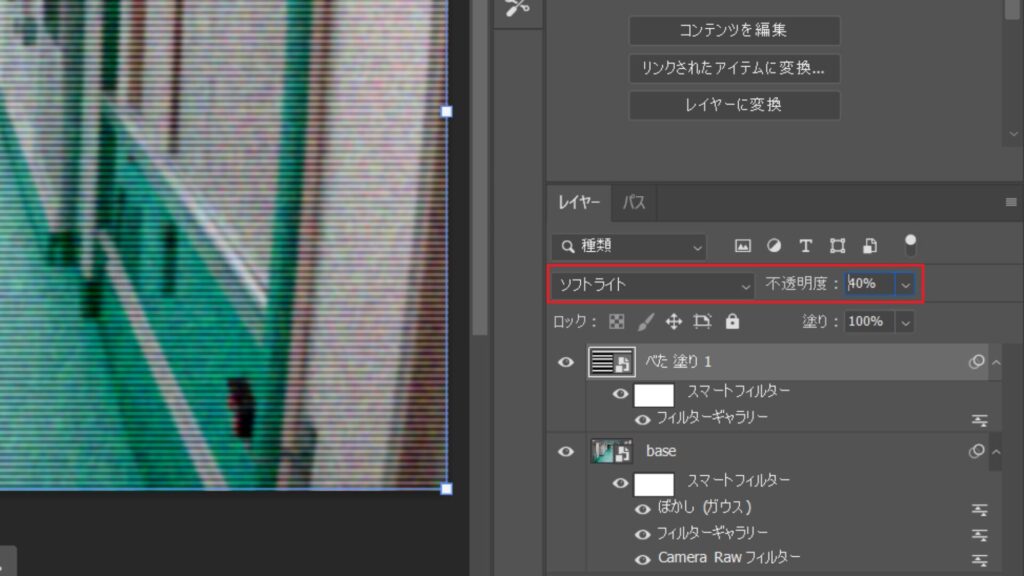
フィルターを適用することで、白黒の縞模様のレイヤーができました。今度はこの縞模様レイヤーのブレンドモードをソフトライト、不透明度を40%に変更します。

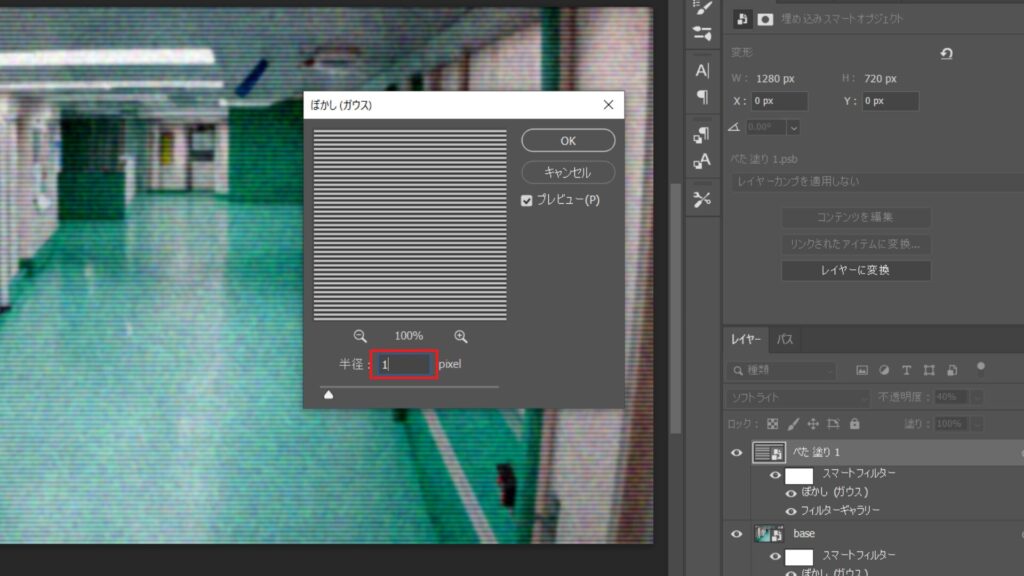
今度は縞模様レイヤーにぼかし(ガウス)を半径1.0pixelで適用します。

基本的な加工はこれで完了です!後は文字を入れてよりリアルにしていきます。
テキストを追加
では今度はテキストを入れてよりリアル感を出していきます。
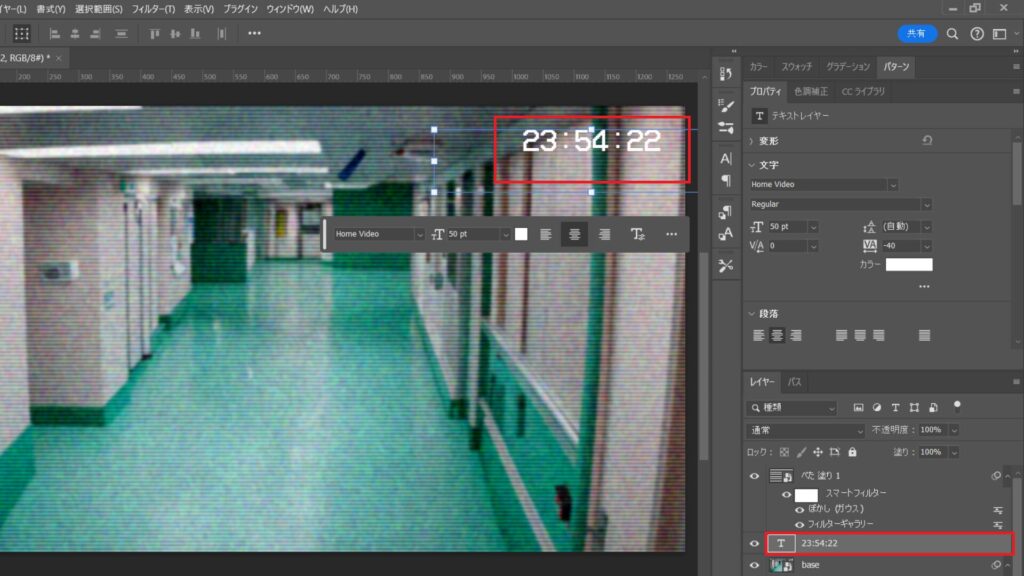
まずはテキストツールで時刻や日付などのテキストを入れます。サンプルでは、フリーフォントのHome Video Fontを使用しています。
このとき、テキストレイヤーは縞模様レイヤーの下に配置するようにしてください。

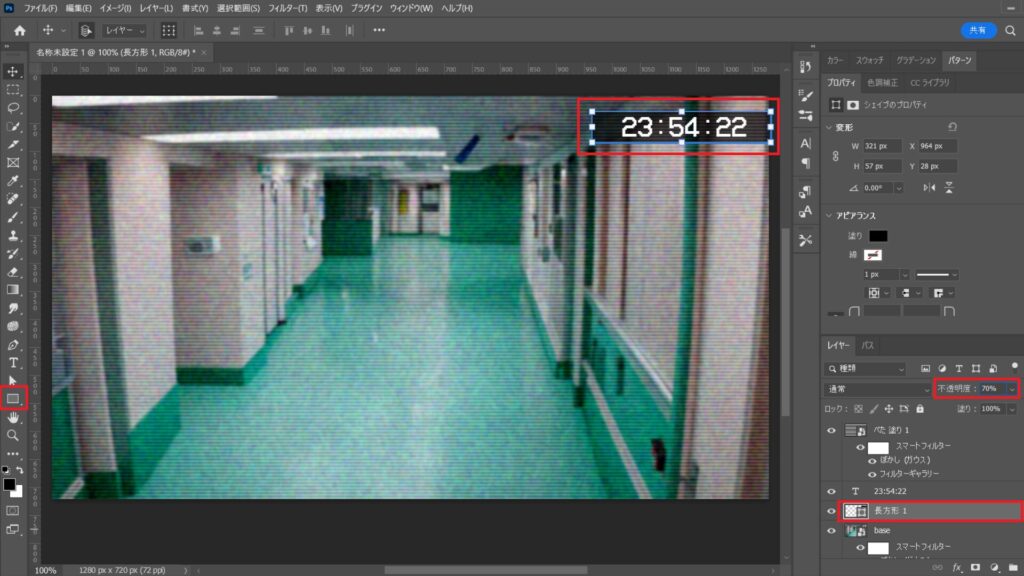
続いて、長方形ツールを使って、テキストレイヤーの下に黒い長方形を作成します。そして長方形の不透明度を70%に変更しましょう。

今度は、テキストレイヤーと長方形レイヤーを両方選択した状態でCtrl + E(Command + E)でレイヤーを結合させます。
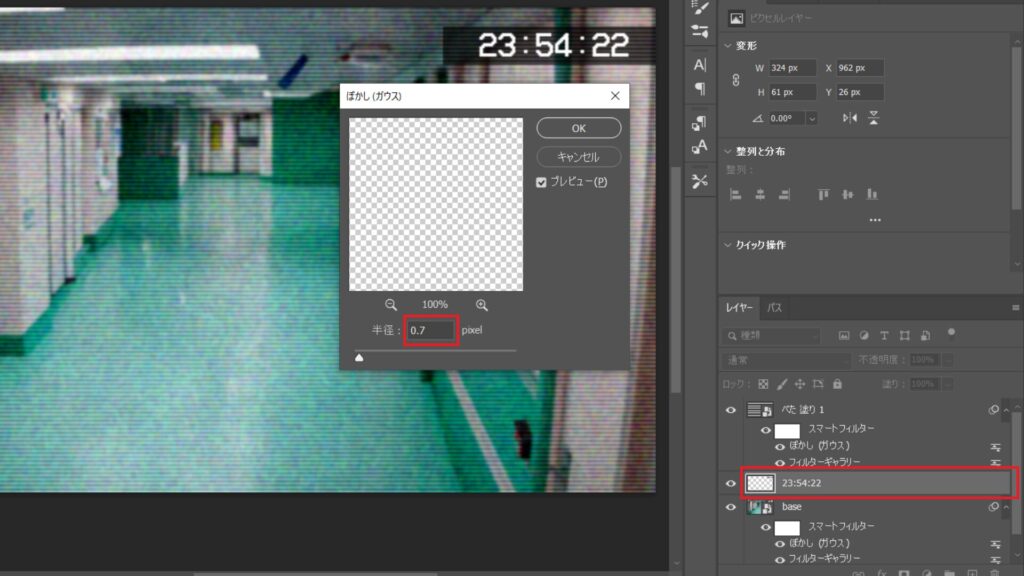
その後、結合レイヤーにぼかし(ガウス)を半径0.5~1.0pixelで適用します。

後は同じ要領で他の角にも文字の装飾を加えれば完成です。




