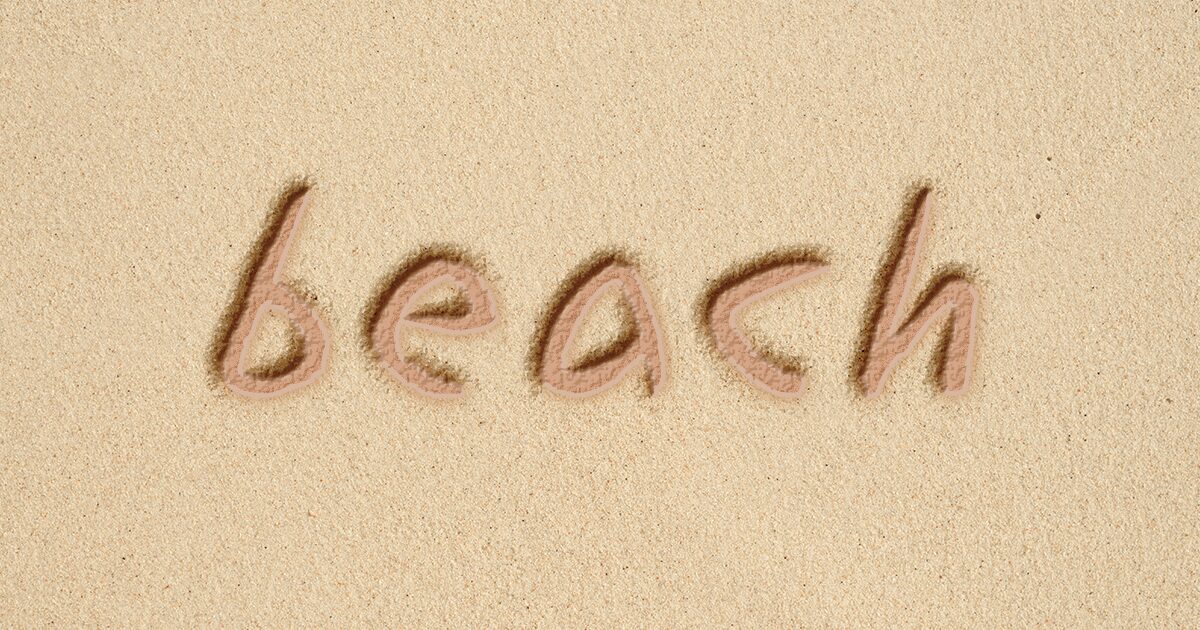
今回は、Adobe Photoshopを使って砂に書いた文字のような加工をする方法をご紹介していきます。完成系は以下のようになります。

テクスチャの確認
文字を加工していく前に、レイヤースタイルのテクスチャの有無を確認します。
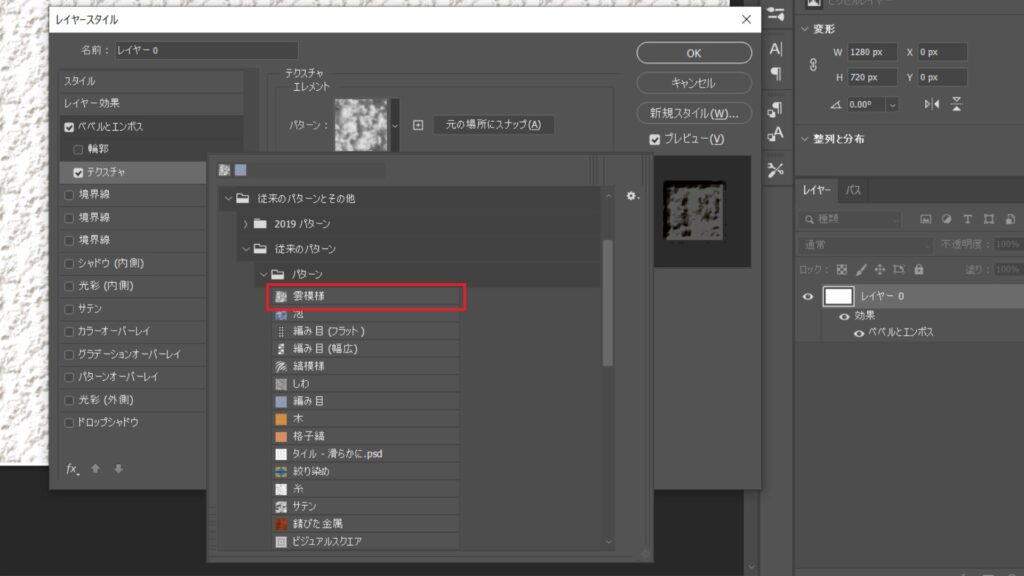
任意のレイヤーをダブルクリックしてレイヤースタイルウィンドを開きます。そして、「テクスチャ」という項目内のパターンをクリックし、従来のパターンとその他->従来のパターン->パターン->雲模様があるかを確認してください。

すでに雲模様のパターンがある場合は次の章へ続いてください。パターンが見当たらない場合は、雲模様尾パターンが表示されるようにしていきます。
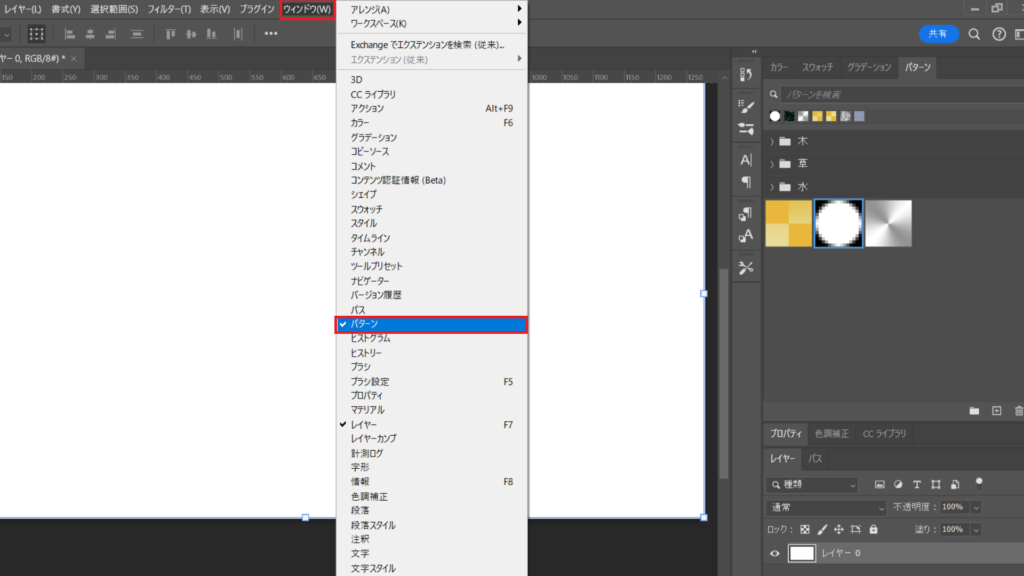
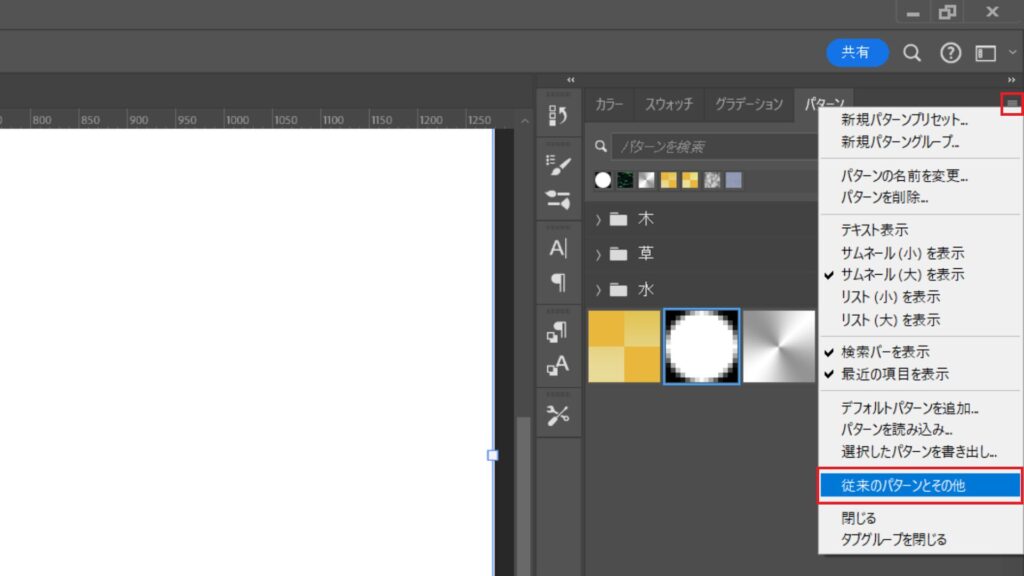
まずは、画面上部のウィンドウタブ内のパターンという項目にチェックを入れましょう。

続いて、パターンウィンドの右上のボタンをクリックして、「従来のパターンとその他」をクリックしましょう。

これで、雲模様のパターンを利用できるようになりました。では本題に入っていきましょう。
砂に書いた文字のような加工
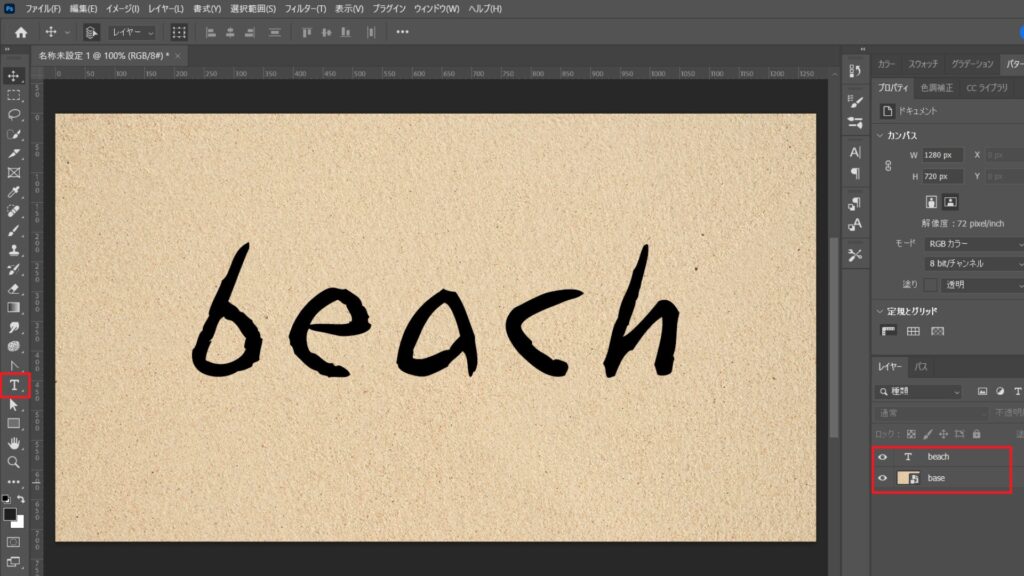
ではまず、Photoshopプロジェクトに、背景となる砂のテクスチャをインポートします。例はFree Picという無料画像配布サイトよりDL使用したものを使用しています。
続いて、文字ツールを用いてテキストを書いていきます。

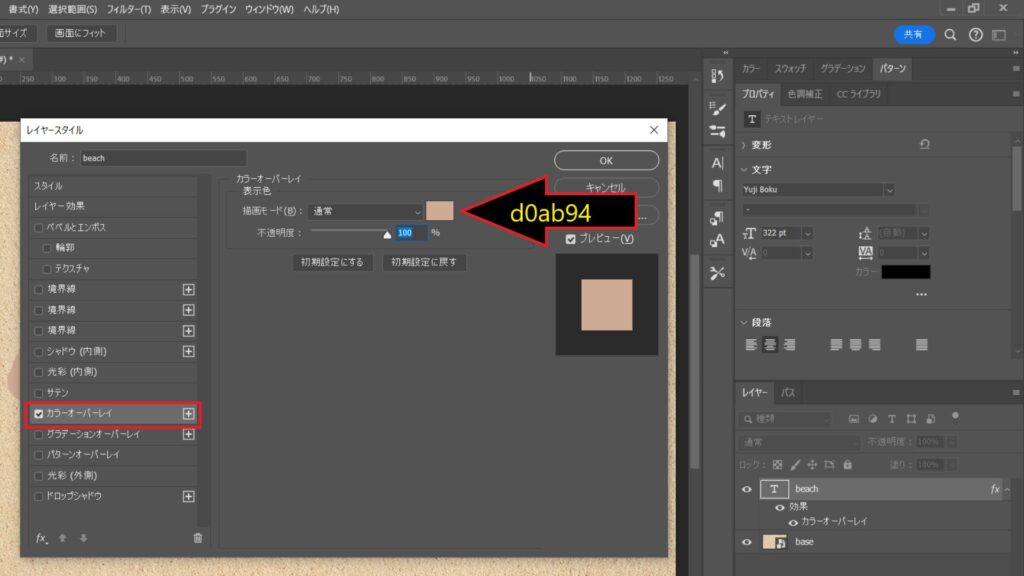
続いて、テキストレイヤーをダブルクリックしてレイヤースタイルを開きます。そして、「カラーオーバーレイ」という項目にチェックを入れ、カラーをd0ab94、不透明度を100%に変更します。

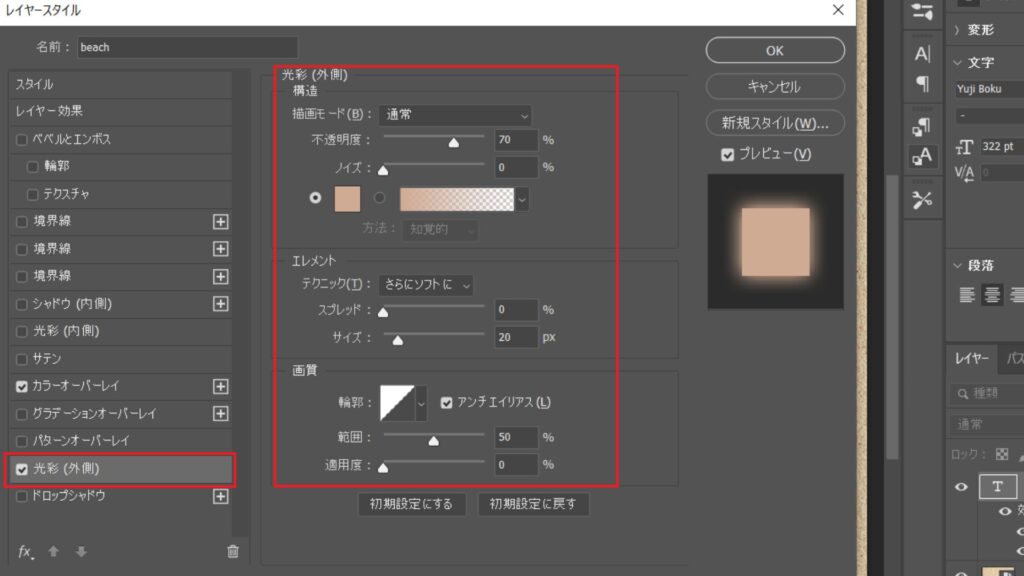
続いて光彩(外側)にチェックを入れて、各項目値を以下の画像のように変更しましょう。カラーは先ほどと同じくd0ab94です。

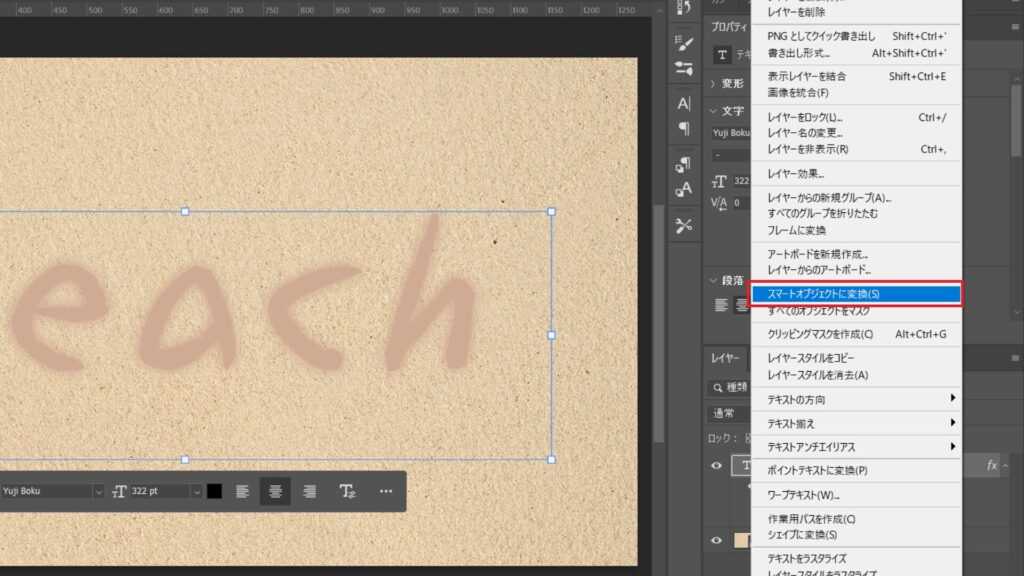
レイヤースタイルを調整し終えたら、テキストレイヤーを右クリックして「スマートオブジェクトに変換」を選択します。

今度はスマートオブジェクトに変換したテキストレイヤーをダブルクリックして、再びレイヤースタイルを設定していきます。
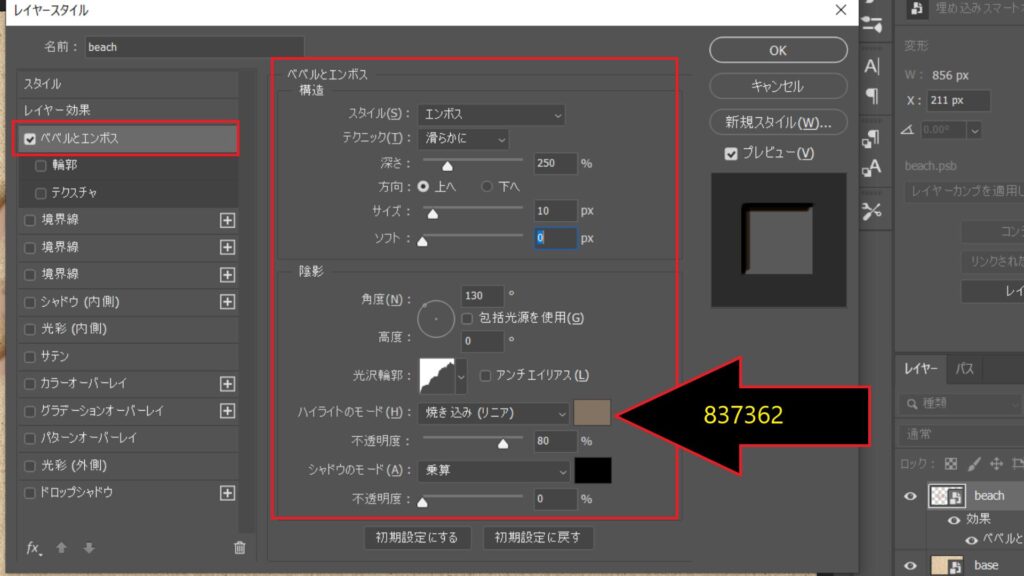
まずはベベルとエンボスにチェックを入れ、以下の画像を参考に各値を調節してください。ハイライトのカラーは837362としています。

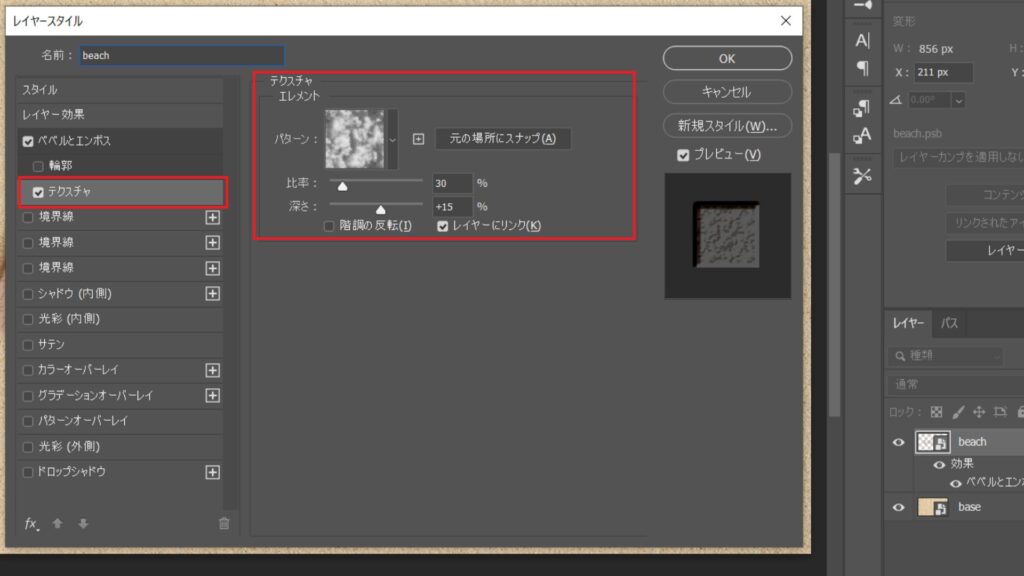
続いて、テクスチャにチェックを入れ、パターンから従来のパターンとその他->従来のパターン->パターン->雲模様を選択しましょう。そして比率を30%、深さを+15%に変更します。

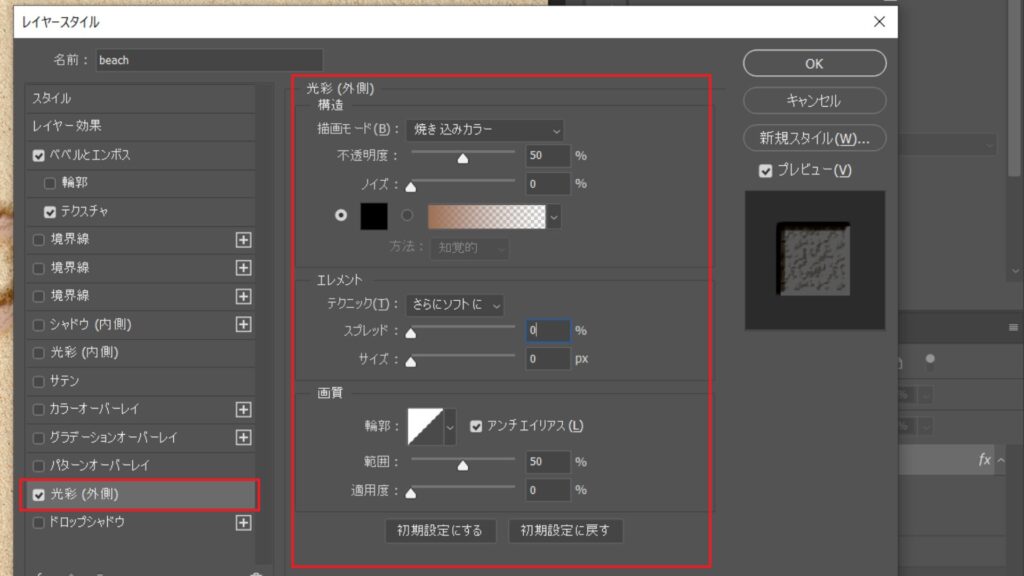
今度は光彩(外側)にチェックを入れ、以下の画像ように調整します。カラーは000000です。

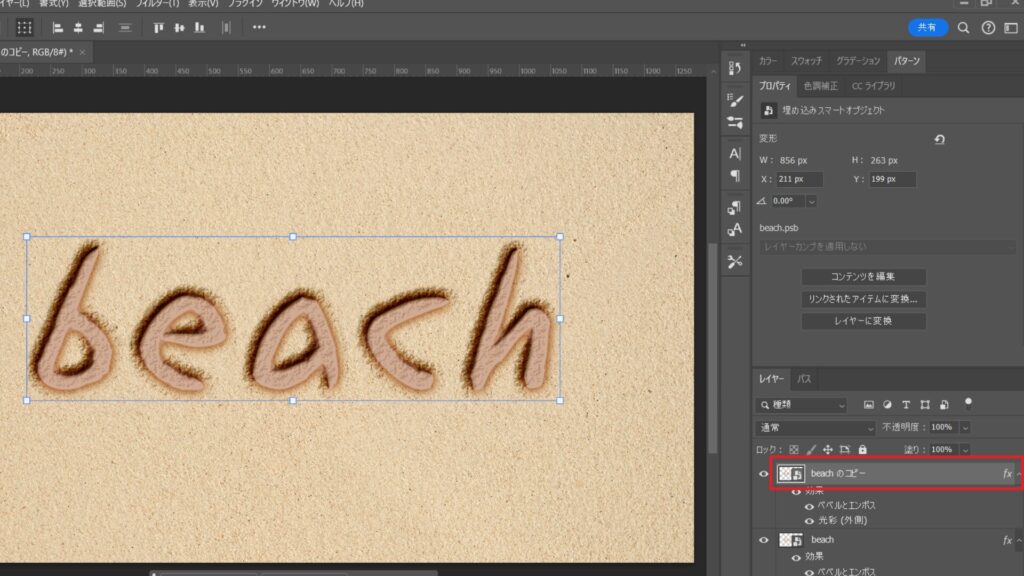
レイヤースタイルの調整が終わったら、Ctrl+J(Command + J)でテキストレイヤーをコピーします。

お次は、新しく作成されたコピーレイヤをダブルクリックしてレイヤースタイルを開きます。そして、境界線とシャドウ(内側)を追加していきます。
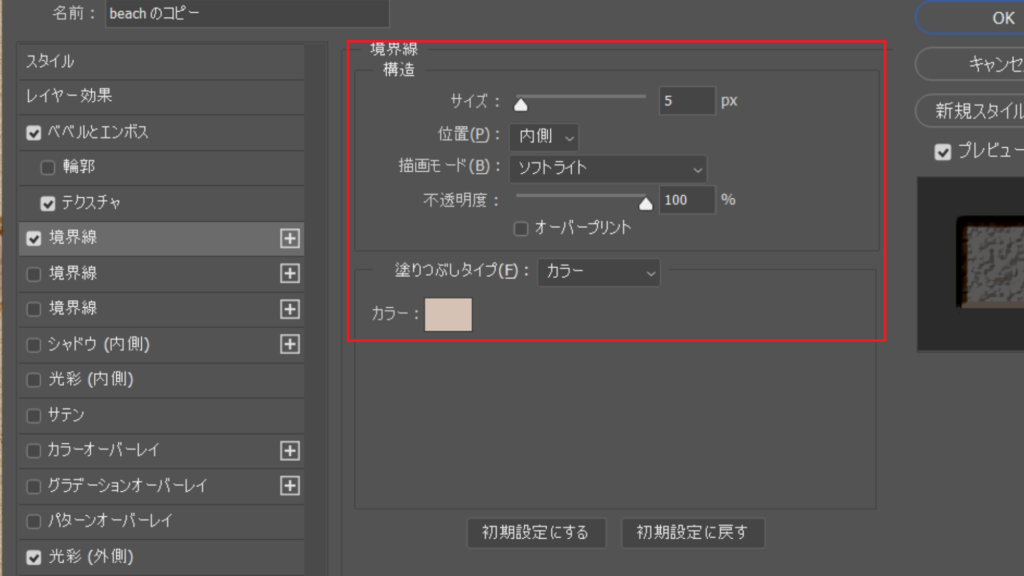
まず、境界線は以下のように設定してください。塗りつぶしタイプのカラーはd6c2b4です。

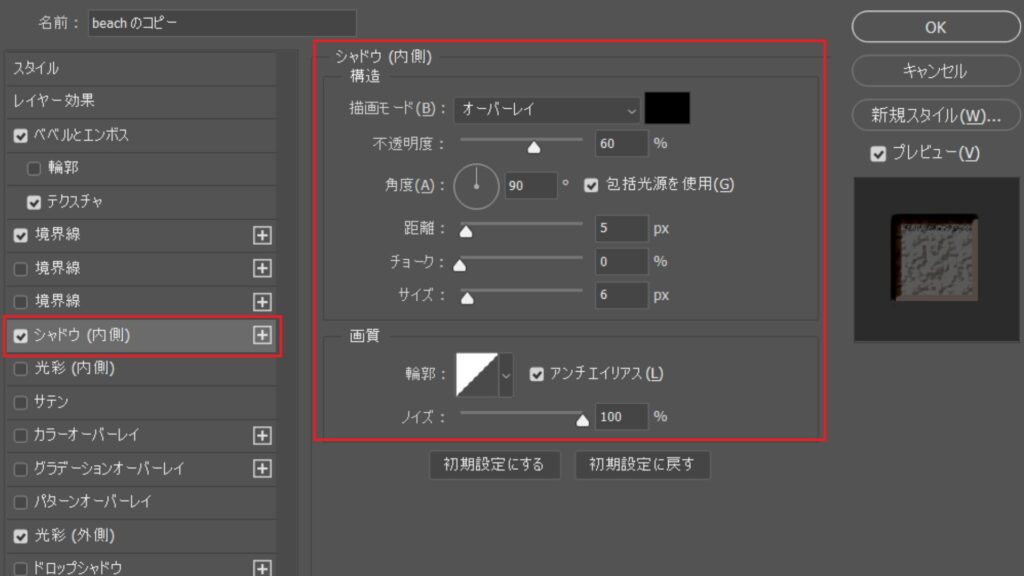
続いて、シャドウ(内側)を以下のように設定してください。カラーは000000です。

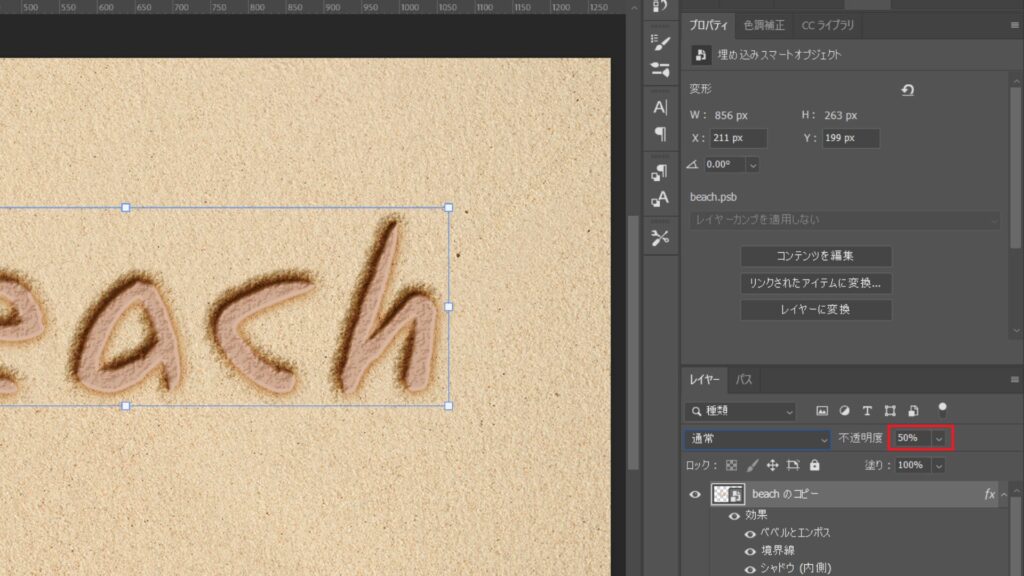
レイヤースタイルの調整を終えたら、コピーレイヤーの不透明度を50%に変更します。

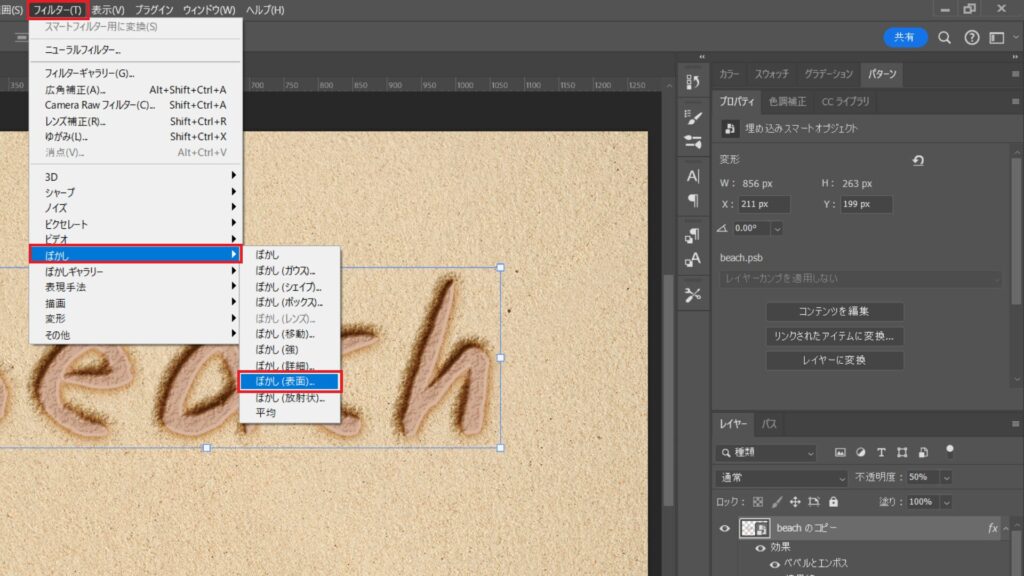
続いて、画面上部のフィルタータブから、ぼかし->ぼかし(表面)を選択します。

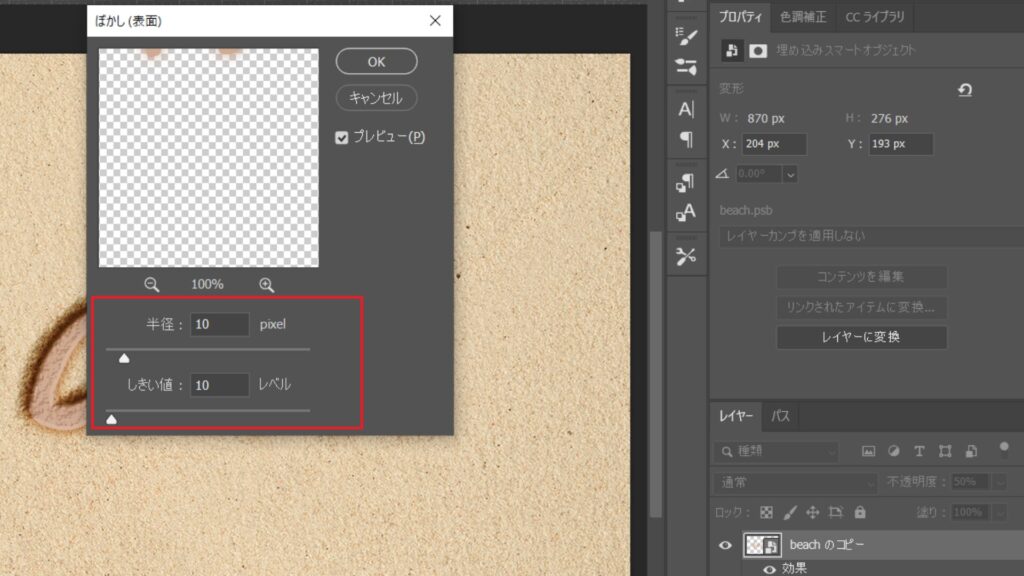
ぼかし(表面)の詳細画面が開いたら、半径を10、しきい値を10に変更してOKを押しましょう。

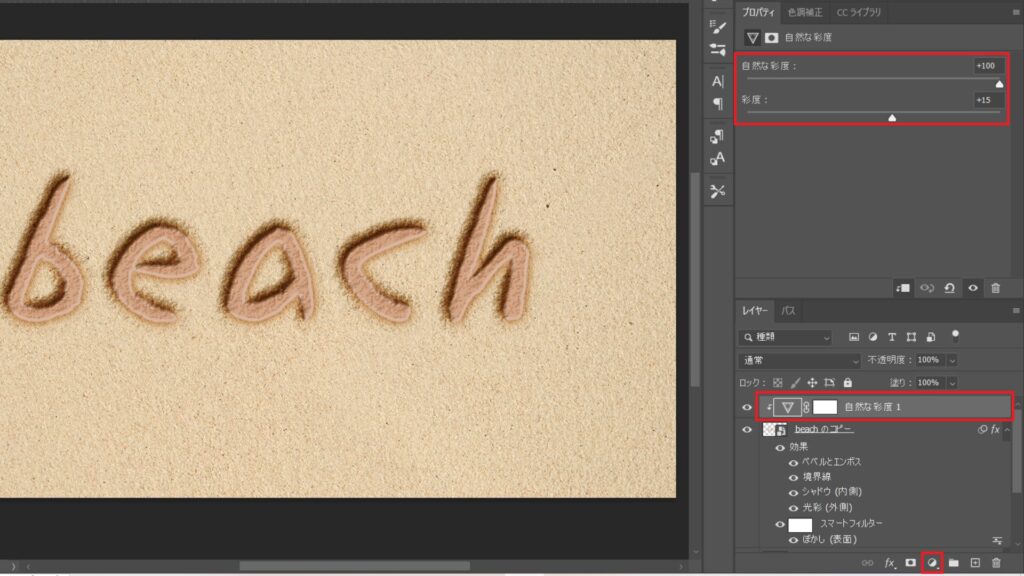
最後に、画面右下の調整レイヤーボタンより自然な彩度を追加し、自然な彩度を+100、彩度を+15に変更したら完成です!