今回はPhotoshopを使って、革に金色の箔押し加工をする方法をご紹介していきます。完成イメージは以下の通りです。

金色のテクスチャを作成
まずは、革のテクスチャを用意しましょう。今回はFreepicというフリー素材サイトからDLしてきた以下の素材を使用します。

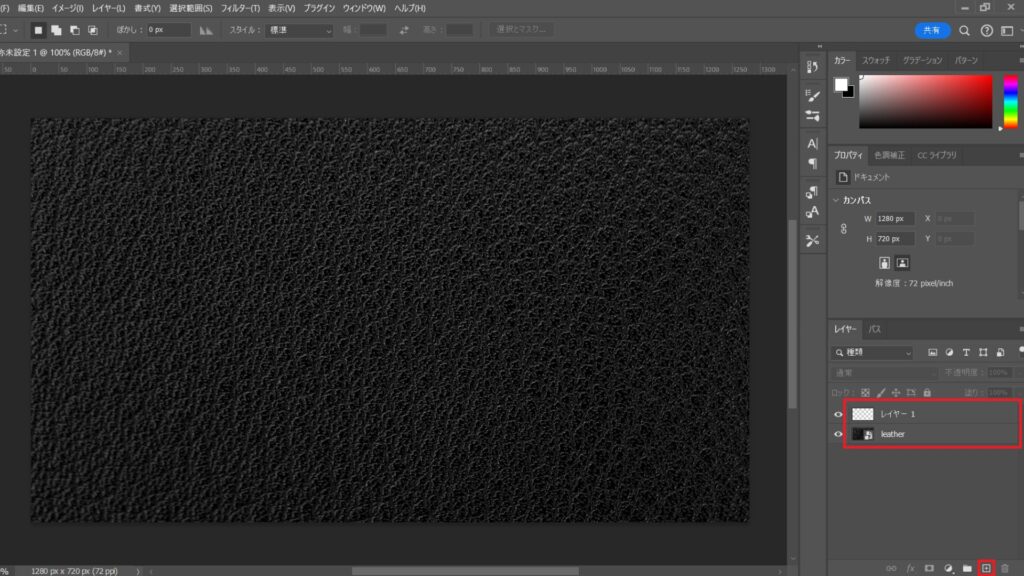
そして、革テクスチャをPhotoshopプロジェクトにインポートし、革テクスチャレイヤーの上に画面右下のレイヤー追加ボタンなどから新規のレイヤーを作成し、革テクスチャレイヤーの上に配置しましょう。

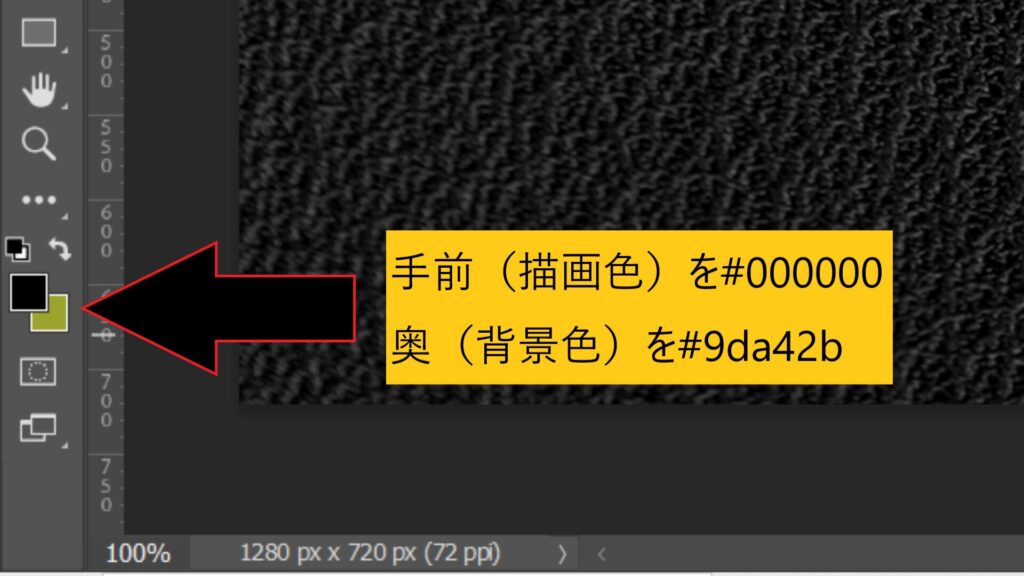
続いて、画面左下にある描画色・背景色を変更します。描画色を#000000、背景色を#9da42bに設定しましょう。

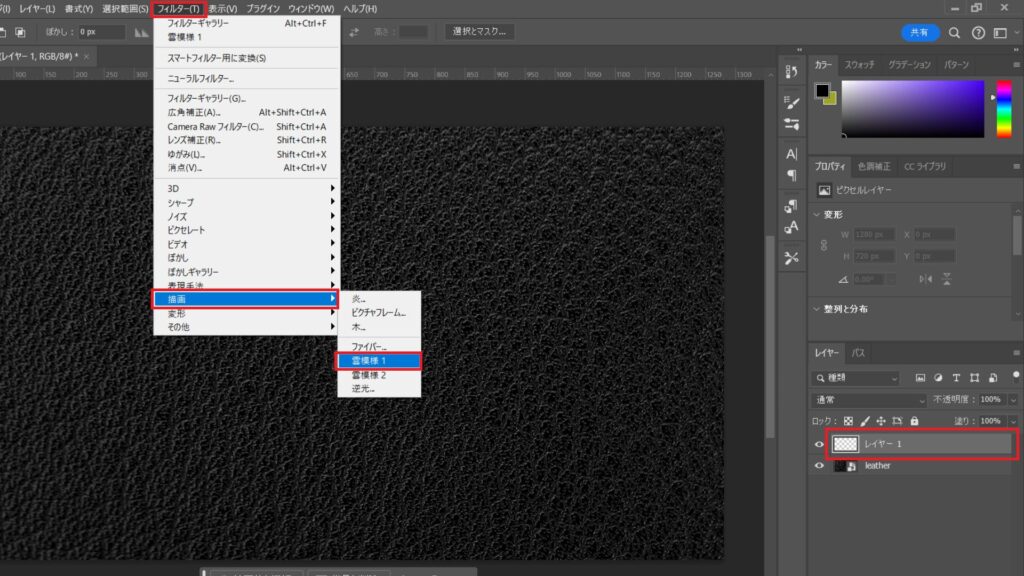
カラーの変更が終わったら、一番上のレイヤーを選択した状態で画面上部のフィルタータブより描画->雲模様1を選択しましょう。

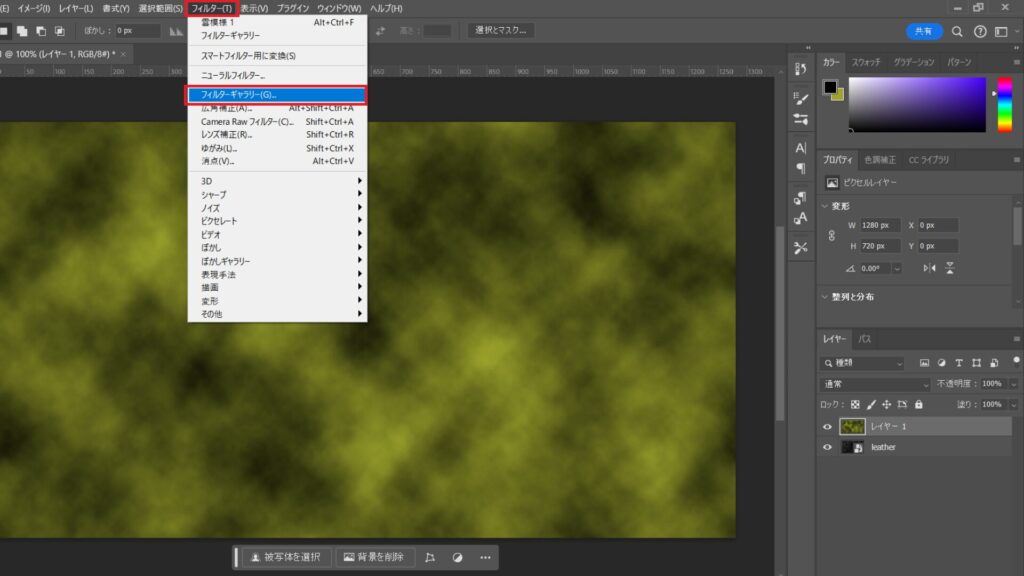
続いて、同じレイヤーにフィルター->フィルターギャラリーを適用します。

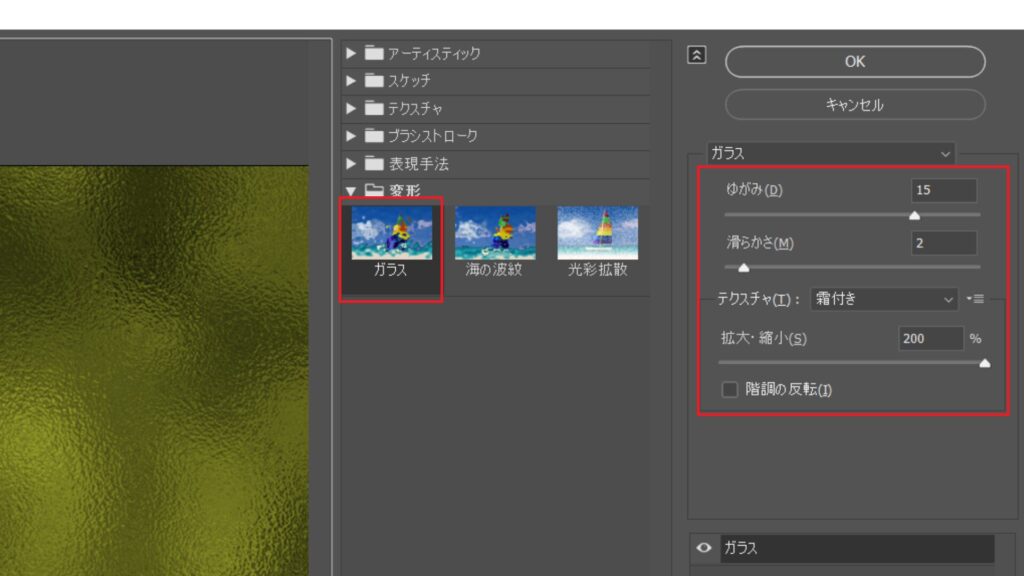
フィルターギャラリーウィンドウが開いたら、ガラスというフィルターを選択し、以下の画像のように各項目値を設定してOKを押しましょう。

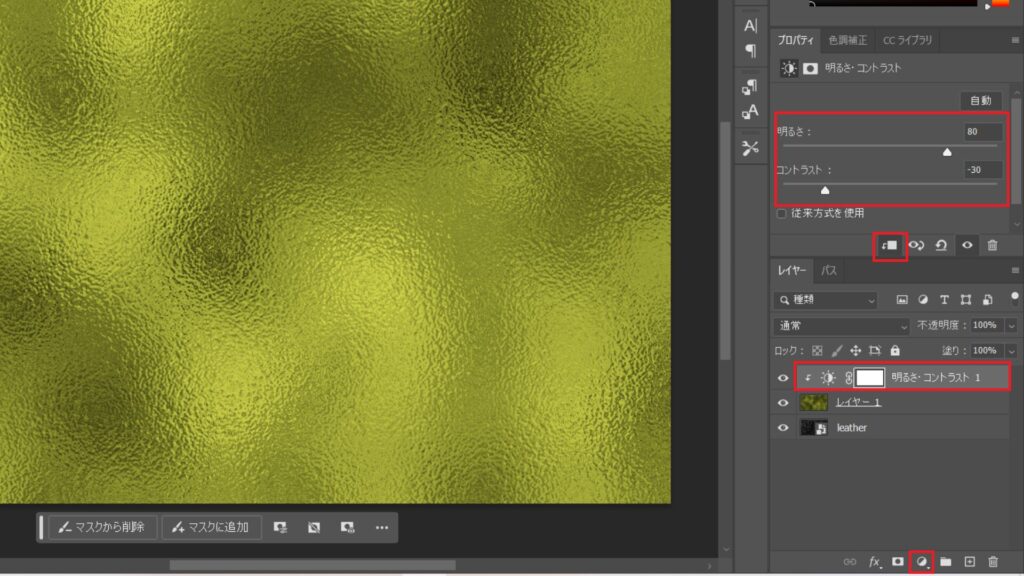
ガラスのフィルターを適用したら、画面右下の調整レイヤーボタンより明るさ・コントラストを追加し、明るさを80、コントラストを-30に設定しレイヤーにクリップします。

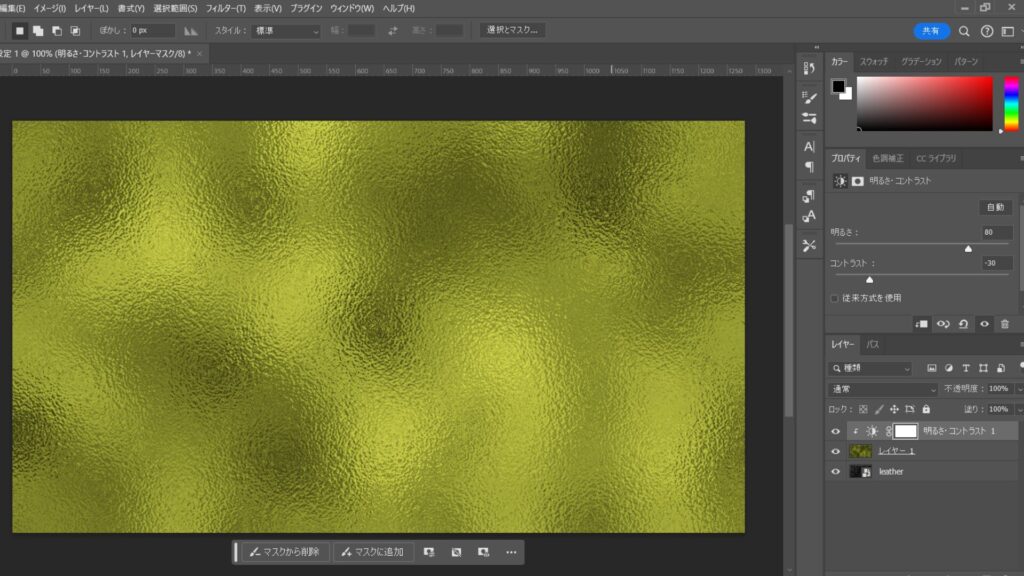
ここまでの操作を終えて、下の画像のような凹凸のある金色のテクスチャが出来ていればOKです!

金色のテクスチャを作成
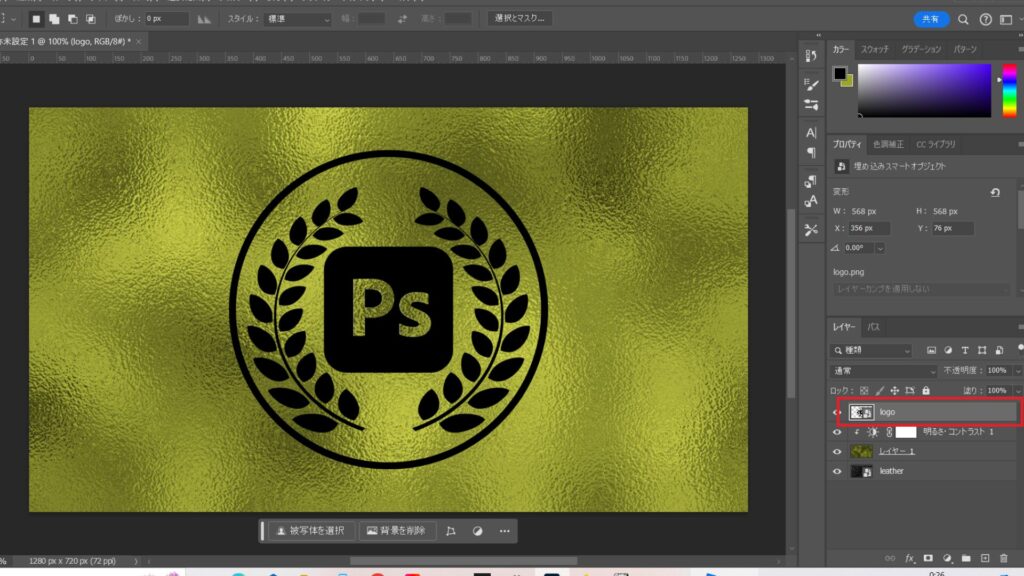
では今度は箔押ししたいロゴやテキストをインポートして、位置やサイズを調整しましょう。
透過されていないロゴ画像を使用する場合には、以下の記事を参考にシルエット調にしておきましょう。

続いて、ロゴ(テキスト)のレイヤーを金テクスチャレイヤーの下に移動させます。
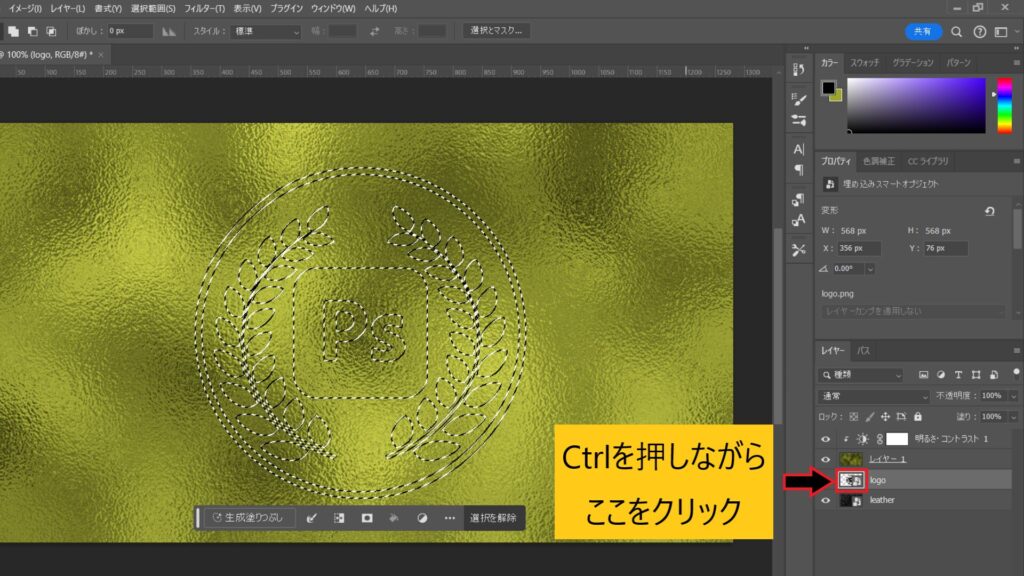
そして、Ctrlキーを押しながらロゴレイヤーのサムネイル部をクリックします。すると、以下のようにロゴの輪郭に沿った選択範囲が表示されます。

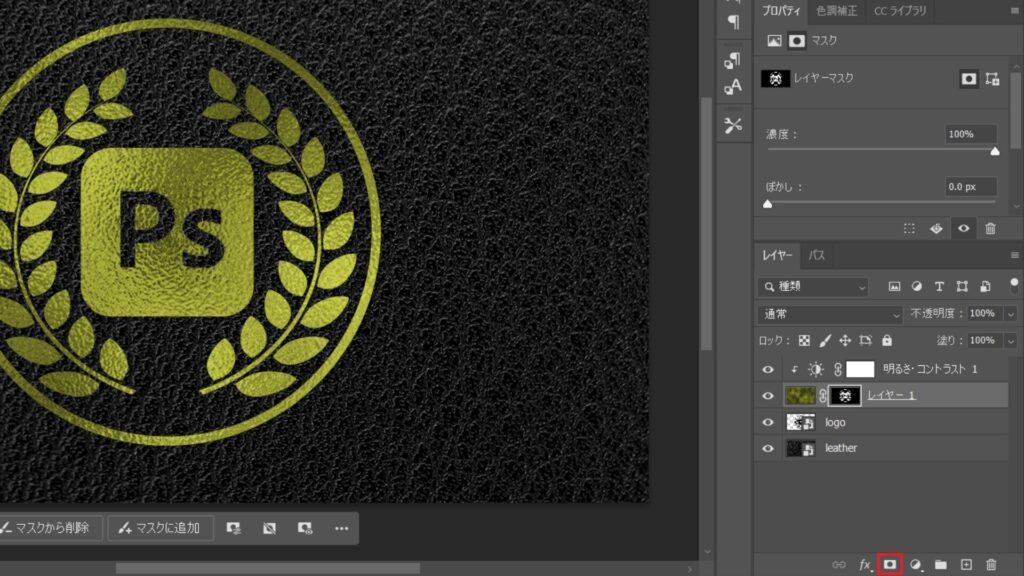
この選択範囲が表示されている状態で、金テクスチャレイヤーを選択し、画面下部のボタンからレイヤーマスクを適用します。

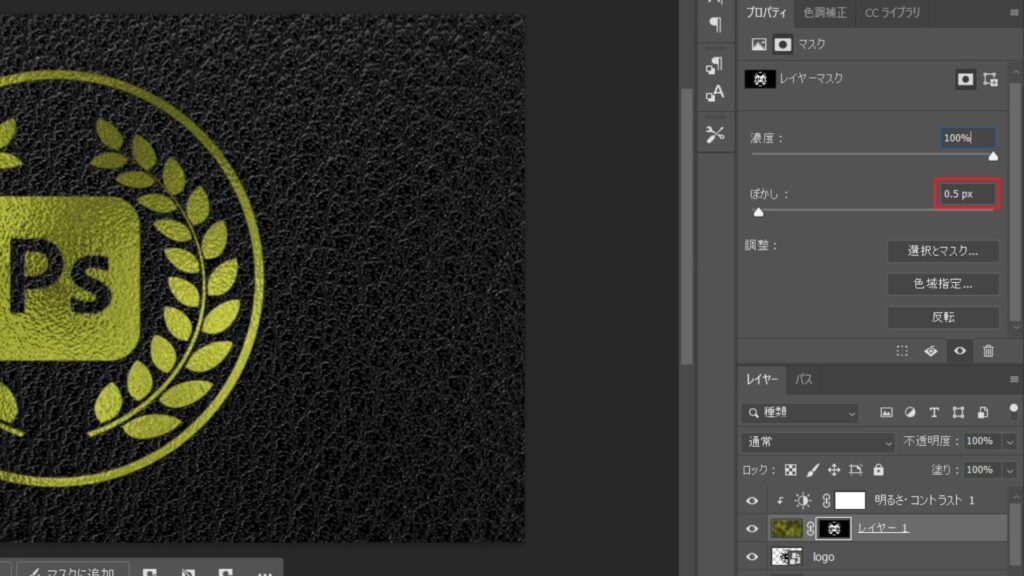
最後に、ロゴと革の画像をなじませるために、レイヤーマスクのぼかしを0.5pxほどに変更しましょう。

これですべての工程が終了です。お疲れ様でした!
あとはお好みでコントラストや明るさを調節してみてください。





