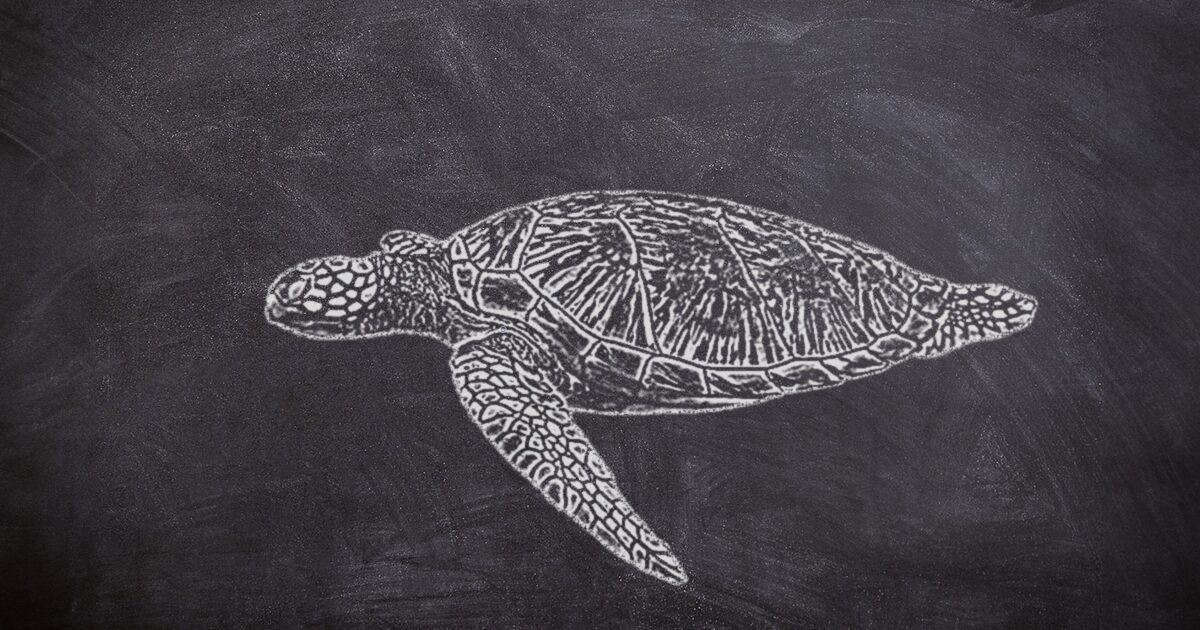
今回はPhotoshopを使って、画像を黒板にチョークで描いたようにに加工する方法をご紹介していきます。完成イメージは以下の通りです。

被写体の切り抜き
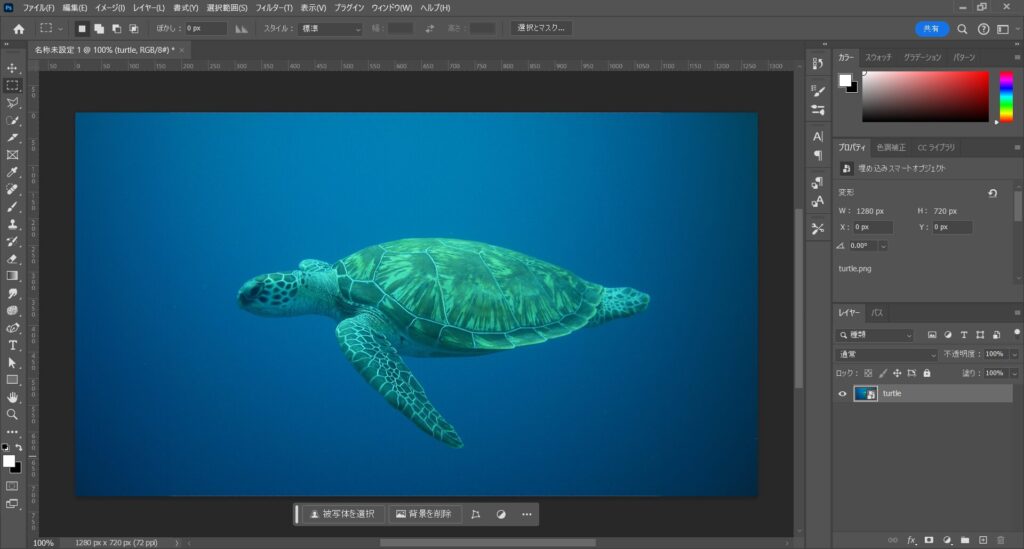
まずは、新規Photoshopプロジェクトに黒板アート風に加工したい画像をインポートしましょう。

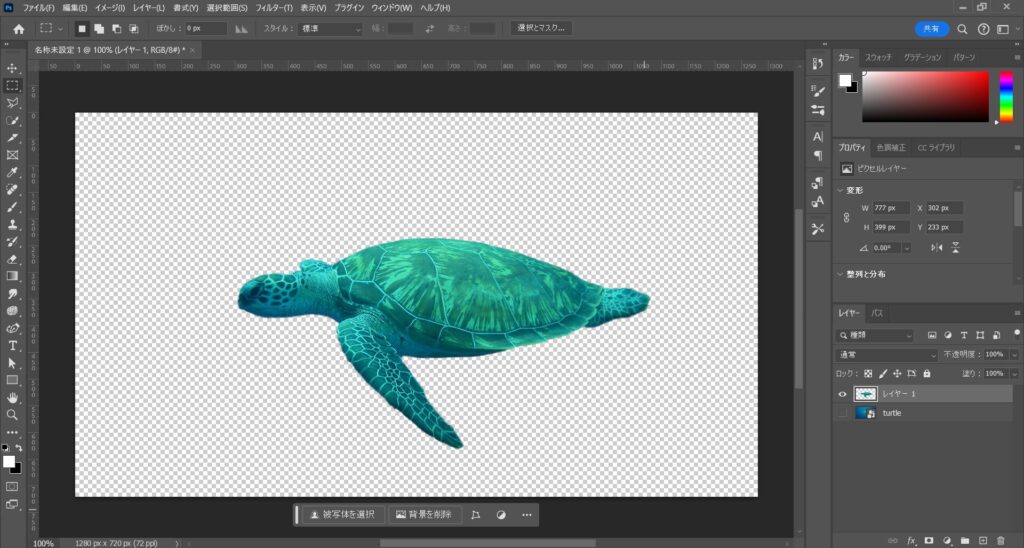
画像をインポートしたら被写体を切り取り、別レイヤーに保存します。被写体の切り取り方は以下の記事を参考にしてみてください。

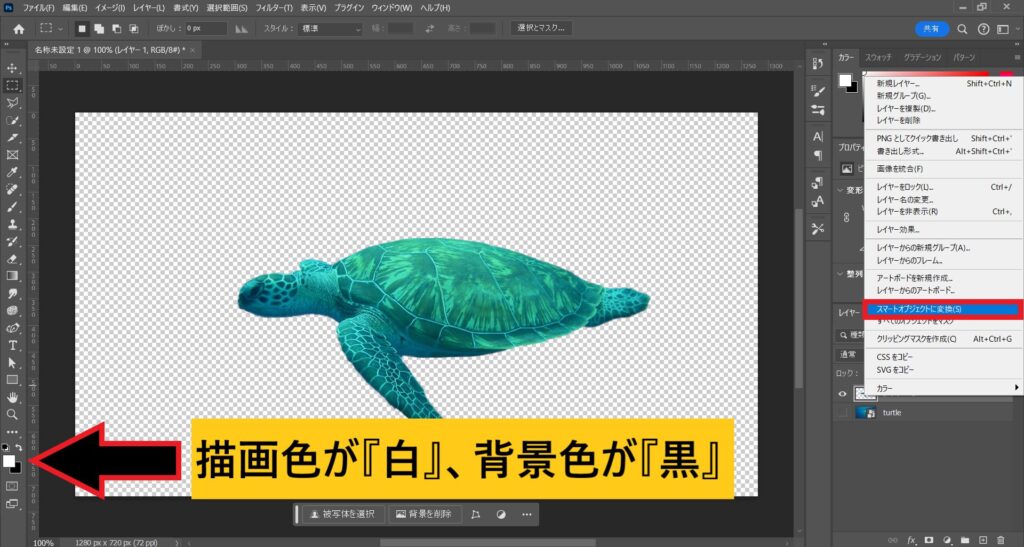
被写体を別レイヤーに保存したら、レイヤーをスマートオブジェクトに変更しましょう。
そして、カラーピッカーの描画色が『白』、背景色が『黒』になっていることを確認しましょう。

チョーク風に加工する
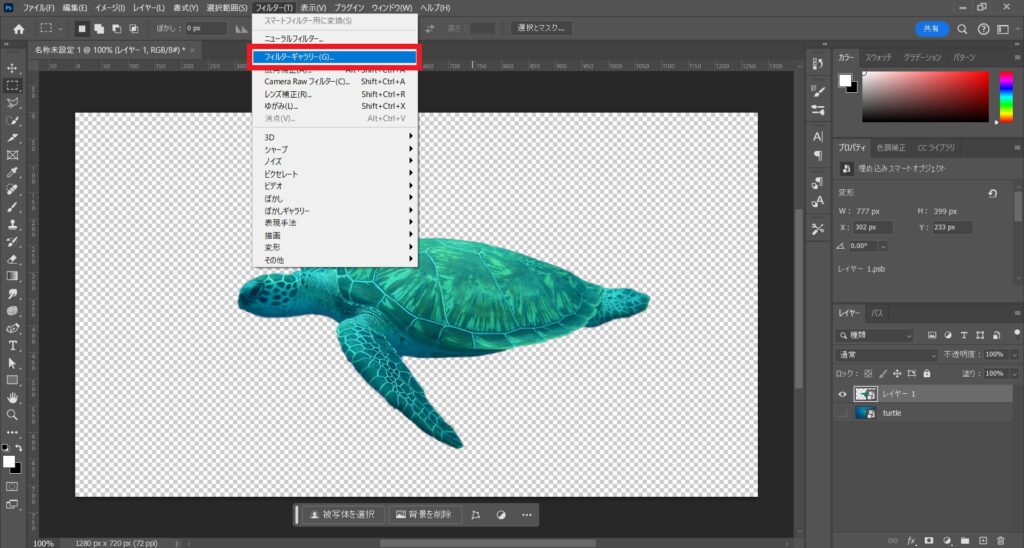
スマートオブジェクトの変換とカラーの確認ができたら、画面上部のフィルタータブよりフィルターギャラリーを選択しましょう。

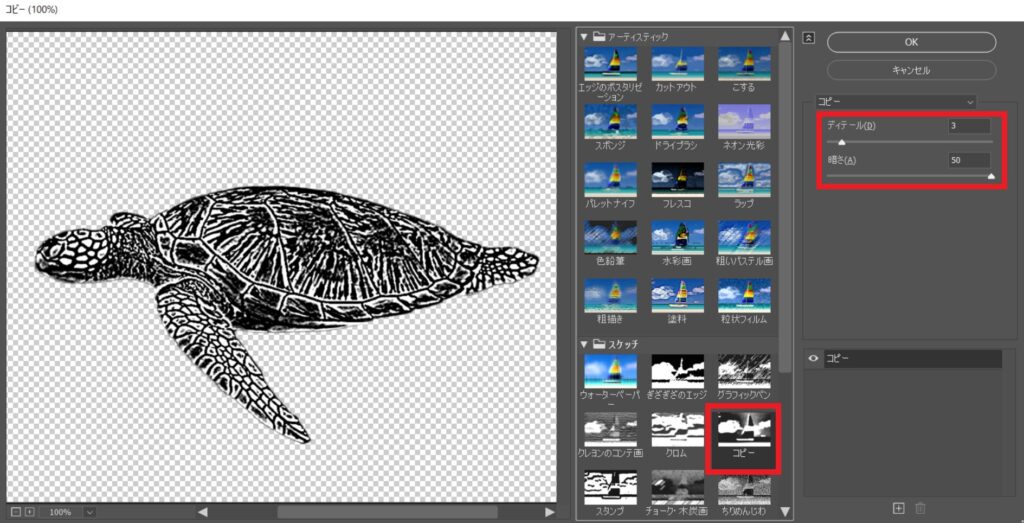
フィルターギャラリー内から、『コピー』という項目を選択し、ディテールを3~5、暗さを40~50に変更してOKを押しましょう。

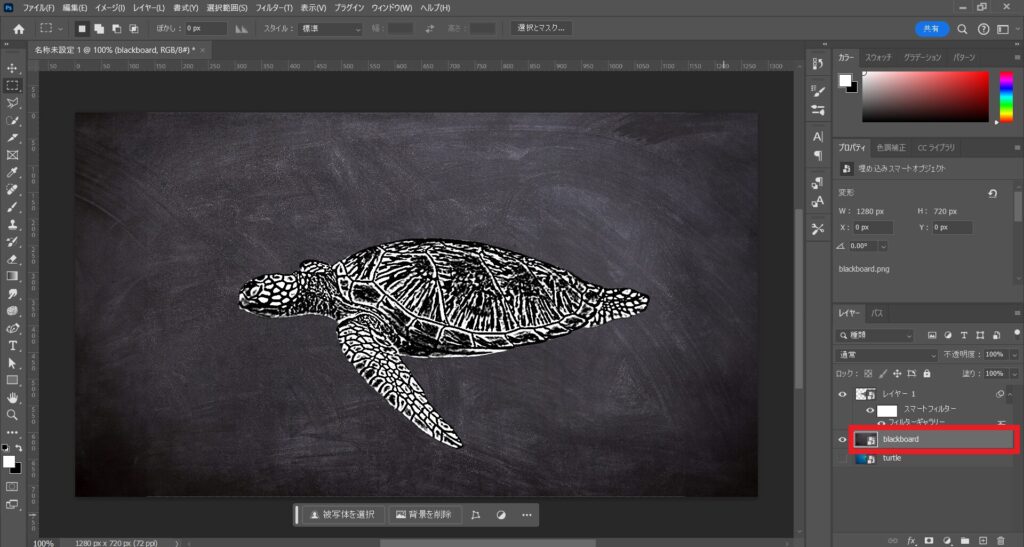
フィルターの設定が終わったら、今度は黒板の背景画像を追加しましょう。ここではpixabayよりDLしたフリー素材を使用しています。

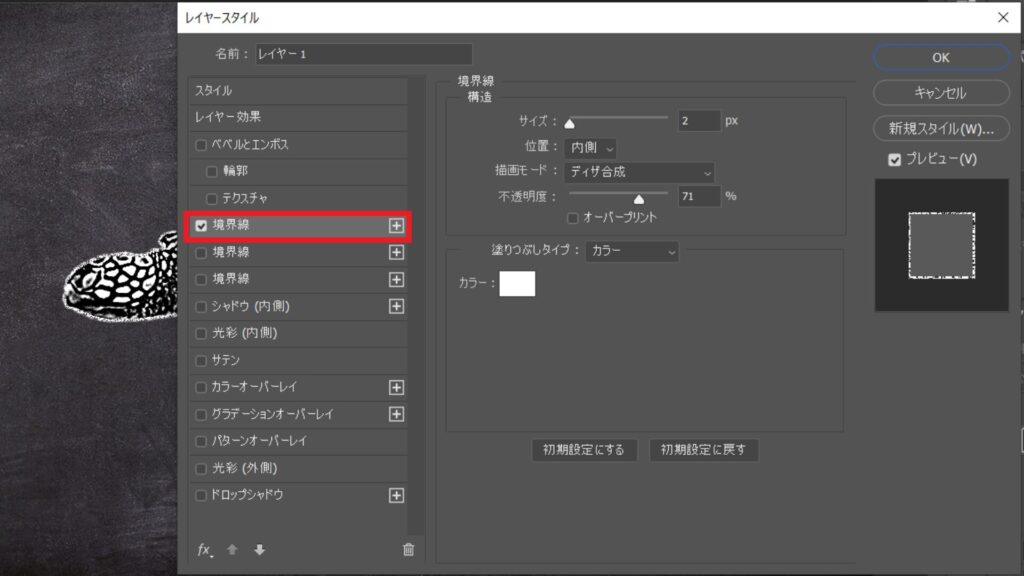
黒板の背景を追加したら、被写体のレイヤーをダブルクリックしてレイヤースタイルウィンドを開きます。そして、『境界線』にチェックを入れ、以下のように設定しましょう。

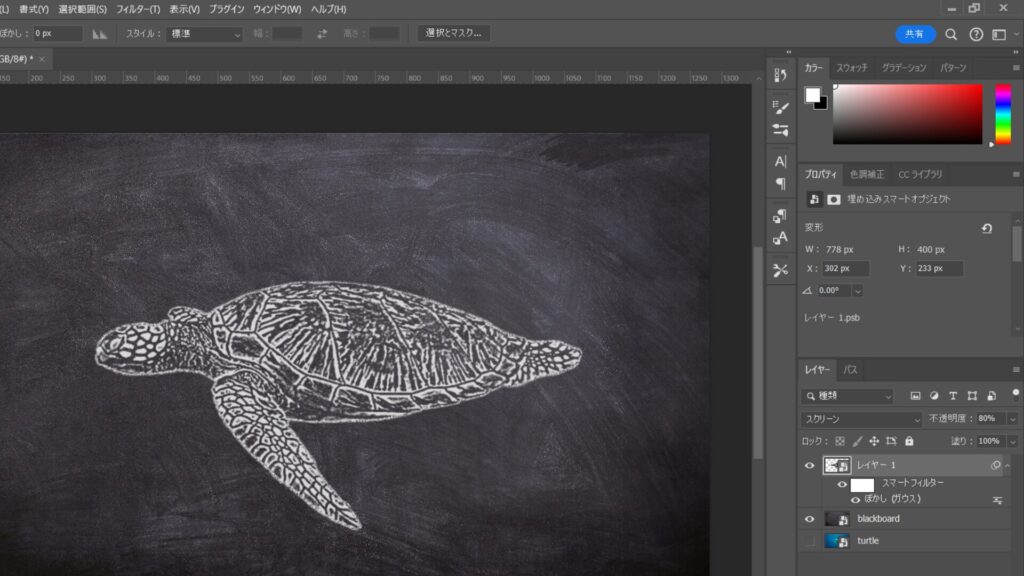
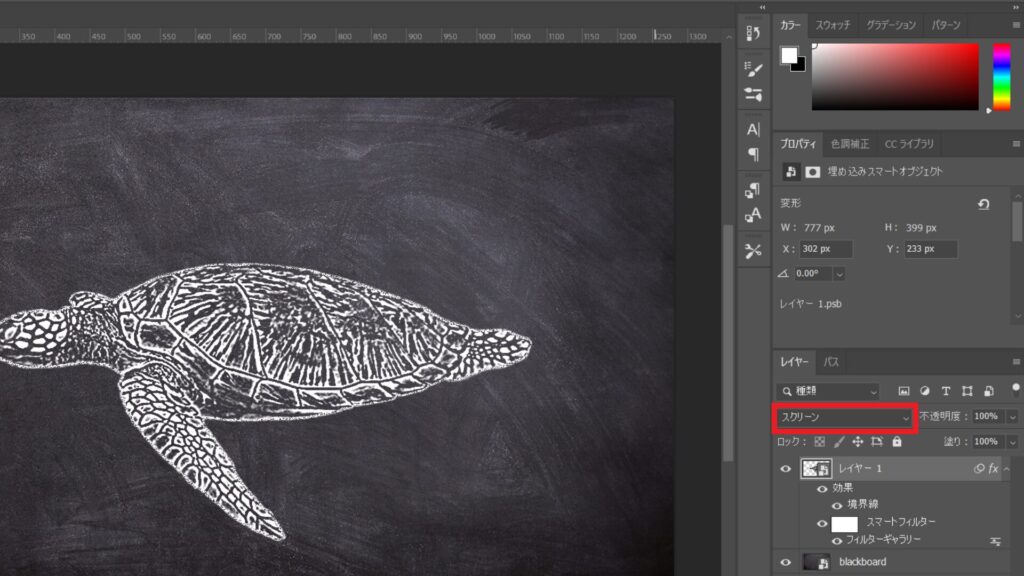
境界線の設定が終わったら、レイヤーのブレンドモードを『スクリーン』に変更します。

これで基本操作は完了です。もし画像が浮き出ているように感じる場合には、少し不透明度を下げたり、フィルターよりぼかしを加えると、より自然になるでしょう。