今回はAdobe Illustratorを使って、スペインのロリポップ・製菓会社ブランドのチュッパチャップス(Chupa Chups)風のロゴを作成していきます。
本家のロゴはこんな感じです。

特徴的な外枠を作っていく
チュッパチャップスと言えばポップで色鮮やかな外枠が印象的かと思います。ということでまずは外枠を作っていきます。
新規Illustratorプロジェクト内に本家のロゴをインポートして、画面中央に配置しましょう。
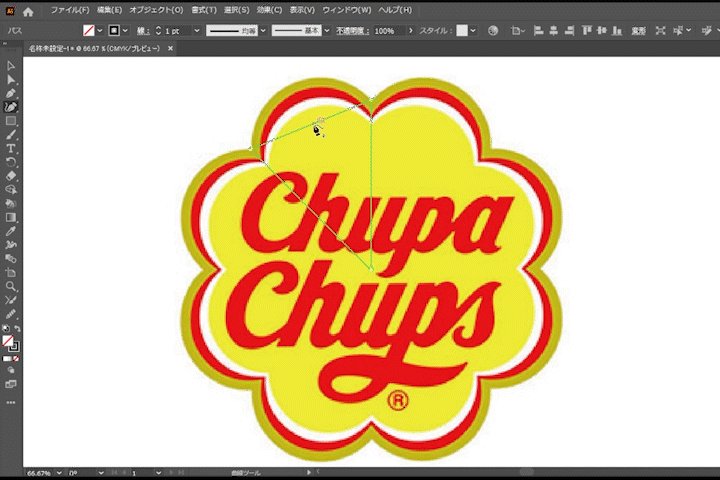
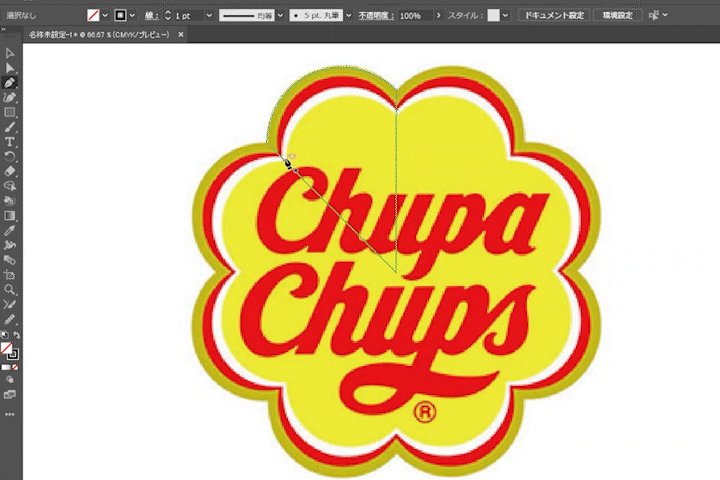
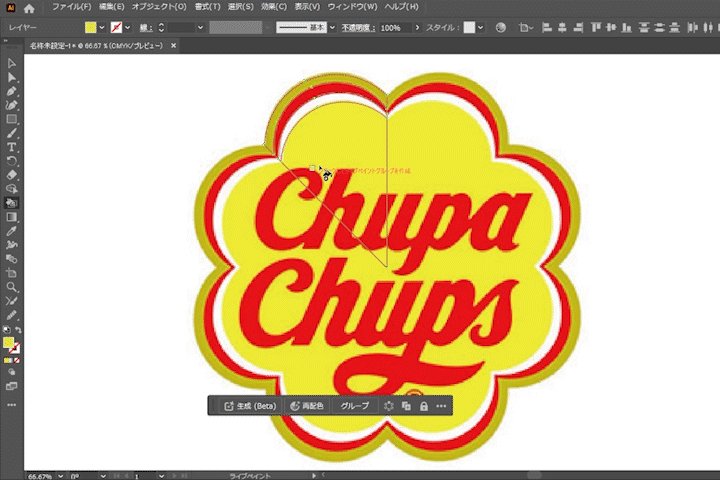
そして、新規レイヤーを作成し、以下のように、ロゴの左上部分を囲うようなパスを作成していきます。

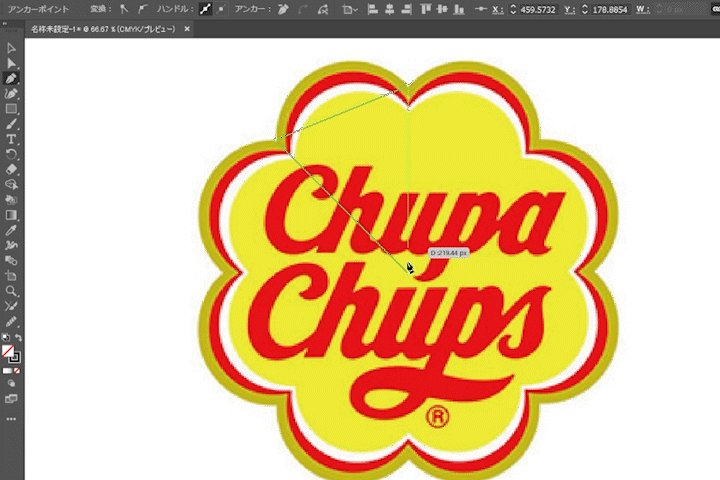
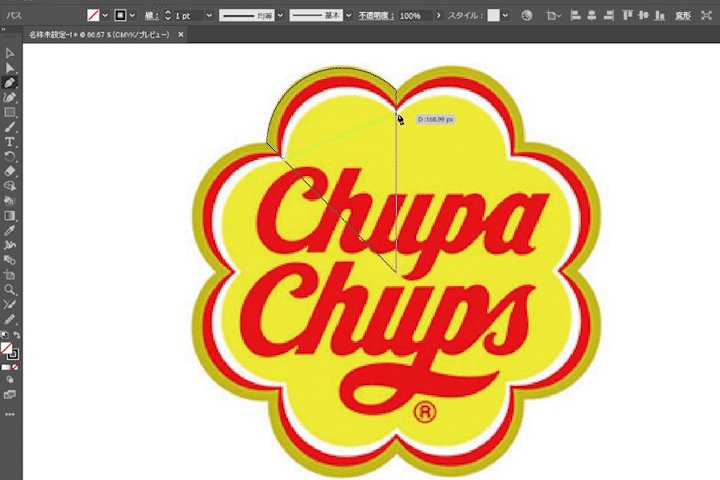
では、ペンツール![]() を使用して、中央と角を結ぶような三角形を作成していきます。
を使用して、中央と角を結ぶような三角形を作成していきます。

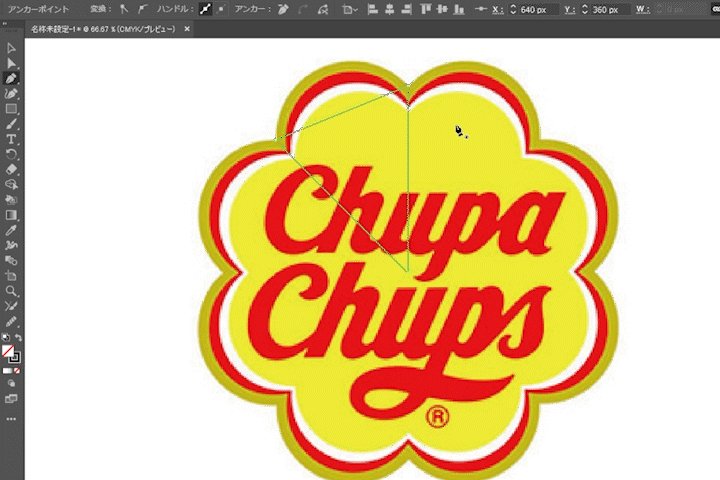
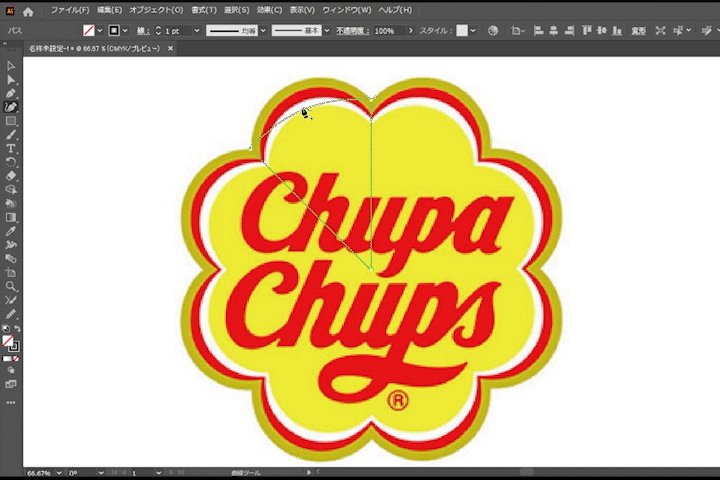
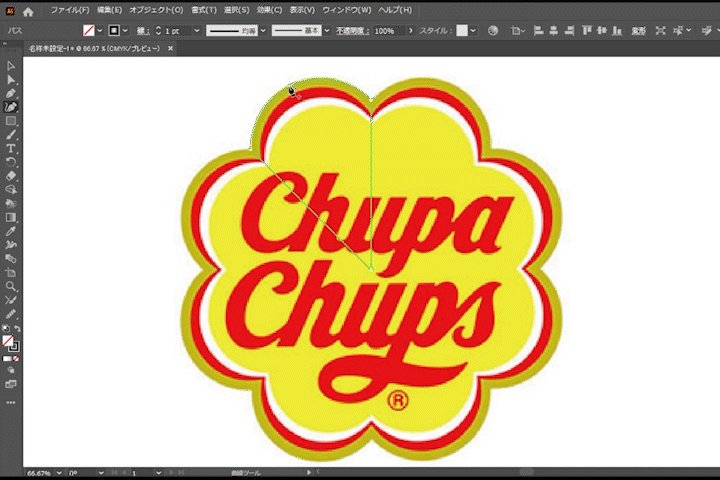
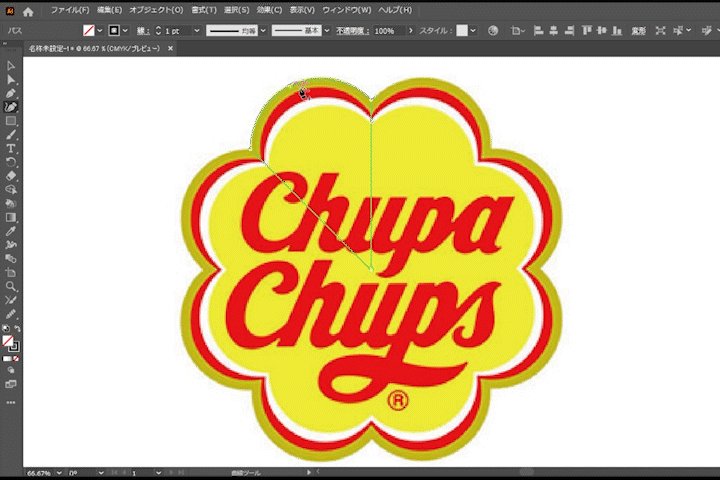
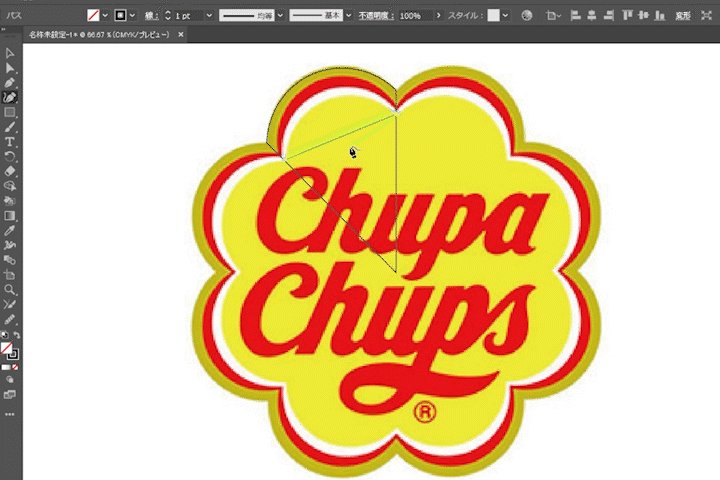
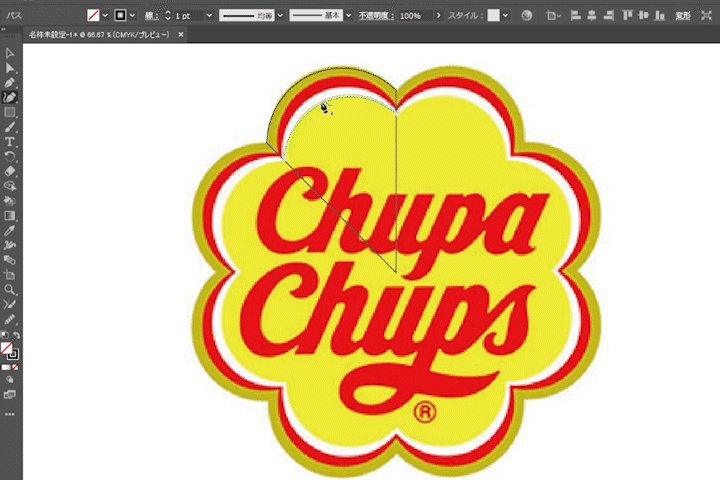
続いて、曲線ツール![]() でパスにカーブをかけていきます。
でパスにカーブをかけていきます。

続いて、層状になった縁を描いていきます。
やり方は基本的には先ほどと一緒で、ペンツールで直線を描いた後に、曲線ツールでカーブをかけていきます。

この作業をあと二回行い、以下のようにパスが作成されていればOKです。

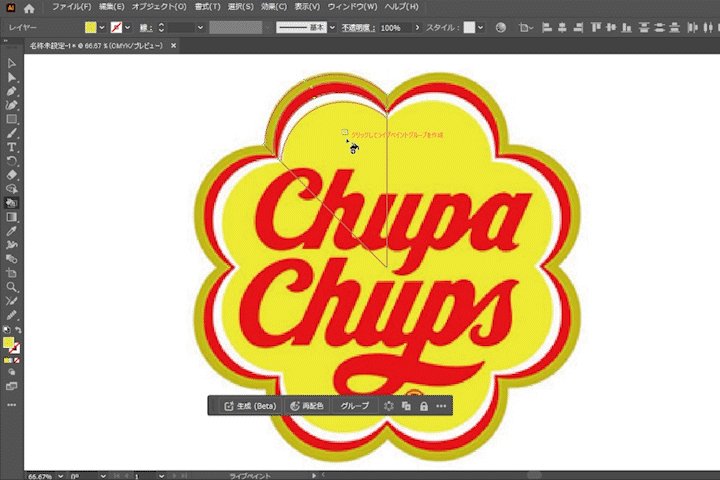
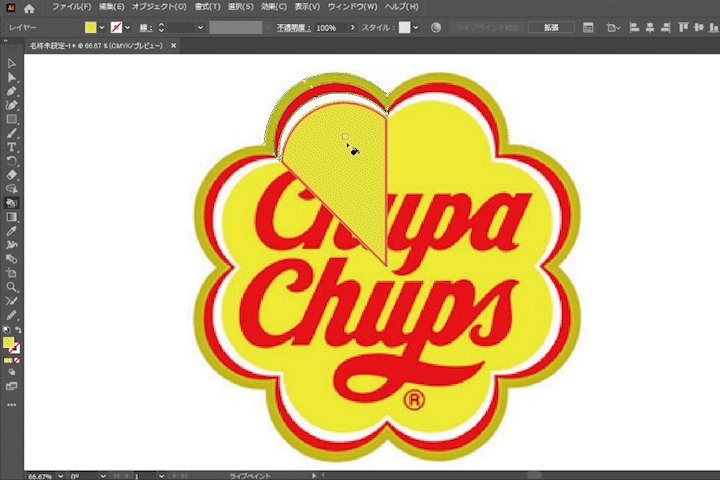
では今度は、ライブペイントツール![]() を使って、それぞれのエリアを塗りつぶしていきましょう。
を使って、それぞれのエリアを塗りつぶしていきましょう。

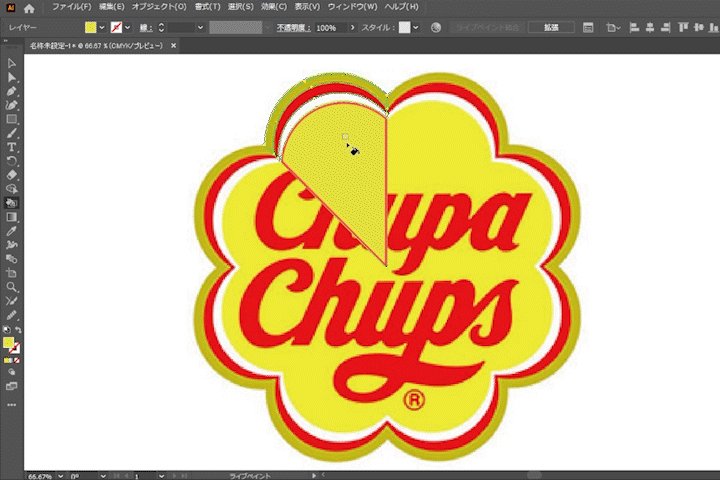
こんな感じで、各層を塗りつぶせたらOKです。

※ライブペイントツールで塗りつぶしができないという方は、下記ページで紹介しているライブペイントツールの使い方を参考にしてみてください。
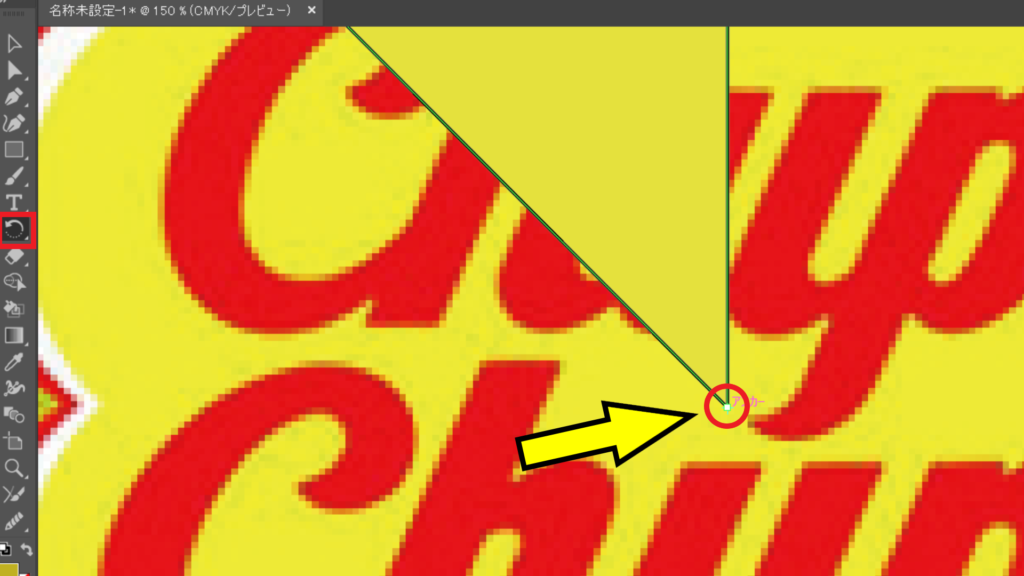
では今度は、回転ツール![]() というツールを使用していきます。
というツールを使用していきます。
回転ツールを選択した状態で、Altキーを押しながら、中央のアンカーをクリックします。こうすることで、中央のアンカーを中心としてパスを回転させることができます。

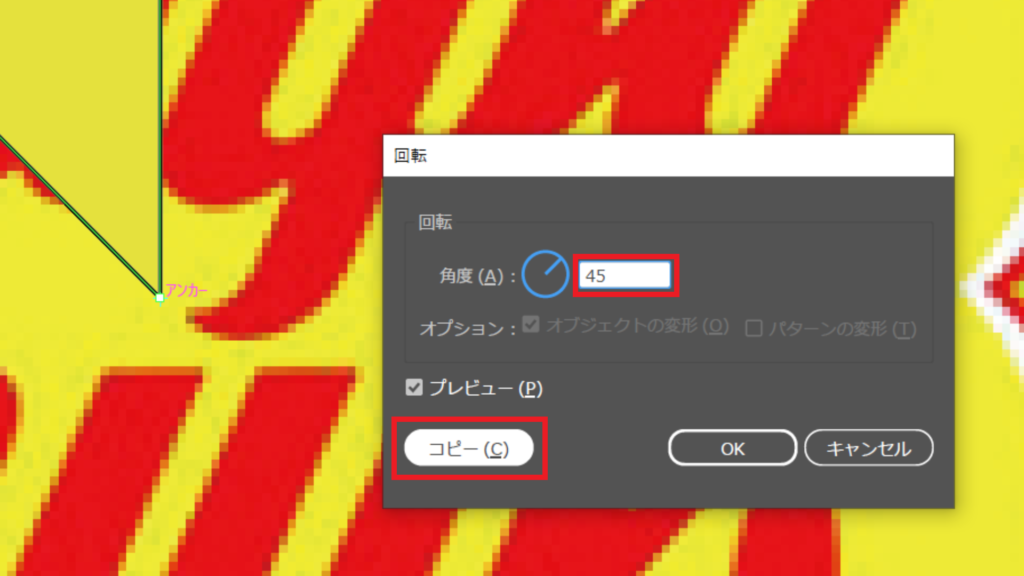
アンカーをクリックすると回転のウィンドウが開きます。
ここでは、角度を45°に設定して、コピーをクリックしましょう。

こうすることで、先ほど作ったパスのコピーがアンカーを中心として45°回転させた場所に作られます。

この操作を繰り返して、ロゴの枠を作成していきます。
Ctrl + D を押すことで直前の操作を繰り返すことができるため、Ctrl + D を6回押してください。
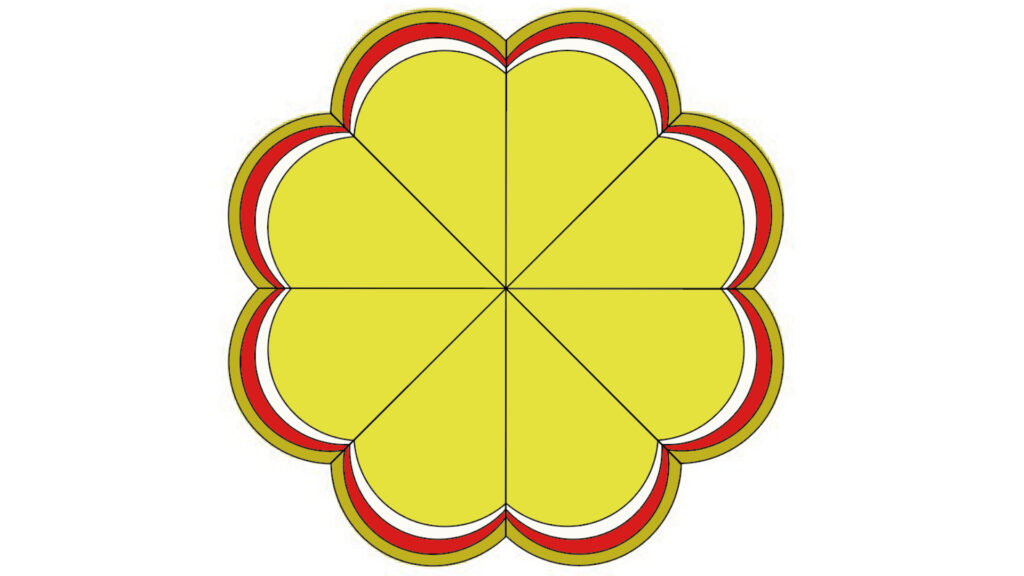
最終的に以下のような形になっていれば大丈夫です。

後は、ダイレクト選択ツールでアンカーの位置の微調整を行い、線の塗りつぶしをなしにしましょう。

テキストの挿入
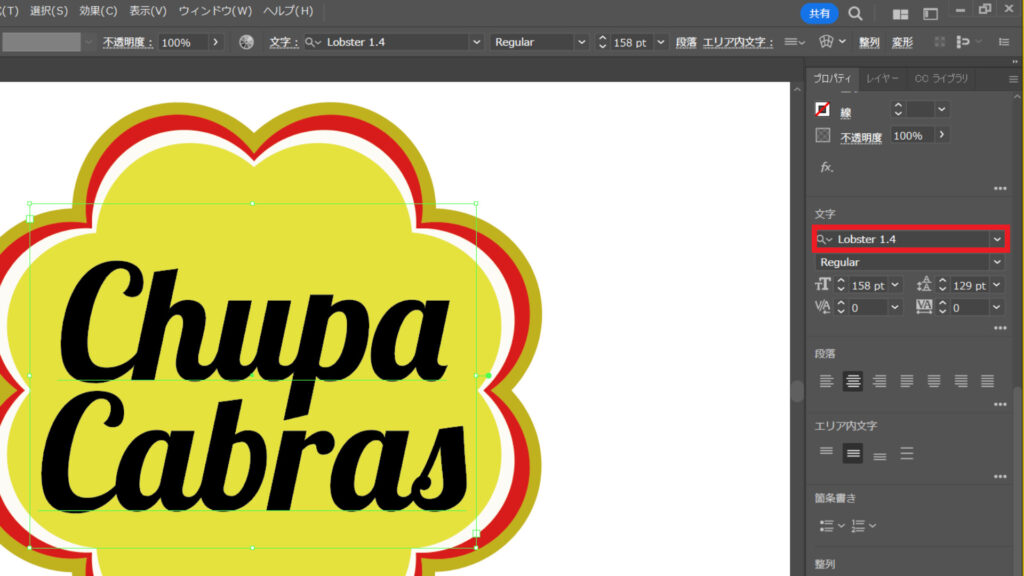
では最後に文字を入れていきます。
文字ツール![]() を使って、中央にテキストを挿入します。今回はLobsterというフォントを使用します。
を使って、中央にテキストを挿入します。今回はLobsterというフォントを使用します。

後は文字の色を変えたら完成です!

まとめ
今回は、Adobe Illustratorを使ってチュッパチャップス(Chupa Chups)風ロゴを作成していきました。
回転ツールは、円状にパスをコピーしたいときに便利ですので、ぜひ使い方を覚えておいてください!




