今回は、Adobe Illustratorを使って、サンドウィッチチェーンのSUBWAY風のロゴを作成してみたいと思います。
元のロゴはこんな感じです。

ロゴの基本設定
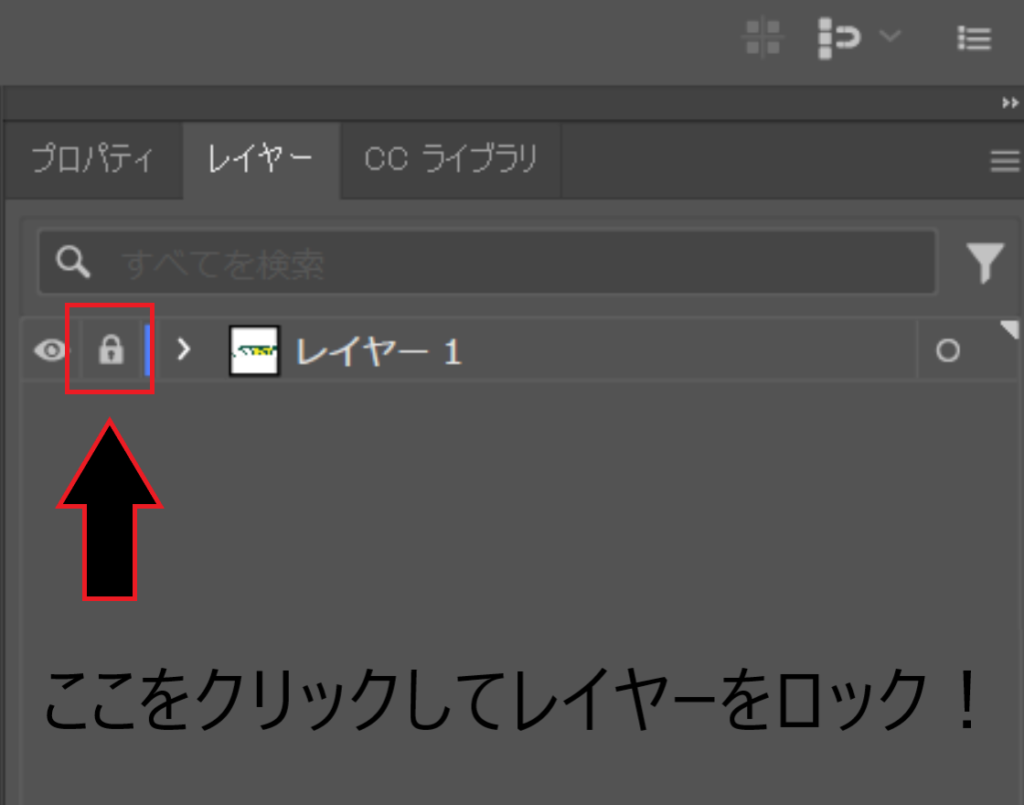
ではまず、新規プロジェクトを作成して、本家のロゴ画像をインポートしましょう。本家のロゴ画像は形を参考にするだけで直接操作することはないため、レイヤーにロックをかけましょう。

元画像が邪魔になってしまうようなら、適宜非表示にしたり不透明度を調整したりしてください。
では、Ctrl + L または Command + L で新規レイヤーを追加して、文字ツール![]() でSUBWAY化したい文字を入力します。
でSUBWAY化したい文字を入力します。
ではここから文字のフォントや大きさなどを調整していきます。
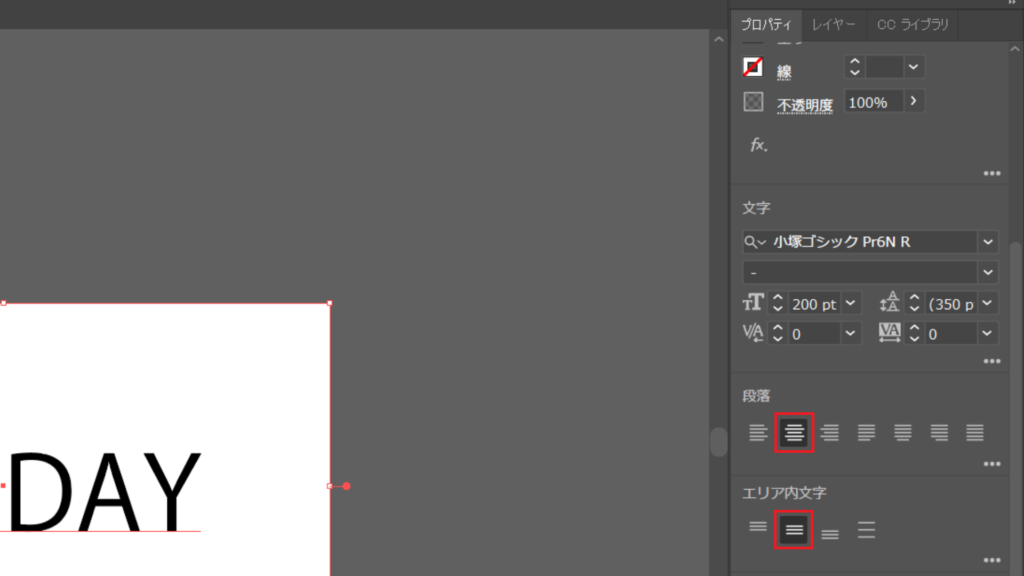
まずは、文字を中央に寄せたいので、プロパティの段落・エリア内文字から中央揃えを選択してください。

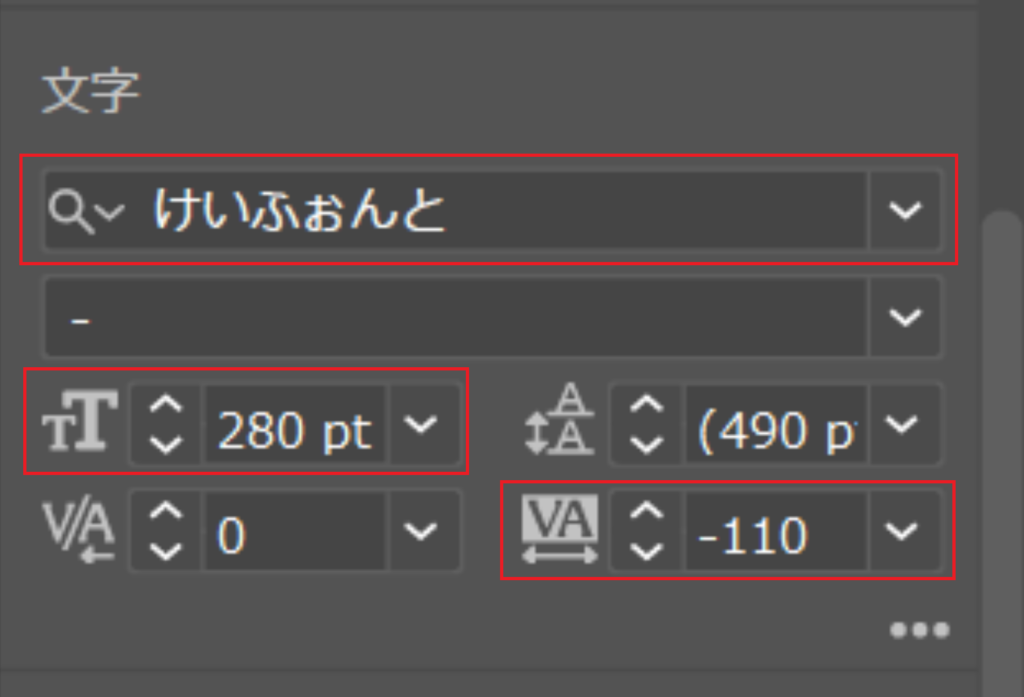
続いてフォント選びます。今回は「けいふぉんと」という無料フォントを利用させていただいております。(より本家に近づけたいのであれば、もう少し太めのフォントの方がいいかもしれません、)
そして、文字サイズを280pt、トラッキング(文字同士の幅)を-110に変更します。

今度は文字の色を変えていきます。
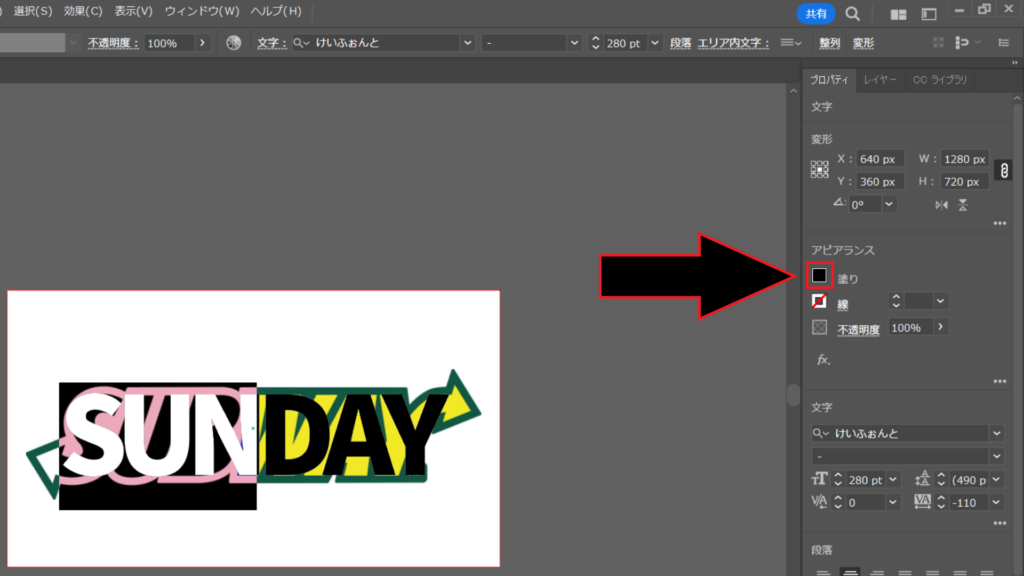
まずは、前半分の文字を選択した状態で、アピアランス内の塗りをクリックしましょう。

塗りをクリックすると色選択の画面が表示されるので、そこから白(#ffffff)を選択してください。
同様の手順で、後ろ部分の文字の色を黄色(#fef200)に変更しましょう。
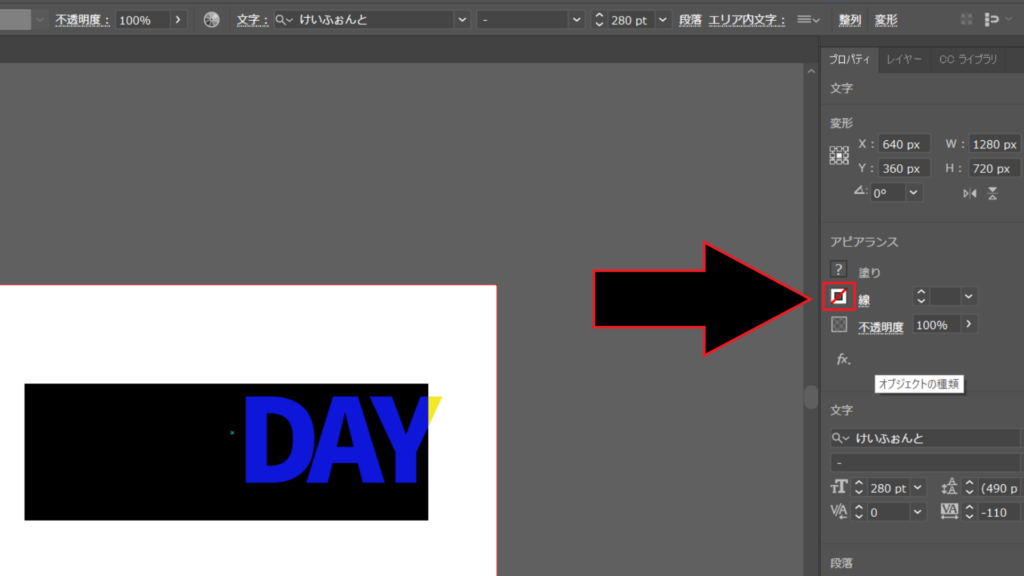
文字の色の変更が終わったら、今度は文字全体を選択してアピアランスの線をクリックします。

クリックすると塗りと同じく色選択の画面が表示されるので、そこから深緑(#025744)を選びましょう。
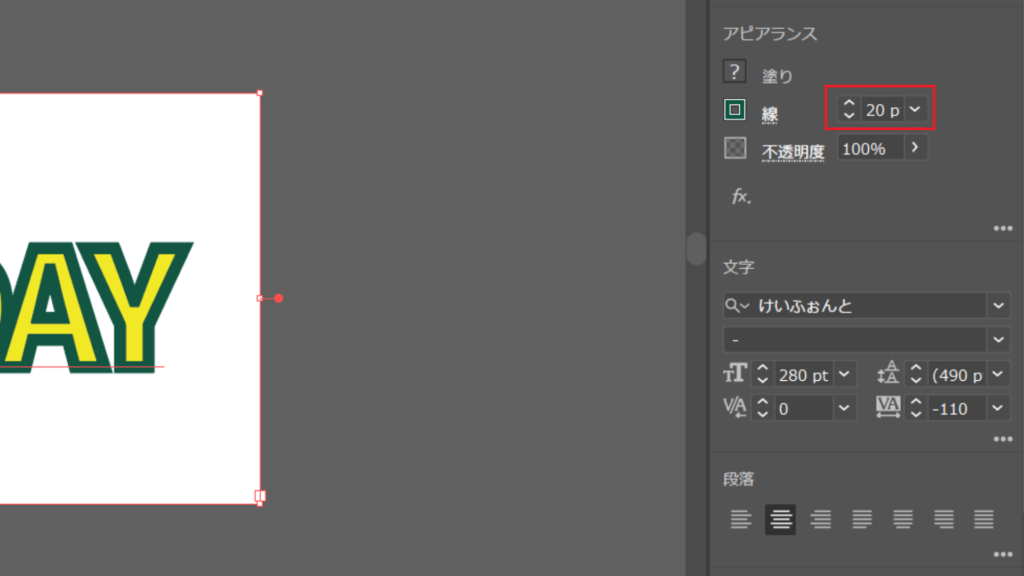
そして線の右側のボックスで、線の太さを15pt~20ptに変更してください。

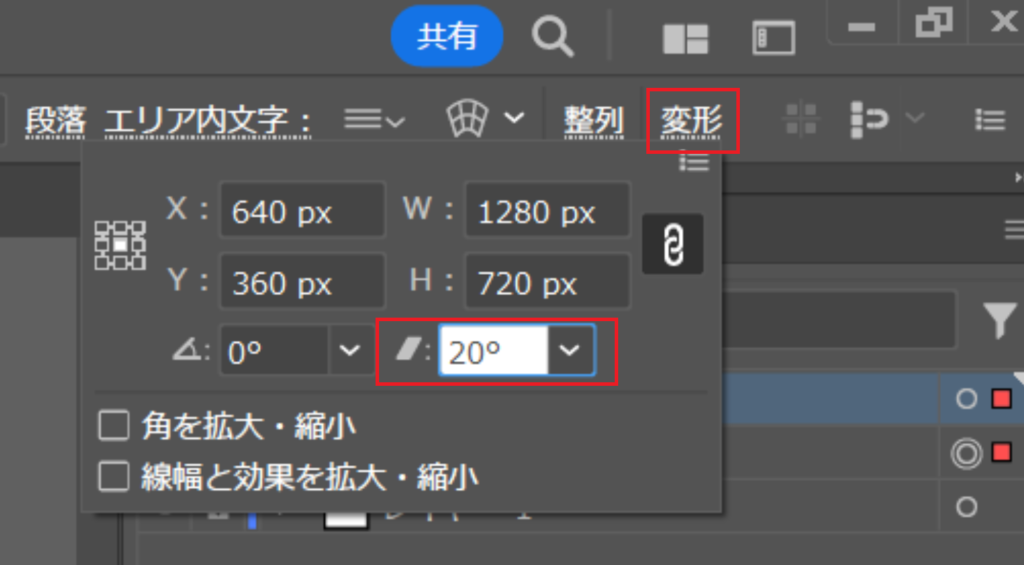
続いて、画面上部の「変形」を選択して、シアーを20°に設定しましょう。

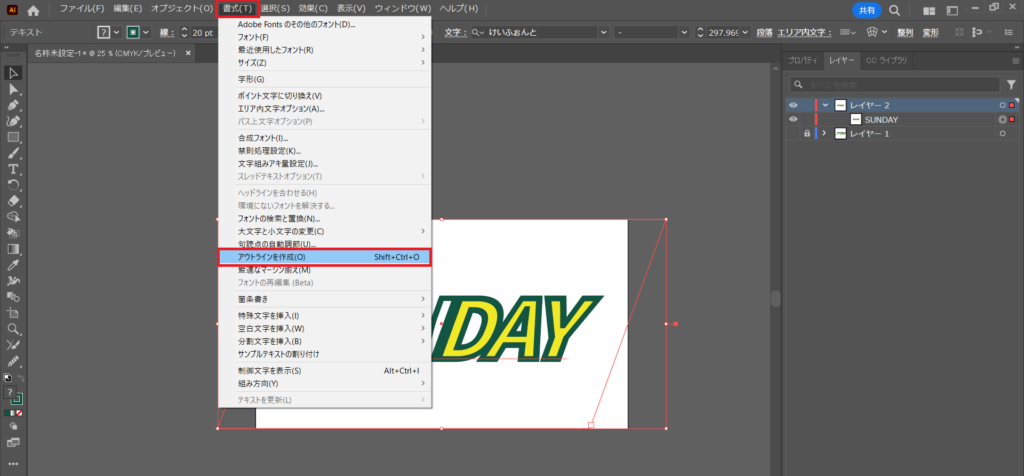
変形が終わったら、書式タブ内のアウトラインを作成を選択して、文字のアウトラインを作成しましょう。

アウトラインを作成することで、文字のパスを個別に操作することができます。
パスを調整する
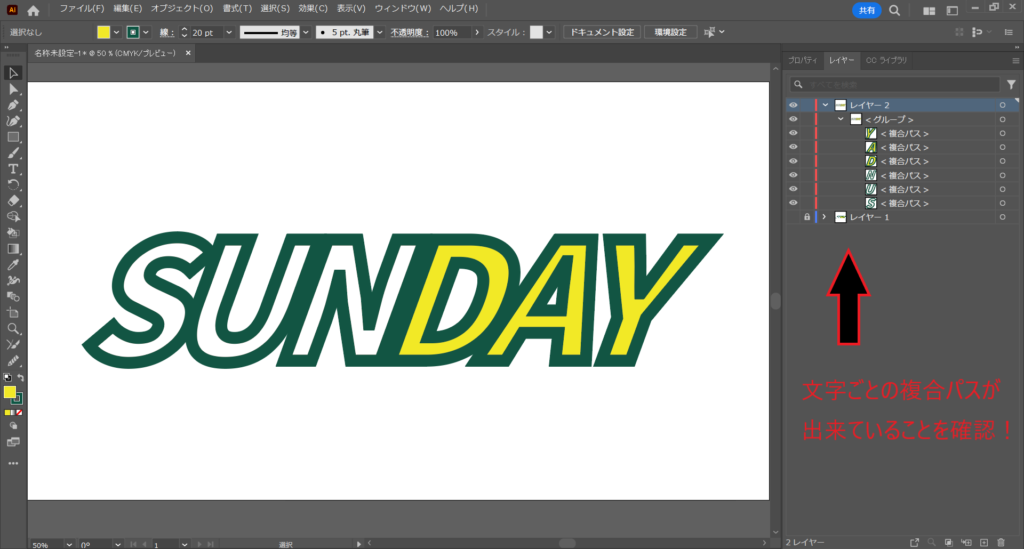
ではここからはパスの調整をしていきますが、現時点で以下のように色やシアーが変更されていることを確認してください。

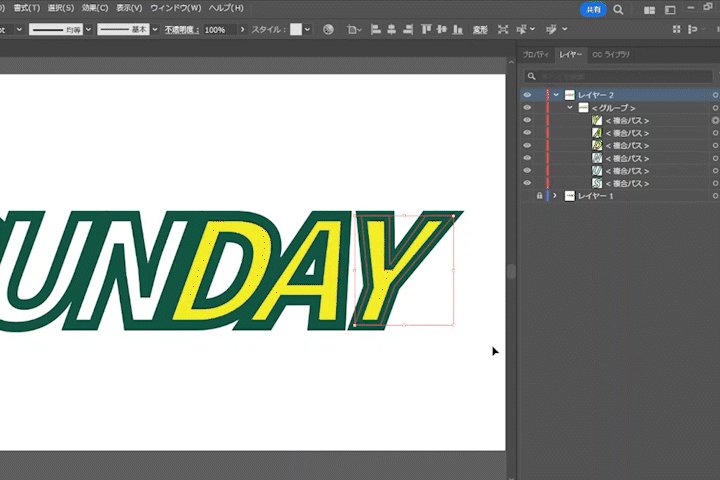
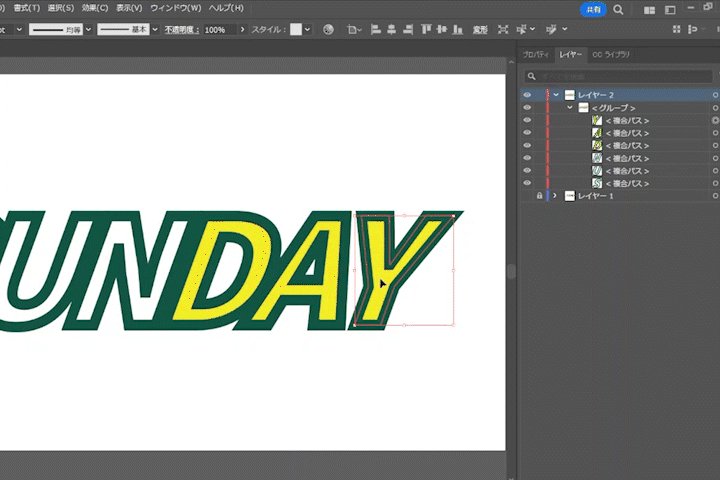
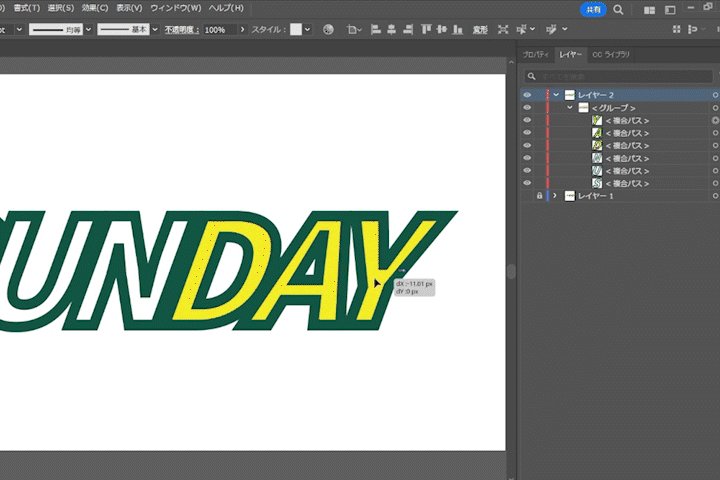
上の画像を見てみると、AとYの間に少しスキマが空いているのが見て取れると思います。なので、Yをすこし左にずらしていきます。
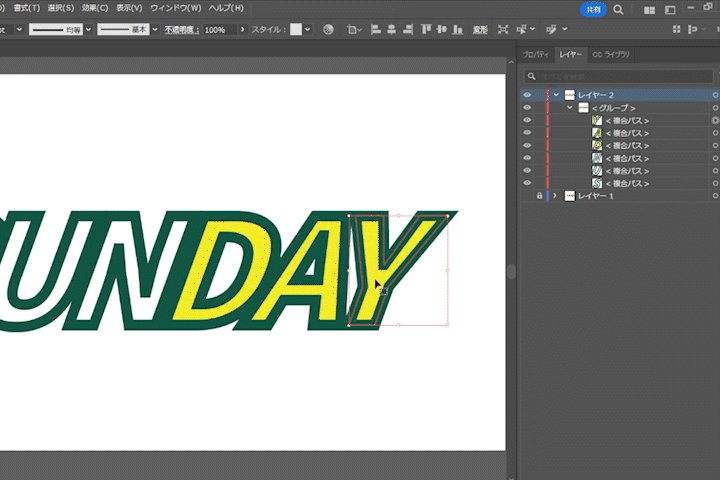
Yの複合パスを選択して、左にドラックします。このとき、Shiftを押しながらドラックすることで、高さをずらさずに移動できます。

続いて、元ロゴの特徴的な矢印を表現していきます。

まずは、Yの文字から変形させていきます。
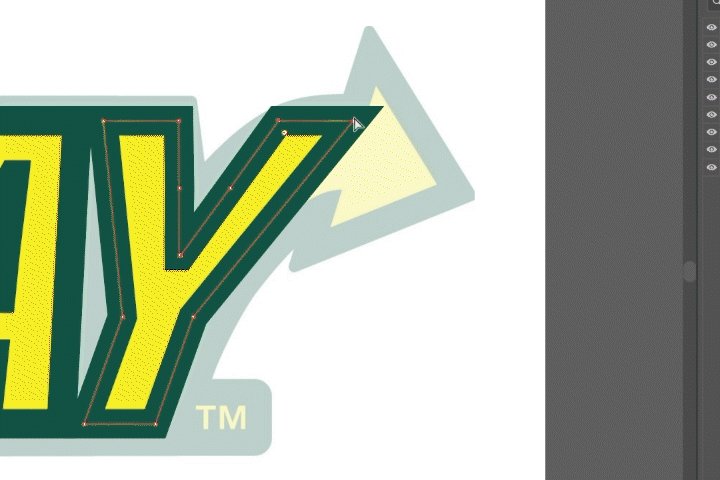
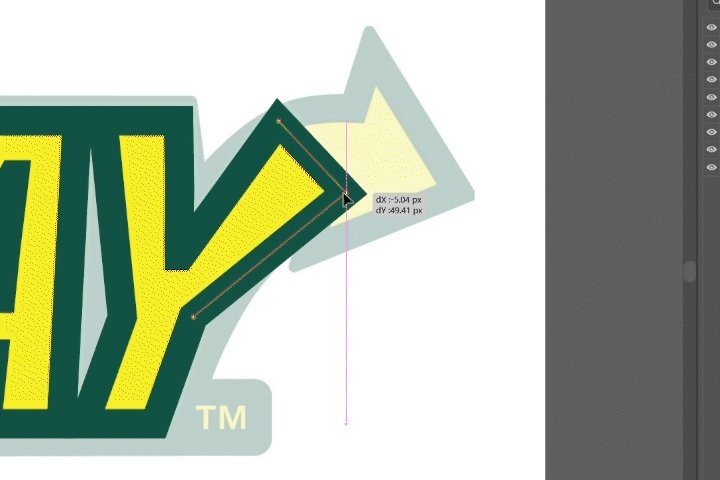
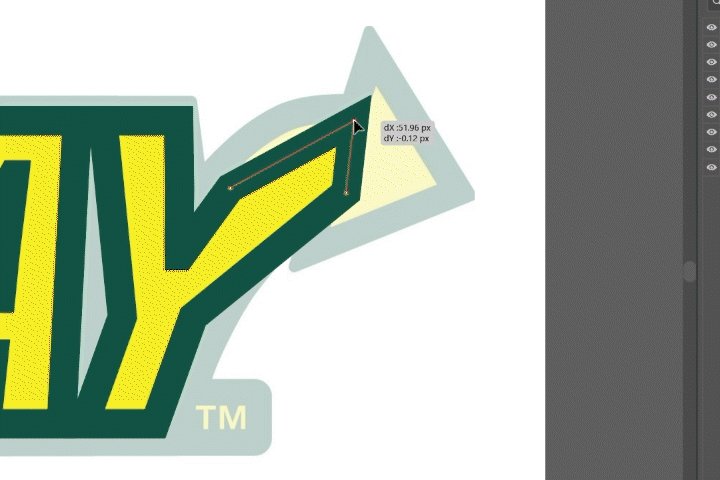
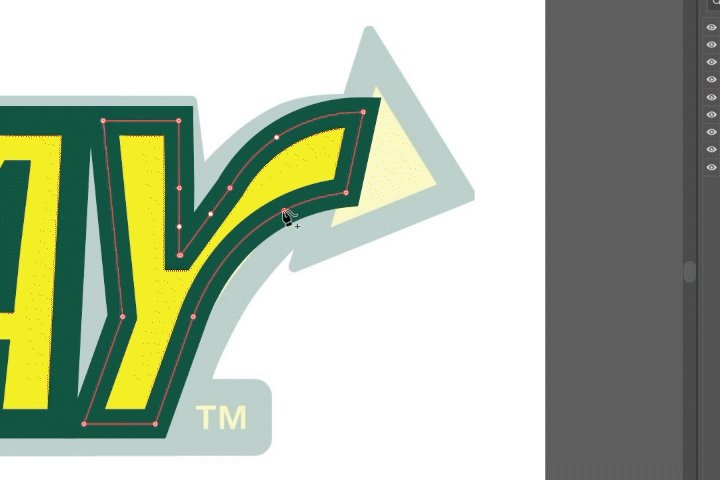
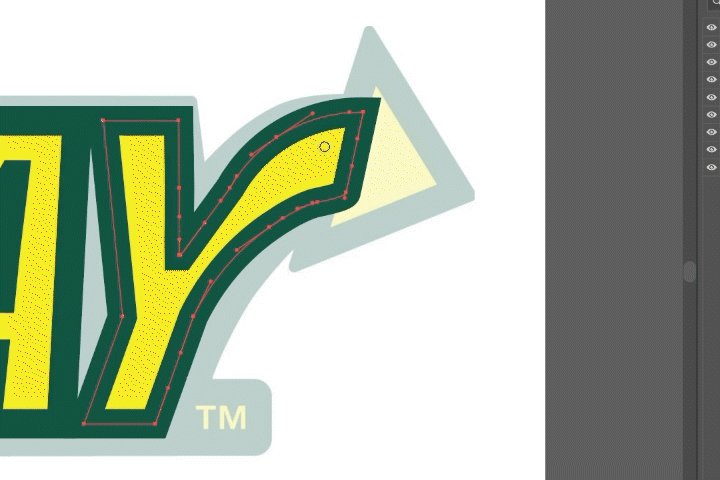
まずは、ダイレクト選択ツール![]() を使って、アンカー(パスの頂点)を移動させます。とりあえずざっくり移動させれば大丈夫です。
を使って、アンカー(パスの頂点)を移動させます。とりあえずざっくり移動させれば大丈夫です。

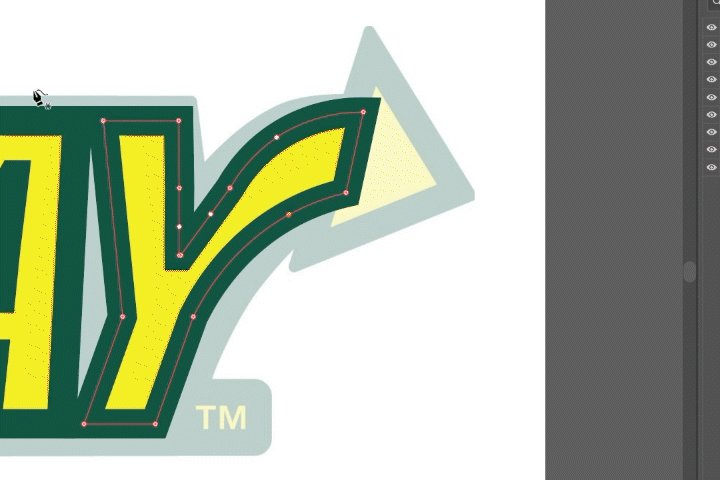
続いて、曲線を描いていきます。直線を曲線に変形するには曲線ツール![]() を使用して、直線を引っ張るようにドラックします。
を使用して、直線を引っ張るようにドラックします。

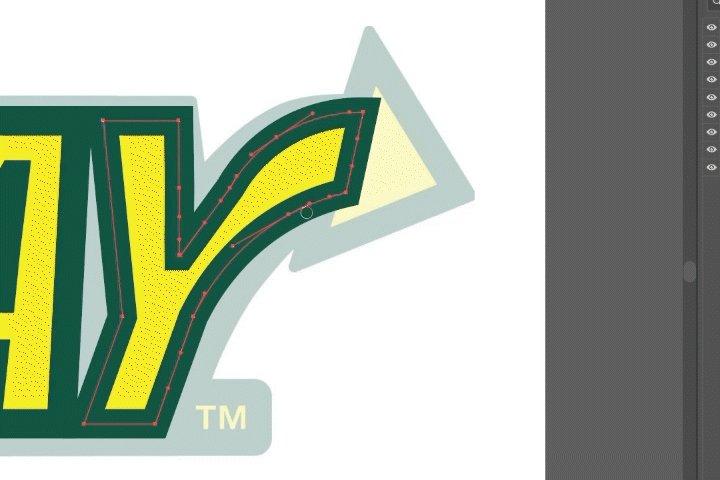
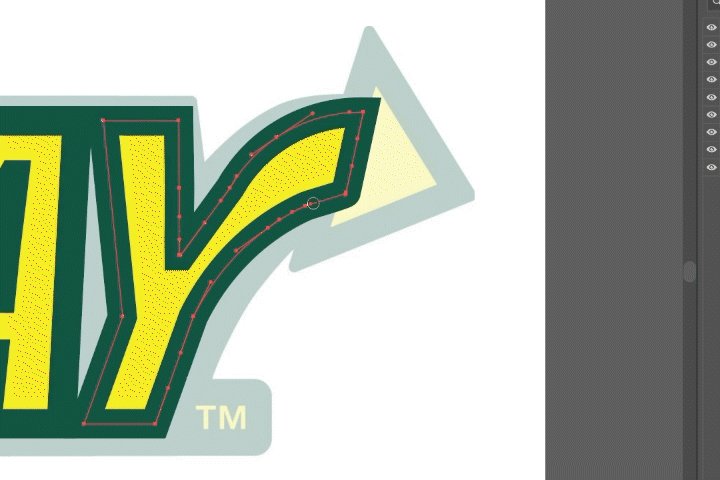
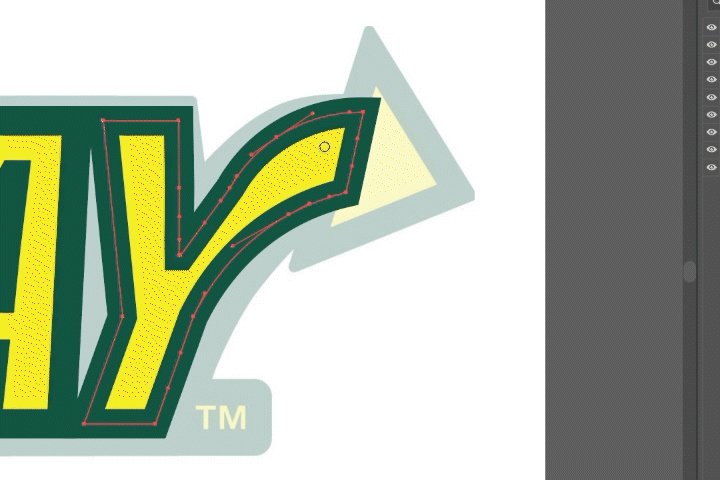
今度は、今作成した曲線を滑らかにしていきます。曲線を滑らかにするには、スムーズツール![]() を使用して、理想的なカーブになるように何回かなぞっていきます。
を使用して、理想的なカーブになるように何回かなぞっていきます。

スムーズツールを使用すると、必要以上にアンカーポイントが増えてしまう場合があります。その場合にはアンカーポイント削除ツール![]() を使ってアンカーを減らしてみてください。
を使ってアンカーを減らしてみてください。
パスの合体
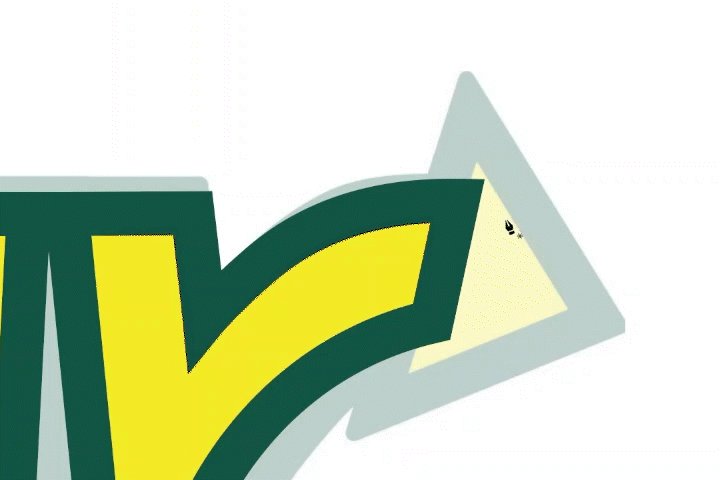
では今度は矢印の先端を作っていきます。
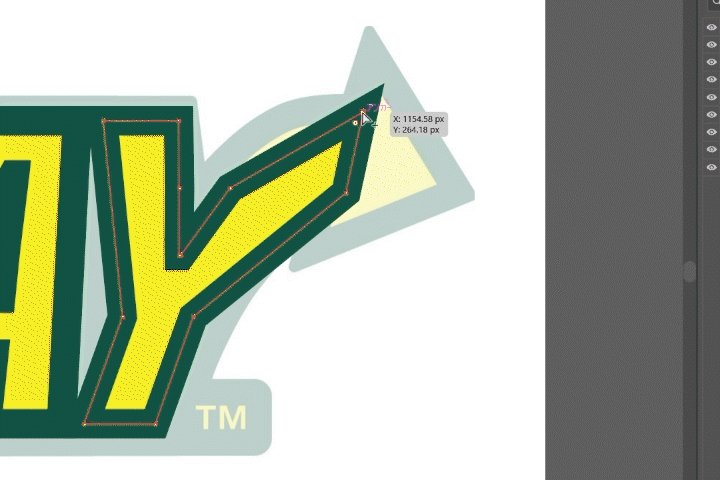
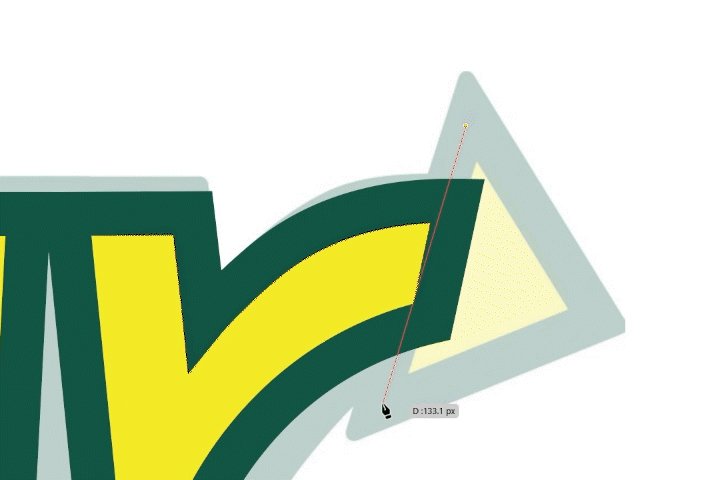
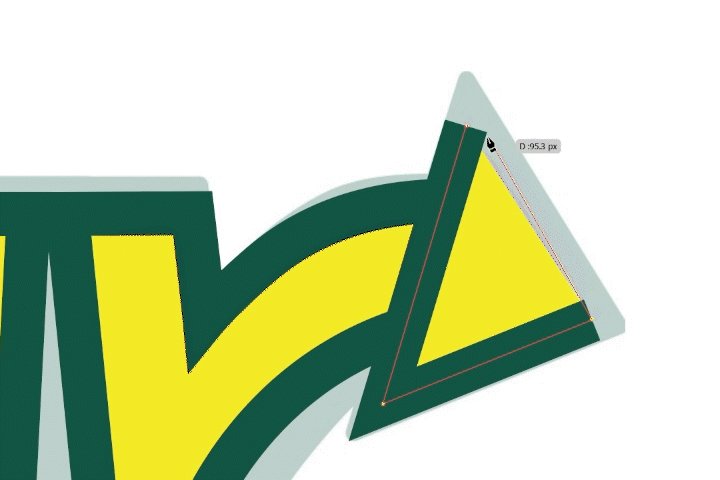
ペンツール![]() を使って、Yの先端部分に三角形を作成します。
を使って、Yの先端部分に三角形を作成します。

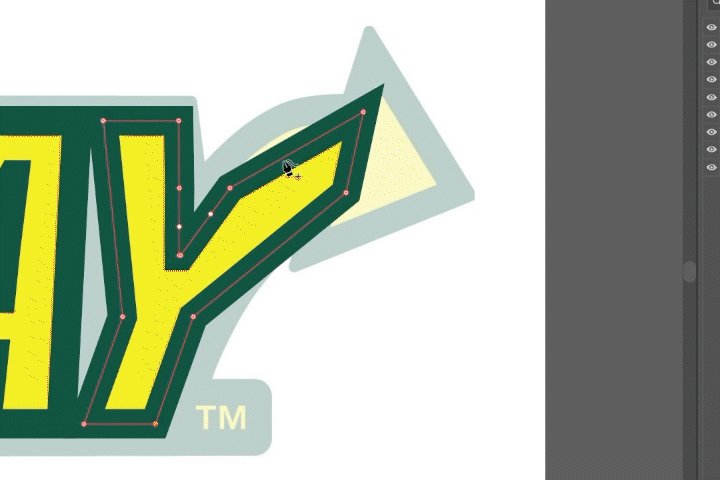
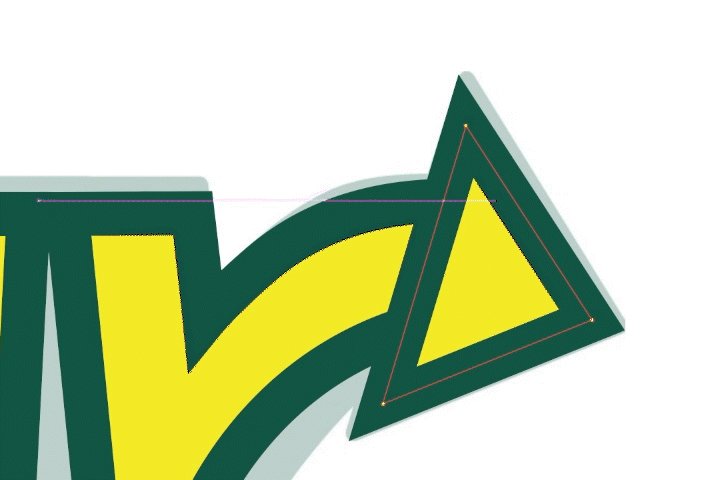
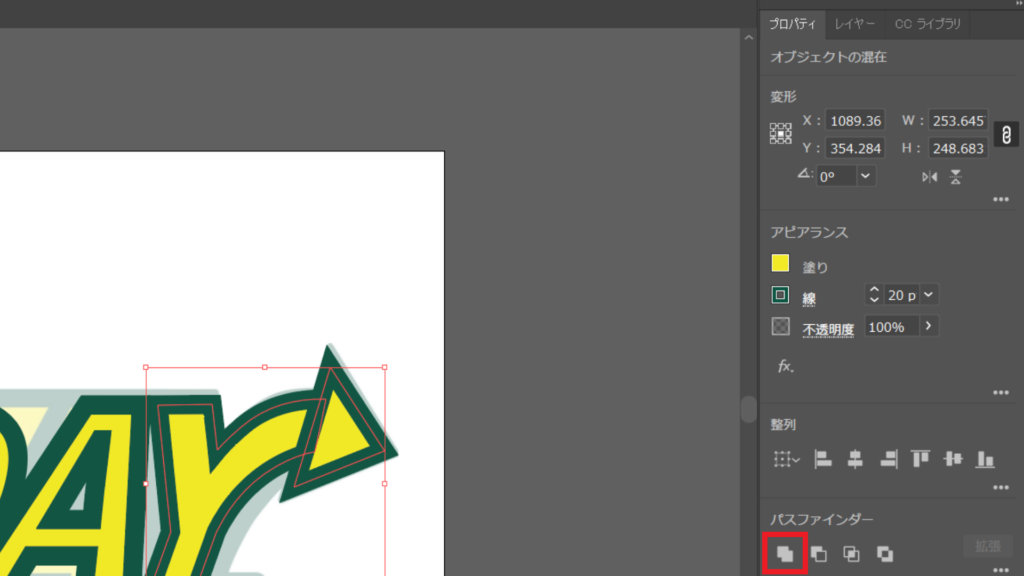
三角形を作成したら、Yの複合パスと三角形のパスの両方を選択状態にします。そして、プロパティ内のパスファインダーから合体をクリックします。

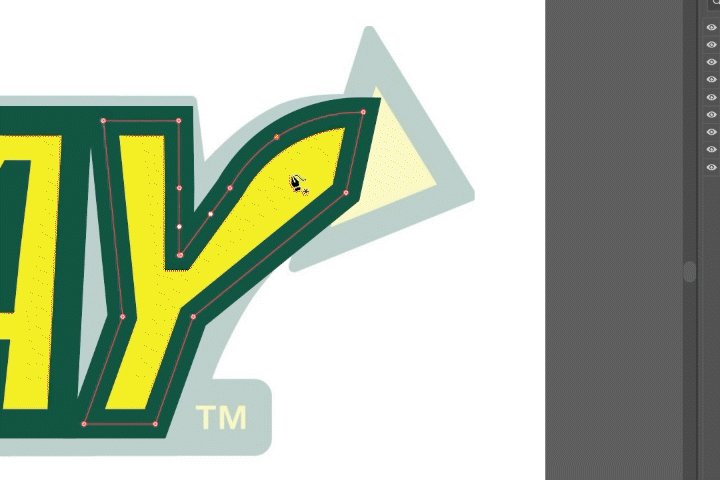
合体をクリックすると、2つのパスが合体して以下のようになったかと思います。

では、同じ要領で、Sの方の矢印も作成してみましょう。
パスの中身を塗る
現段階では、YとSを変形させてこんな感じになっているかと思います。

ではここからは、文字のスキマを塗りつぶしていきます。
文字のスキマを塗りつぶすためには、ライブペイントツール![]() を使用します。
を使用します。
例えば、Dという文字の中身を塗りつぶしたいときは、以下のように、対象箇所でクリックします。

こんな感じで他のスキマも塗りつぶしていきます。
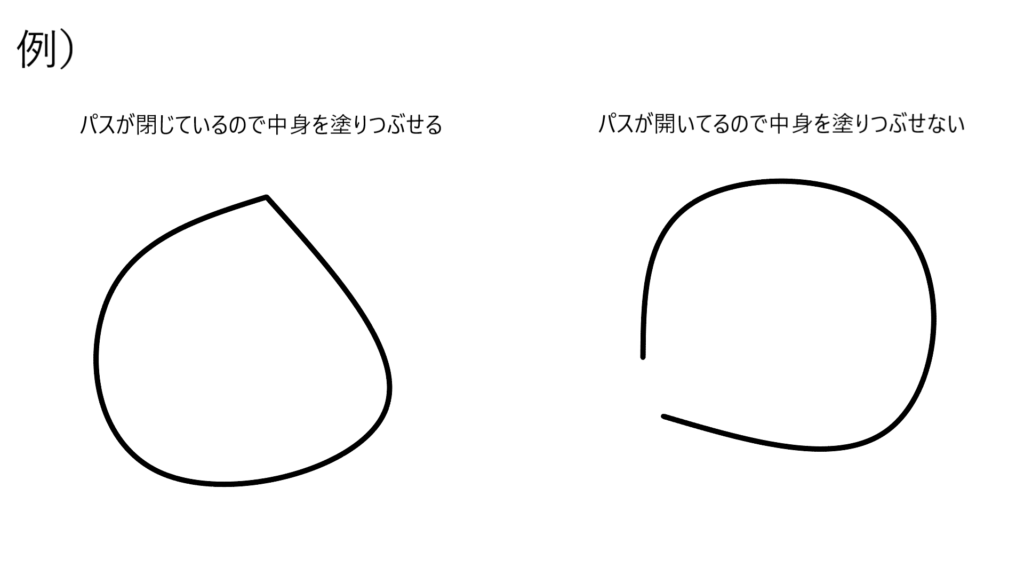
ただし、ライブペイントツールで塗りつぶせるのは、閉じられたパスだけです!

なので、パスが開いている箇所は、アンカー同士をペンツールでつないで閉じたパスへと変更しましょう。

パスを閉じたら、スキマを囲っているパスを全て選択して、ライブペイントツールを適用します。
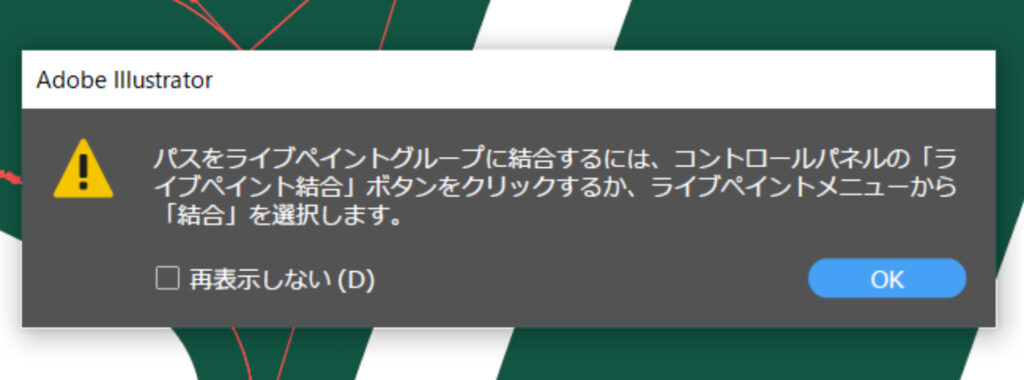
もし、以下のようなエラーが出てしまってライブペイントツールで塗りつぶしができない場合は、対象の閉じられたパスを全て選択して、画面上部のオブジェクトタブからライブペイント->結合をクリックしましょう。

もしライブペイントツールが上手くいかない時は、塗りブラシツール![]() でスキマを塗りつぶしてしまうのでもいいかと思います。
でスキマを塗りつぶしてしまうのでもいいかと思います。
塗りつぶしを終えたら、パスの微調整などをして完成です。

まとめ
今回は、サンドウィッチチェーンのSUBWAY風のロゴを作ってみました。
パスの移動や合体など、Illustratorを使う上で抑えておきたいポイントがいくつかあるため、Illustrator始めたてという方にはいい練習になるかなと思います。