「画像を切り絵風にしたい!」「シルエット画像を作りたい!」と、人生で一度は考えたことがあると思います。考えたことありますよね?
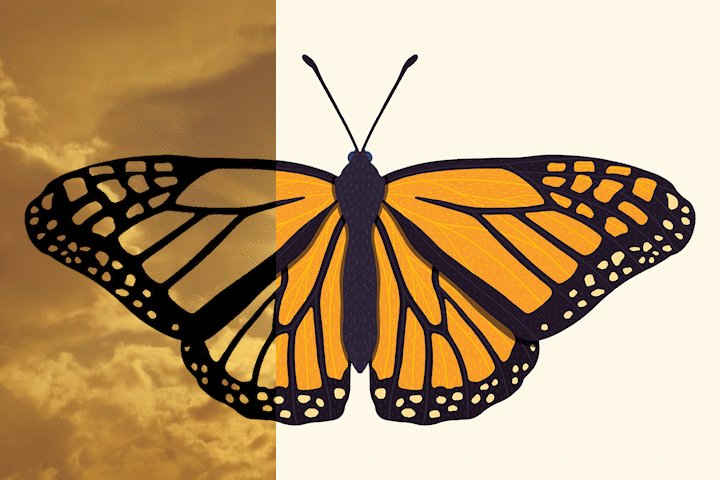
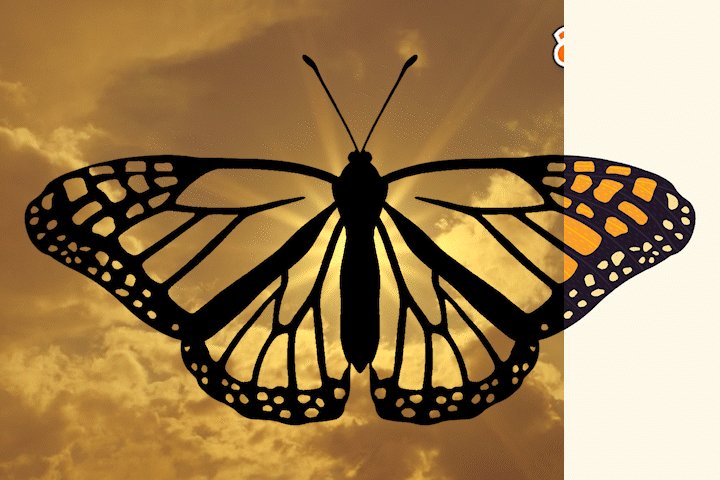
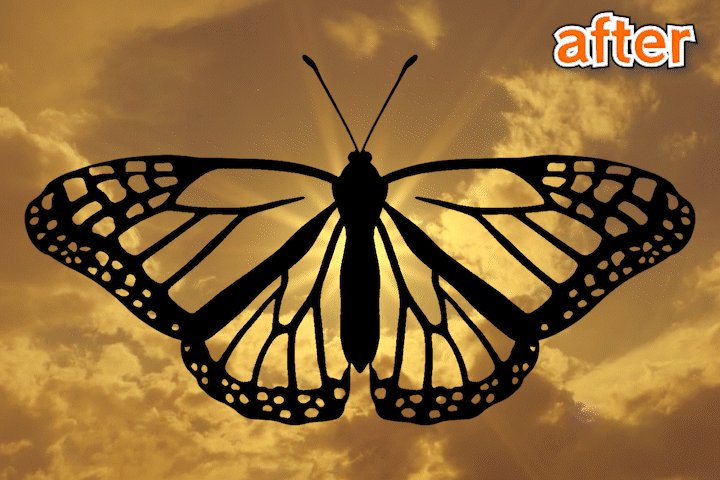
ということで、本記事ではPhotoshopで画像を切り絵のようにシルエット化する方法をご紹介いたします。以下は、完成イメージです。

画像を白黒にする
ではまず、Photoshopから新規プロジェクトを作成し、切り絵風にしたい画像をインポートします。もし、画像に背景がある場合には、Photoshopの切り抜き機能を使って、被写体のみのレイヤーを作成してください。
画像から被写体を切り抜く方法は、以下の記事を参考にしてみてください!
被写体のみのレイヤーを作成したら、このレイヤーを白黒画像に変更していきます。
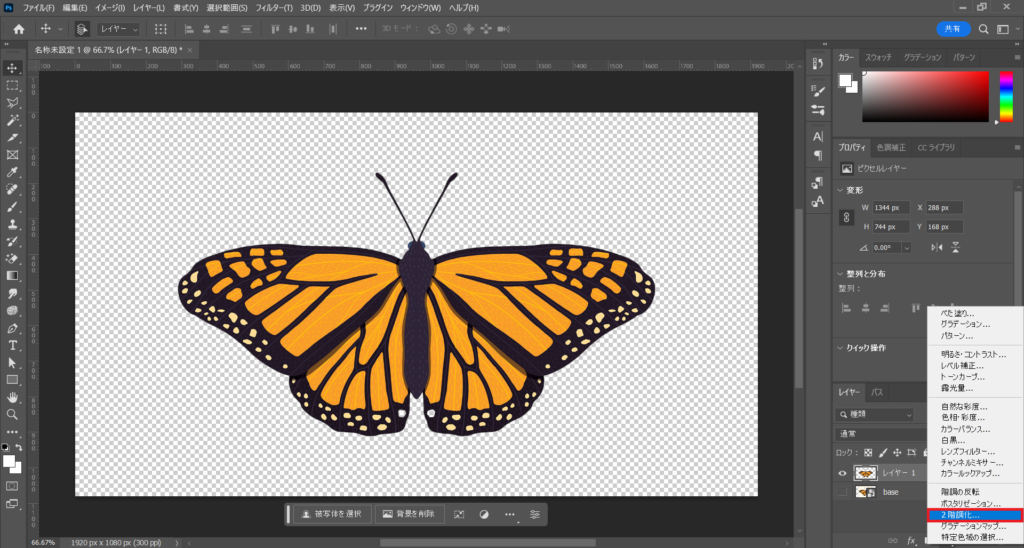
被写体のレイヤーを選択した状態で、画面右下の調整レイヤーボタンをクリックして、2階調化を選択します。

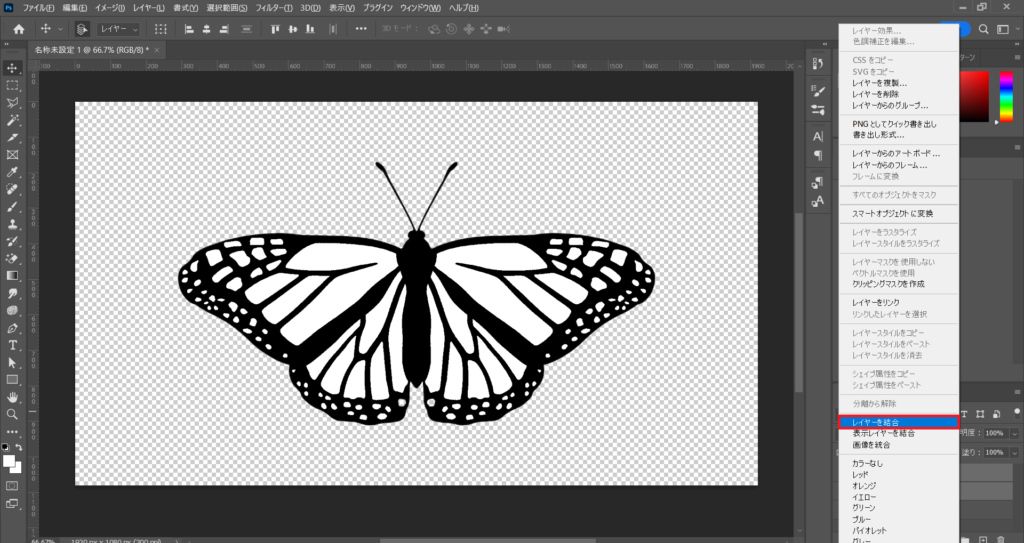
この操作を行うだけで、画像が白黒になったかと思います。
もし白黒化した際に境界がはっきりとしていないようであれば、2階調化レイヤーのプロパティからしきい値の値を調整してみてください。
2階調化レイヤーの調整が終わったら、Ctrlキーを押しながら2階調化レイヤーと被写体レイヤーをクリックし、2つのレイヤーを選択した状態にします。
そして、その状態でいずれかのレイヤー上で右クリックをして、メニューから「レイヤーを結合」を選択します。

ここまでの操作を終えたら、次は画像の白色部分を透過していきます。
画像の白色部分を透過する
では、ここからは白色部分を透過する方法の説明をしていきます。
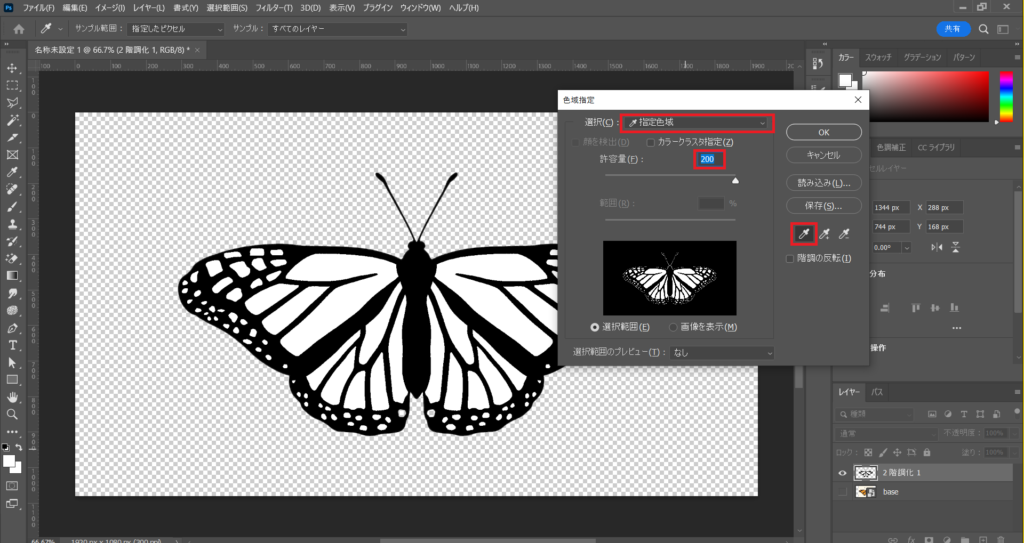
先ほど作成した結合レイヤーを選択した状態で、画面上部の選択範囲タブから色域指定を選択してください。
色域指定ウィンドウが開いたら、選択を指定色域に変更します。
続いて、許容量を200に変更してください。
そして、ウィンドウの右側にあるスポイトツールの中から1番左のスポイトを選択した状態で、白黒化した画像の白色部分をクリックします。
白部分をクリックすると、以下のように選択範囲内に画像の白部分の画像が表示されます。

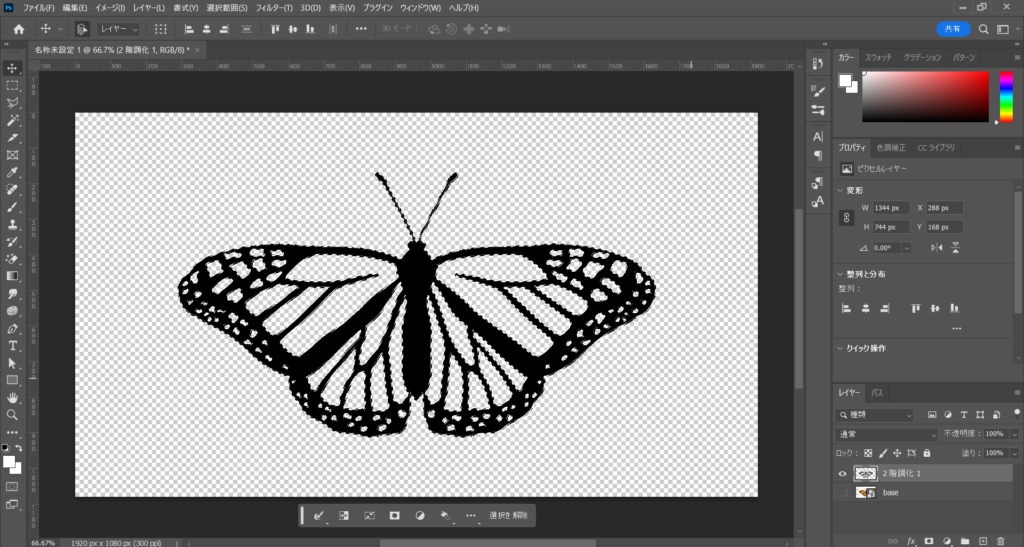
この状態でOKを押すと、画像の白黒部分だけが選択された(点線で囲われた)状態になるかと思います。
この白部分が点線で囲われた状態でBackSpaceキーまたはDeleteキーを押すことで、白部分のみがレイヤーから削除されます。

あとはこの状態でpngで書き出しをすれば、切り絵風のシルエット画像の出来上がりです!
まとめ
今回はPhotoshopで画像を切り絵のようにシルエット化する方法をご紹介いたしました。
色域指定を利用して対象の色を選択する方法は、もちろん白黒画像以外にも利用できるので、透過画像を作りたい場合はぜひこの機能を利用してみてください。




