ドット絵は大きく分けると、四角いドットで表現するパターンと丸いドットで表現するパターンの2つに分類されます。
四角ドットの場合は、レトロ感や8bit風な表現に適しており、丸いドットの場合は、ポップでコミカルな表現に適しています。
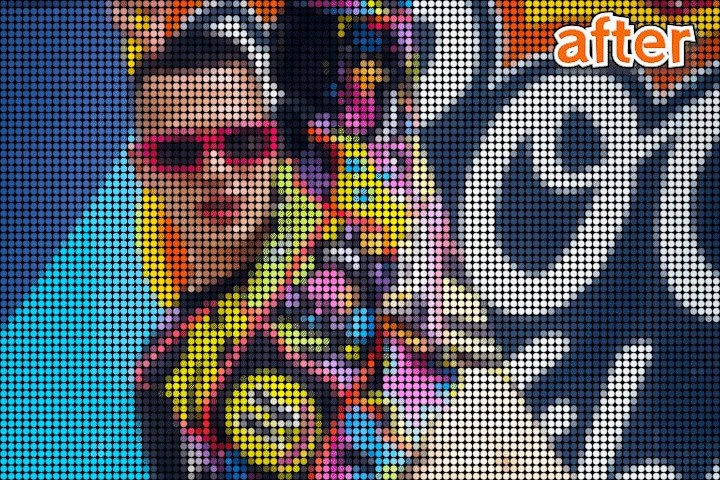
今回は、Adobe Photoshopを使って、写真を丸いドットで描く方法を解説していきます。完成のイメージは以下のようになります。

丸ドットに加工する方法
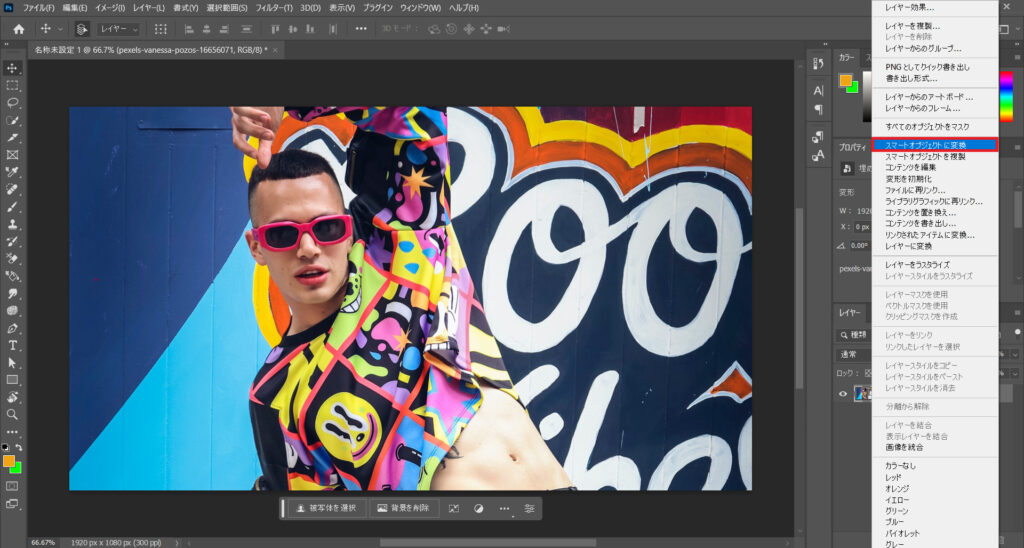
ではまず、丸いドットで書き表したい画像をPhotoshopに読み込み、画像レイヤーをスマートオブジェクトに変換しましょう。

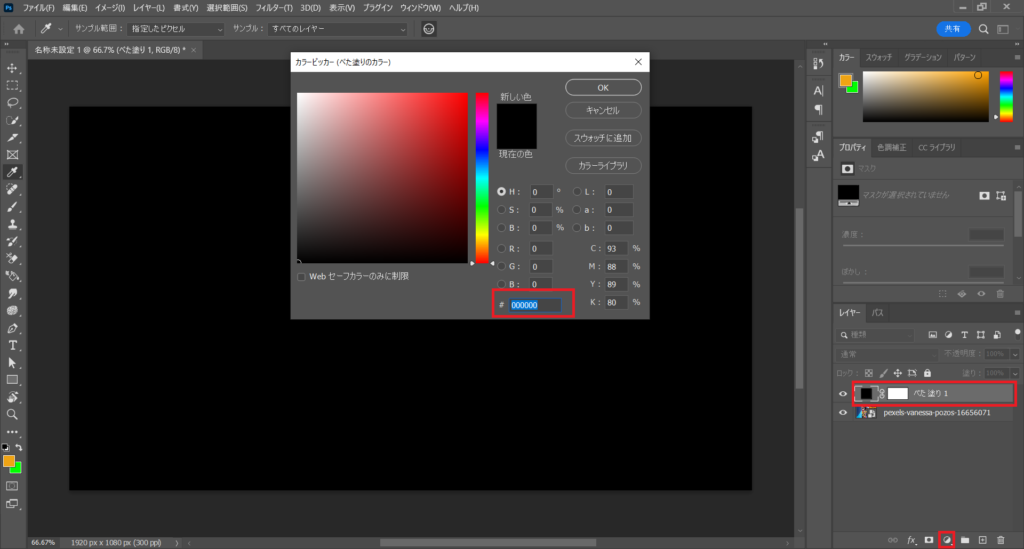
続いて、画面下部の調整レイヤーボタンから「べた塗り」を追加して、色を黒に設定しましょう。

べた塗りの設定が終わったら、べた塗りレイヤーを画像レイヤーの下に移動します。
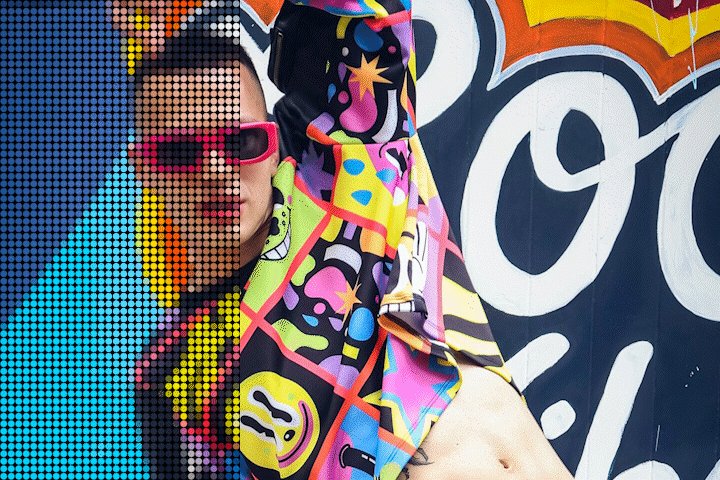
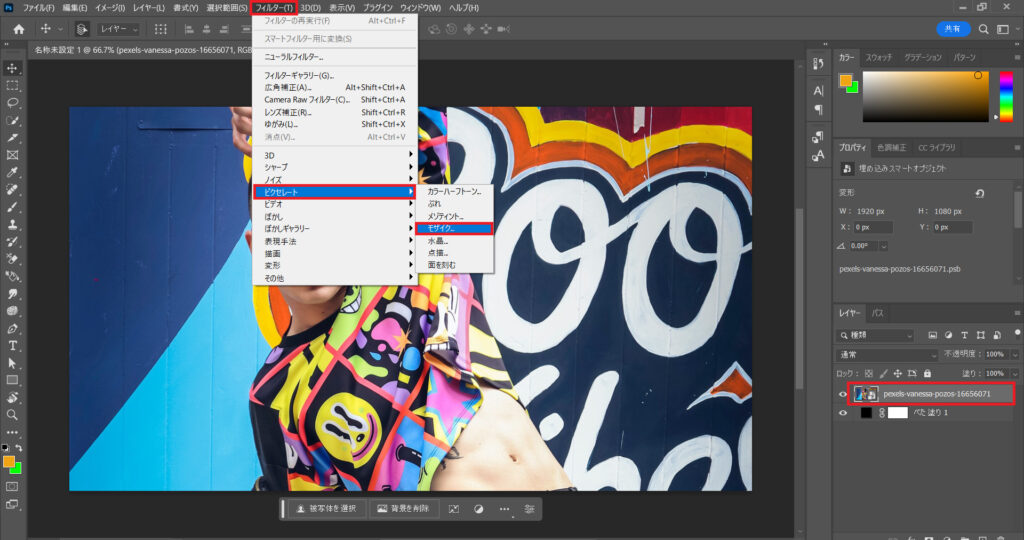
その後、画像レイヤーに画面上部のフィルタータブからピクセレート->モザイクを適用します。

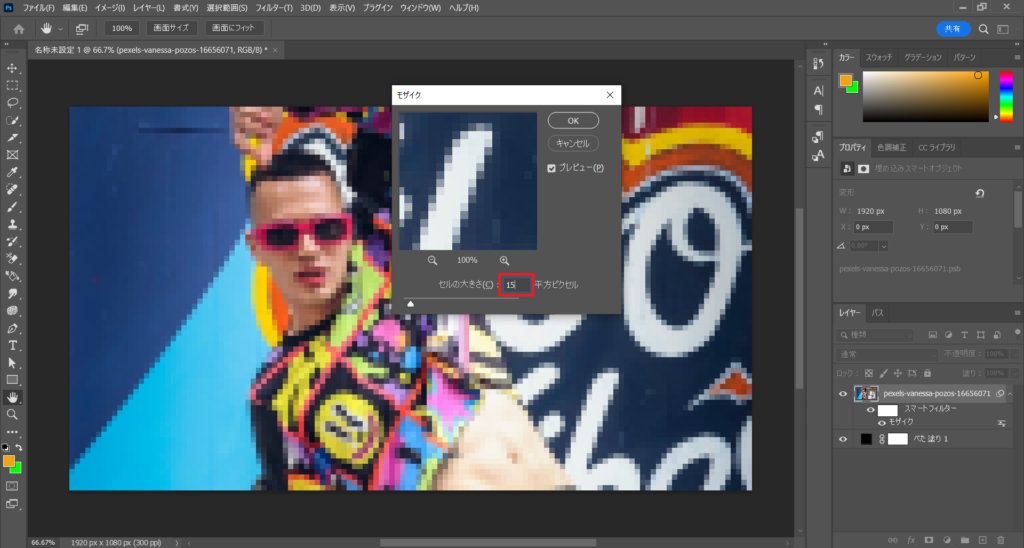
モザイクの設定画面が表示されたら、セルの大きさを15~30ほどに設定します。セルの大きさは、画像のサイズに合わせて変更してください。
参考までに、以下の例では、1920×1080pxの画像に対して15という値を設定しています。

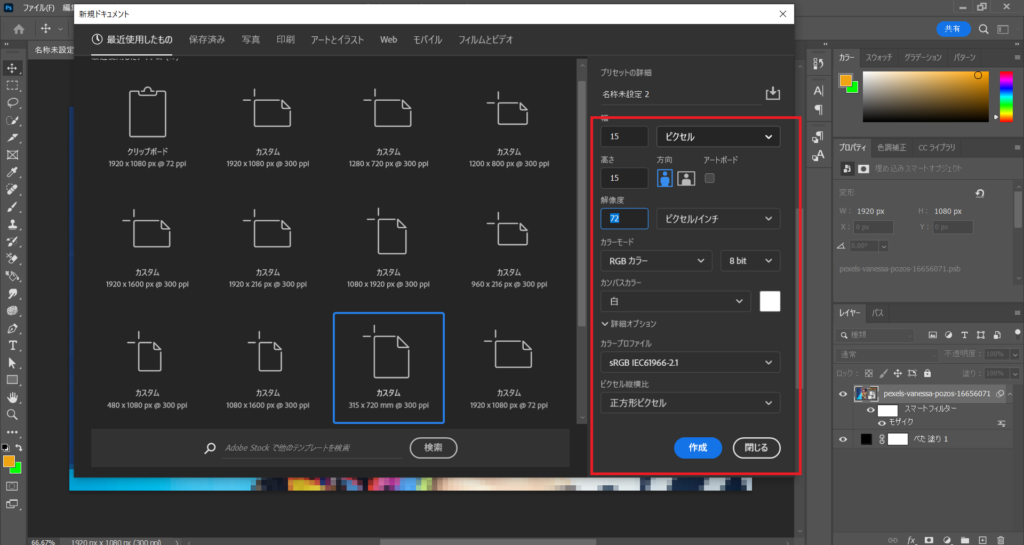
モザイクの設定が終わったら、ファイルタブから新規を選択して、新規プロジェクトを開きます。
この時、幅と高さを先ほどモザイクに設定した値に、解像度を72ピクセル/インチに、そして、カンバスカラーは白に設定してください。

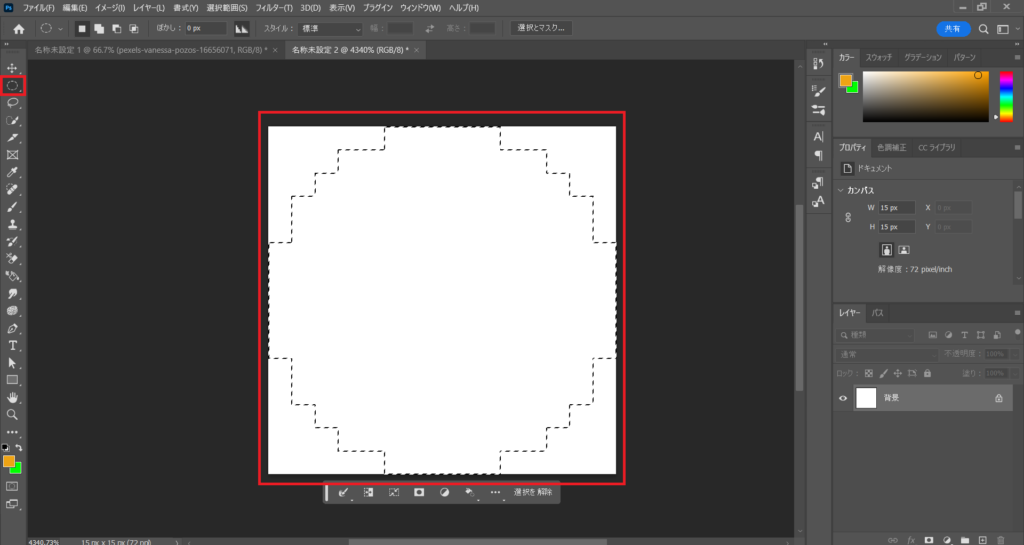
新規プロジェクトにを開いたら、楕円形選択ツールを用いて、カンバスいっぱいの円を描きます。

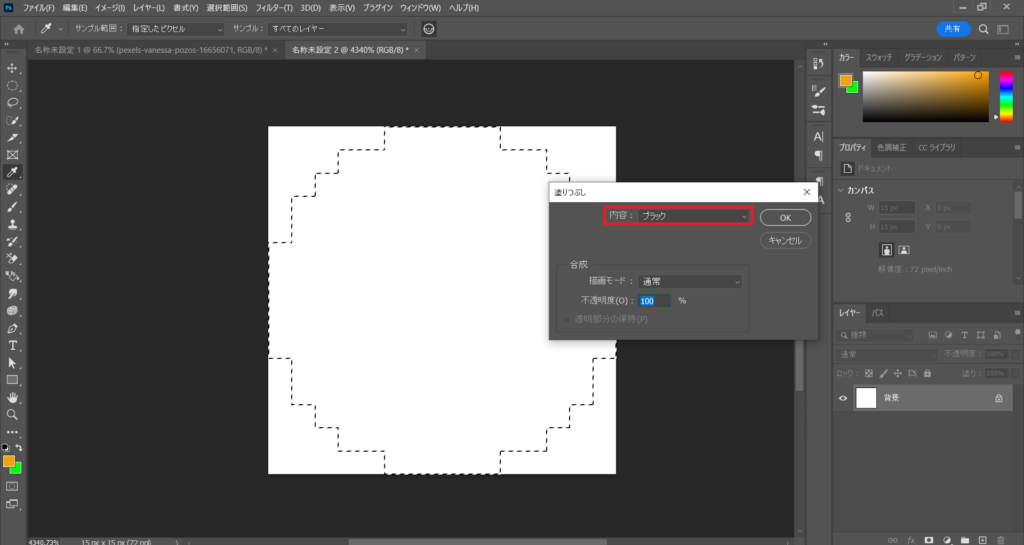
円を描き終えたら、Shift + F5 で塗りつぶしウィンドを開き、内容をブラックに変更して円を黒く塗りつぶします。

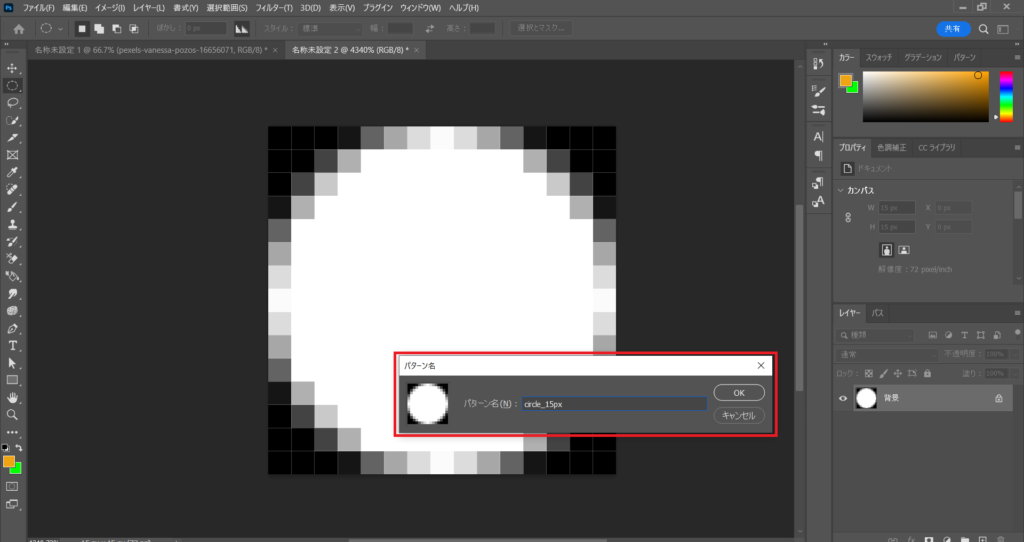
塗りつぶしが終わったら、Ctrl + I または ⌘Command + I で色を反転します。
その後、編集タブからパターンを定義を選択し、この円のパターンを任意の名前を付けて登録します。

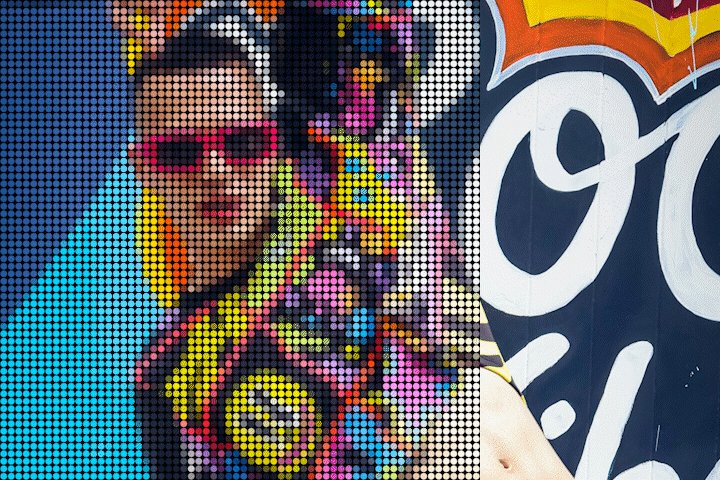
パターンを定義したら元のプロジェクトに戻り、画像レイヤーに画面下部のレイヤーマスクボタンでマスクを適用します。
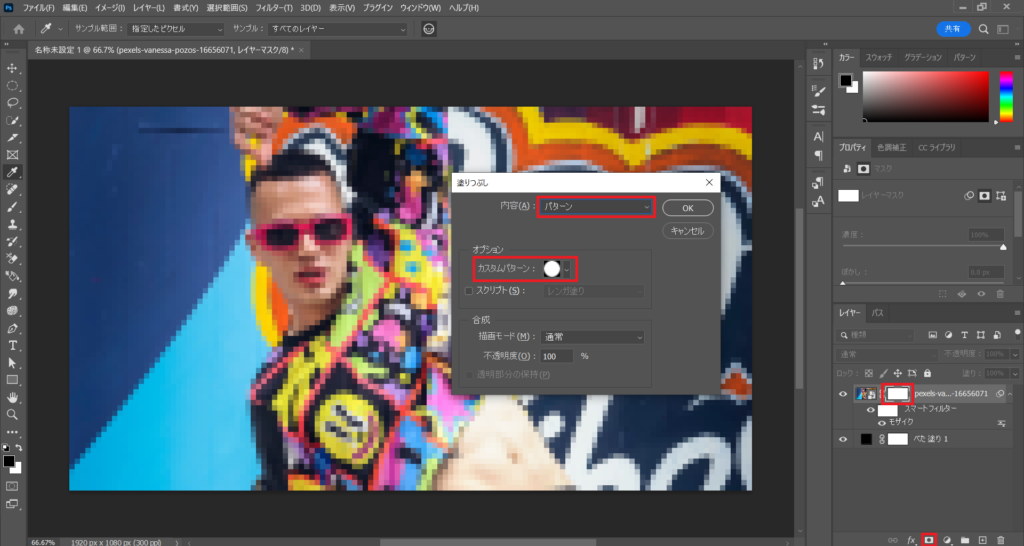
その後、Shift + F5 で塗りつぶしウィンドを開き、内容をパターンに変更して、カスタムパターンから先ほど定義したパターンを選択します。

これで画像を丸ドット化することができました。後は微調整をしていきます。
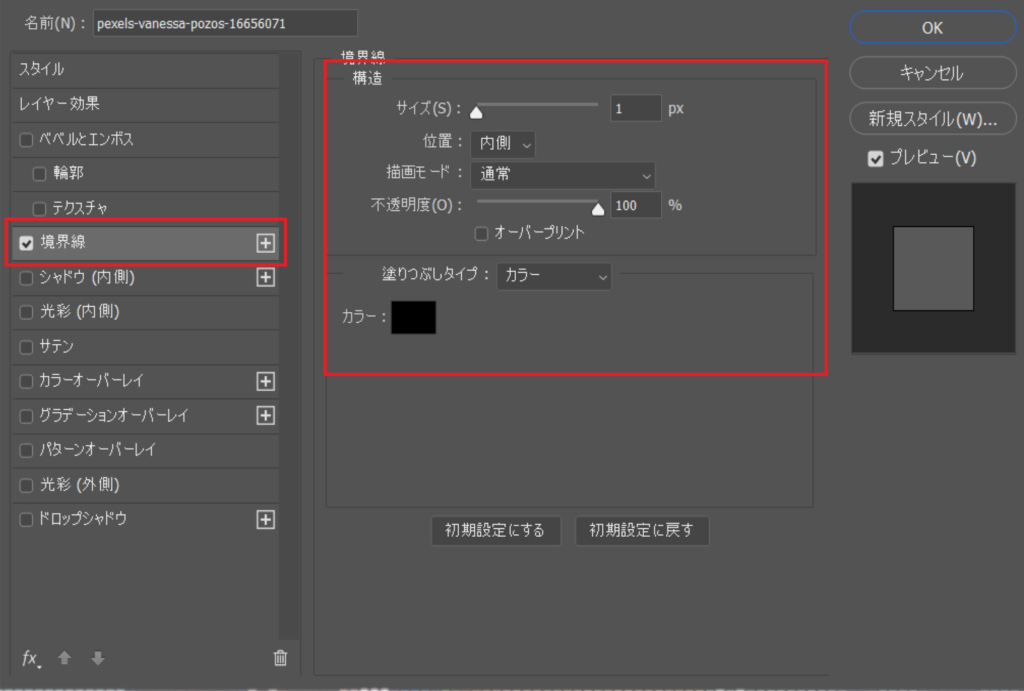
画像レイヤーをダブルクリックしてレイヤースタイルウィンドを開き、左のメニューから「境界線」を選択します。その後、境界線内の各項目を以下の画像のように変更してください。

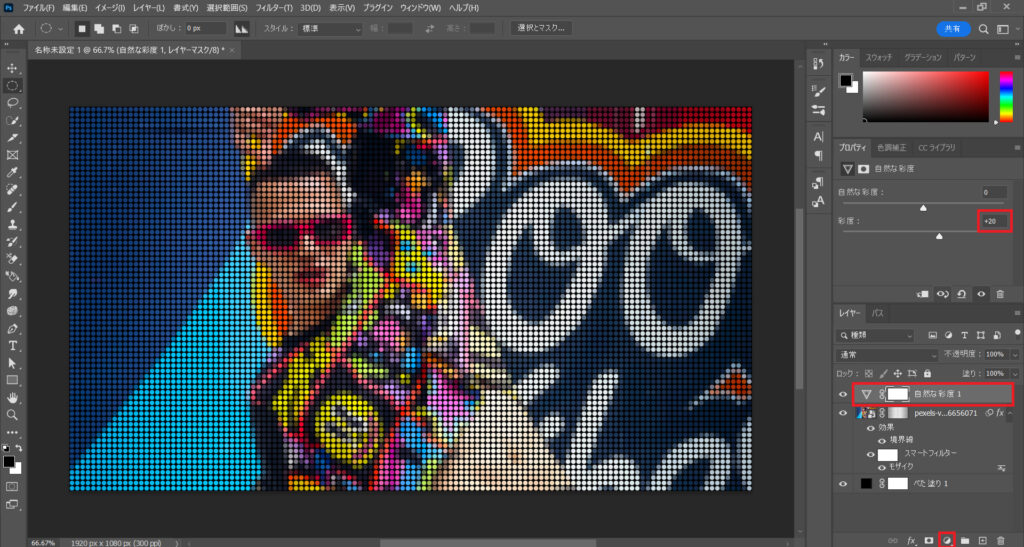
境界線の設定が終わったら、調整レイヤーボタンから「自然な彩度」を選択し、彩度を+20に変更してください。

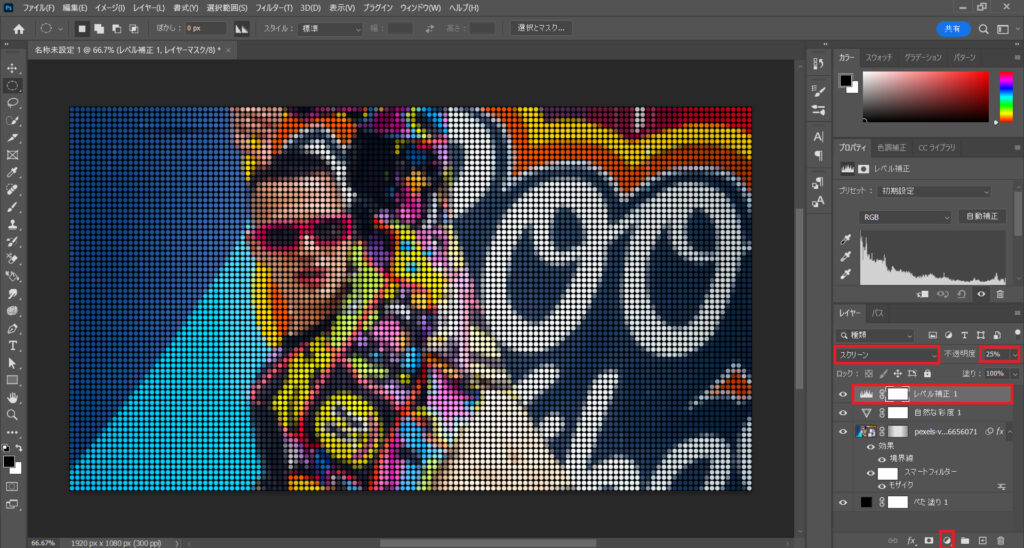
最後に、調整レイヤーボタンから「レベル補正」を追加して、描画モードを「スクリーン」に、不透明度を25%に変更してください。

これですべての工程が終了です。お疲れ様でした!
まとめ
今回は、画像を丸ドットで表現する方法を解説していきました。
今回紹介したい方法を使えば、丸以外にも様々な形でドット表現ができるため、いろいろなドットに挑戦してみてください!



