本記事では、Adobe Photoshopを使って、被写体をリアルな金色に加工する方法を解説していきます。
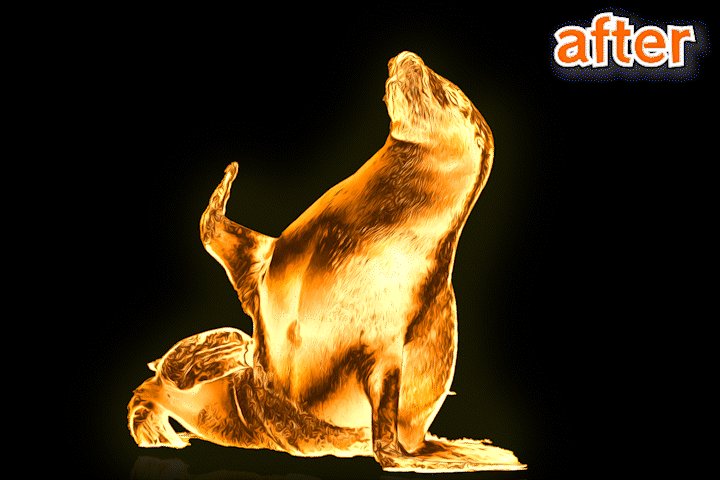
完成イメージは以下のような感じです。

こんな感じで、Photoshopを用いることで、ゴールド特有の陰影や金属光沢をリアルに再現することが可能です。
少し手順は多いですが、ぜひトライしてみてください!
被写体を金色にする方法
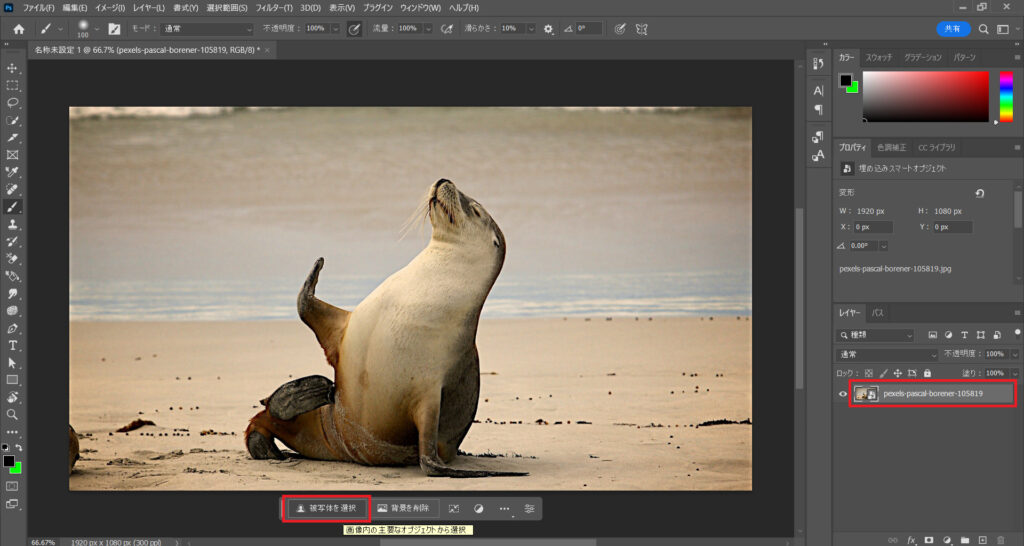
ではまず、金色にしたい被写体の映る画像をPhotoshopに読み込み、クイック選択ツールなどで、被写体を選択しましょう。

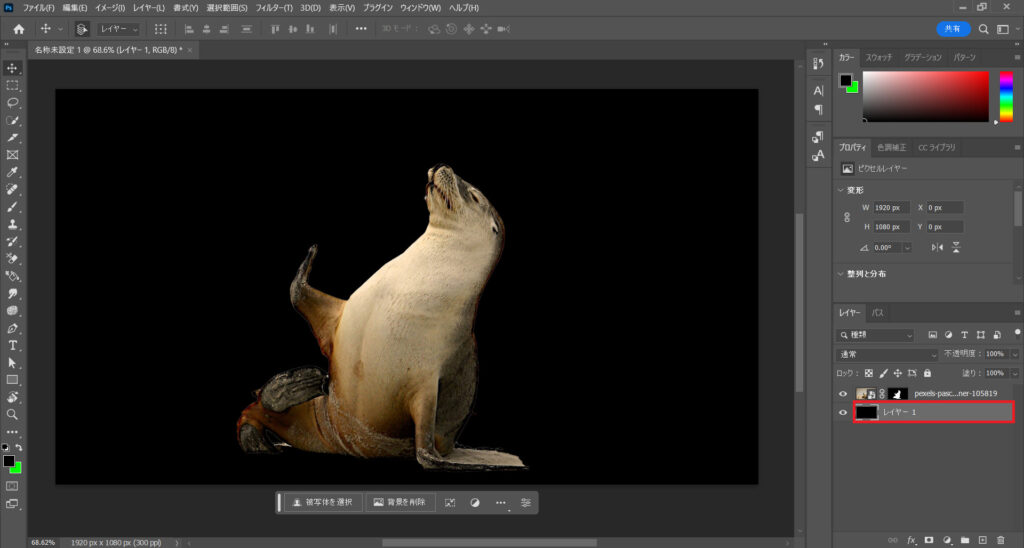
被写体を選択したら、画面下部のレイヤーマスクボタンを押して、マスクを適用します。
マスクを適用したら、新規レイヤーを追加して黒く塗りつぶします。このレイヤーが背景となります。

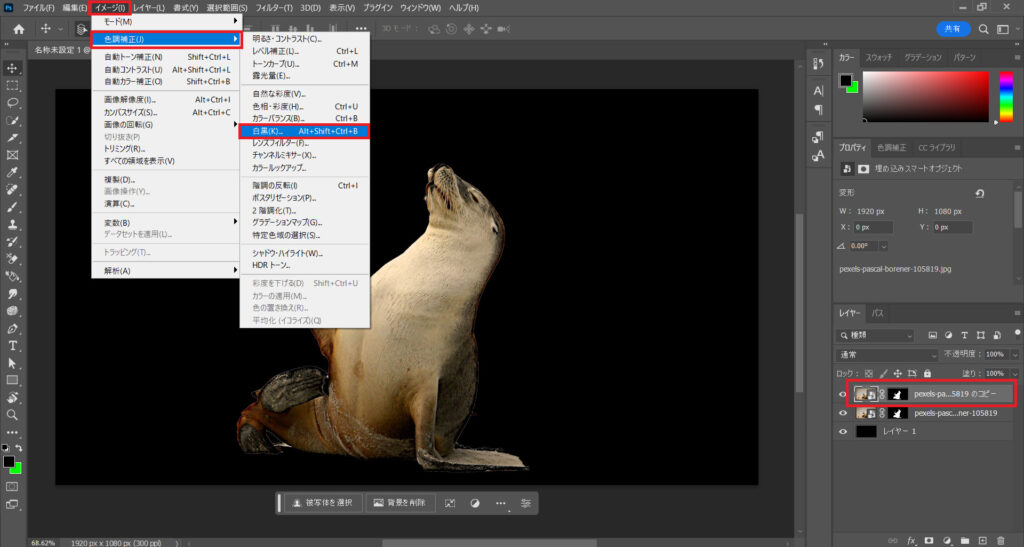
今度はマスクを適用したレイヤーを複製して、複製したレイヤーにイメージから色調補正->白黒を選択します。白黒の各種設定値はデフォルトでOKです。

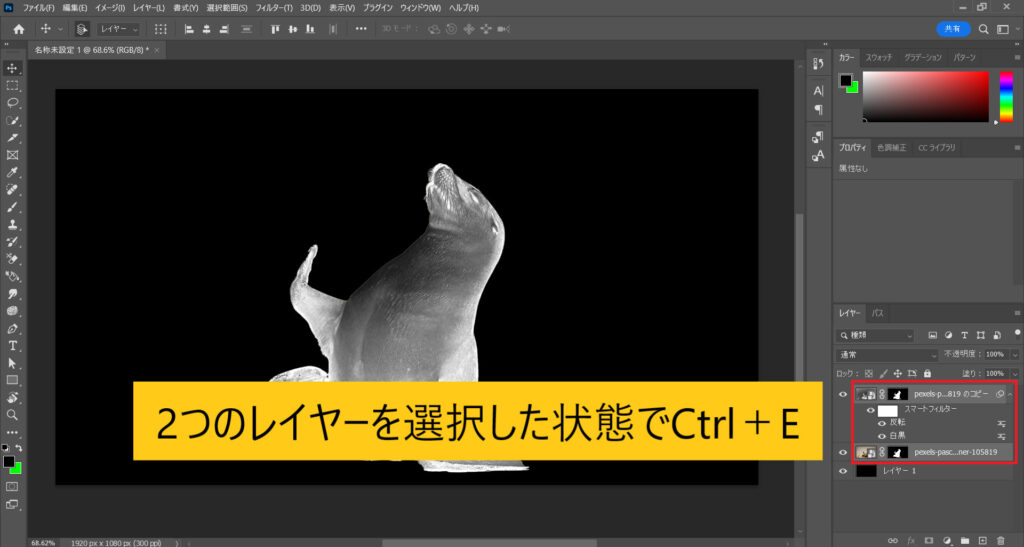
白黒にしたレイヤーを選択した状態で、Ctrl + I または ⌘Command + I を押して諧調を反転させます。
その後、諧調反転したレイヤーとその下のレイヤーを選択して、Ctrl + E または ⌘Command + E でレイヤーを統合します。

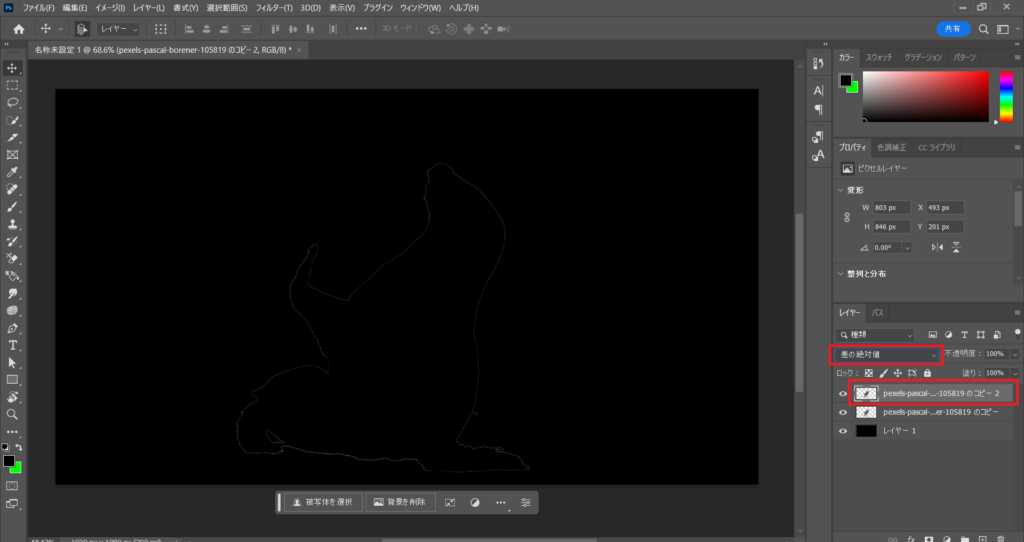
統合したレイヤーをコピーして、コピーレイヤーの描画モードを「差の絶対値」に変更します。

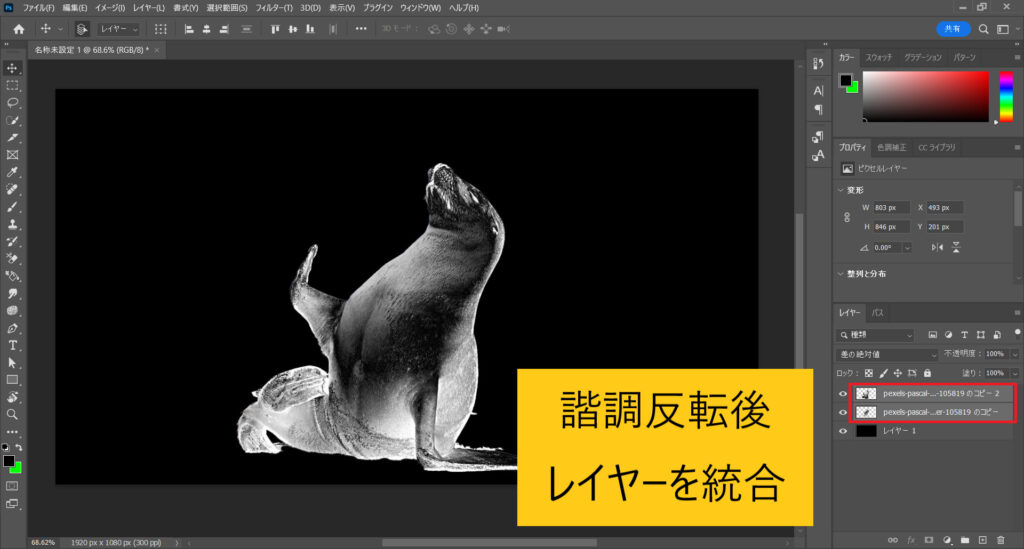
描画モードを変更したレイヤーを Ctrl + I または ⌘Command + I で諧調反転させたのち、1つ下のレイヤーと Ctrl + E または ⌘Command + E で統合します。

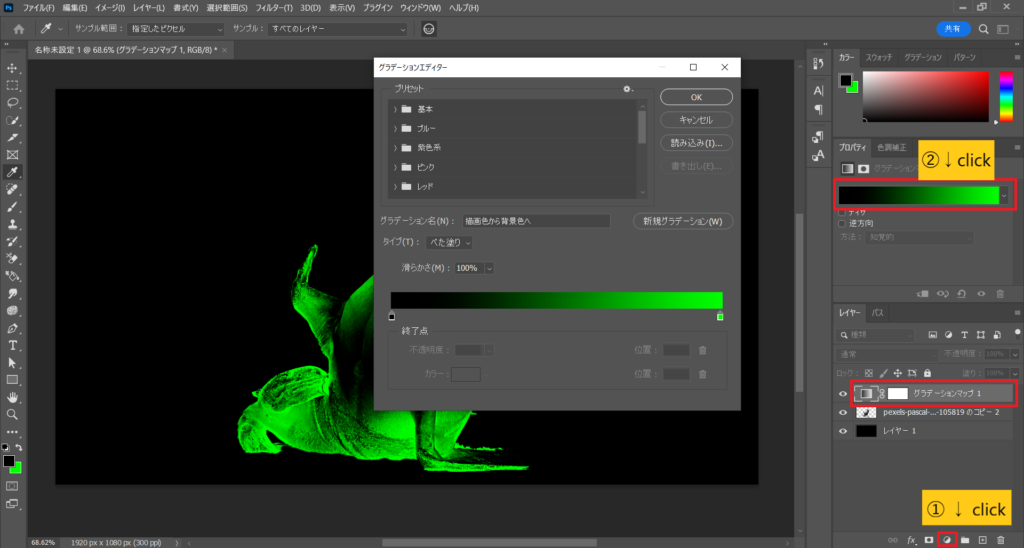
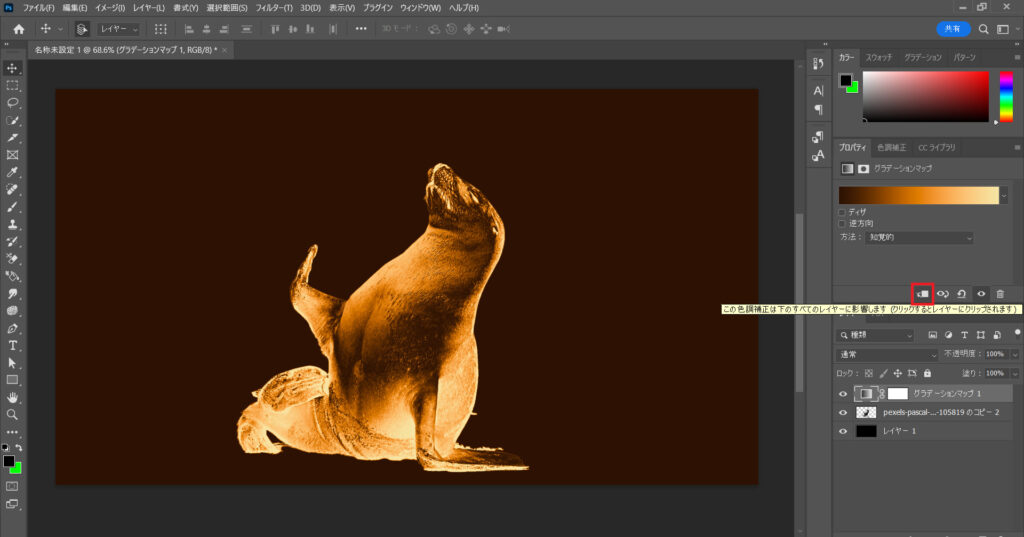
画面下部のボタンから「グラデーションマップ」という調整レイヤーを追加後、プロパティからグラデーションエディターを開きます。

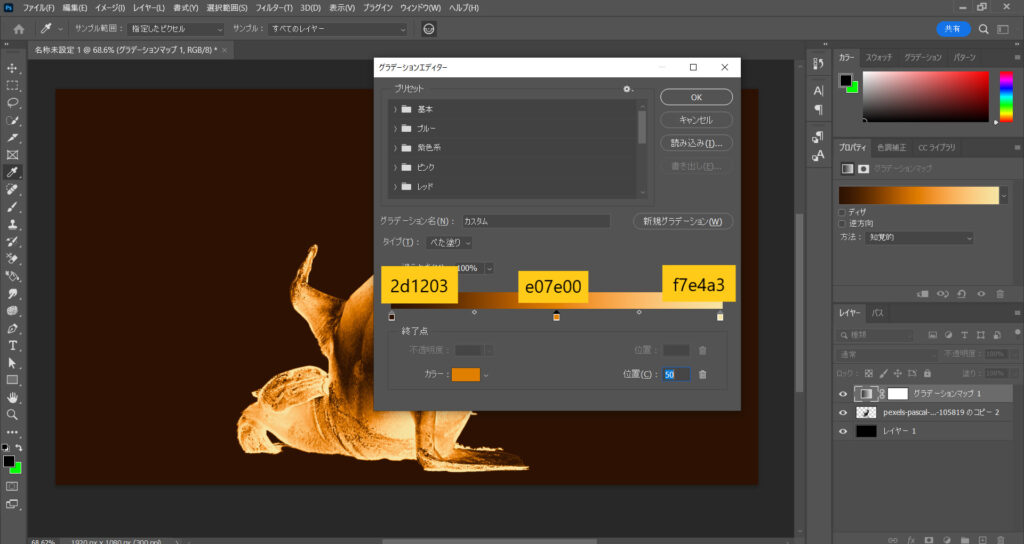
グラデーションカラーを位置0で2D1203、位置50でE07E00、位置100でF7E4A3と設定します。これが、金色のベースとなる色です。

このままだと、被写体以外の部分も変色してしまうので、グラデーションを調整した後に、プロパティ下部のクリップボタンを押して、グラデーションを被写体にのみ適用します。

グラデーションを適用するだけでも金色に近くなりますが、よりリアルな質感を出すために、ディテールを調整していきます。
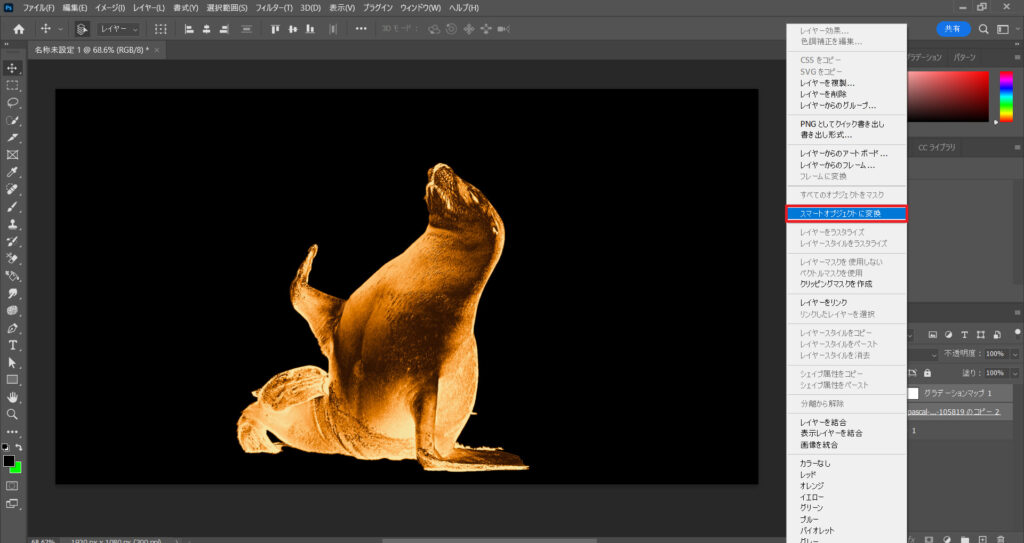
グラデーションレイヤーとその下のレイヤーを選択した状態で右クリックをして「スマートオブジェクトに変換」をクリックします。

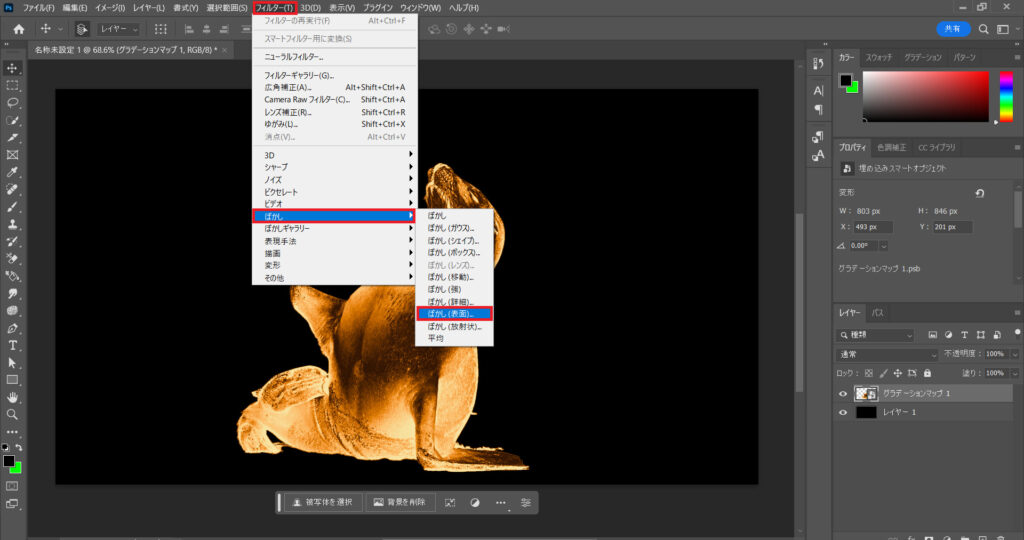
変換後のレイヤーに、フィルターからぼかし->ぼかし(表面)を適用します。

その後、ぼかし(表面)の各項目を以下のように設定してください。
半径:10pixel
しきい値:20レベル
今度はフィルターから表現手法->Oil Paintを選択し、項目を以下のように設定します。
形態:2.0
クリーン度:1.5
拡大・縮小:0.1
密度の詳細:0.0
光源:チェックをはずす
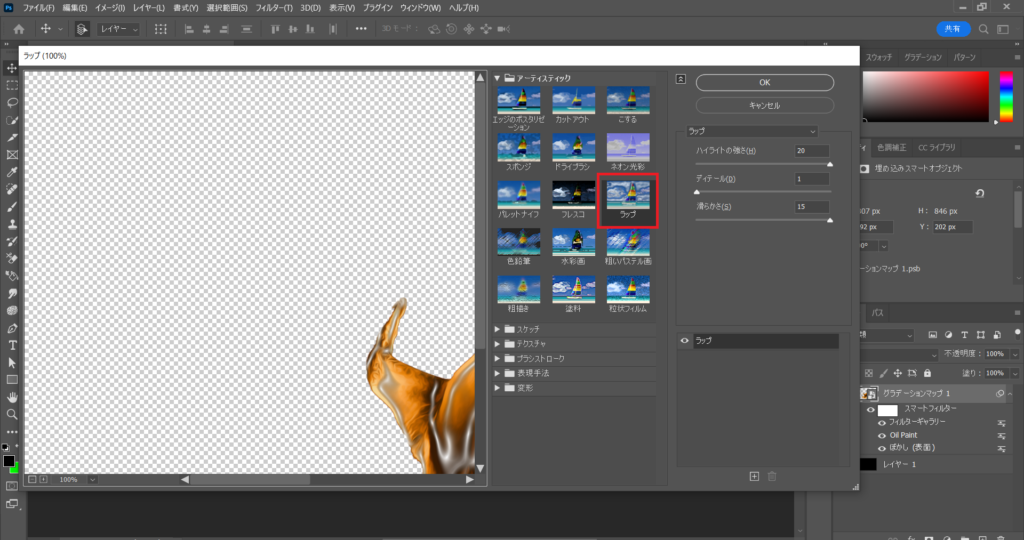
今度はフィルターからフィルターギャラリーへ移行し、アーティスティック->ラップを選択します。

ラップの各種項目は以下のように設定してください。
ハイライトの強さ:20
ディテール:1
滑らかさ:15
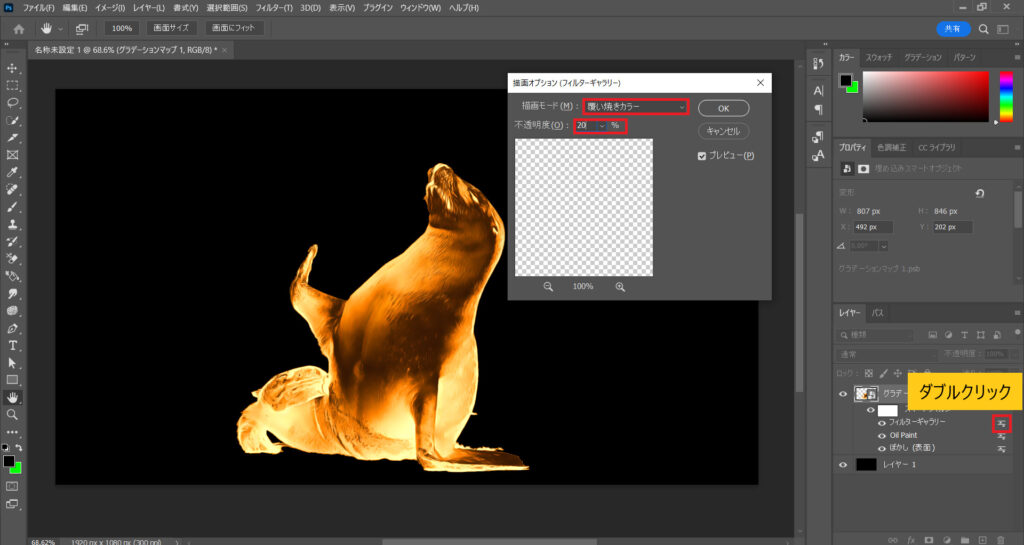
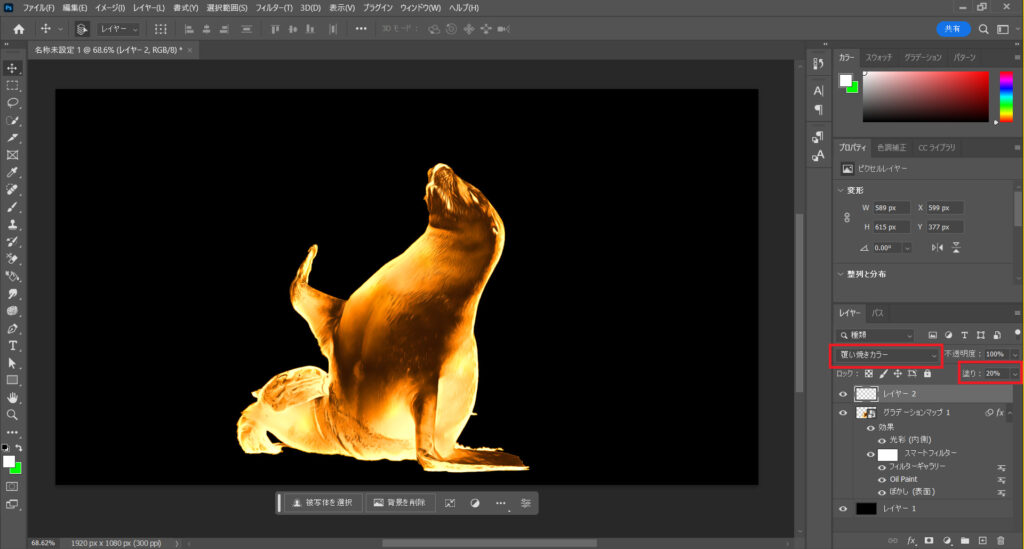
次に、フィルターギャラリー右のボタンをダブルクリックして描画オプションウィンドを開きます。そして、描画モードを「覆い焼きカラー」に、不透明度を20%に変更します。

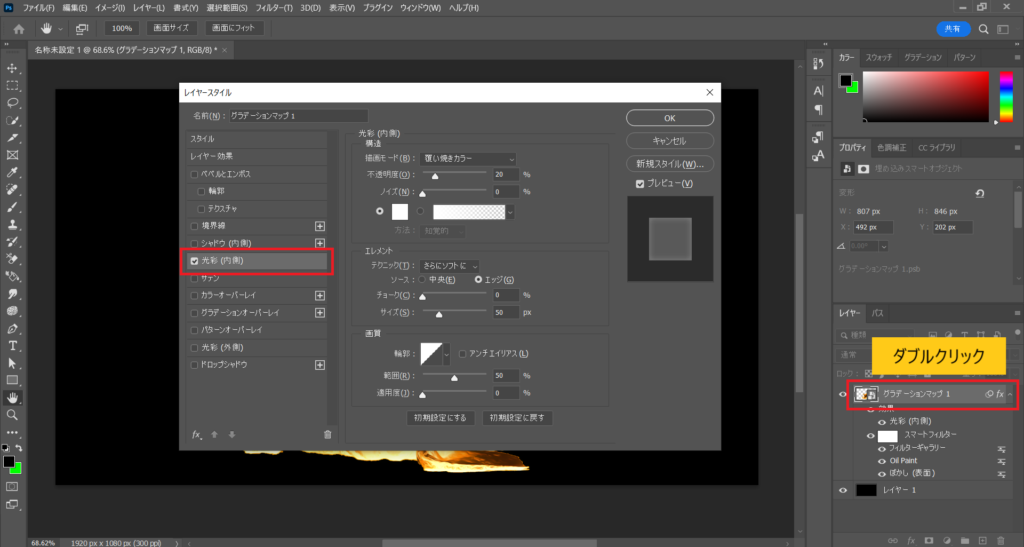
今度はレイヤーをダブルクリックしてレイヤースタイルウィンドを開きます。そして、左の項目リストの中から光彩(内部)を選択してください。

光彩(内部)の各項目値は以下のように変更してください。
構造->描画モード:覆い焼きカラー
不透明度:20%
エレメント->サイズ:50px
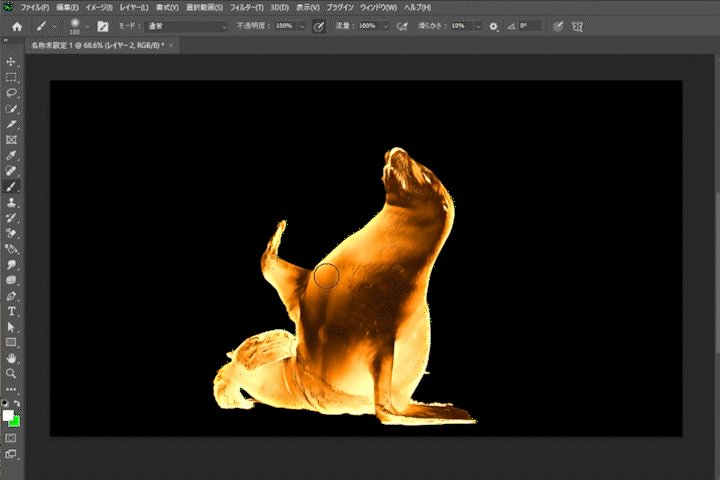
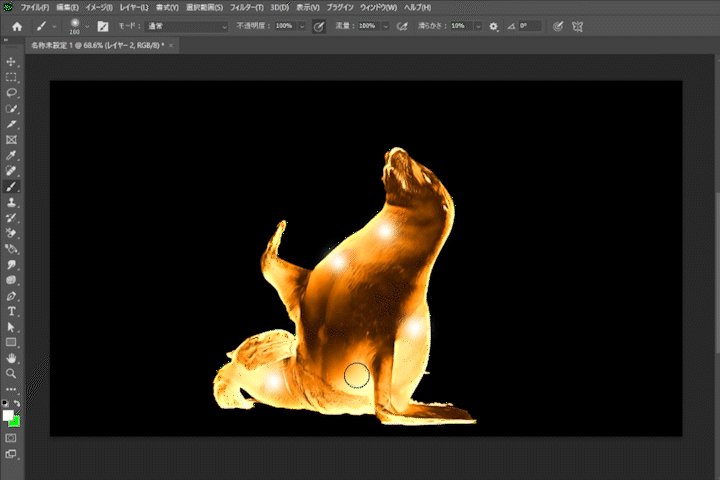
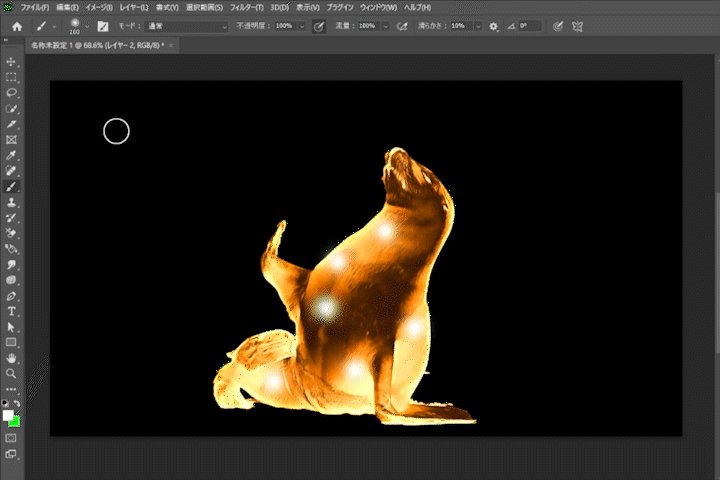
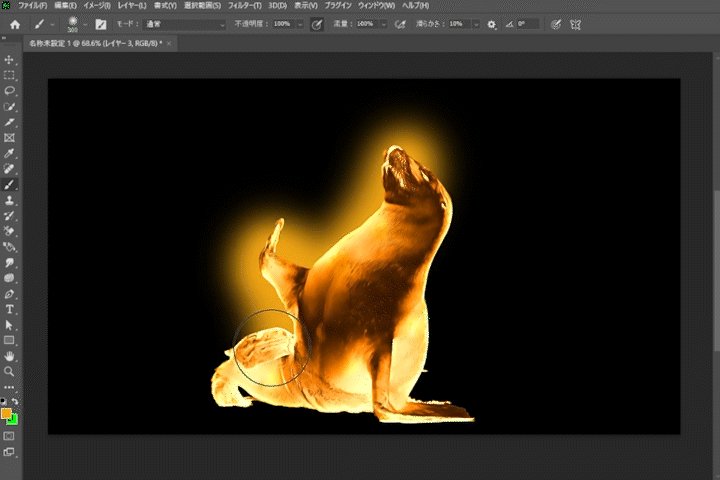
今度は新規レイヤーを作成したのちに、ブラシツールを選択して被写体の上に白い点をいくつか打っていきます。これを行うことにより、金属光沢をよりリアルに表すことができます。
なお、ブラシが硬いと不自然な表現となってしまうため、ブラシの硬さは0%としておいてください。

複数の白い点を打った後は、描画モードを「覆い焼きカラー」に、塗りを20%に変更しましょう。

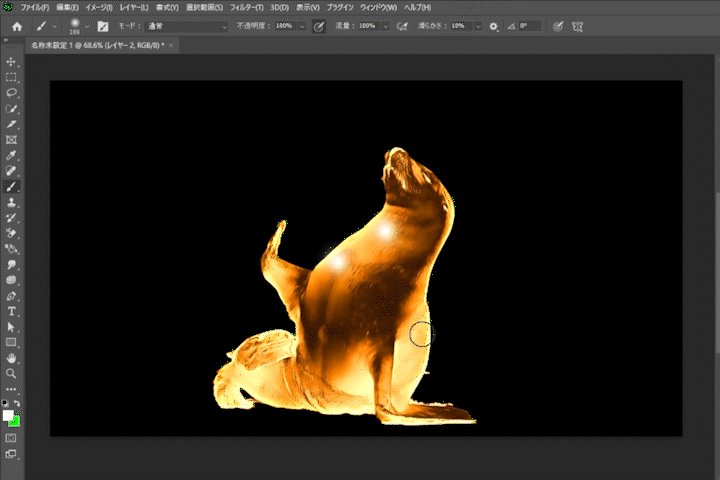
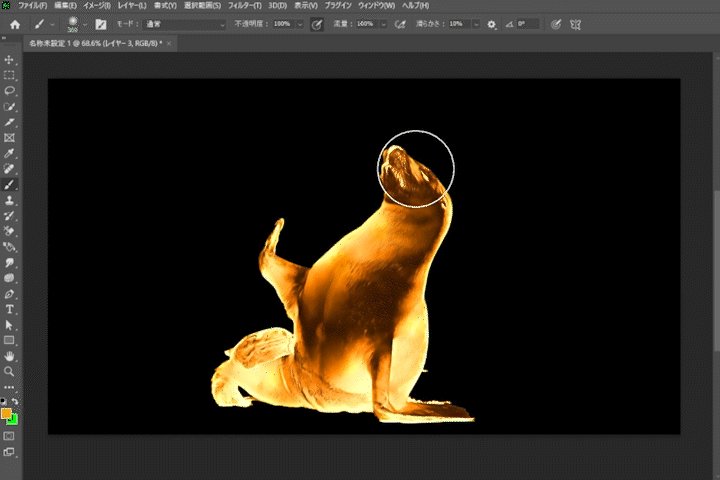
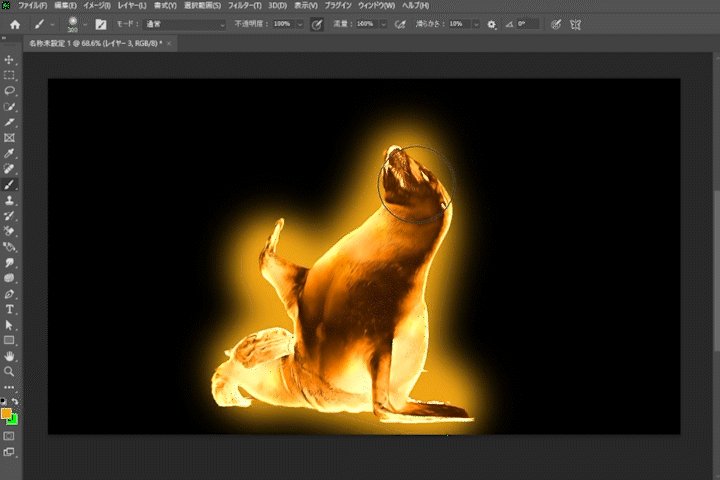
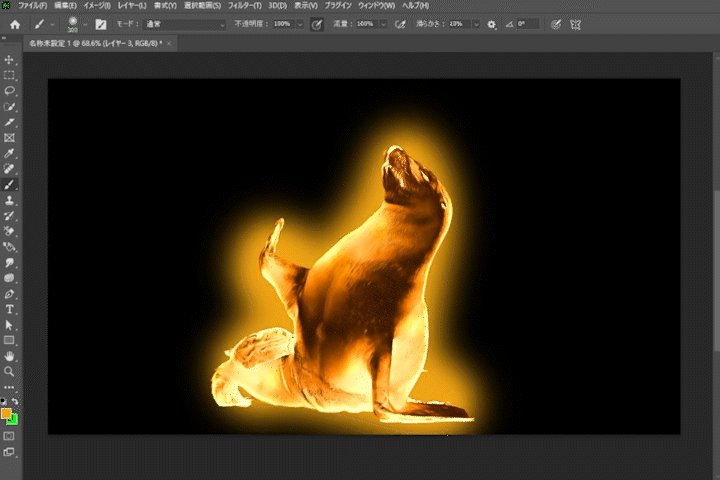
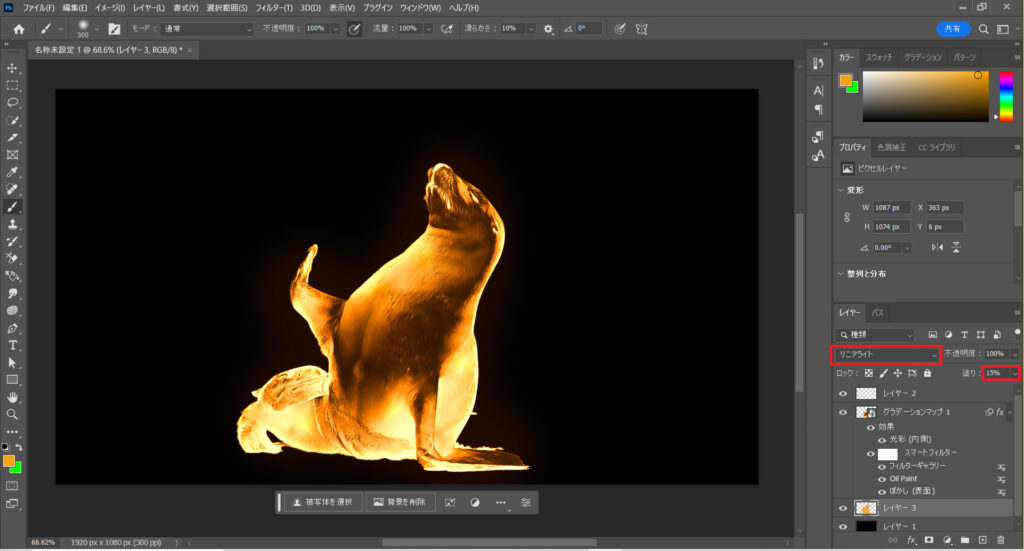
今度は背景レイヤーの上に新規レイヤーを追加して、被写体の周りを淡いオレンジ(#EFA414)で塗っていきます。大きめのブラシで塗るのがポイントです。

その後、描画モードを「リニアライト」に、塗りを15%に変更しましょう。

これで操作は以上となります。お疲れ様でした!
後はお好みで各項目を調整してみてください。
まとめ
今回は、被写体をリアルな金色に加工する方法を解説していきました。
金色には高級・高貴といった印象を与える効果があるため、ブランドロゴなどの制作にも利用できるかと思いますのでぜひ試してみてください。



