今回はPhotoshopを使って、画像をレトロなドット絵風に加工する方法をご紹介していきます。完成イメージは以下の通りです。
レトロなドット絵風に加工する
まずは、新規Photoshopプロジェクトを立ち上げ、ドット絵風に加工したい画像を読み込みます。
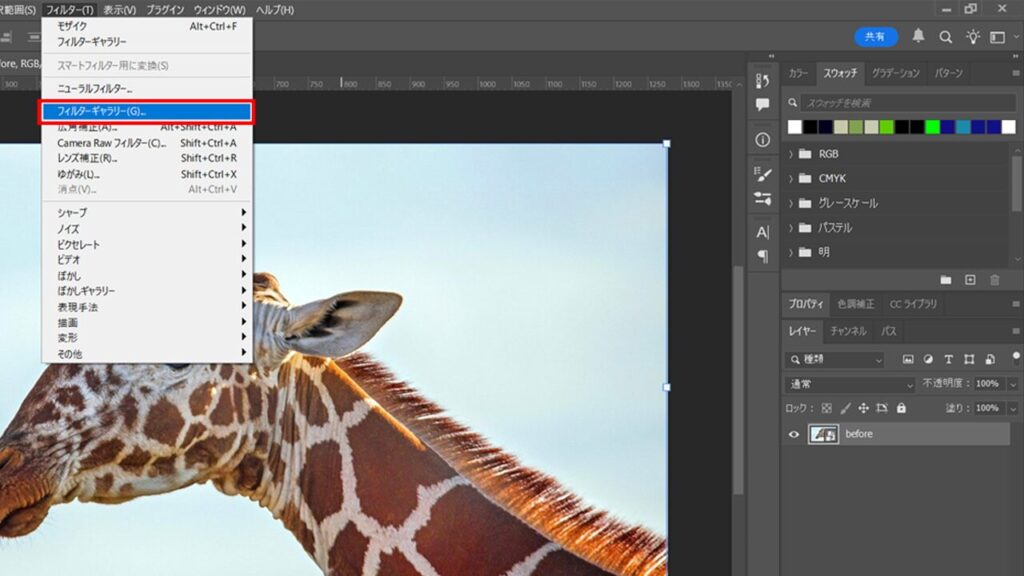
そして、画面上部のフィルタータブからフィルターギャラリーを選択します。

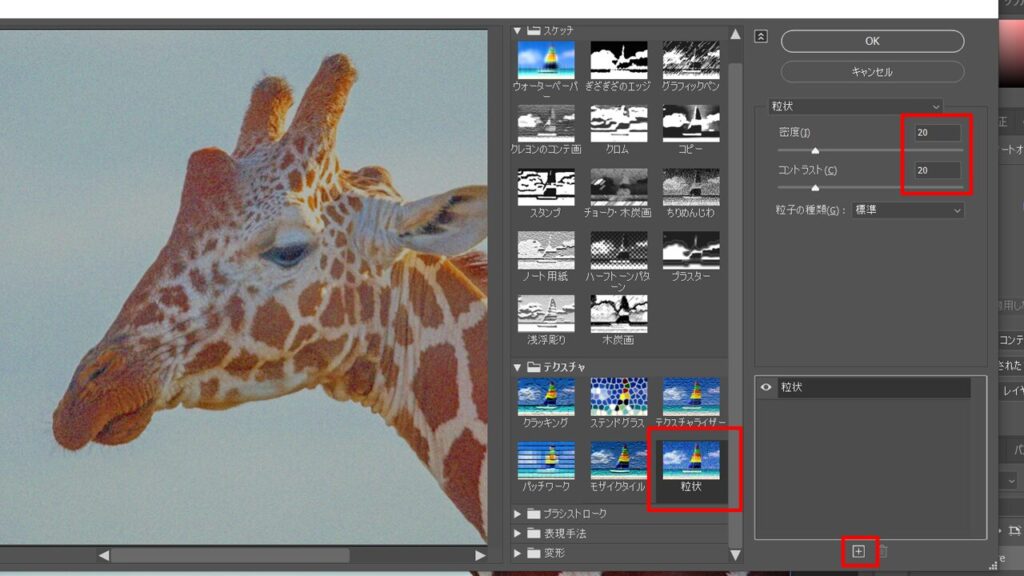
フィルターギャラリー画面に遷移したら、粒状という項目を選択して、密度とコントラストの値を20に変更しましょう。
変更が終わったら、右下の+ボタンを押して、新しいエフェクトレイヤーを追加します。

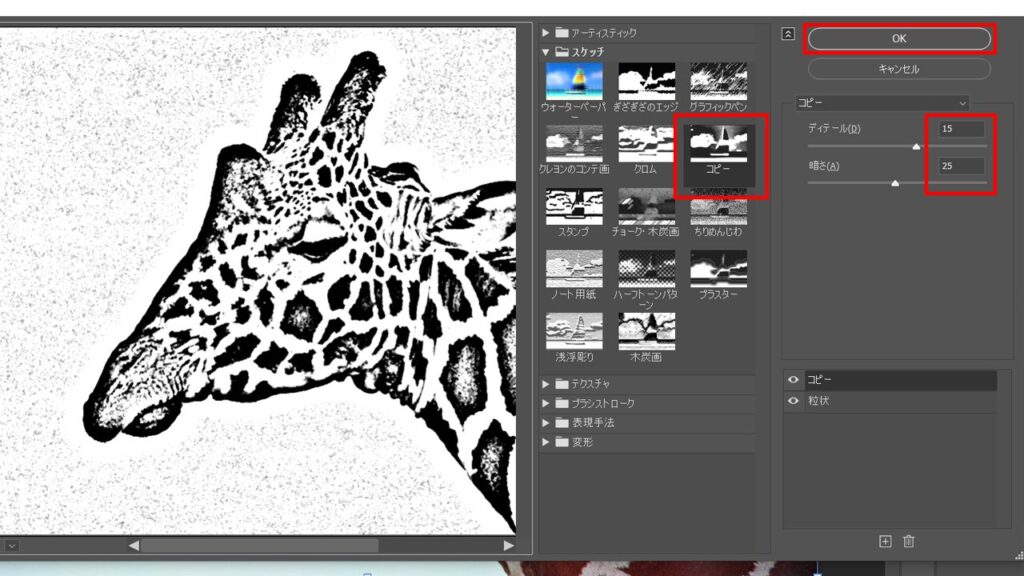
新しいエフェクトレイヤーを追加したら、今度はコピーを選択します。そして、ディテールを15、暗さを25に変更して、右上のOKを押しましょう。

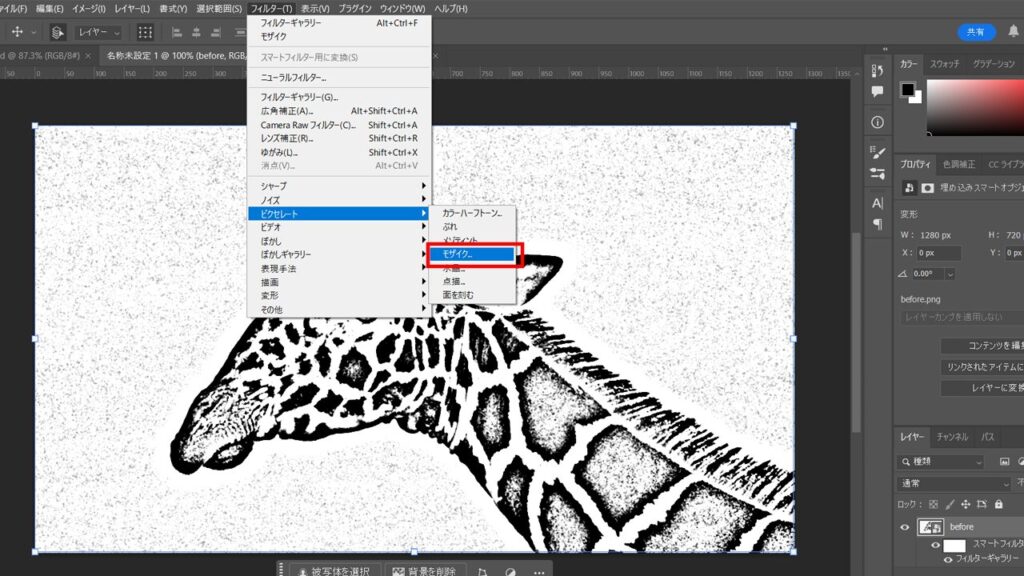
続いてフィルタータブからピクセレート->モザイクを選択しましょう。

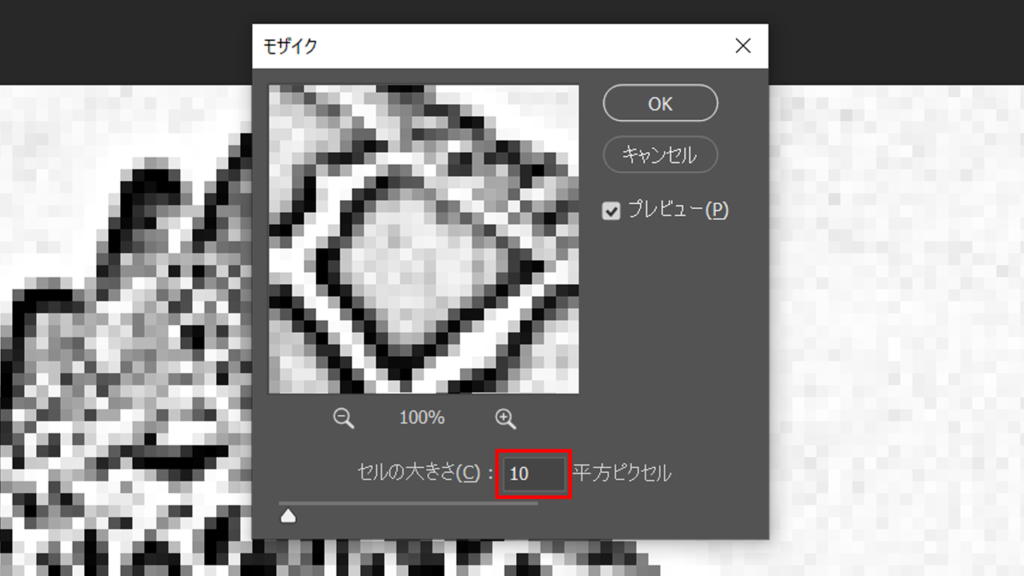
モザイクの詳細画面に移動したら、セルの大きさを10ピクセルに変更してOKを押しましょう。

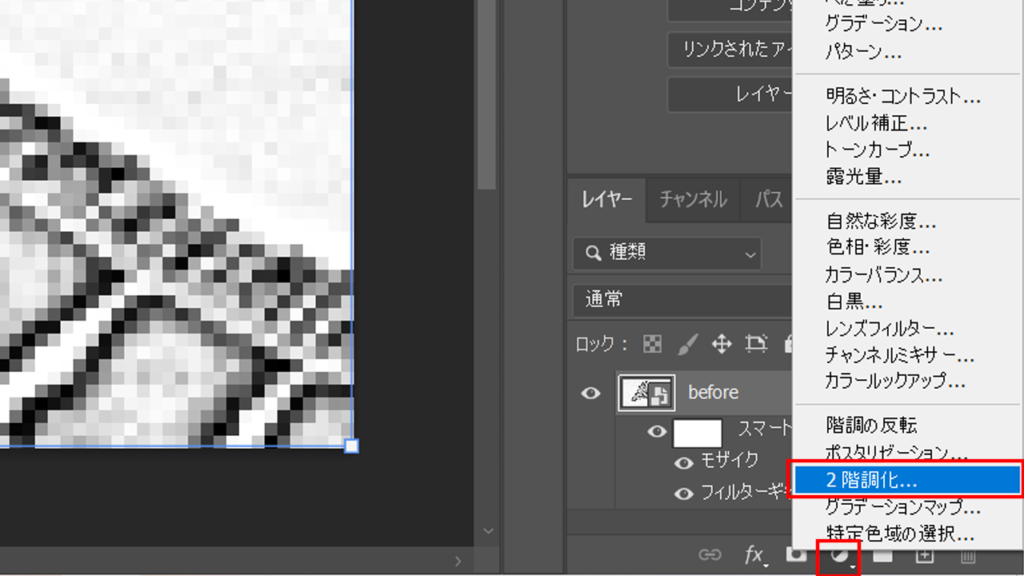
今度はメイン画面右下の調整レイヤー追加ボタン(丸いアイコン)を押し、2階調化を選択します。

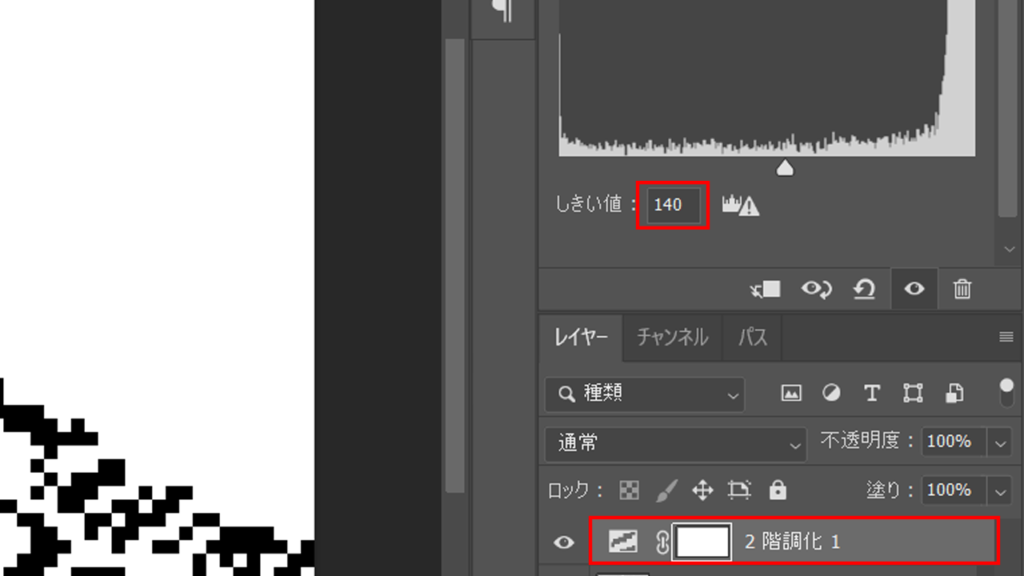
2階調化レイヤーを追加すると、プロパティ画面にしきい値という項目が表示されます。この値を操作することで、輪郭をはっきりさせたり、反対にぼやけさせたりすることが可能です。今回の例ではしきい値を140としています。

基本的な操作はこれで終了です。後はお好みでドットの色や背景を変えてみてください!

白い背景を透過させたい場合
ここからは、白い背景を透過させる方法を解説していきます。透過の必要がない場合はここからの説明は無視してOKです。
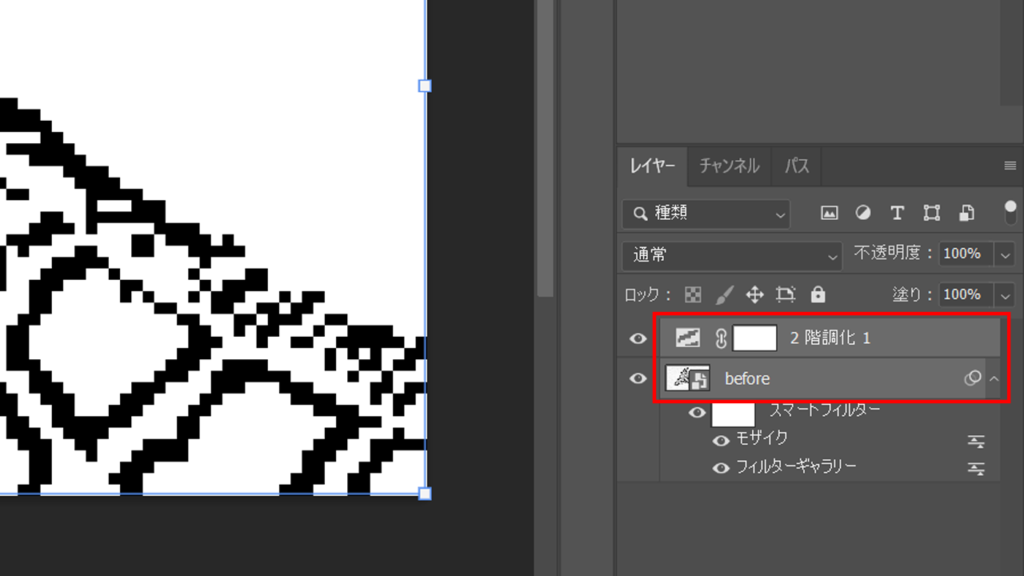
ではまず、Shiftキーを押しながら画像レイヤーと2階調化レイヤーをクリックし、両方のレイヤーが選択されている状態にします。

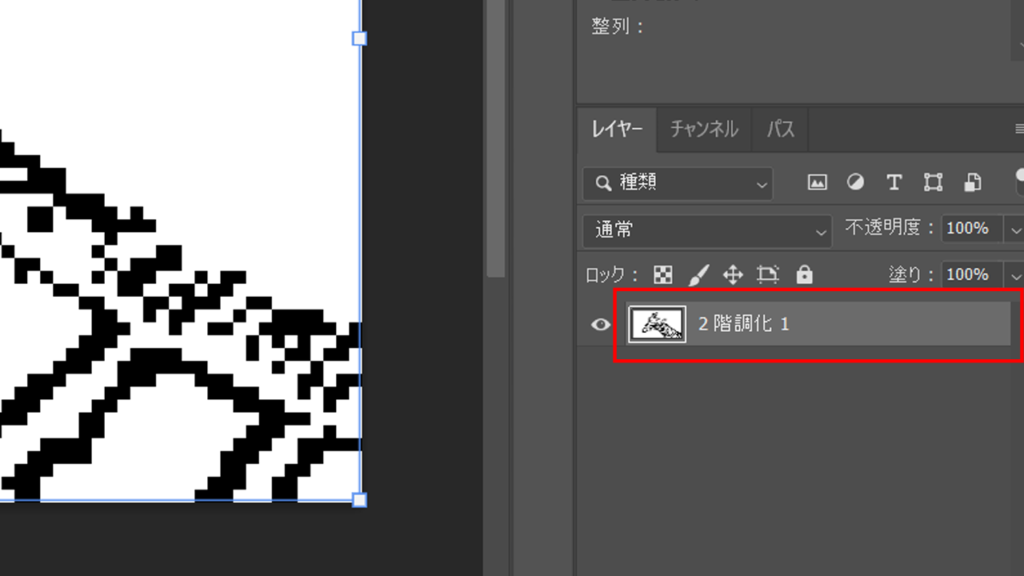
この状態で、Ctrl + E を押します。こうすることで2つのレイヤーを1つに結合することができます。

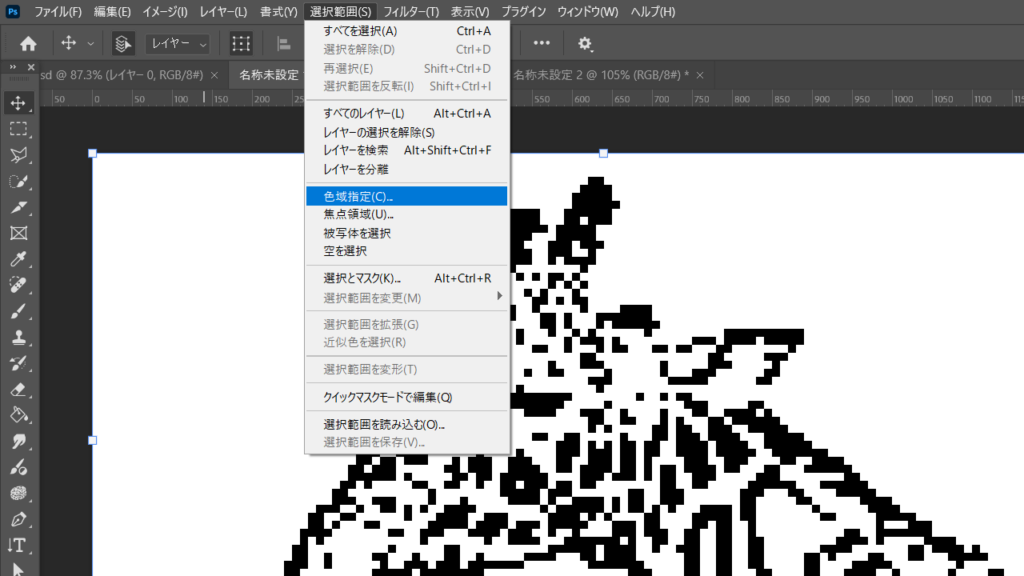
続いて、画面上部の選択範囲タブから色域指定を選択します。

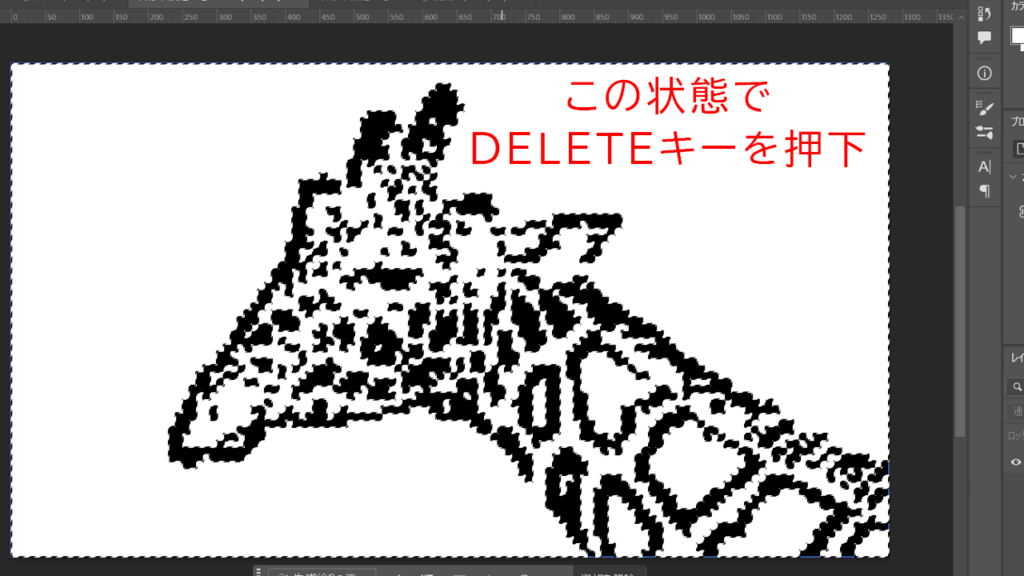
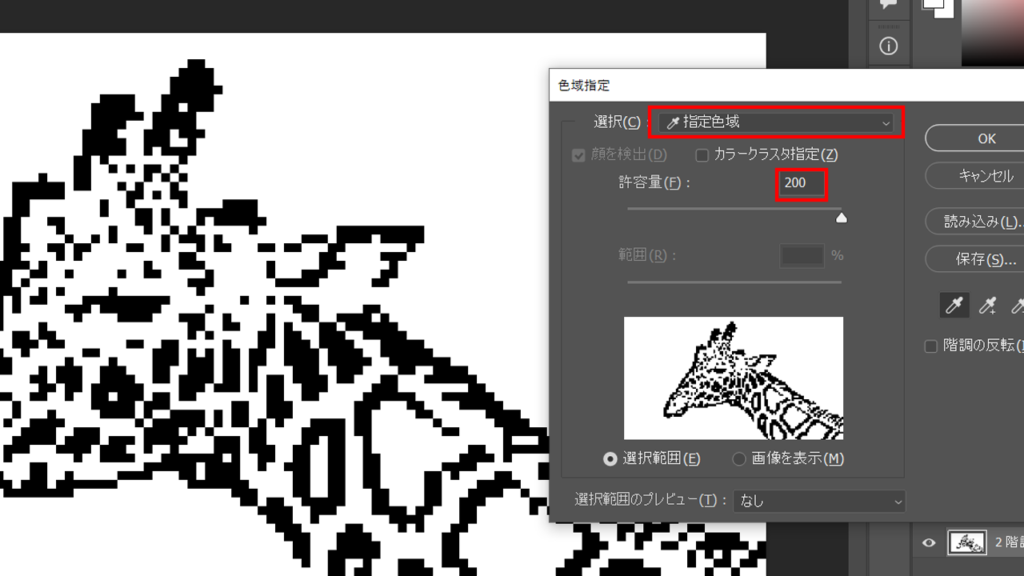
色域指定画面に移動したら、選択を指定色域、許容量を200にします。そして、画面の白い部分(背景部分)で左クリックします。こうすることで、クリックした場所の色が使用されている範囲を選択することができます。

色域指定を終えると、先ほど指定した白色の部分が選択され、点線で覆われているのが分かるかと思います。この状態でDELETEキーを押せば白抜きができます。