今回はAdobe Illustratorを使って、デンマークの玩具会社のレゴ(LEGO)風のロゴを作成していきます。
フォントのダウンロード
今回は、こちらからダウンロードできるLego Fontを使用していきます。

ということでまずはフォントをダウンロードしておきましょう。
LEGO風ロゴの作成
ではここからはLEGO風ロゴの作成手順を説明していきます。
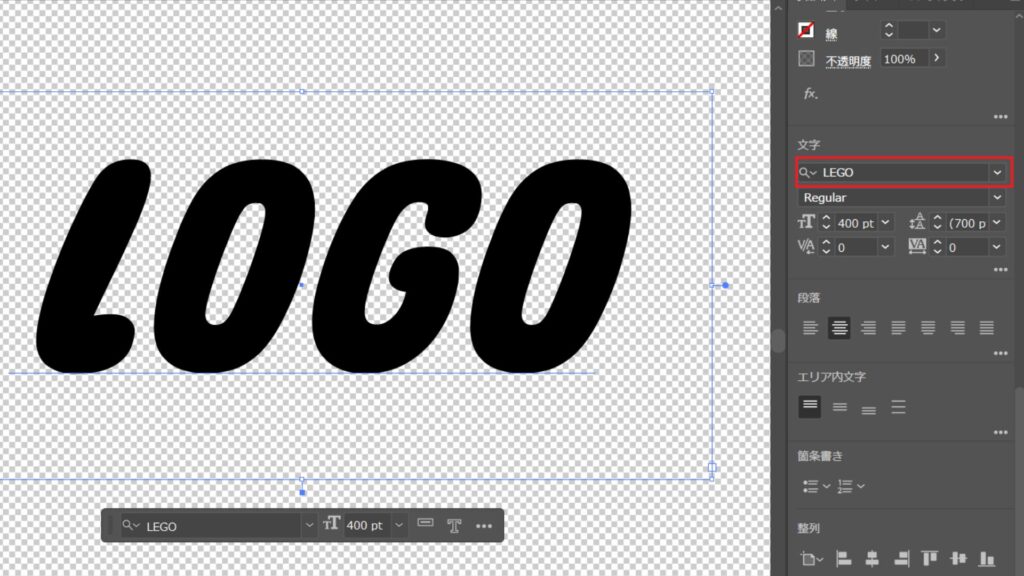
まずは新規Illustratorプロジェクトを作成し、文字ツール![]() を使ってLEGO風にしたい文字列を作成します。このとき、フォントは先ほどダウンロードしたLEGO Fontに設定しましょう。
を使ってLEGO風にしたい文字列を作成します。このとき、フォントは先ほどダウンロードしたLEGO Fontに設定しましょう。

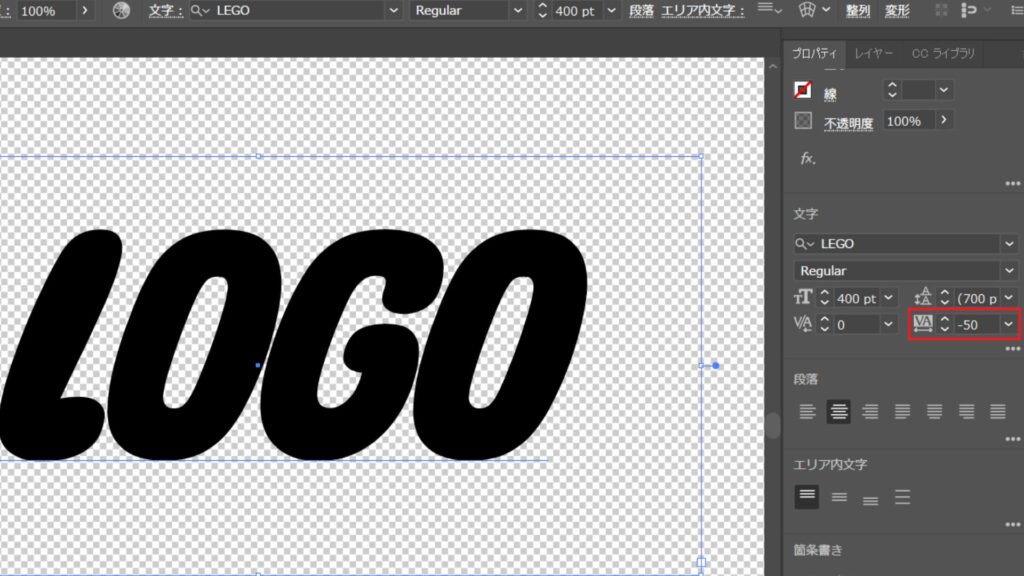
続いて、文字のトラッキングの値を変更して、各文字同士の幅を狭めていきます。

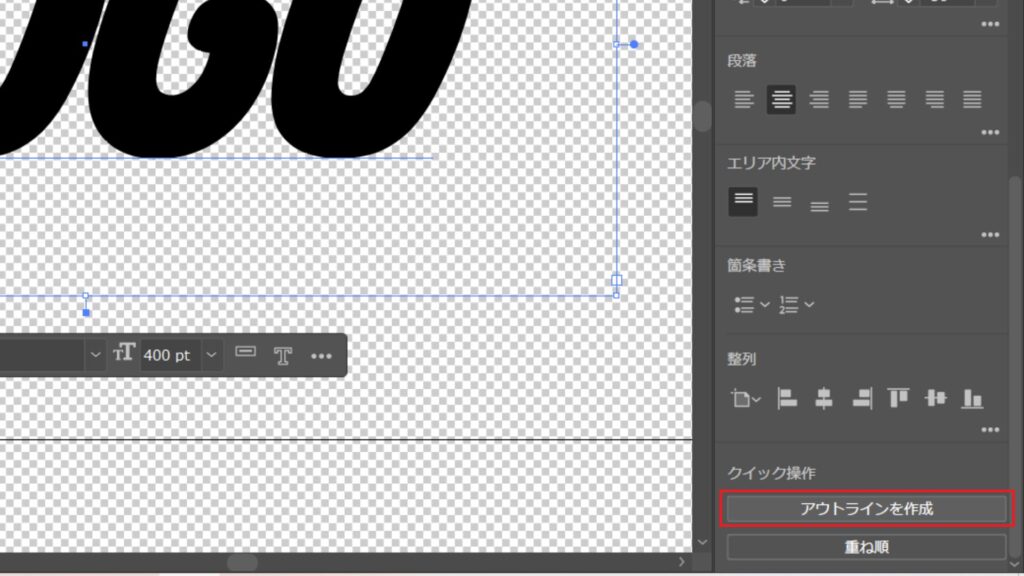
文字の幅を調整したら、プロパティの下部にあるアウトラインを作成をクリックします。

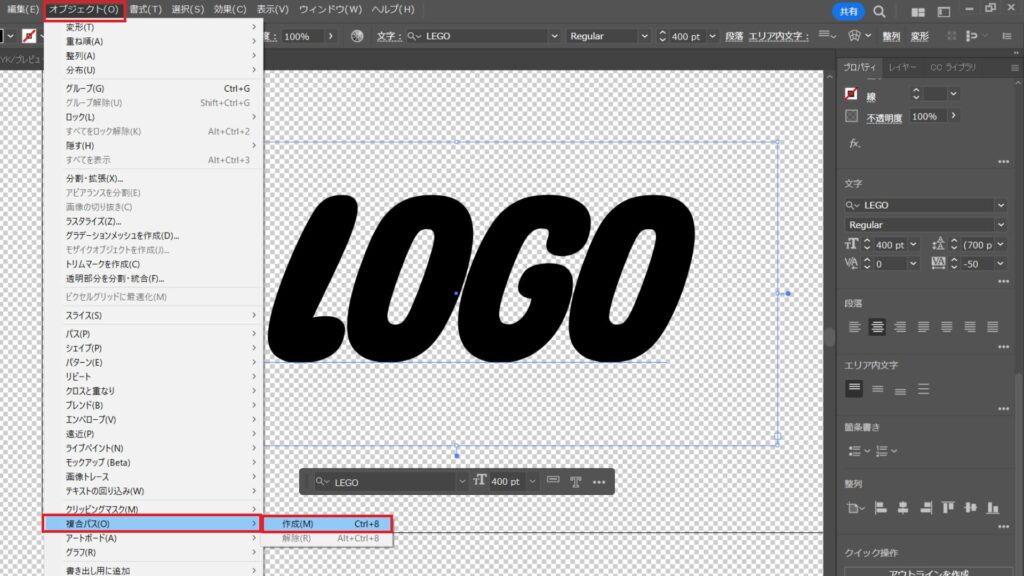
続いて、画面上部にあるオブジェクトタブより複合パス->作成を選択して、テキストの複合パスを作成します。

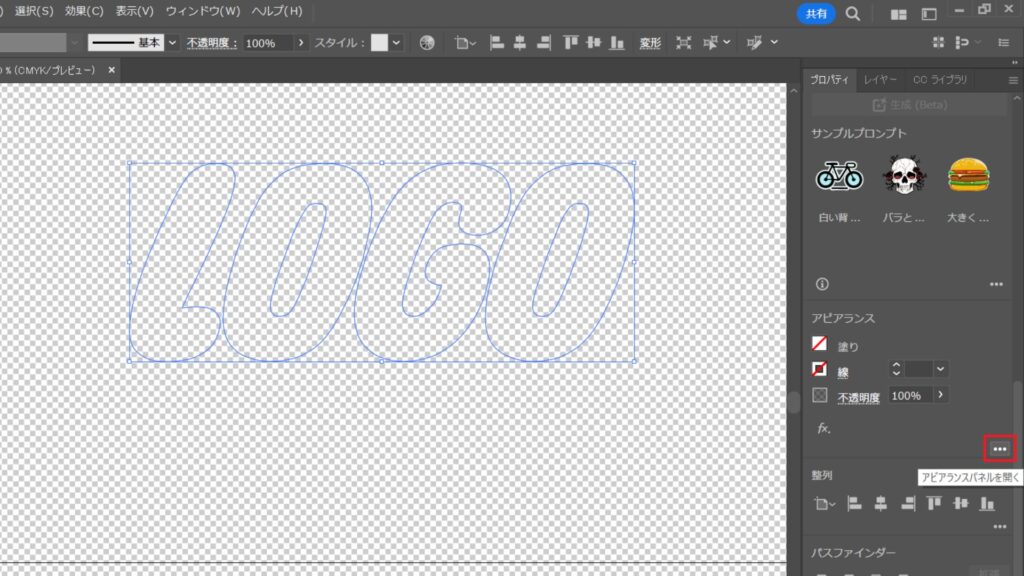
複合パスを作成したら、アピアランス内の【…】マークをクリックして、アピアランスウィンドを開きます。

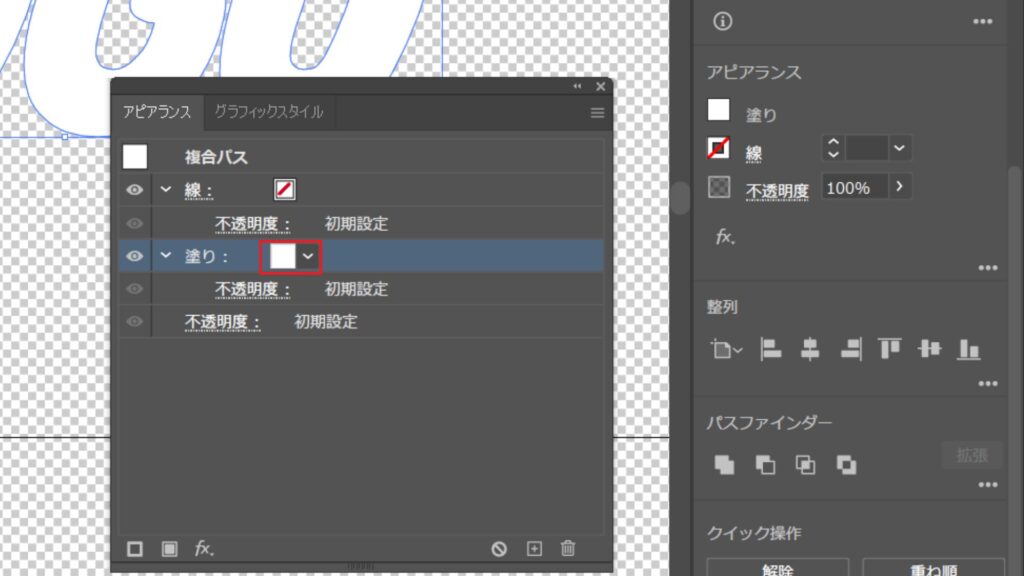
ウィンドが開いたら、塗りのカラーを白に設定します。線のカラーはなしでOKです。

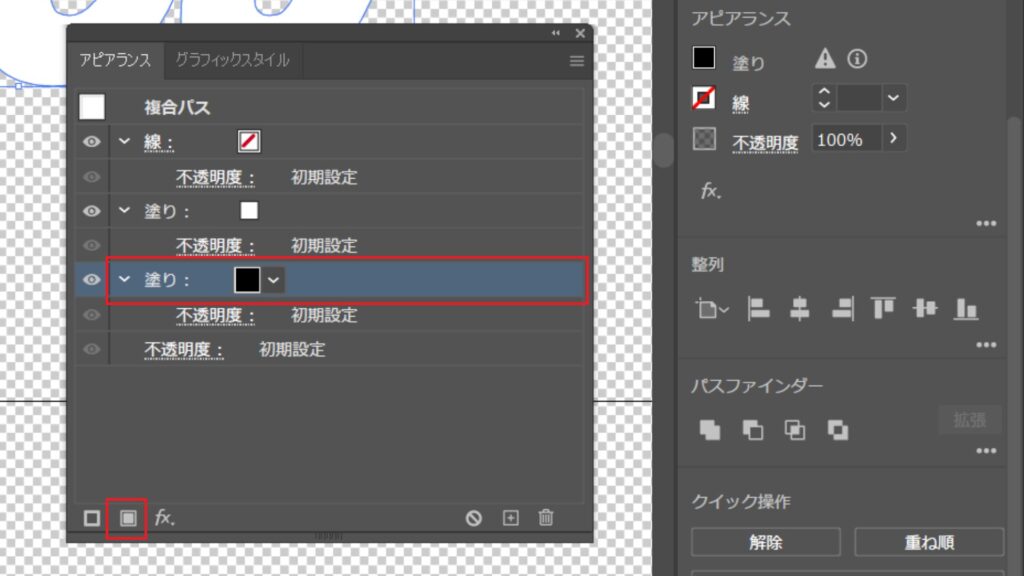
続いて、ウィンド左下の「新規塗りを追加」ボタンをクリックし、先ほどの塗りの下に新たに塗りを追加します。そして、カラーを黒に設定しましょう。

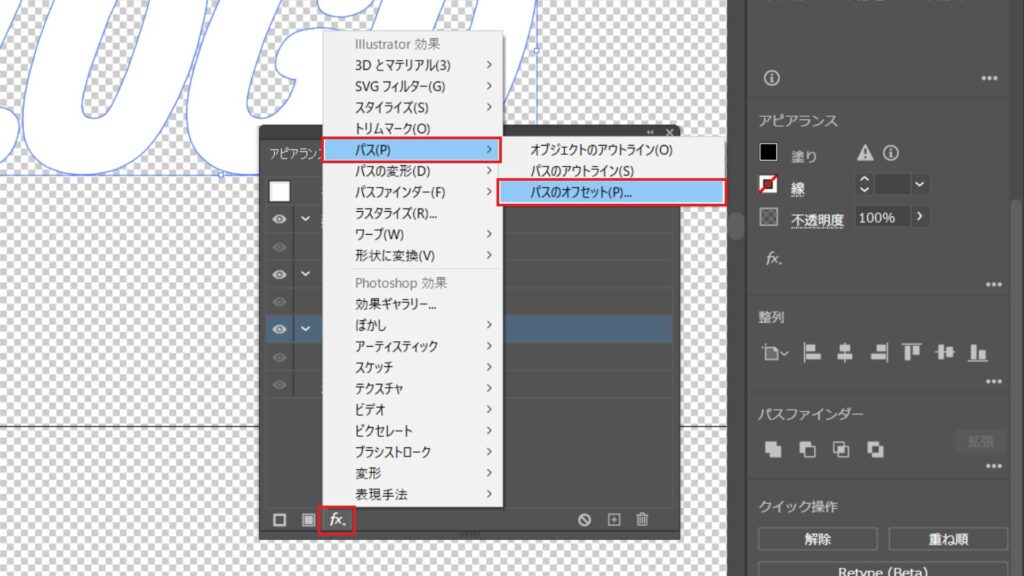
続いて、左下の「新規効果を追加」をクリックし、メニュー内からパス->パスのオフセットを選択します。

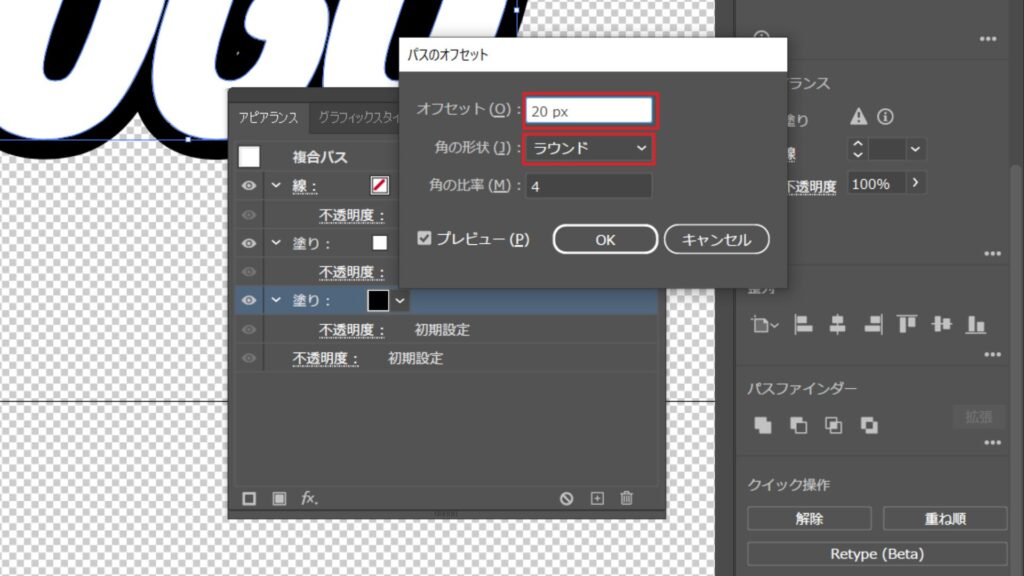
パスのオフセットの詳細画面が開いたら、オフセットを10~20pxほどに設定します。また、角の形状をラウンドに変更してOKを押しましょう。

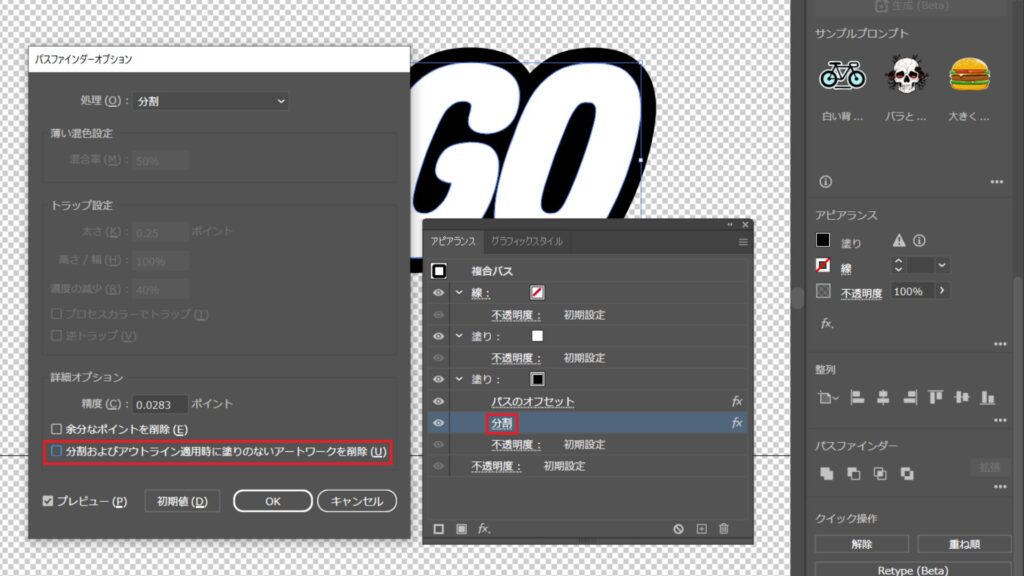
続いて、「新規効果を追加」よりパスファインダー->分割を選択します。そして、追加された分割という項目をクリックしてパスファインダーオプションを開きましょう。
オプションが開いたら、「分割およびアウトライン適用時に塗りのないアートワークを削除」のチェックを外しOKを押してください。

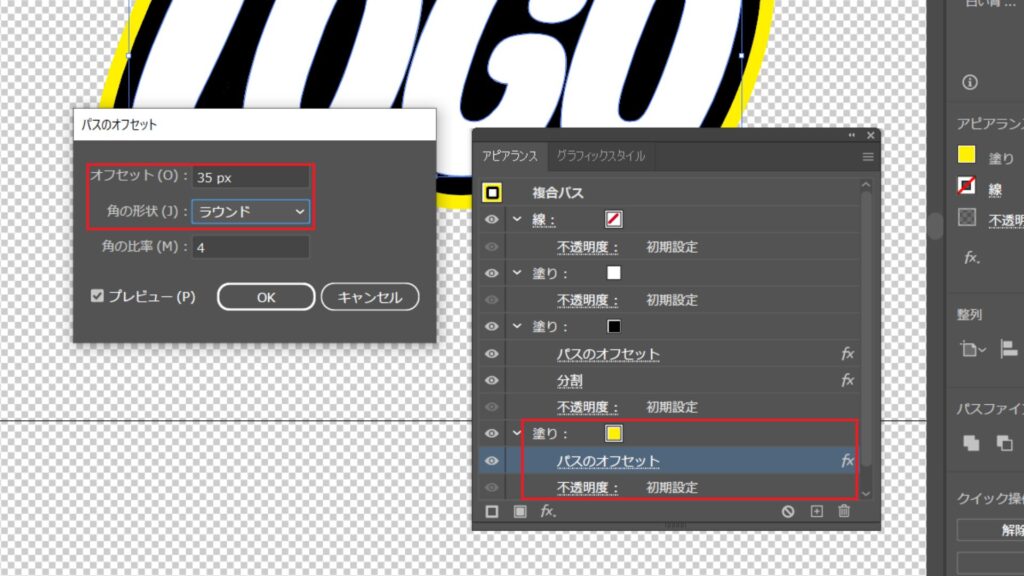
今度はさらに新規塗りを追加し、カラーをイエローに変更します。そして「新規効果を追加」よりパス->パスのオフセットを適用しましょう。
オフセットの値は25~35pxほど、角の形状は先ほどと同じくラウンドにしてください。

基本的な操作はこれで終了です!お疲れ様でした!
あとはお好みでオフセットの値を変更したり、背景色を追加したりしてみてください。




