今回はAdobe Photoshopを使って、画像をゴッホの描いた絵画のように加工する方法をご紹介いたします。完成イメージは以下の通りです。

ゴッホの絵画風に加工する
まずは新規プロジェクトを作成し、加工したい写真をインポートしましょう。
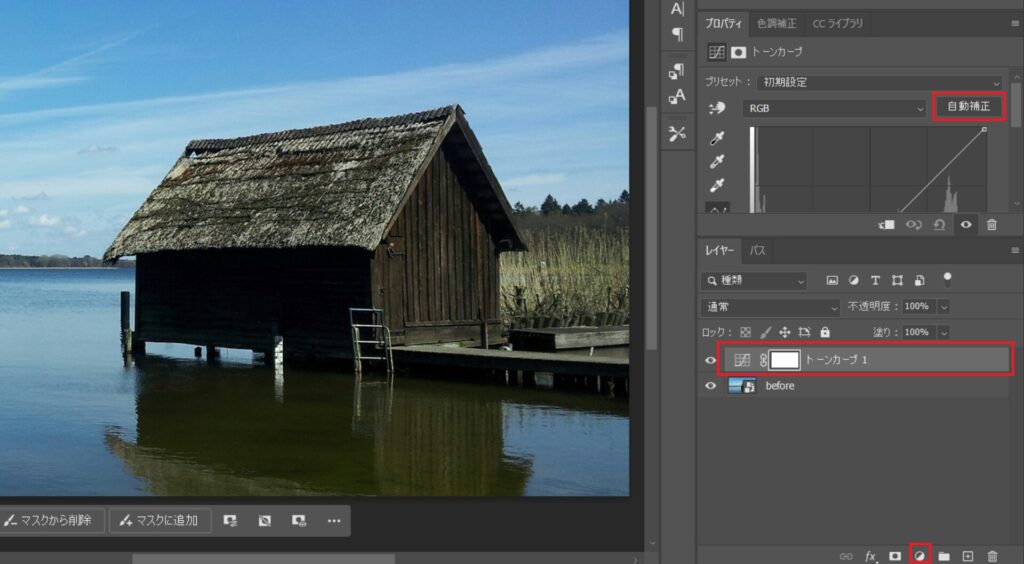
その後、画面右下の調整レイヤーボタンからトーンカーブを選択して、トーンカーブレイヤーを追加します。そして、トーンカーブメニュー内の自動補正をAlt(Option)キーを押しながらクリックしましょう。

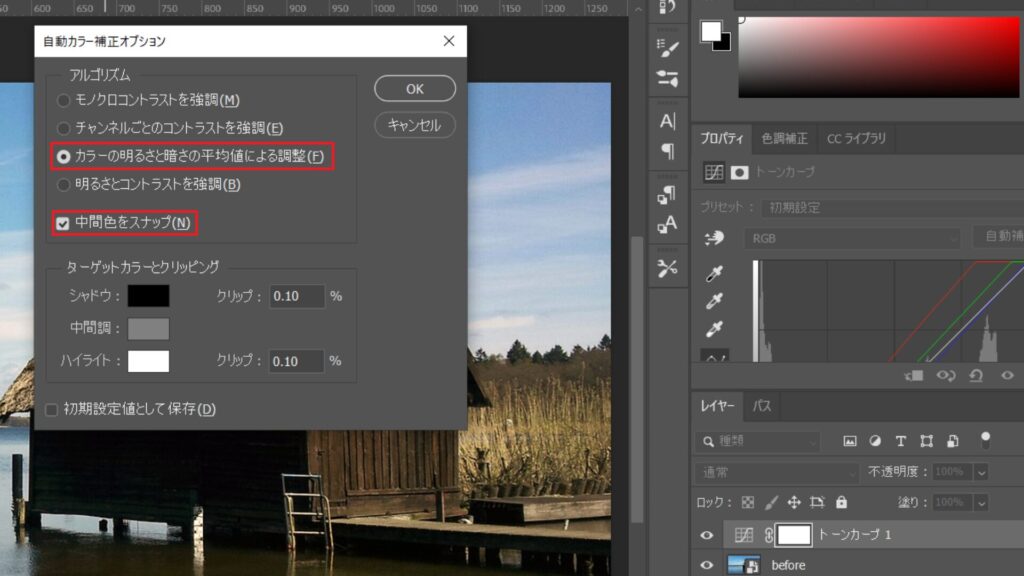
自動カラー補正オプションウィンドが開いたら、「カラーの明るさと暗さの平均値による調整」を選択し、「中間色をスナップ」にチェックを入れましょう。

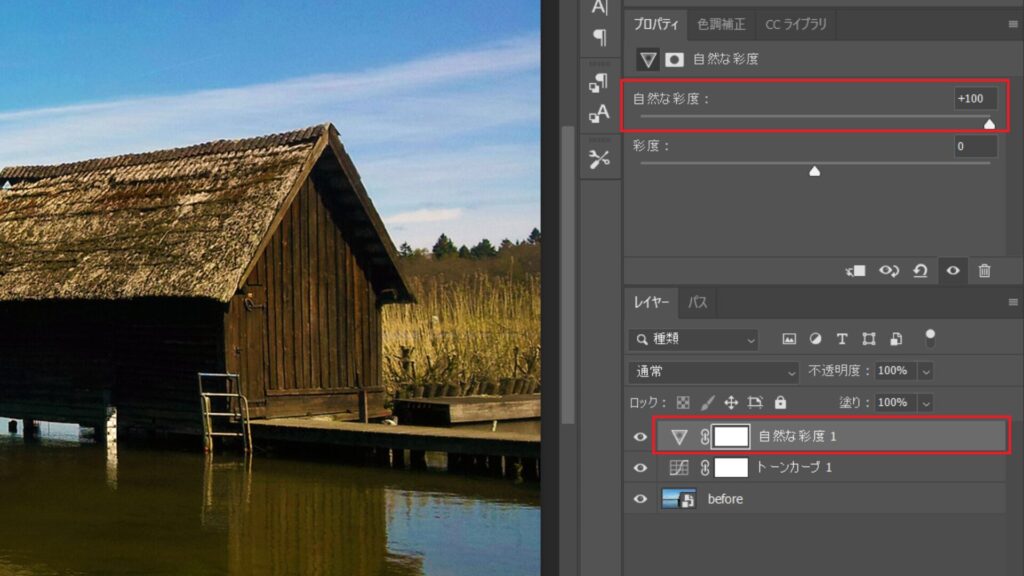
続いて、調整レイヤーボタンより自然な彩度を追加し、「自然な彩度」の値を+100に変更します。

自然な彩度の調整を終えたら、元の写真と2つの調整レイヤーを全て選択し、Ctrl + E(Command + E)でレイヤーを結合しましょう。

続いて結合したレイヤーにフィルターを適用していきます。
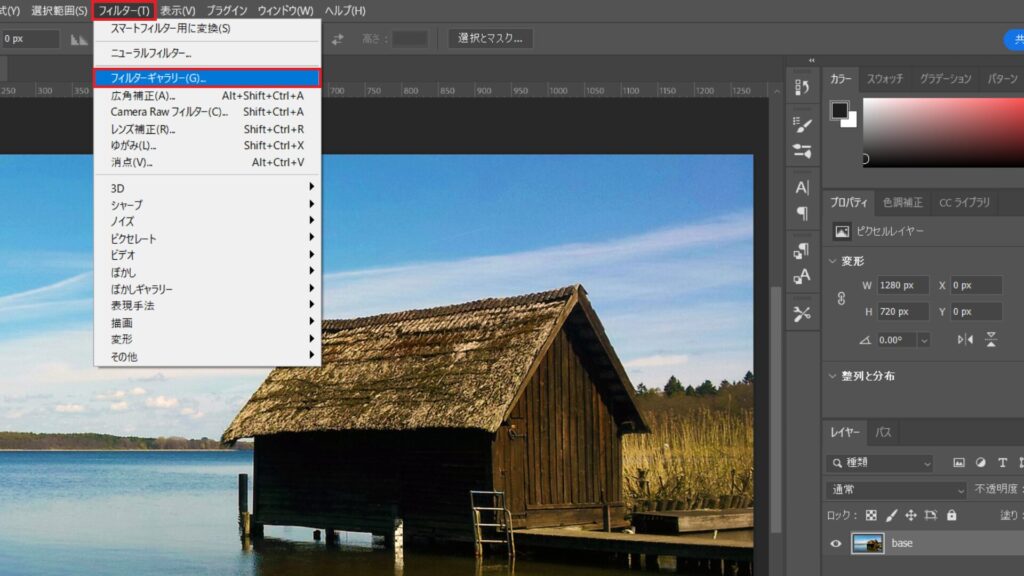
画面上部のフィルタータブからフィルターギャラリーを選択しましょう。

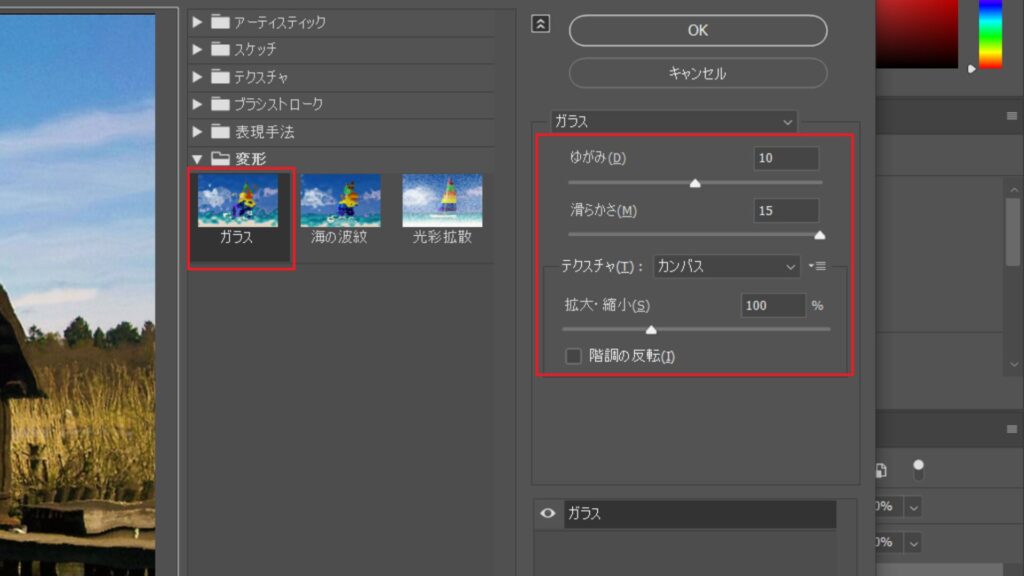
フィルターギャラリーメニューが開いたら、表現手法内にある「ガラス」を選択します。ゆがみを10、滑らかさを15、テクスチャをカンバスに変更してOKを押しましょう。

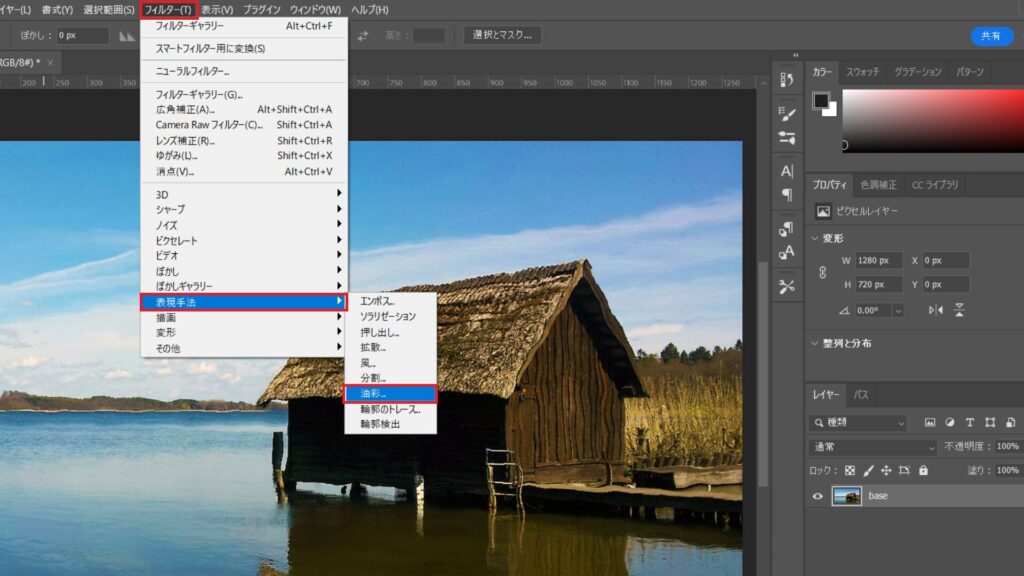
続いて、フィルタータブから表現手法->油彩を選択します。

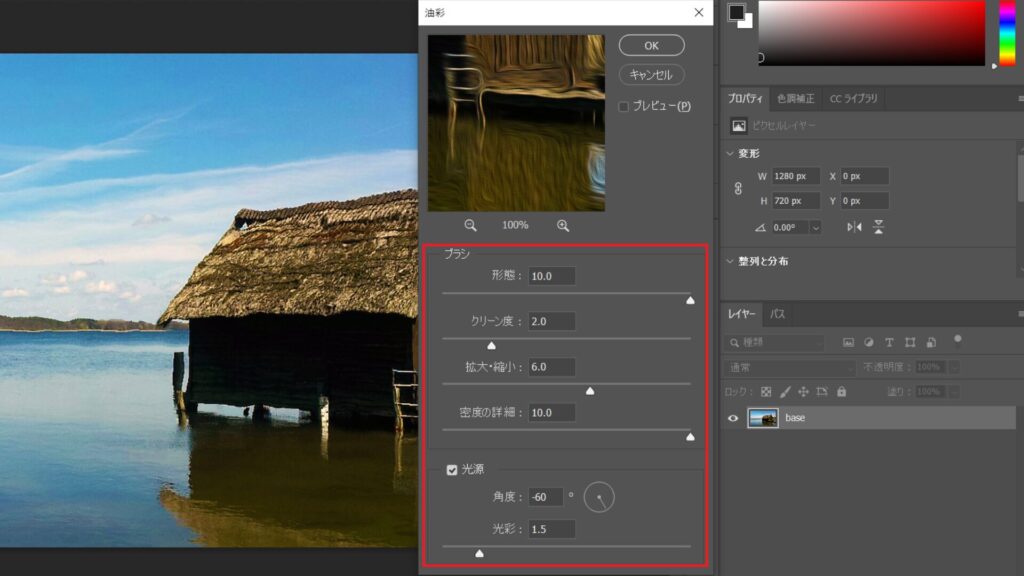
油彩メニューが開いたら、各項目値を以下のように設定します。
ブラシ
形態:10
クリーン度:2.0
拡大・縮小:6.0
密度の詳細:10.0
光源
角度:-60°
光彩:1.5

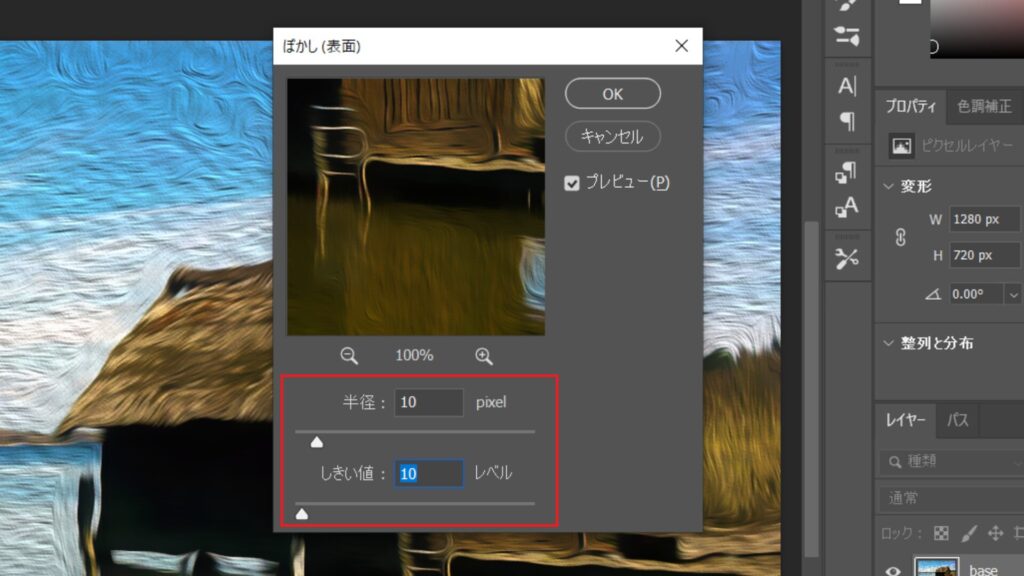
続いて、フィルターよりぼかし->ぼかし(表面)を選択し、半径を10~15pixel、しきい値レベルを10に変更しOKをクリックします。

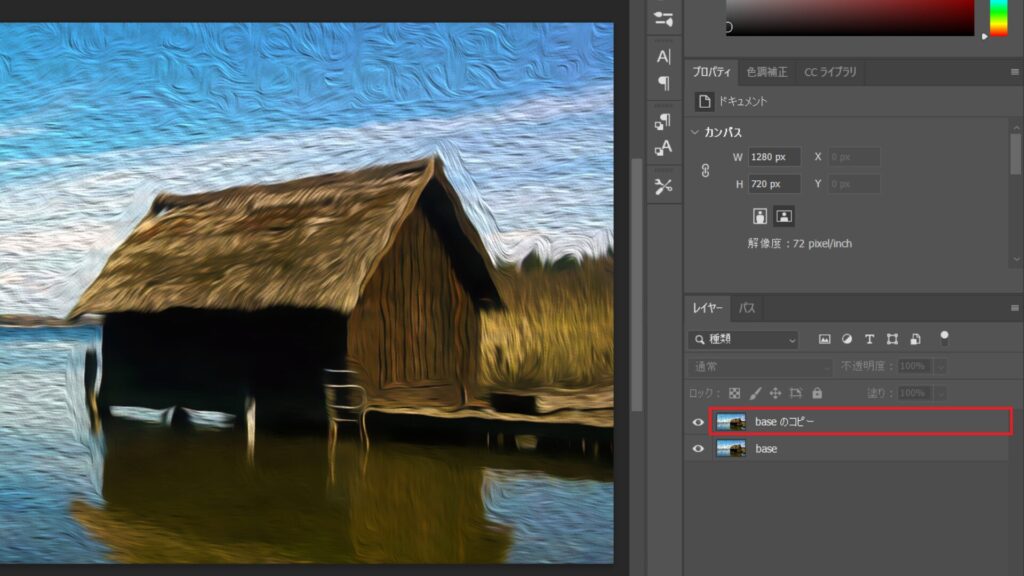
フィルターの調整が終わったら、Ctrl + J(Command + J)を押してレイヤーを複製しましょう。

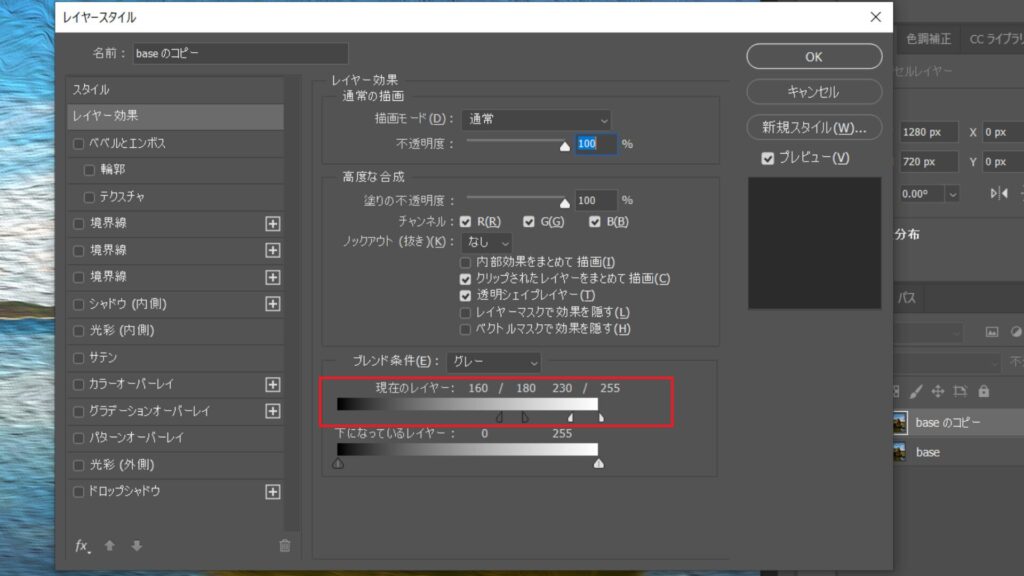
続いて、新たに出来たコピーレイヤーをダブルクリックして、レイヤースタイルを開きます。そして、レイヤー効果->ブレンド条件の「現在のレイヤー」の項目値をツマミを操作して(160 / 180 230 / 255)に変更しましょう。
つまみはAlt(Option)キーを押しながらスライドさせることで分離することができます。

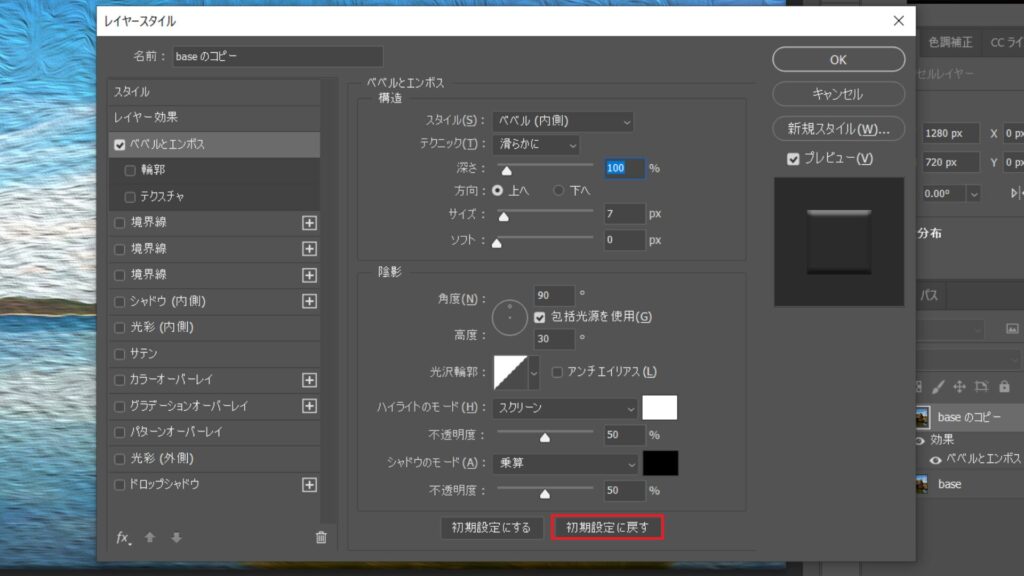
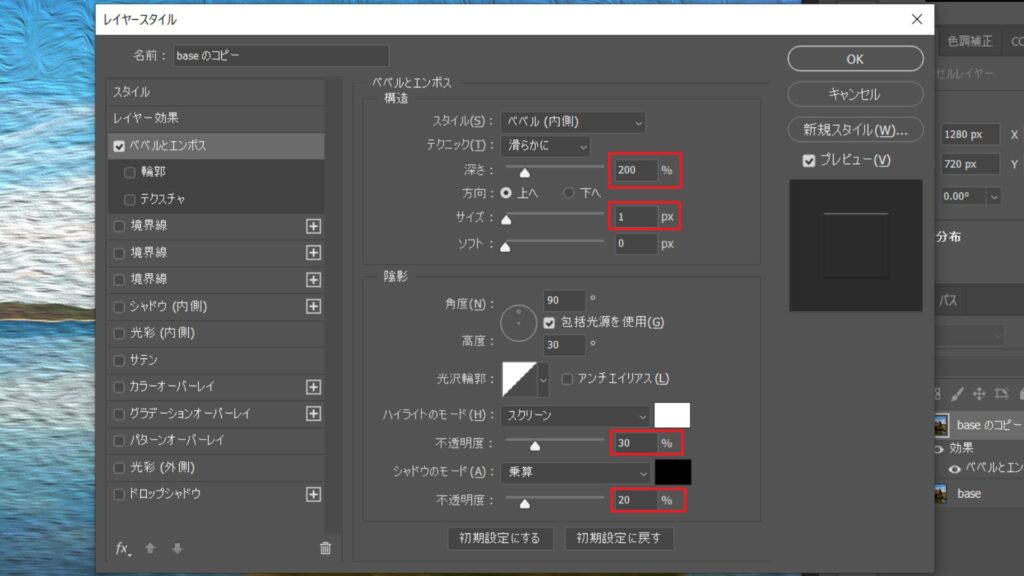
続いて、同じくレイヤースタイル内のベベルとエンボスを選択し、ウィンド下部の初期設定に戻すをクリックしましょう。

初期設定に戻したら、深さを200%、サイズを1px、ハイライトの不透明度を30%、シャドウの不透明度を20%に変更しOKを押しましょう。

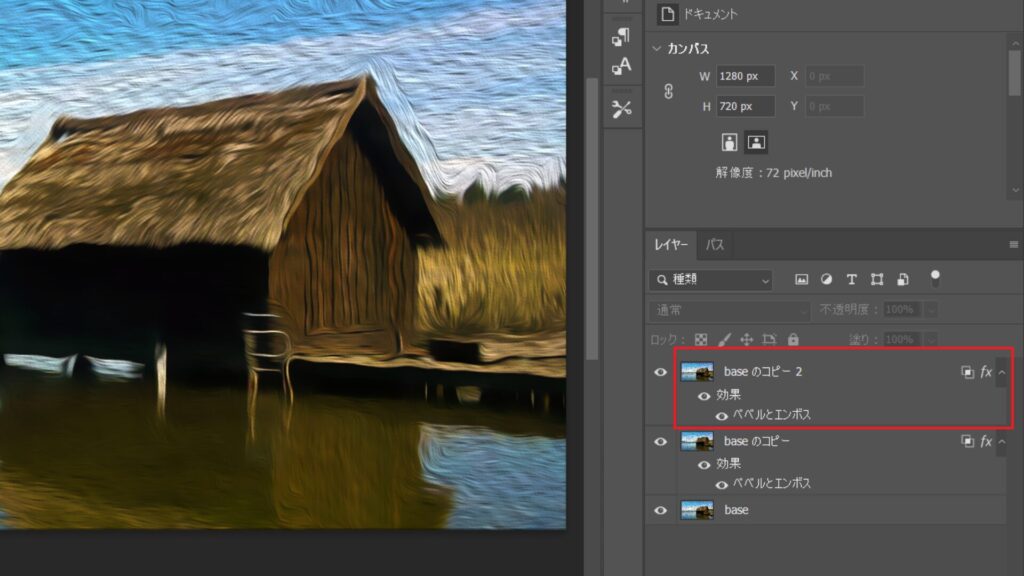
続いて、Ctrl + J(Command + J)で、コピーレイヤーをさらにコピーします。

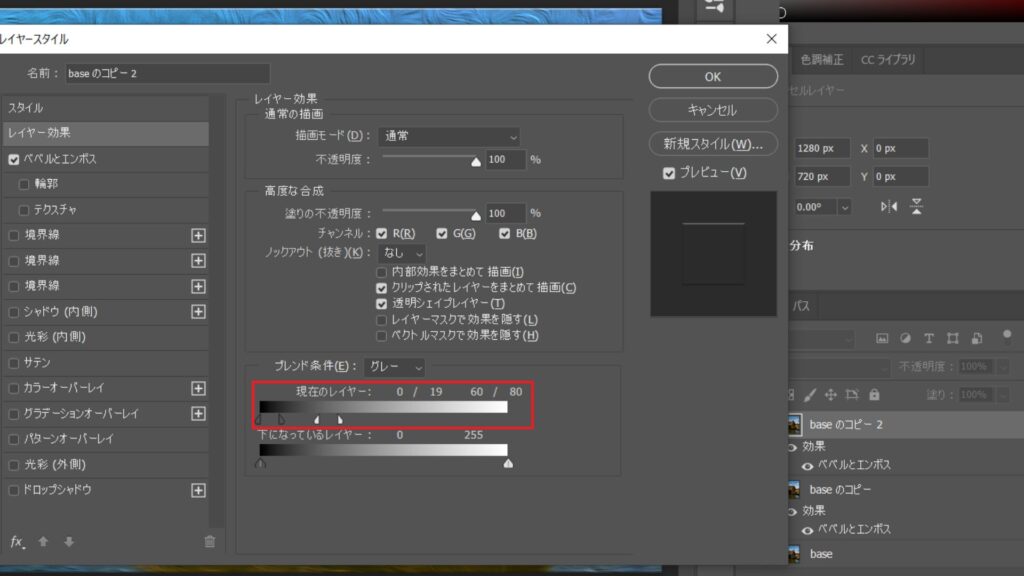
新たに作成されたコピーをダブルクリックしてレイヤースタイルを開き、レイヤー効果->ブレンド条件の「現在のレイヤー」の項目値を(0 / 20 60 / 80)に変更しましょう。

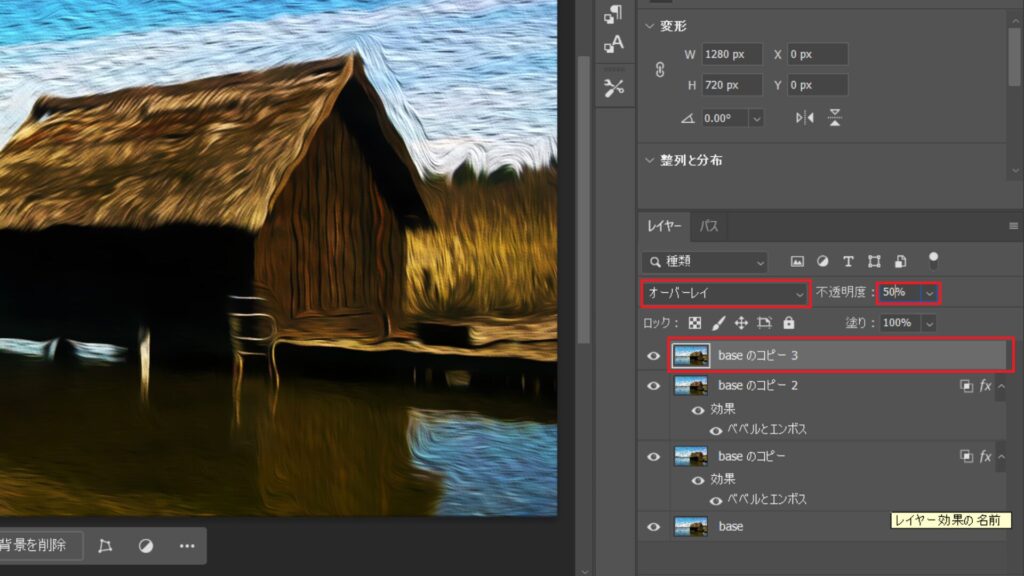
今度は、オリジナルのレイヤー(1番下にあるレイヤー)をコピーして、1番上に移動します。そして、ブレンドモードをオーバーレイ、不透明度を50%に変更します。

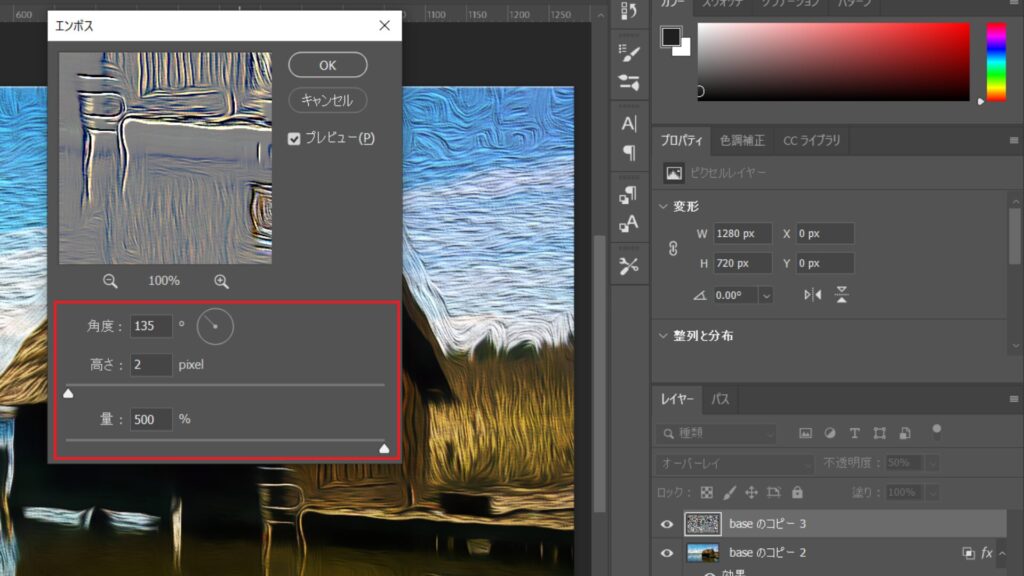
続いて、フィルタータブより表現手法->エンボスを選択します。そして、角度を135°、高さを2pixel、量を500%に変更してOKを押しましょう。

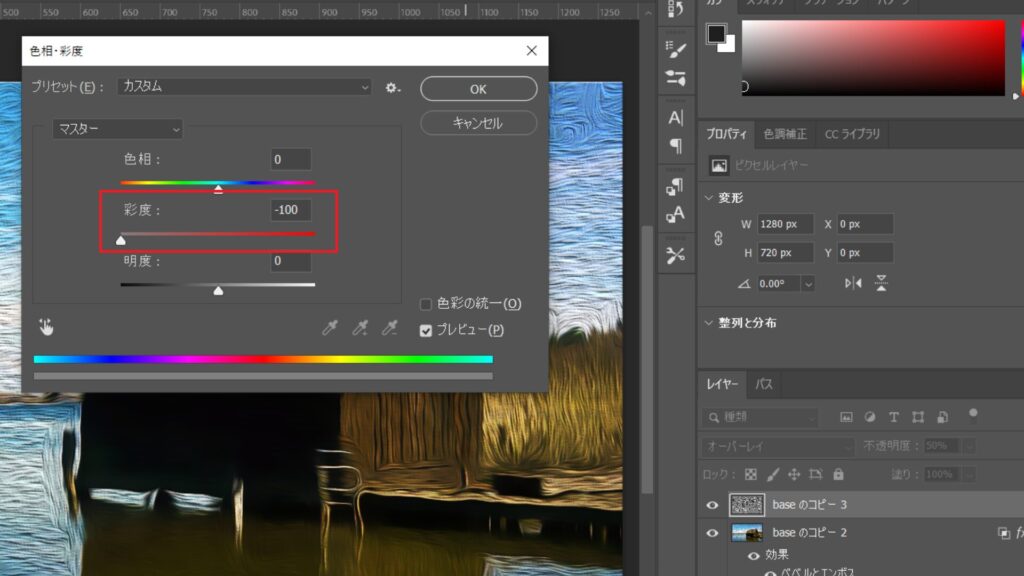
最後にCtrl + U(Command + U)で色相・彩度メニューを開き、彩度を-100にします。

以上で全手順が終了です!お疲れ様でした!
後はお好みで、ぼかしを加えたりレベル調整をしてみてください。




