今回はAdobe After Effectsを使って、スプレーで書いたようなアニメーションを作る方法をご紹介していきます。
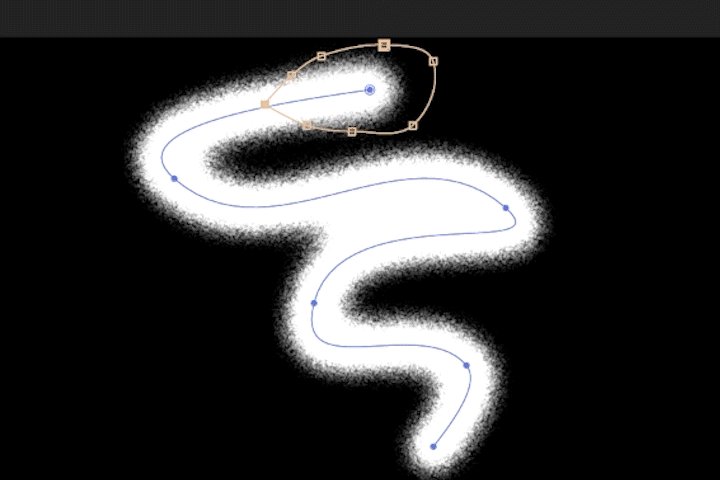
完成イメージは以下のような感じです。

スプレーアニメーションの制作手順
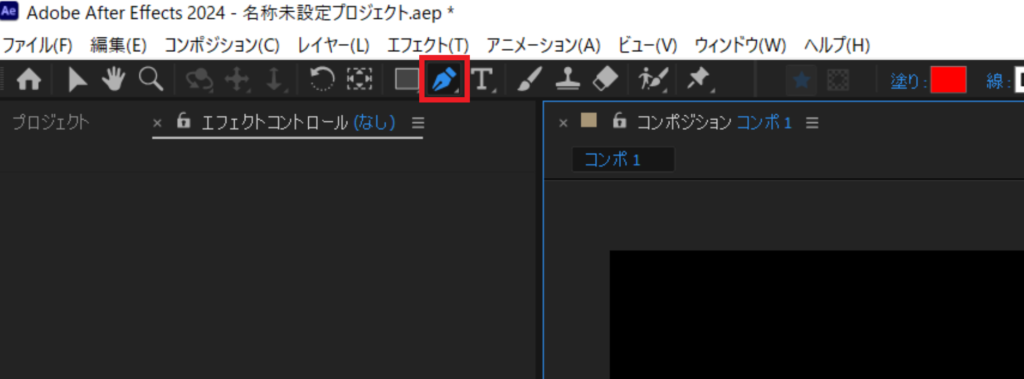
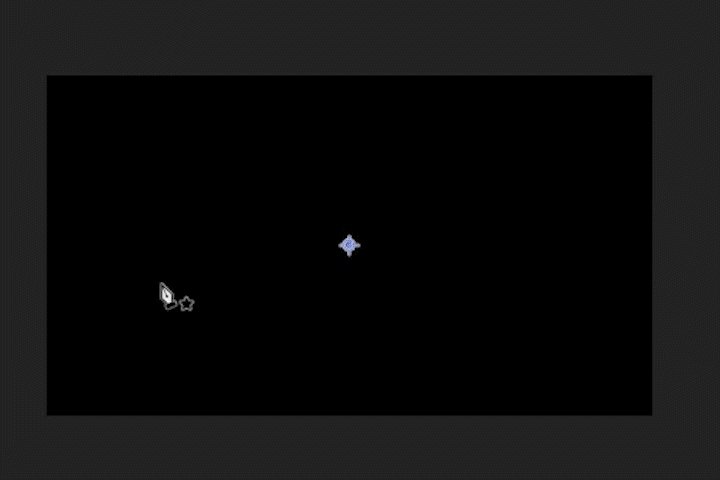
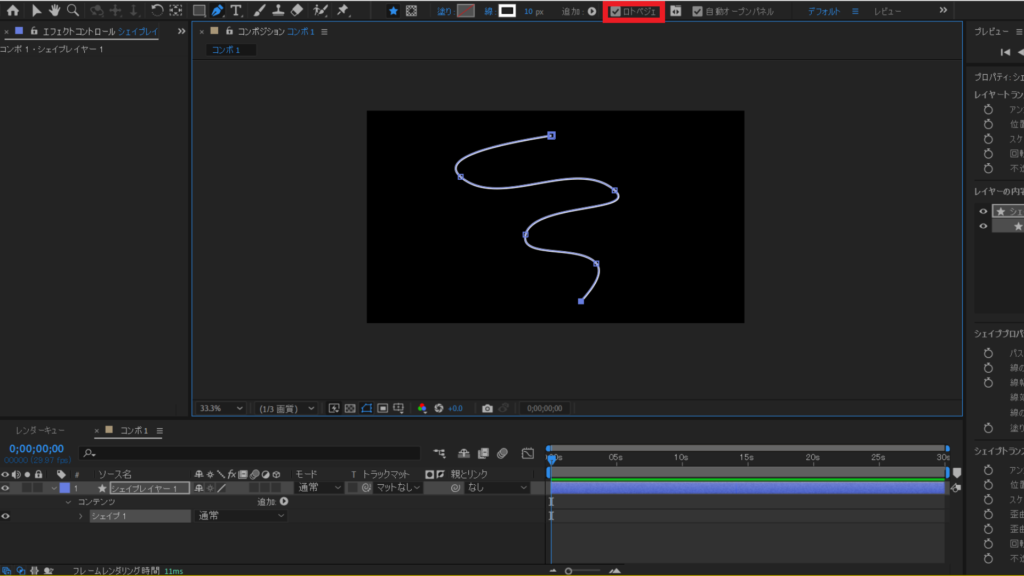
新規コンポジションを作成したら、画面上部のペンツールを選択します。

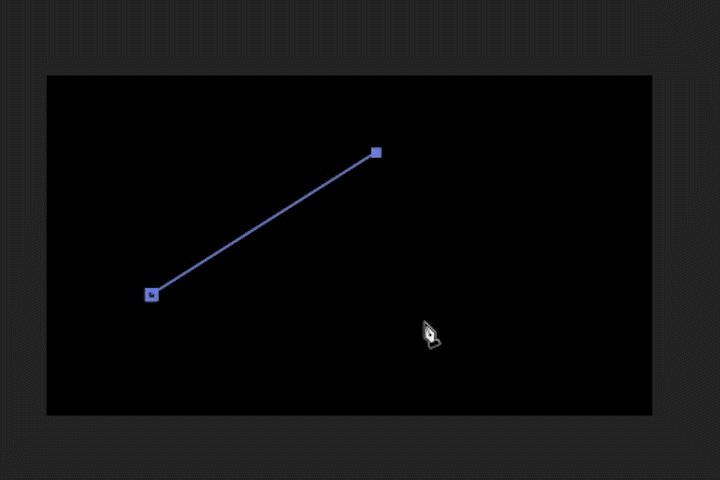
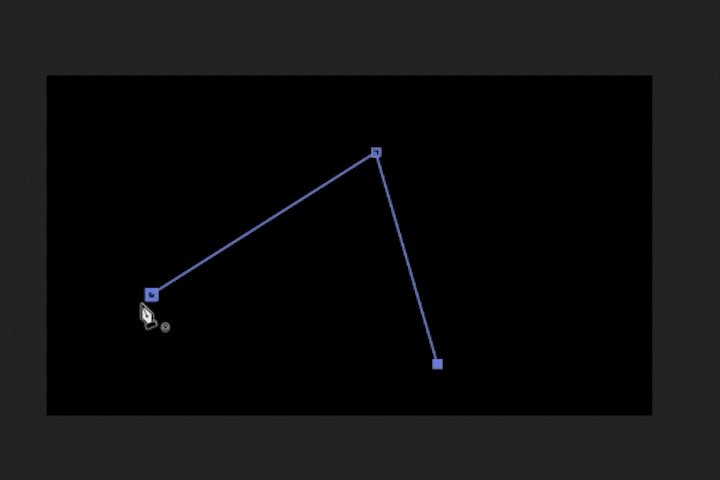
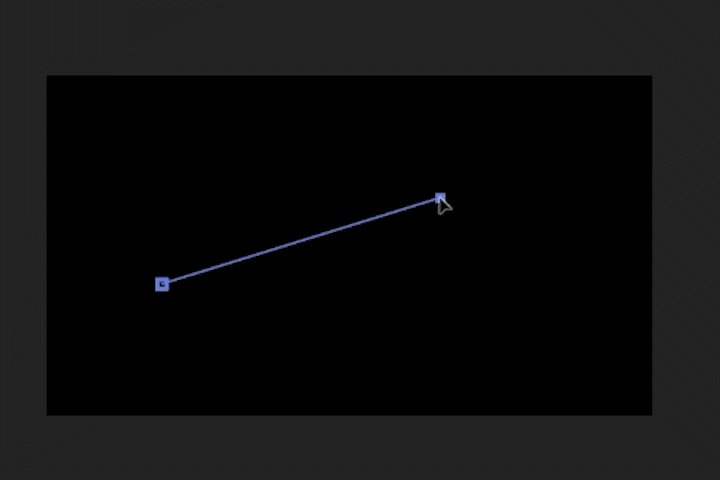
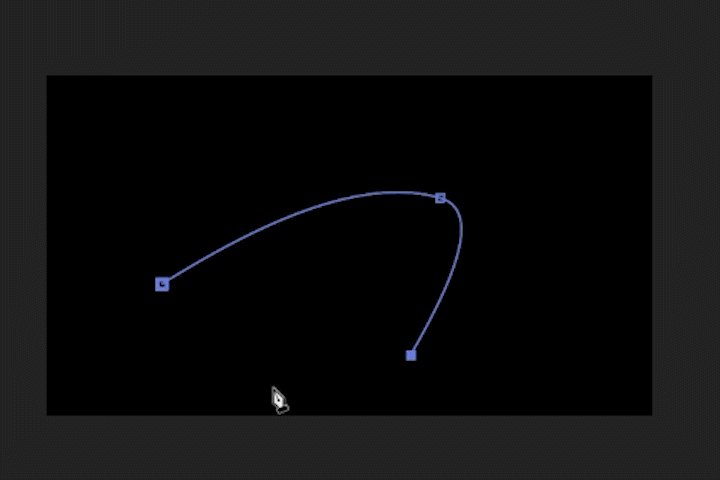
ペンツールを選択した状態で画面をクリックすると、アンカーポイントが設定されます。さらに、別の箇所をクリックすると、以下のようにアンカーポイント同士を結ぶような線(パス)が作成されます。

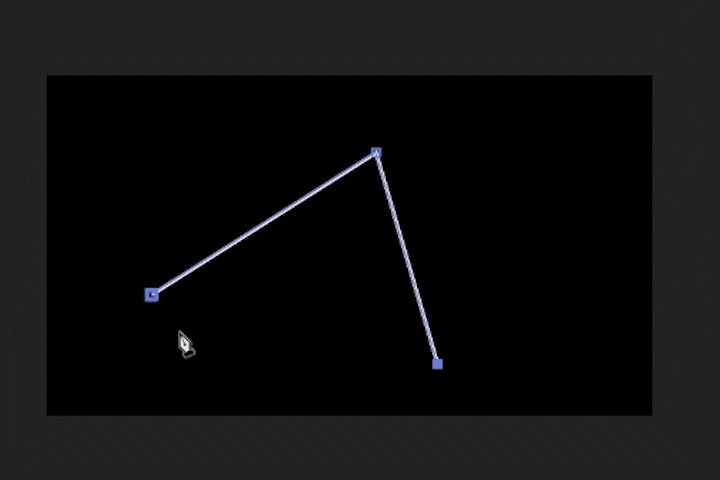
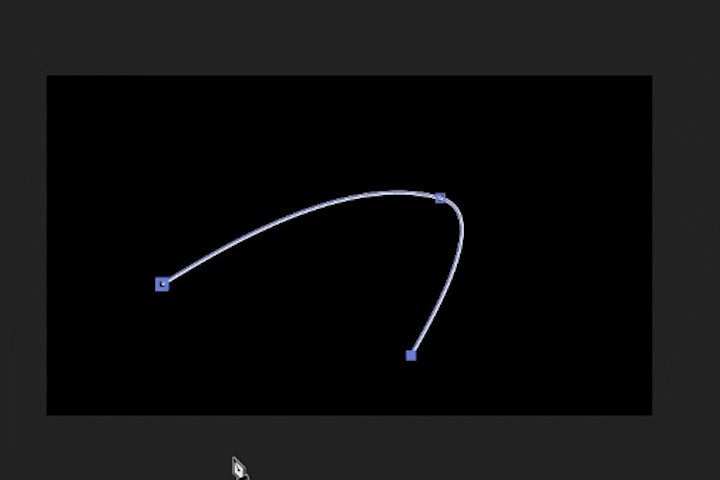
また、画面上部のロトベジエにチェックを入れると、パスが自動的に曲線となります。

では、ペンツールを使って、スプレーで描くオブジェクトのパスを作成していきましょう。

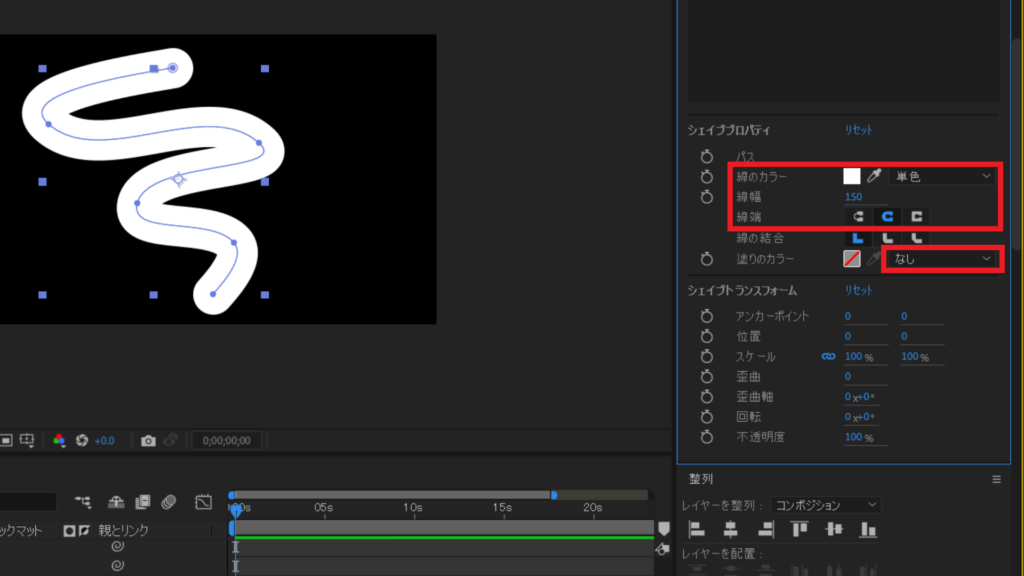
パスを描いたら、シェイププロパティより、各項目を以下のように設定します。
線のカラー:白
線幅:150(1920×1080の場合)
線端:Round
塗りのカラー:白

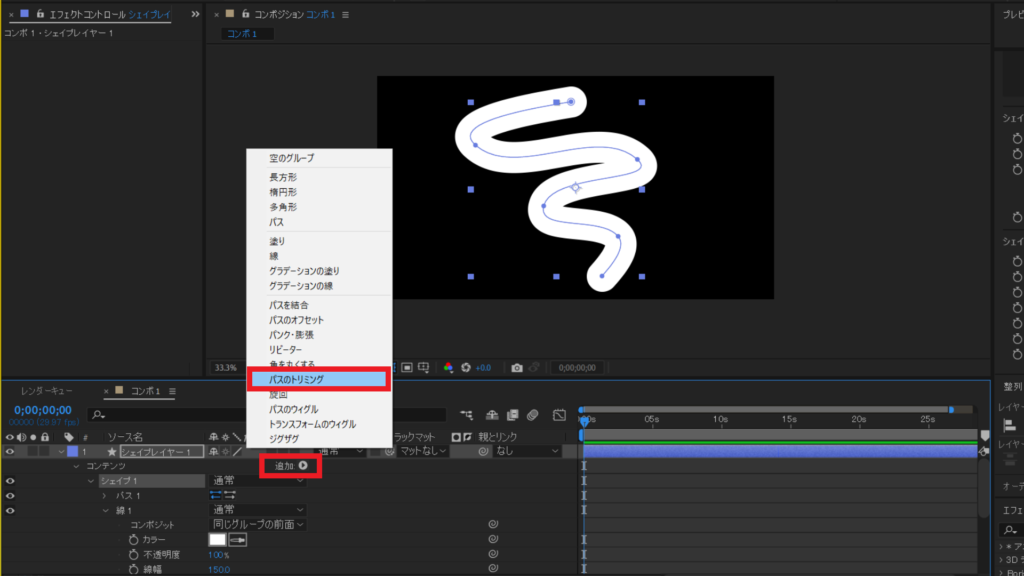
今度はシェイプレイヤーのコンテンツ内にある追加をクリックして、パスのトリミングを選択しましょう。

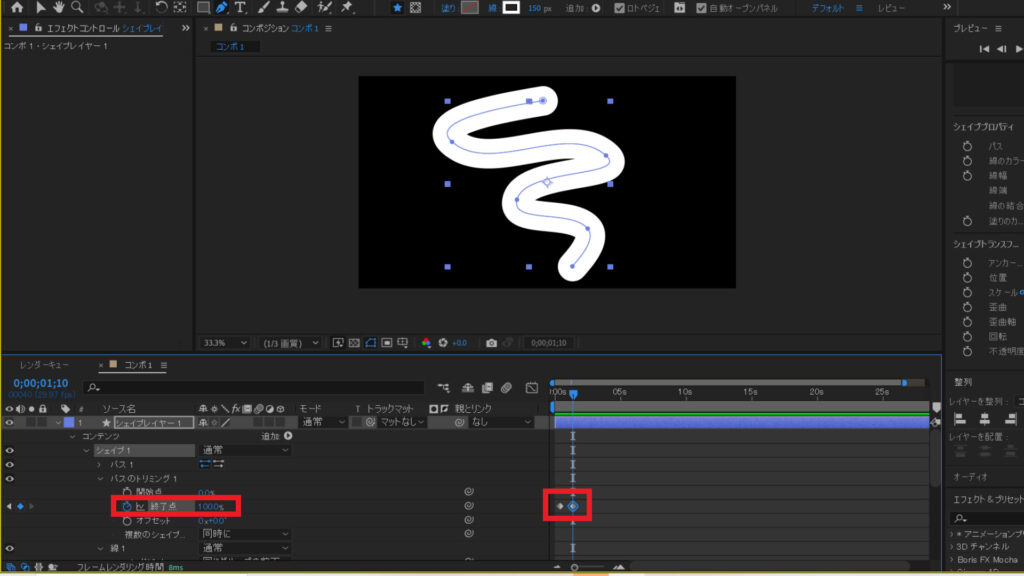
追加されたパスのトリミングメニュー内の終了点という項目にキーフレームを作成していきます。
アニメーションの開始フレームを0.0%、終了フレームを100.0%としてキーフレームを設定しましょう。

終了点にキーを設定することで、パスをなぞるように線が描かれていくようなアニメーションになったかと思います。
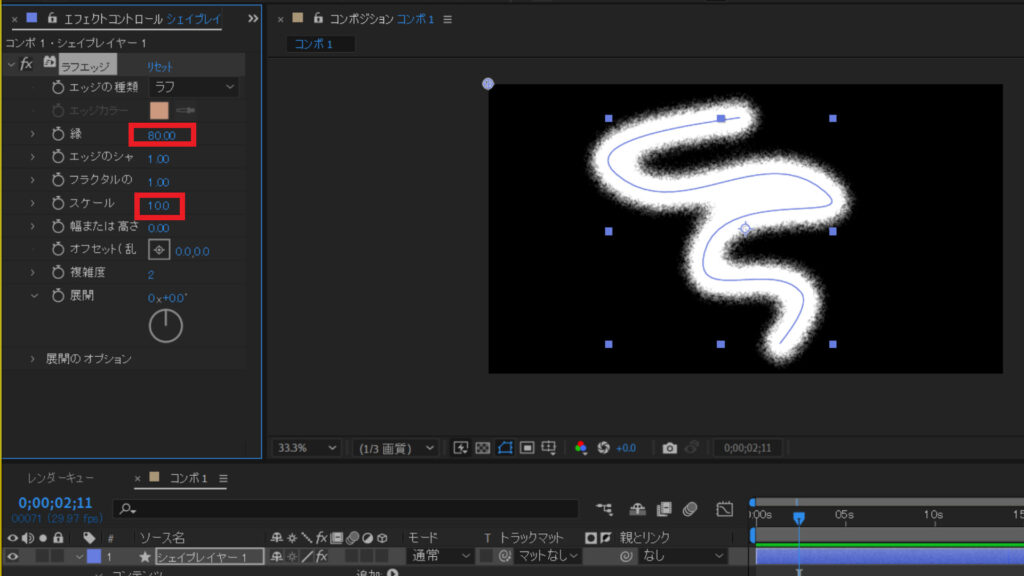
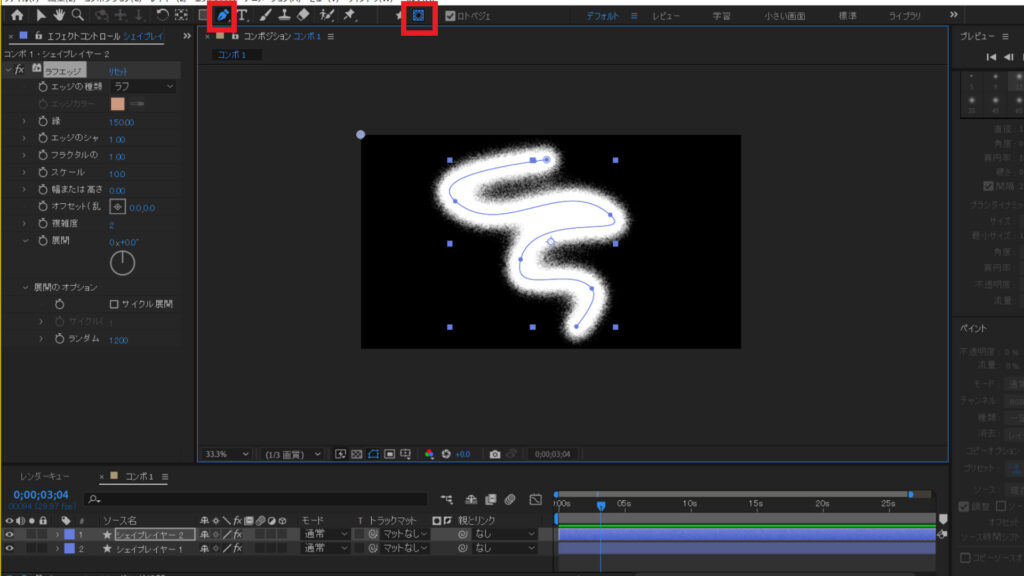
では続いて、シェイプレイヤーにラフエッジというエフェクトを適用しましょう。そして、ラフエッジ内の縁を80.00、スケールを10.00に変更しましょう。

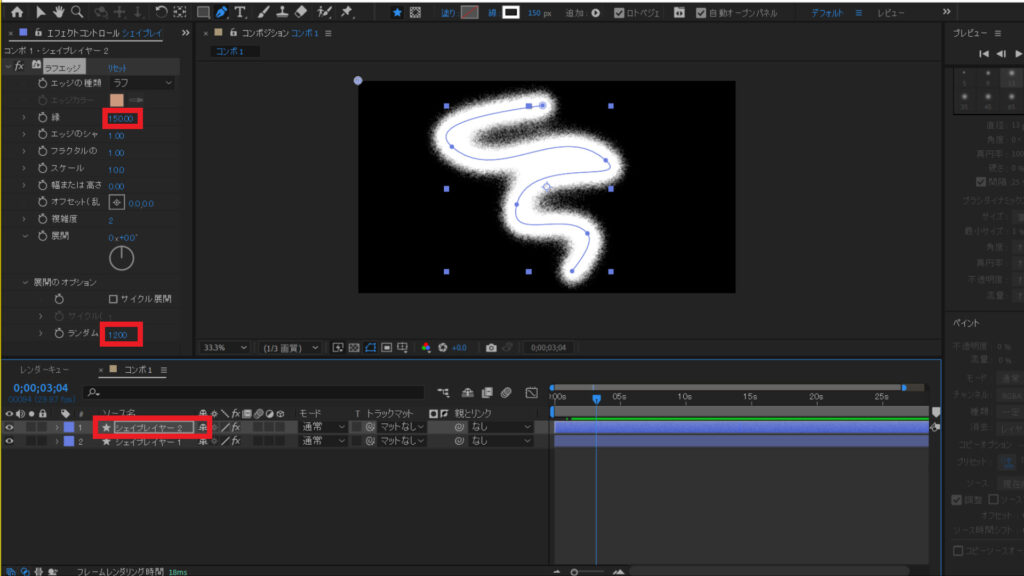
続いて、Ctrl + d でシェイプレイヤーを複製します。そして、新しく複製されたレイヤーのラフエッジを、縁:150.0、展開のオプション->ランダムシード:1200に変更しましょう。

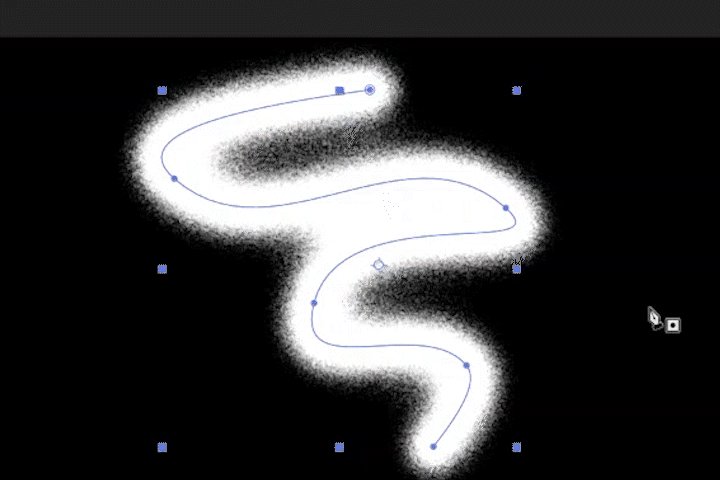
続いて、画面上部のペンツールとマスクを作成をクリックします。

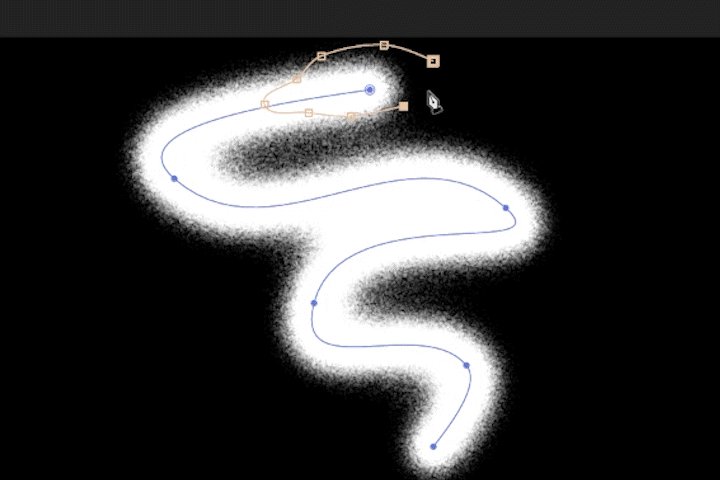
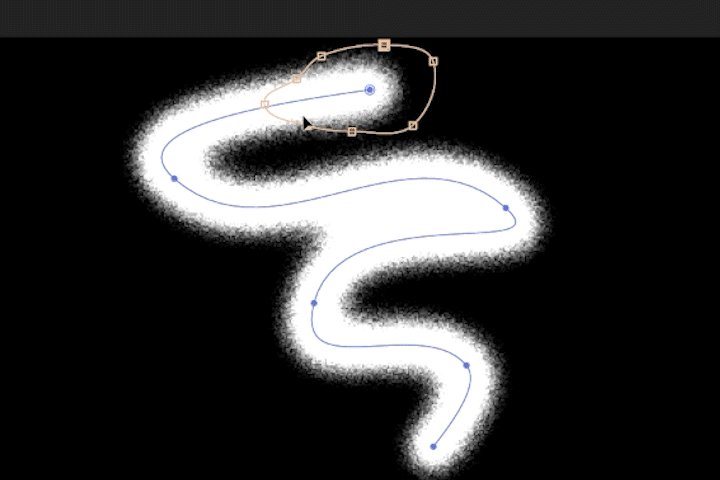
パスの始点を囲うようにペンツールでマスクを作成していきます。

パスの終点も同様にマスクを作成しましょう。
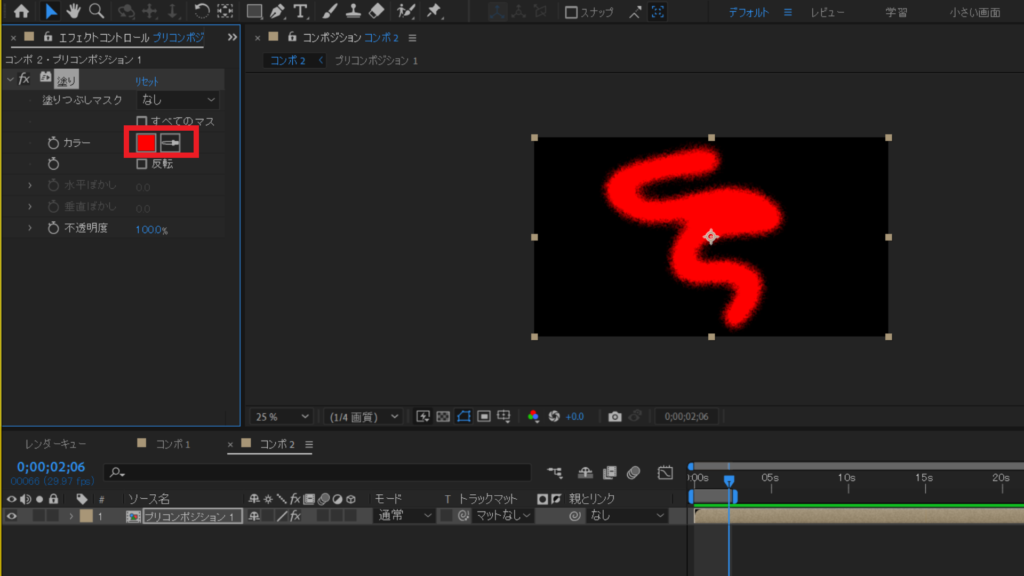
マスクを作成し終えたら、コンポジションをプリコンポーズして、新規コンポジションに格納します。
そして、塗りエフェクトを適用して、好きな色を設定したら完成です。

まとめ
今回は、スプレーで書いたようなアニメーションを作る方法をご紹介していきました。
ペンツールとパスのトリミングを用いることで、スプレー以外にも様々な手書き風アニメーションを作成することができるのでぜひ試してみてください。