今回は、Adobe Illustratorを使って、ヨーロッパ最大のソフトウェア会社であるSAP風のロゴを作成していきます。
日本ではあまり馴染みがないかもしれませんが、本家のロゴはこんな感じです。

背景を作成
まずは見本としてオリジナルのロゴ画像をプロジェクトにインポートします。インポート後は大きさや配置を調整して、レイヤーをロックしておきましょう。

続いて、新規レイヤーを作成して、長方形ツール![]() を使用して背景をなぞるように長方形を作成します。
を使用して背景をなぞるように長方形を作成します。

長方形を作成したら、グラデーションツール![]() を選択して、長方形をクリックします。
を選択して、長方形をクリックします。

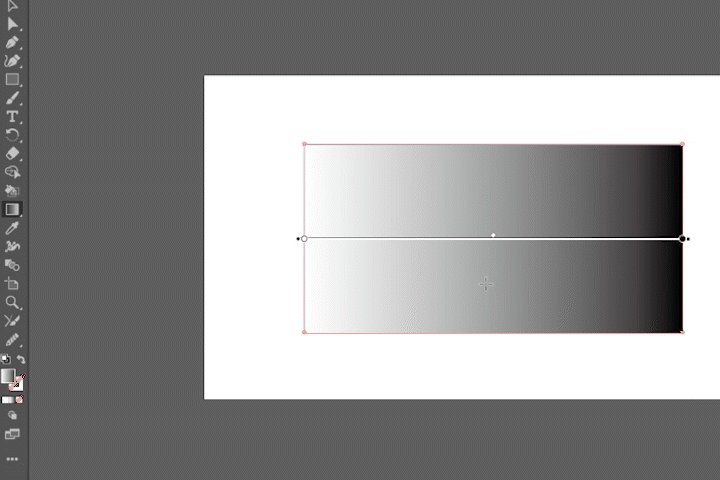
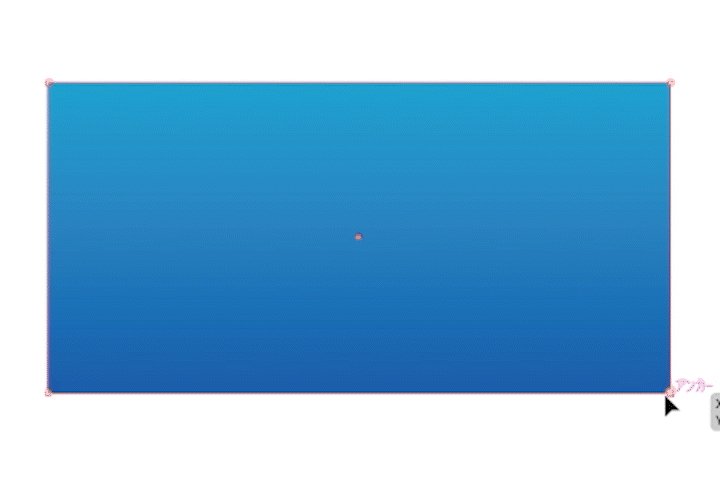
クリックすると長方形にグラデーションがかかったかと思います。
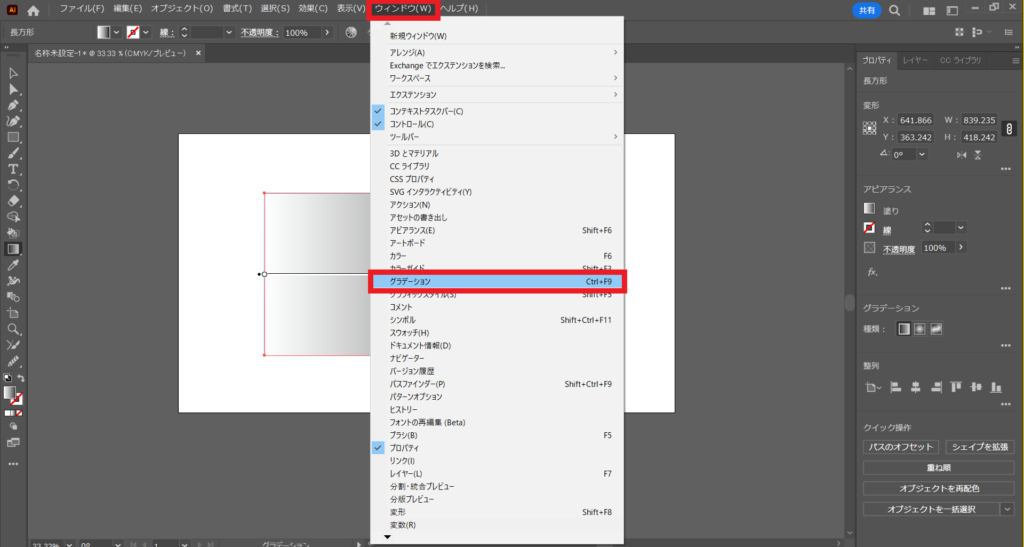
では、このグラデーションの色や向きを変更していきます。画面上部のウィンドウタブからグラデーションを選択しましょう。

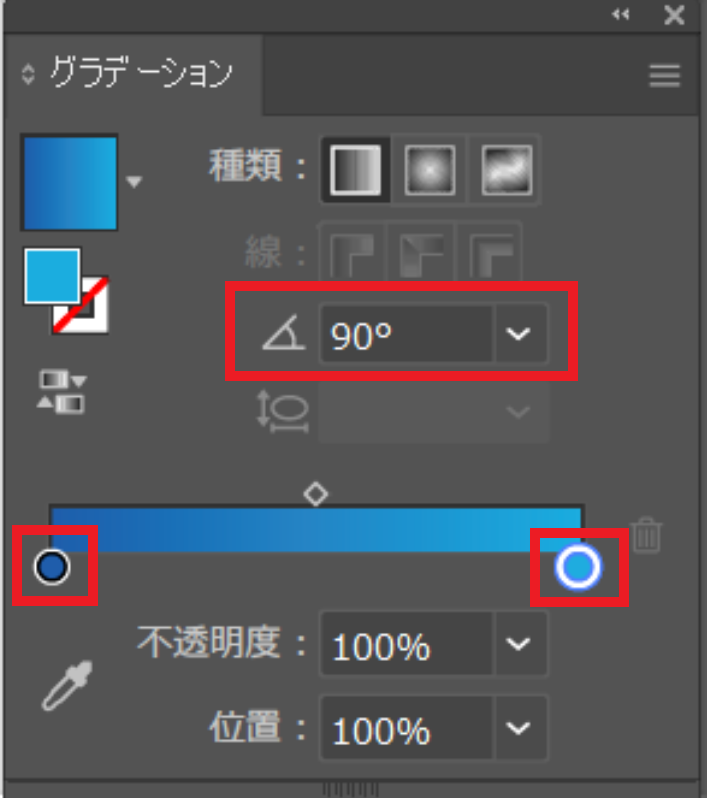
グラデーションウィンドウが開いたら、角度を90°に変更して、左側のグラデーションスライダーを濃い目の青(#1f5dab)、右を薄めの青(#1facdf)に変更します。色の変更はグラデーションスライダーをダブルクリックすることで行えます。

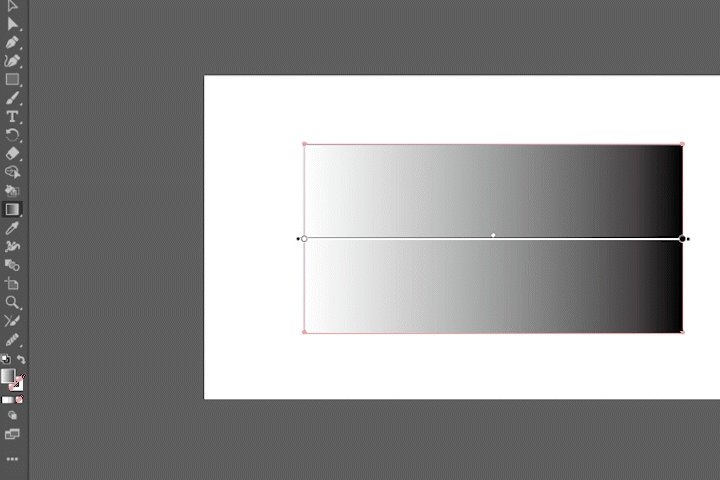
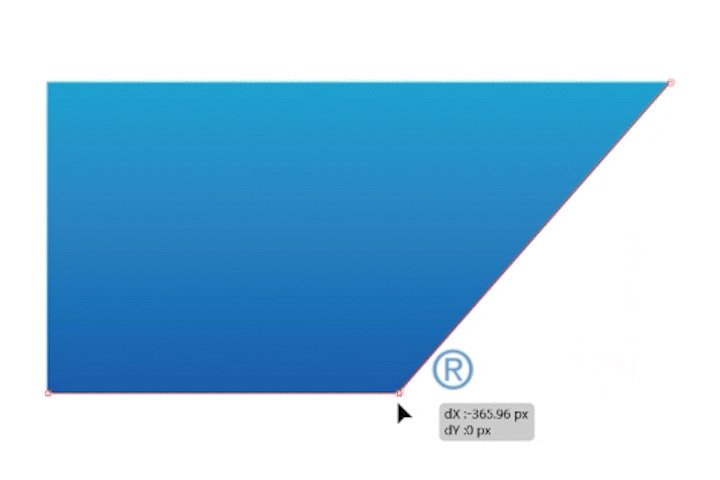
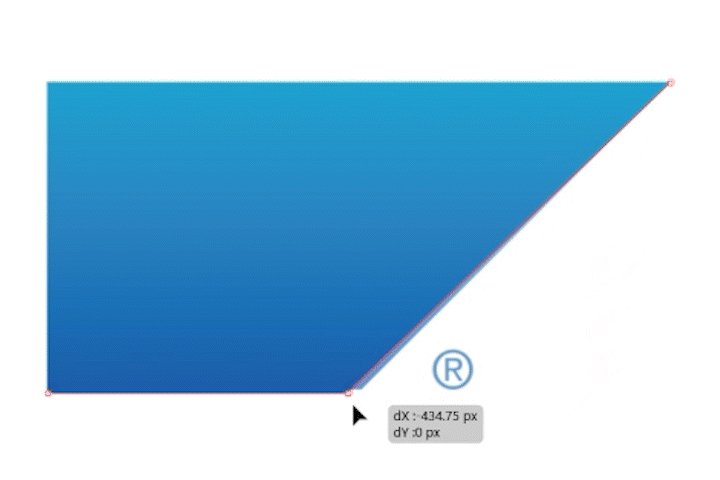
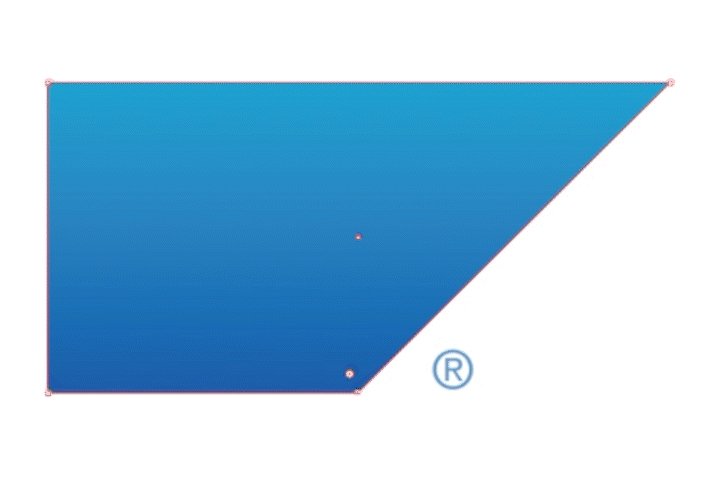
グラデーションの設定が終わったら、ダイレクト選択ツール![]() で、長方形の右下のアンカーを選択して、左側にずらします。Shiftを押しながらずらすことで、アンカーを水平に移動することが可能です。
で、長方形の右下のアンカーを選択して、左側にずらします。Shiftを押しながらずらすことで、アンカーを水平に移動することが可能です。

文字を形成する
今度は文字の形成をしていきます。
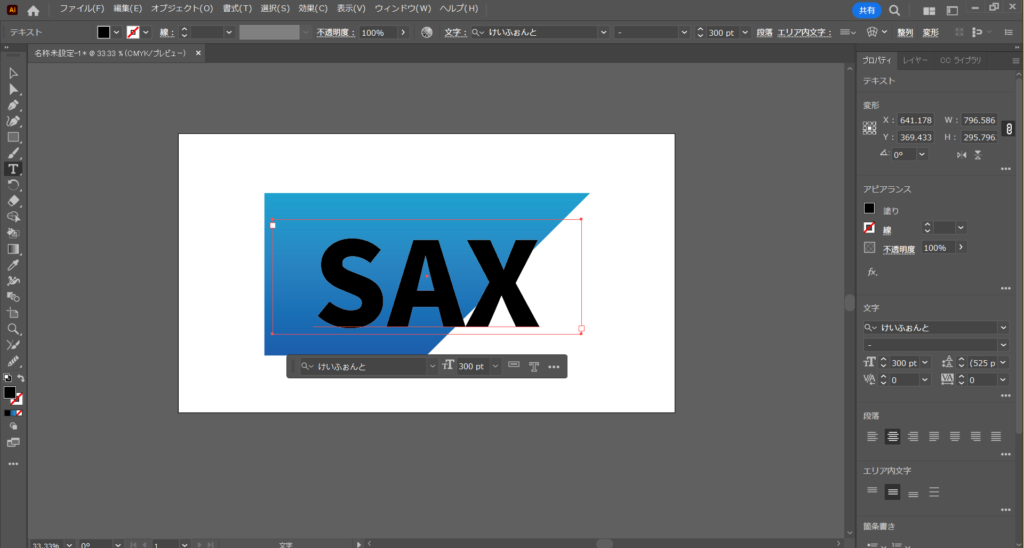
まずは文字ツール![]() で、任意の文字を入力します。今回の例では、無料の「けいふぉんと」というフォントを使用しています。(フォント利用の際は利用規約をしっかりとご確認ください。)
で、任意の文字を入力します。今回の例では、無料の「けいふぉんと」というフォントを使用しています。(フォント利用の際は利用規約をしっかりとご確認ください。)

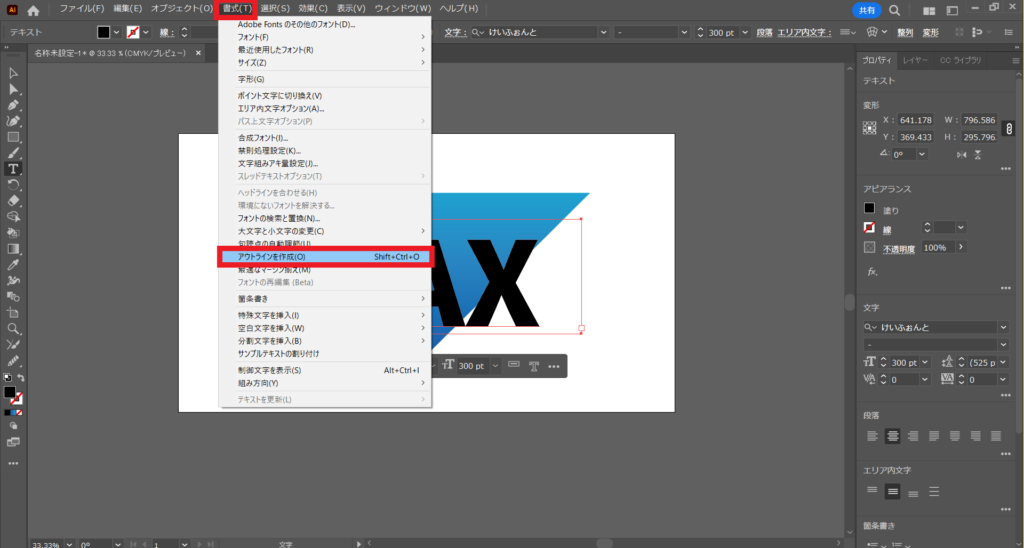
文字のサイズや位置を調整したら、書式タブからアウトラインを作成を選択して、テキストを複合パスにします。

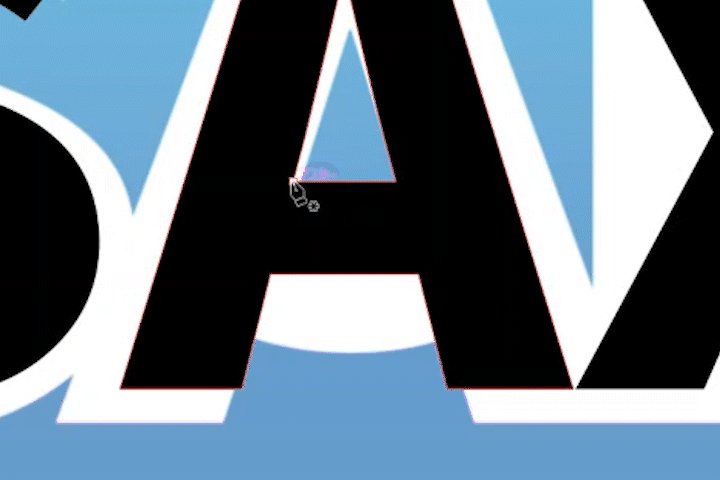
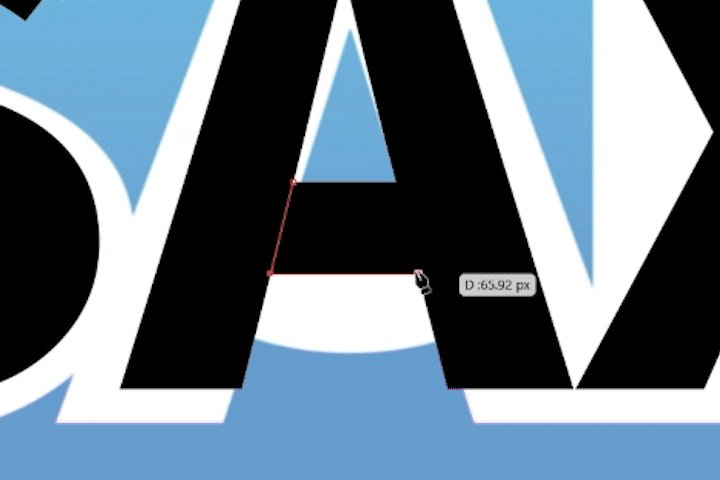
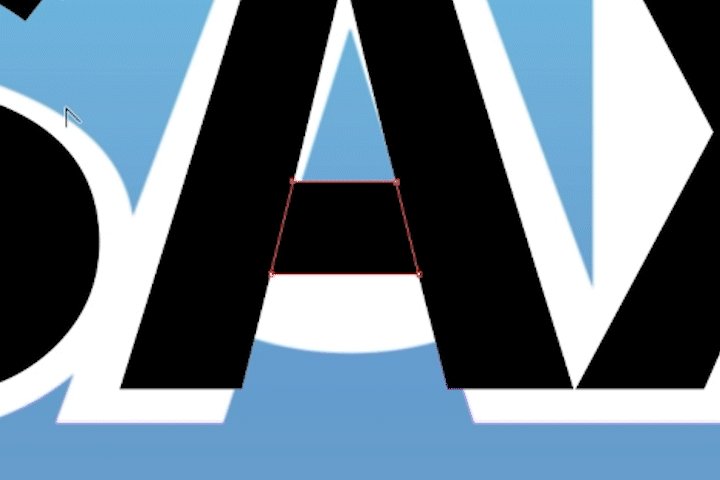
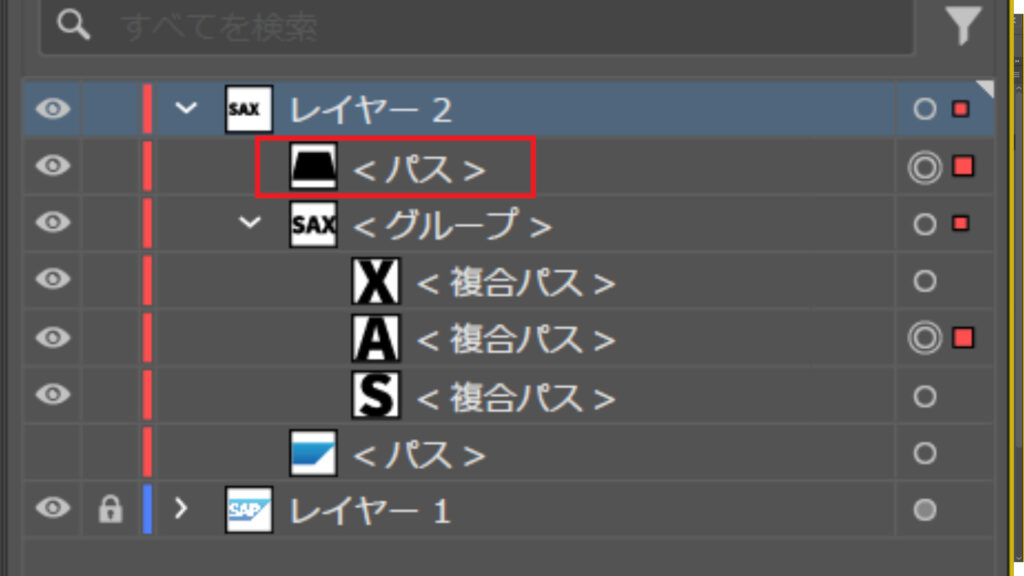
複合パスに変換したら、Aのパスを選択しましょう。そして、ペンツール![]() を使用して、Aの横棒を囲うようにパスを作成します。
を使用して、Aの横棒を囲うようにパスを作成します。

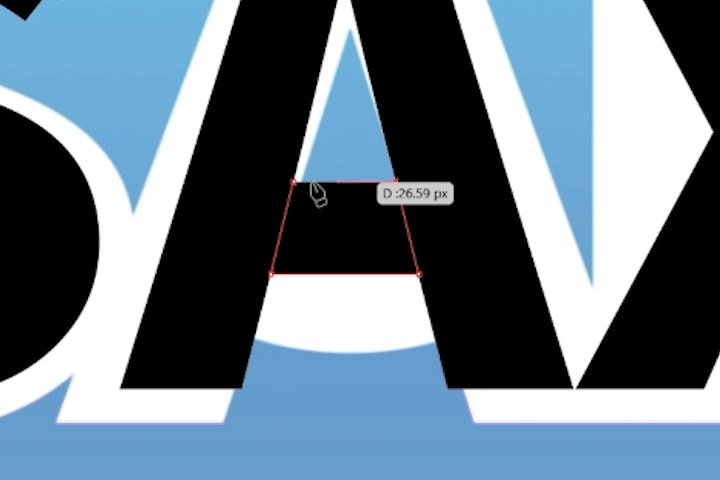
下図のように台形のパスが作成されていればOKです。

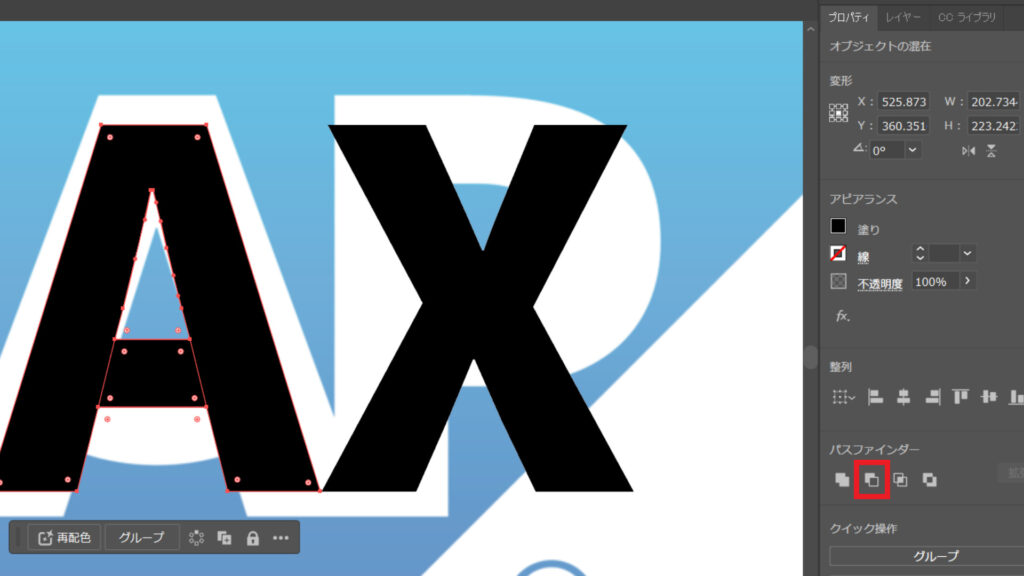
台形のパスとAの複合パスの両方を選択した状態で、プロパティのパスファインダーから前面オブジェクトで型抜きを選択します。

型抜きをすると、Aの横棒がきれいになくなります。
今度は選択ツールでSとXを中心の方に移動させて、文字幅を狭めていきます。

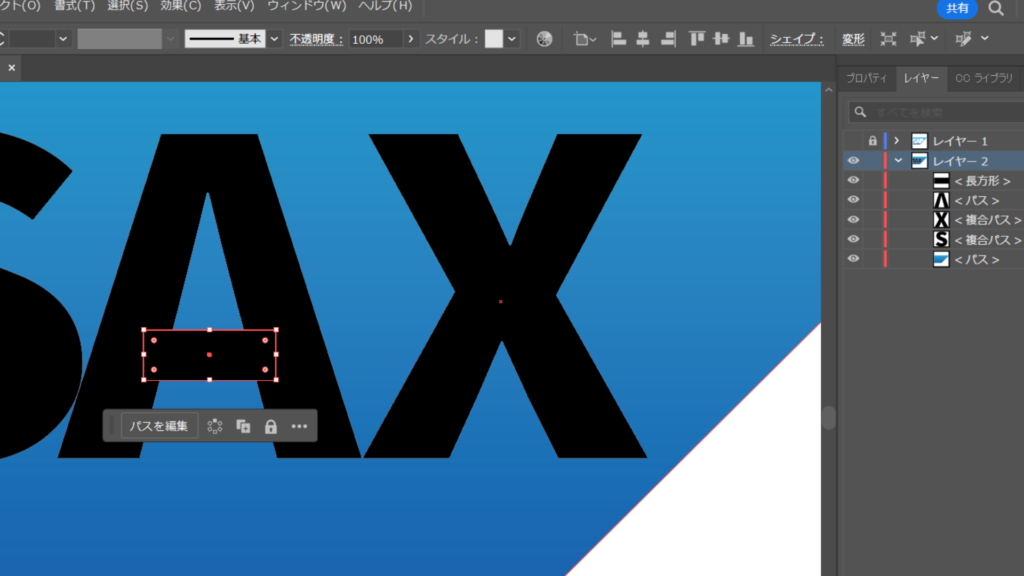
今度は、長方形ツールでAの横棒があった場所に長方形を作成します。

今作った長方形をカーブさせていきます。
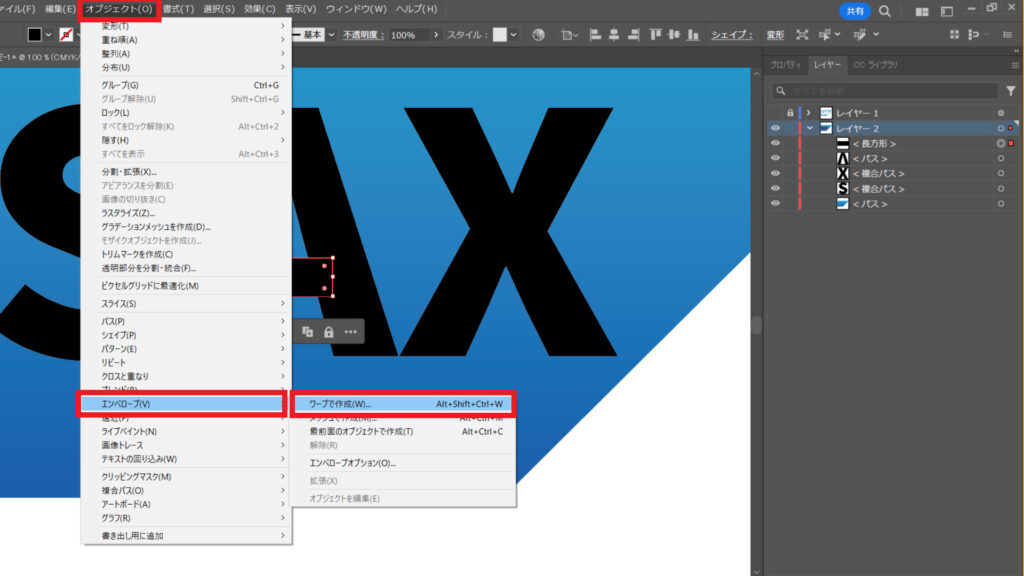
オブジェクトタブからエンベロープ->ワープで作成を選択しましょう。

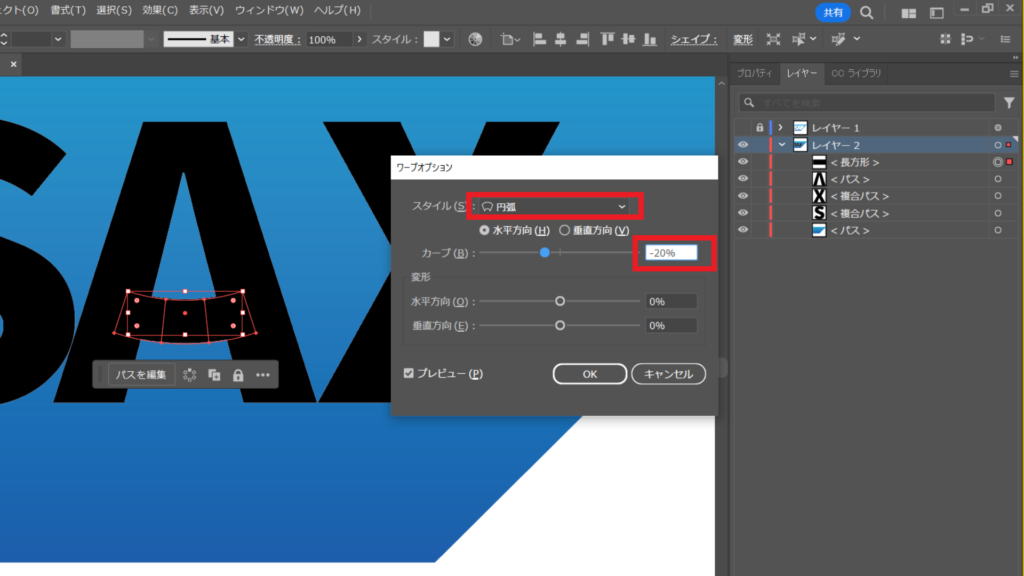
ワープオプションが開いたら、スタイルを円弧、方向を水平方向にして、カーブを20%ほどに設定しましょう。

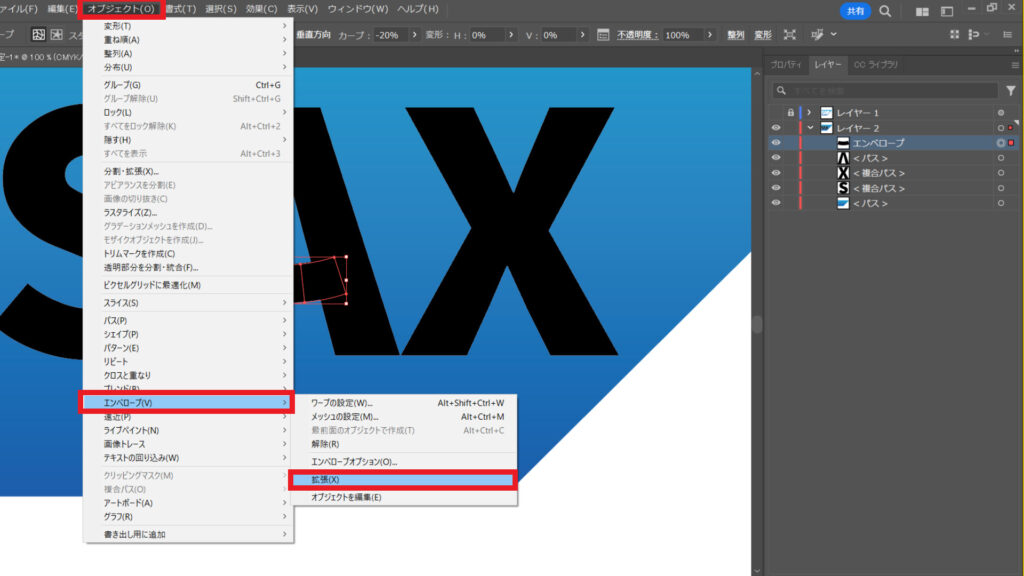
カーブの設定が終わったら、オブジェクトタブからエンベロープ->拡張を選択して、エンベロープをパスに変換しましょう。

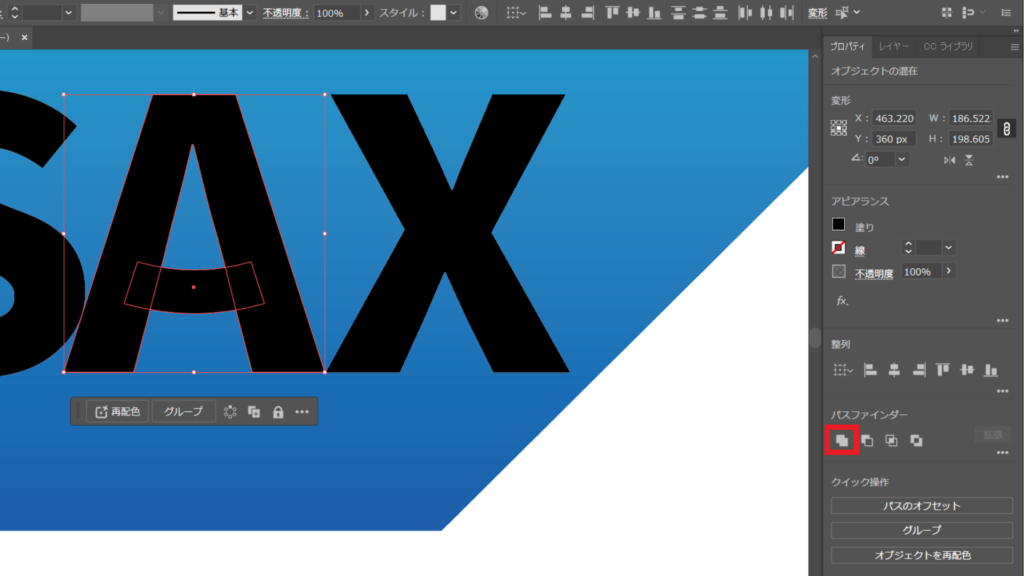
パスに変換した長方形とAのパスの両方を選択して、パスファインダーから合体を選択します。

パスファインダーの合体を選択することで、2つのパスが1つになりました。
後は文字の色を白くしたら完成です。

まとめ
今回は、Adobe Illustratorを使って、SAP風のロゴを作成していきました。
今回の例のように、オブジェクトをきれいなアーチ状にするときには、ワープで作成の円弧を使うとよいかと思います。



