今回は、Adobe Illustratorを使ってアメリカのスポーツシューズブランドNew Balance風のロゴを作成していきます。
参考までに、オリジナルのロゴはこんな感じです。

文字の形成
まずは、文字の基本的な形を作っていきます。
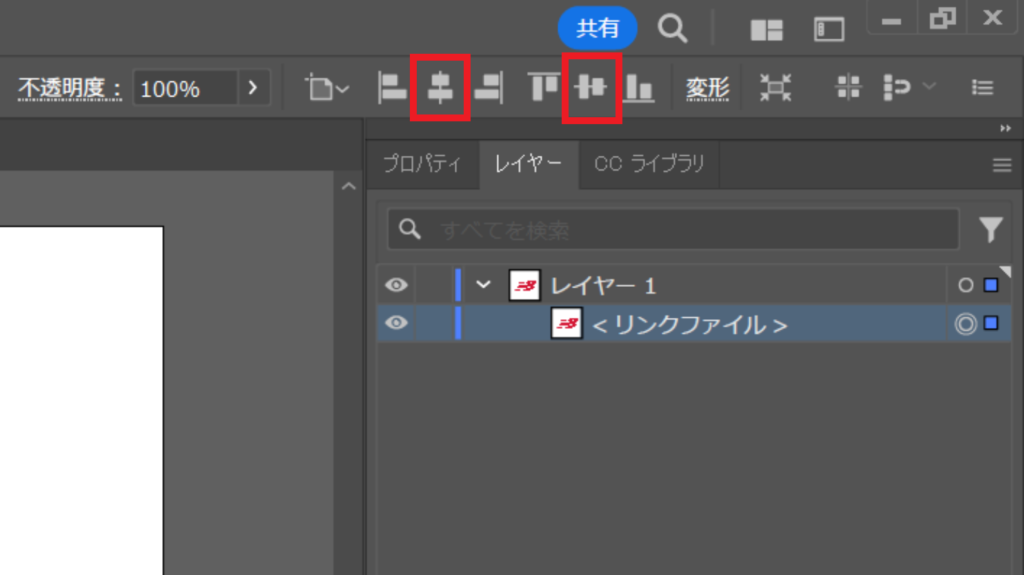
新規プロジェクトを作成して、オリジナルのロゴ画像をインポートします。そして、整形ボタンを使って、水平・垂直方向中央に配置します。
オリジナルロゴは見本として使用するだけですので、整形後はレイヤーをロックしておくとよいでしょう。

今度は Ctrl + L または Command + L で新規レイヤーを作成し、文字ツール![]() を使って、ロゴ化したい文字を入力していきます。
を使って、ロゴ化したい文字を入力していきます。
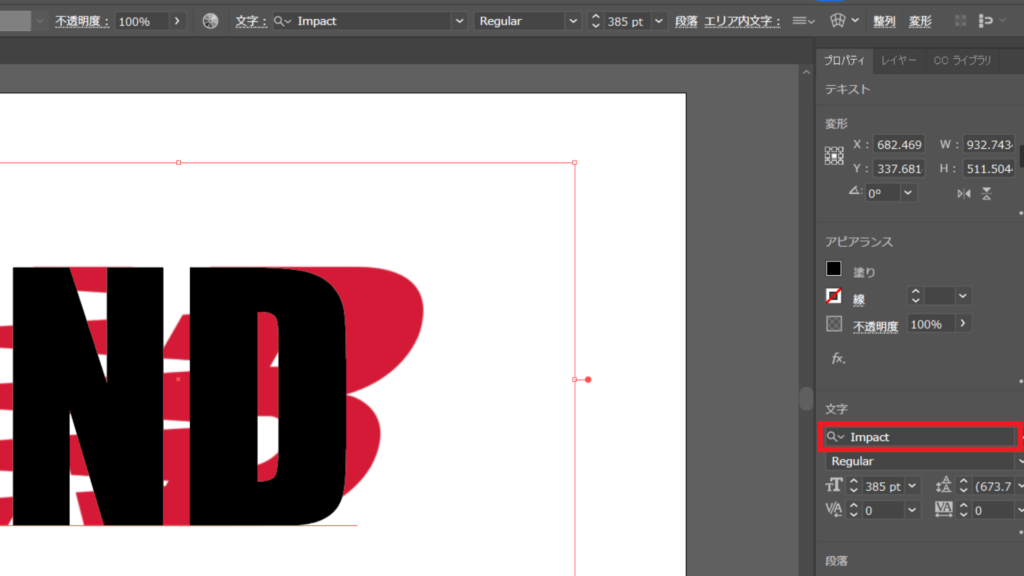
今回はImpactというフォントを使用していきます。

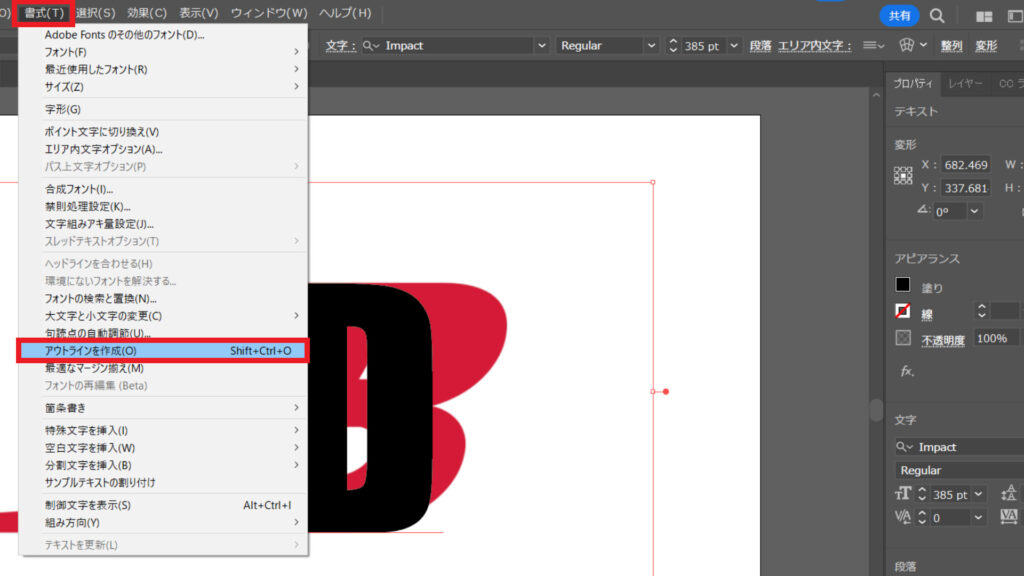
文字を入力したら、書式タブからアウトラインを作成を選択して、文字を複合パスに変換します。

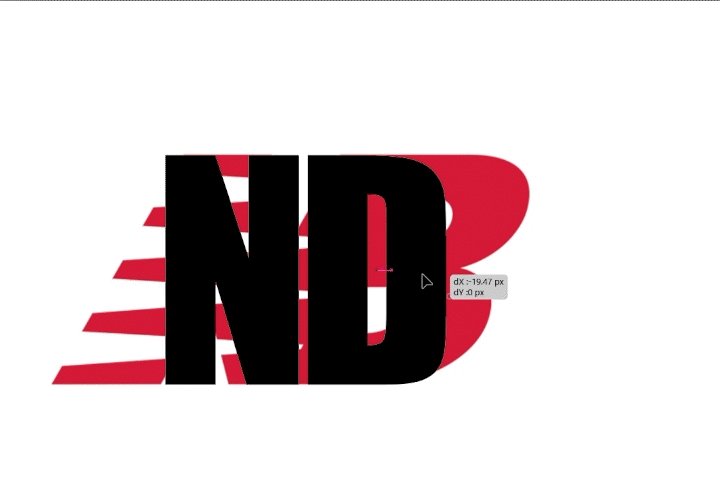
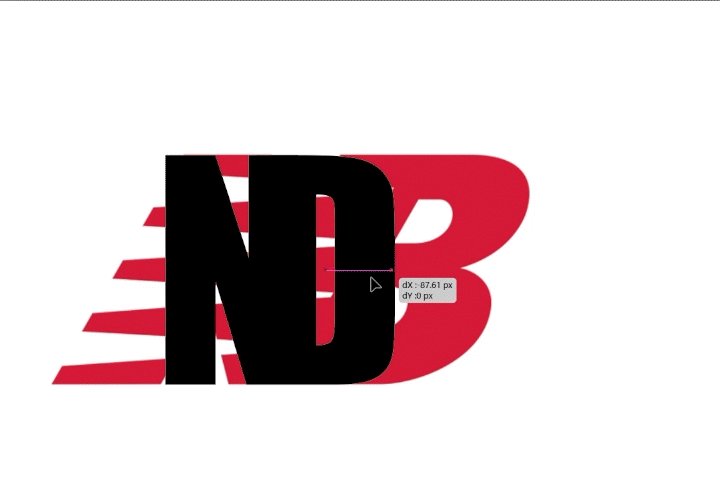
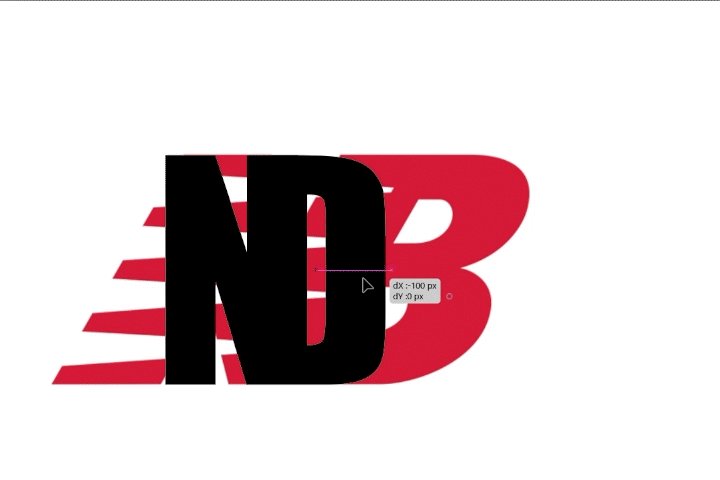
続いて、文字の間隔を狭めるために、ダイレクト選択ツール![]() などを使って、文字を横にずらします。Shiftキーを押しながら移動させることで、高さをずらすことなく文字を移動できます。
などを使って、文字を横にずらします。Shiftキーを押しながら移動させることで、高さをずらすことなく文字を移動できます。

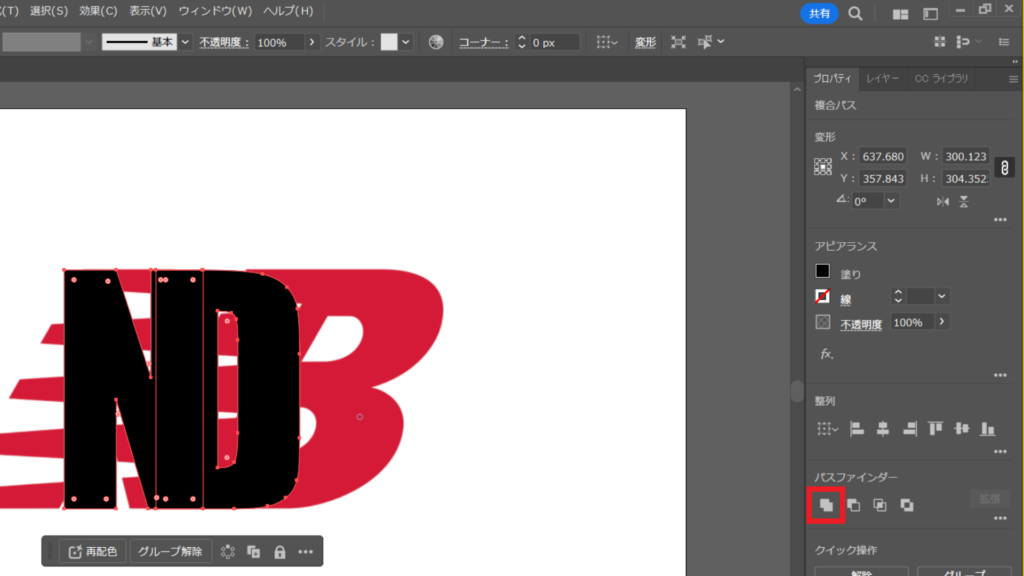
文字の間隔を狭めたら、文字の複合パスを全て選択して、プロパティのパスファインダーからパスの合体を選択して、パスを1つに結合します。

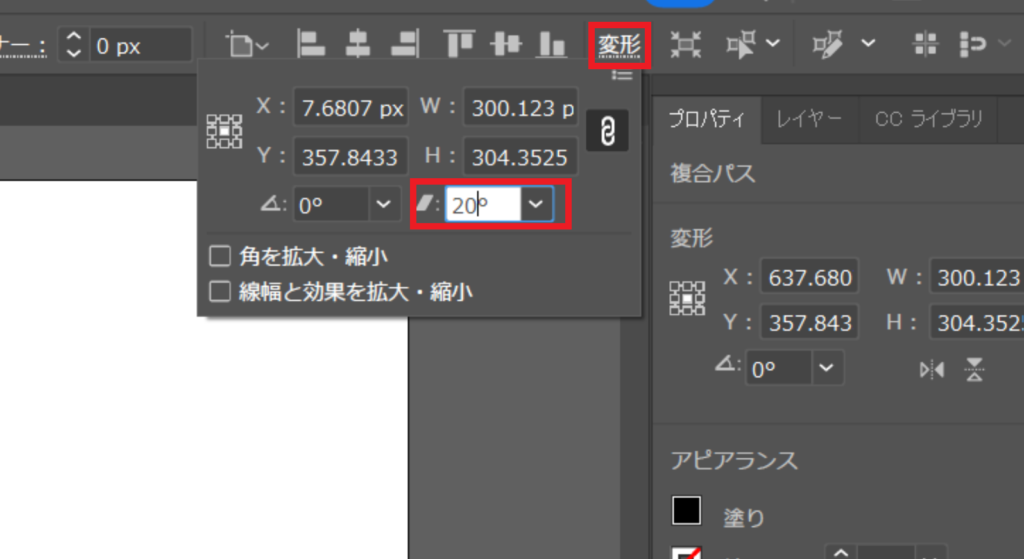
複合パスを合体したら、画面上部の変形ボタンを選択して、シアーを20°~25°に設定します。

シアーを変形したら、今度は幅を調整しましょう。

より本家に近づけたい場合には、文字のパスをダイレクト選択ツール![]() などを使ってオリジナルのロゴを参考に整形してください。
などを使ってオリジナルのロゴを参考に整形してください。

文字に切れ込みを入れる
今度は、New Balanceのロゴの特徴でもある文字の切れ込みを入れていきます。
先ほど作成した文字をいったん非表示にして、ペンツール![]() を選択します。
を選択します。
そして、オリジナルのロゴの切れ込みをなぞるようにパスを作成していきます。

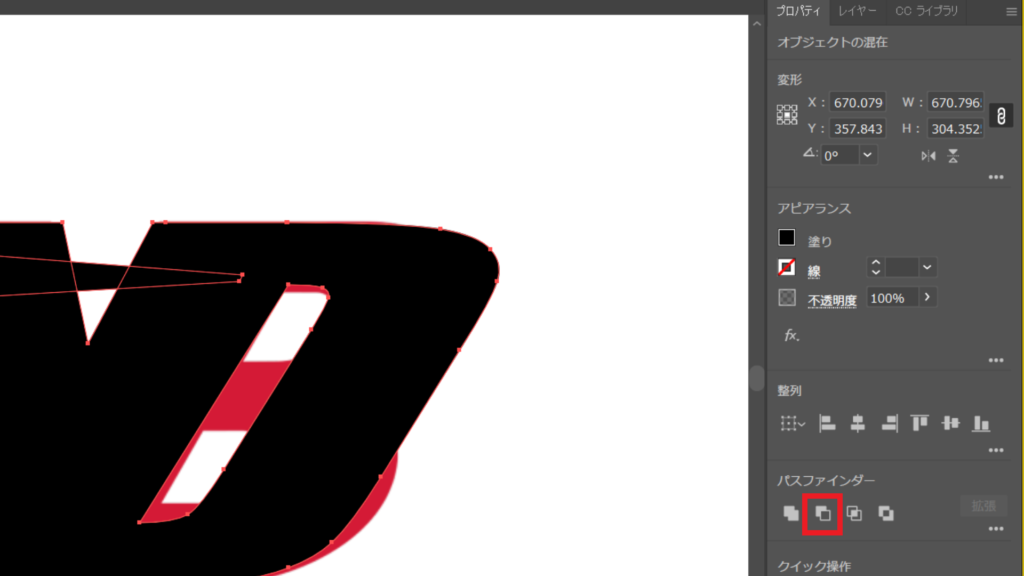
パスを作成したら、文字を表示状態に戻し、文字と今作成したパスの両方を選択した状態で、プロパティのパスファインダーから、前面のオブジェクトで型抜きを選択します。
このとき、作成した切れ込みのパスが文字の前面にないと処理が上手くいかないので注意してください。

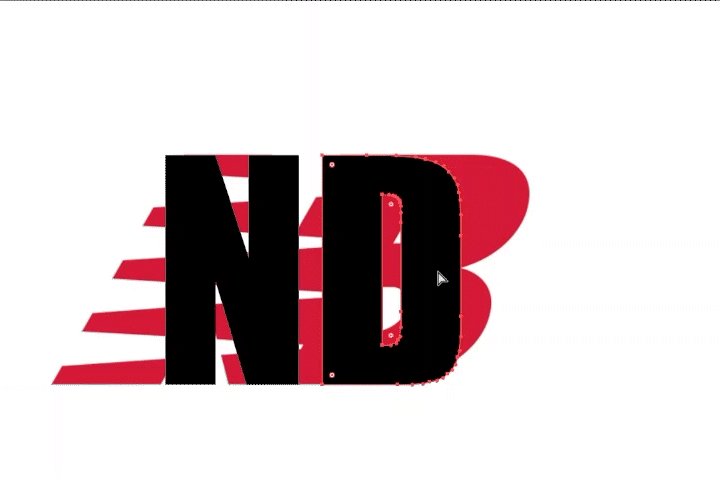
型抜きが上手くいくと、以下のようにパスの形状で文字に切れ込みが入ります。

では同様に他の切れ込みも入れていきましょう。そして最後に、文字のプロパティのアピアランス->塗りから、文字の色を赤に変えれば完成です。

まとめ
今回は、Adobe Illustratorを使ってNew Balance風のロゴを作成していきました。
パスファインダーを使うことで、複数のパスの結合や切り抜きを簡単に行えるため、ぜひ覚えておいてください。



