今回は、Adobe Illustratorを使ってハリーポッターシリーズやバットマンシリーズなどでおなじみのワーナー・ブラザーズ(Warner Bros.)風のロゴを作成していきます。
ちなみに本家ロゴはこんな感じです。

シンメトリ―な形状の作成
ではまず、本家のロゴをプロジェクトにインポートします。このロゴは直接操作することはありません。あくまで、形の見本として使用します。
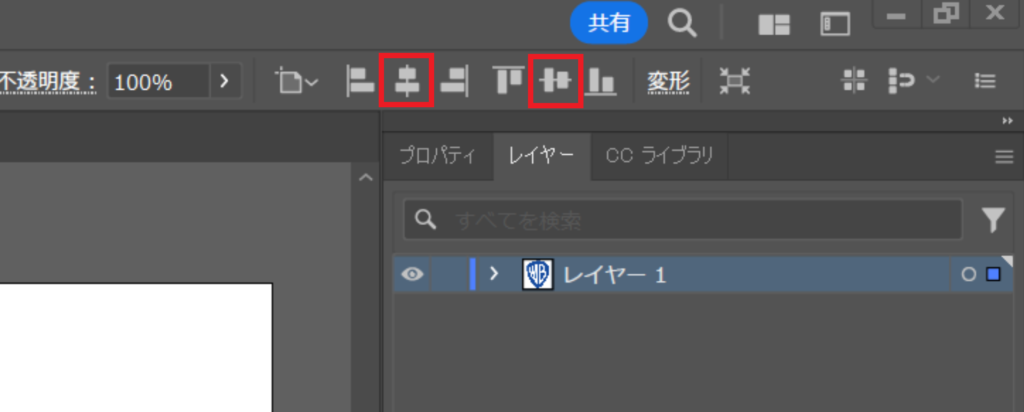
ロゴをインポートしたら、画面上部の整列ボタンで、水平・垂直方向中央に見本を配置しましょう。

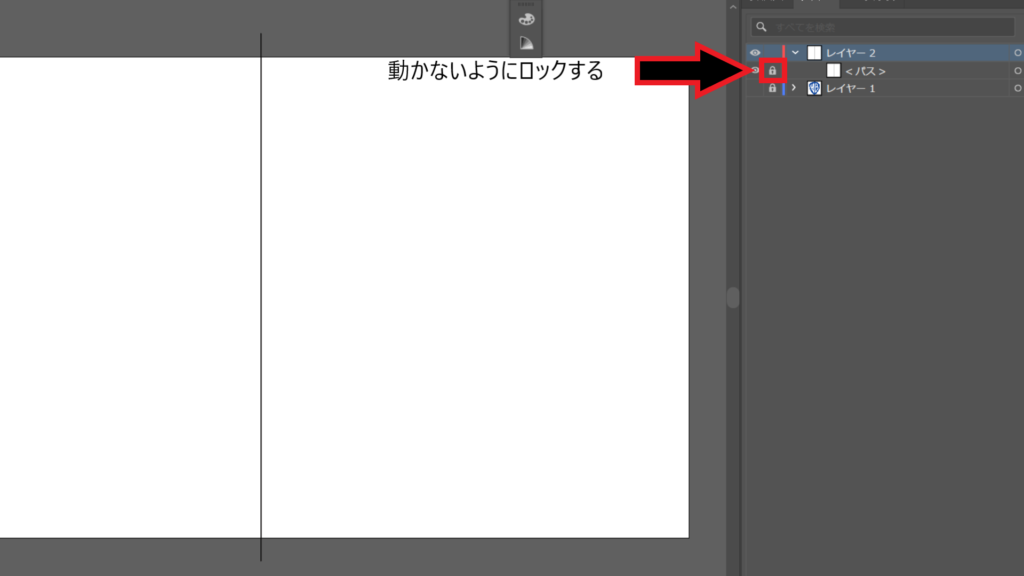
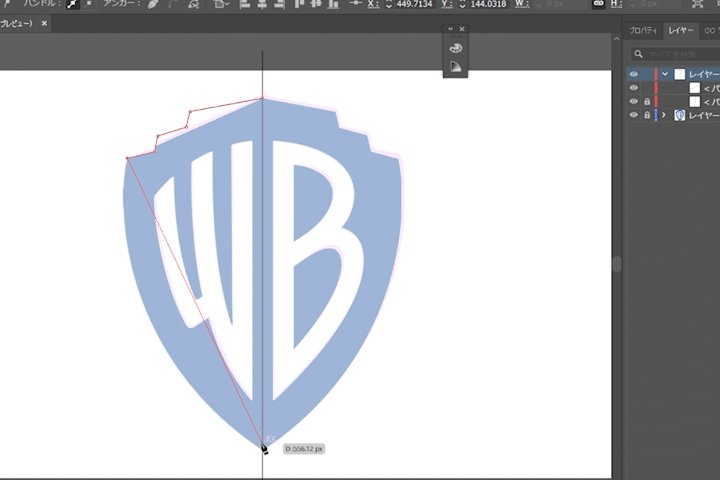
ロゴの配置が終了したら、Ctrl + L または Command + L で新しいレイヤーを作成します。そして、ペンツール![]() を使って縦方向に直線を引きます。ペンツールは、Shiftを押しながら移動することで直線が簡単に引けます。
を使って縦方向に直線を引きます。ペンツールは、Shiftを押しながら移動することで直線が簡単に引けます。
そして、直線のパスが出来たら、水平方向中央に整列したあと、パスにロックをかけてください。この線を中心に、シンメトリ―な枠を作成していきます。

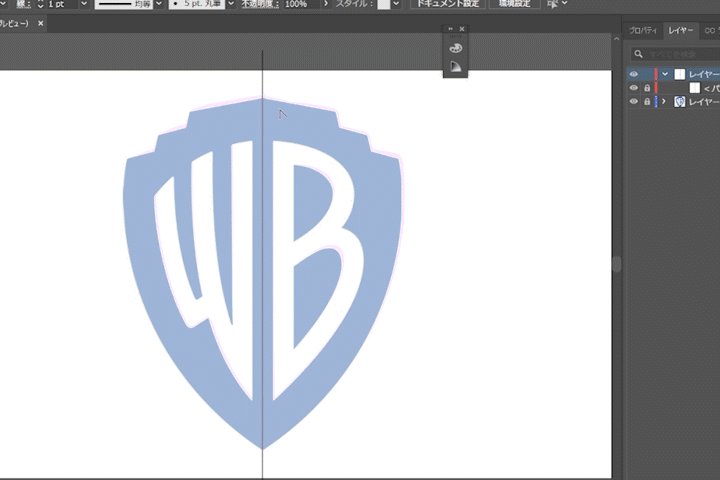
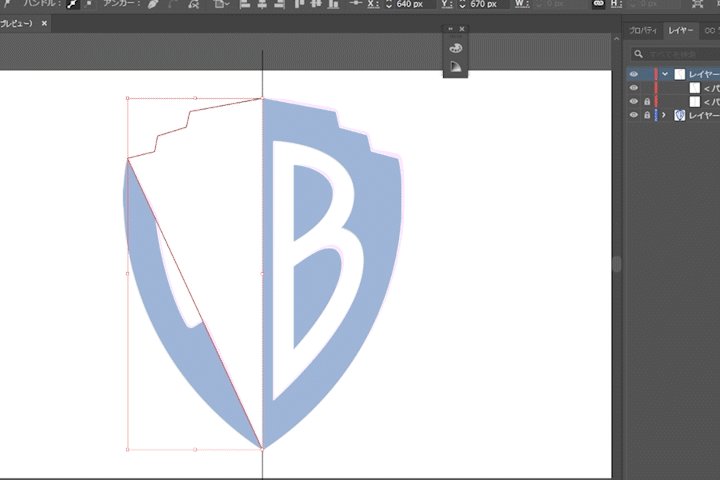
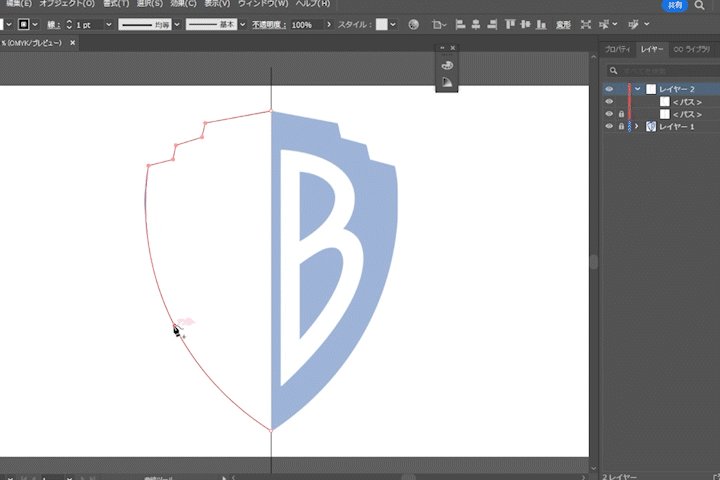
では続いて、ペンツールを使用して、ロゴの左半分の外枠を大まかにかたどっていきます。

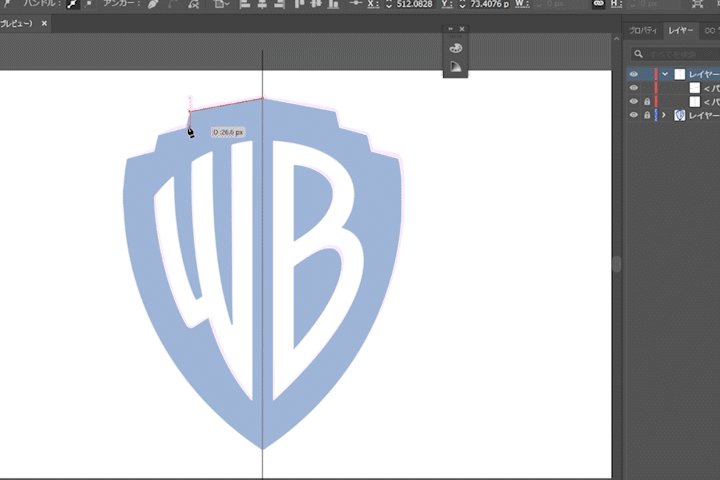
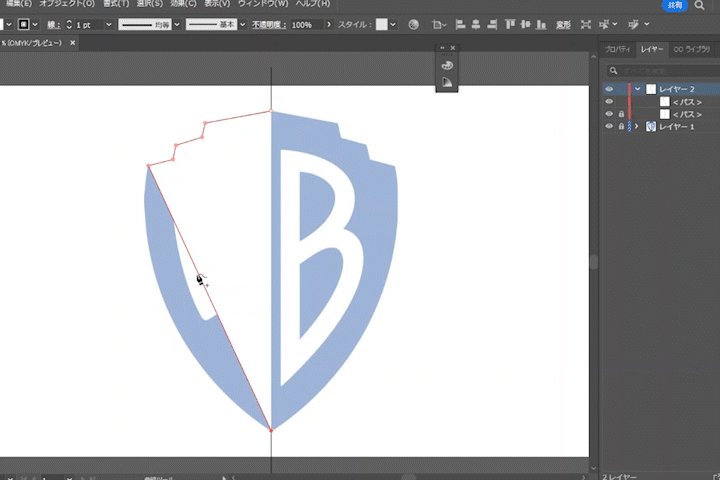
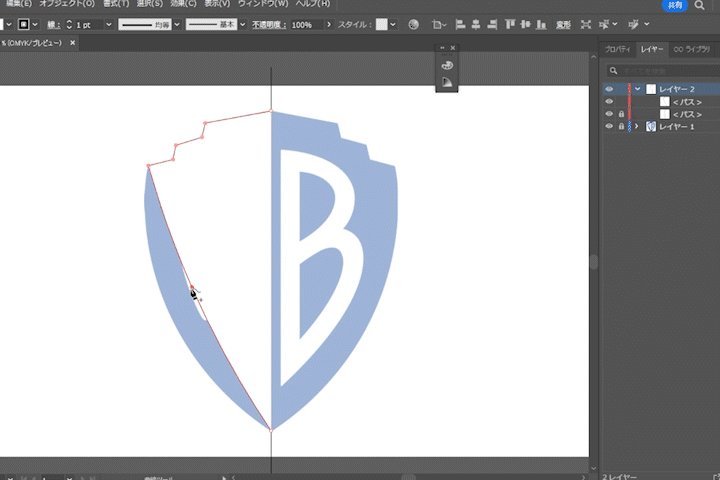
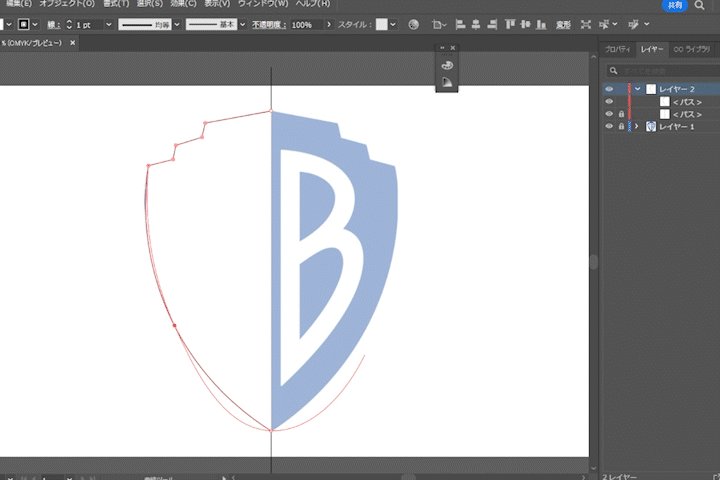
続いて、曲線ツール![]() でカーブを描いていきます。
でカーブを描いていきます。

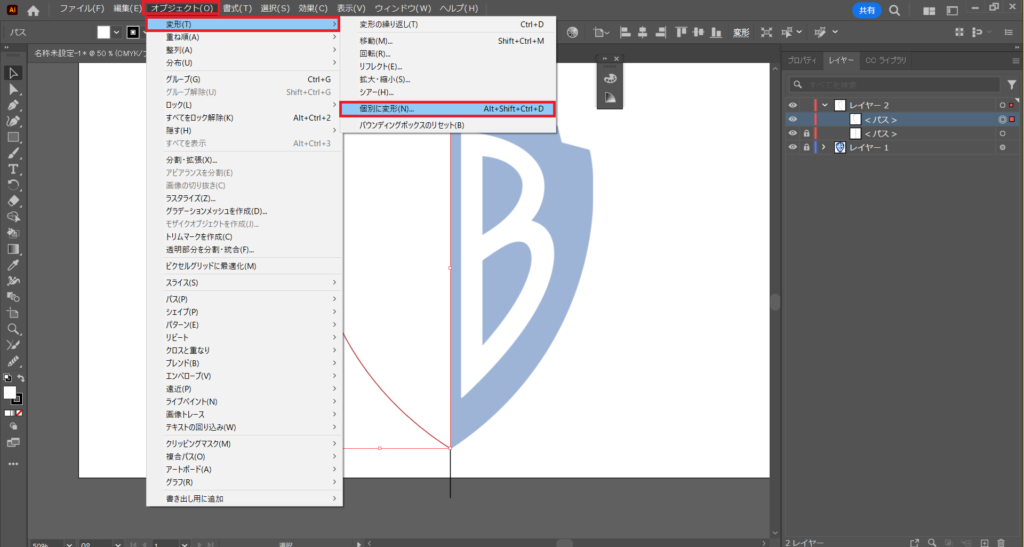
続いて、今作成したパスを選択した状態でオブジェクトタブから変形->個別に変形を選択します。

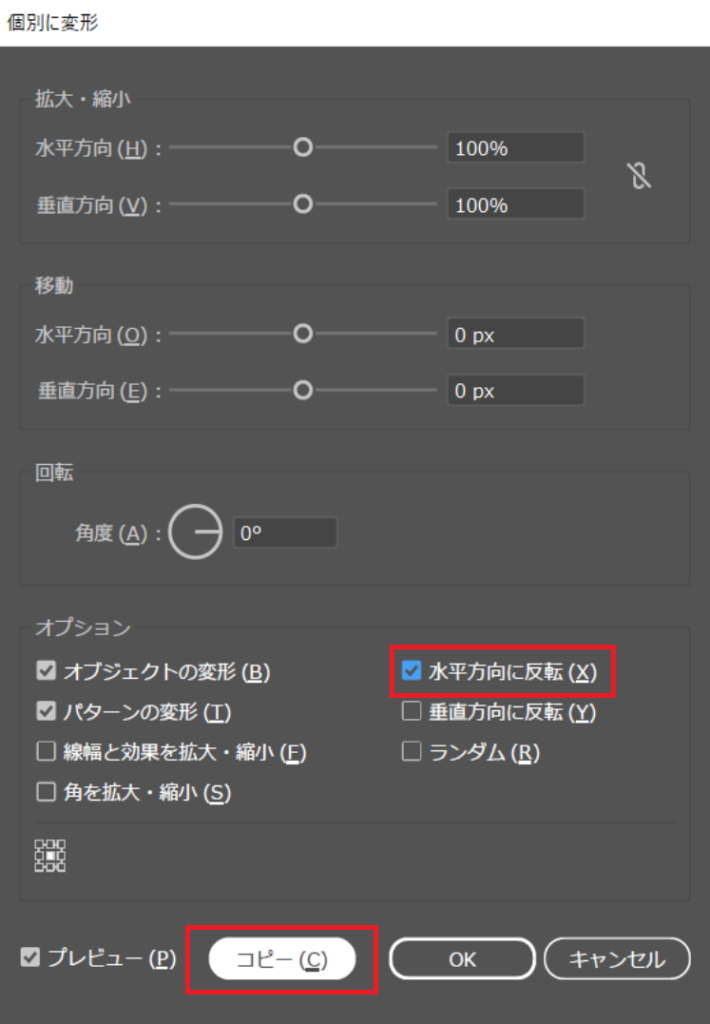
変形メニューが開いたら、水平方向に反転にチェックを入れてからコピーをクリックしましょう。

コビーが出来たら、元のパスの端と接するようにコピーパスを移動させます。そして、2つのパスを選択した状態で、Ctrl + J または Command +J でパスを結合します。
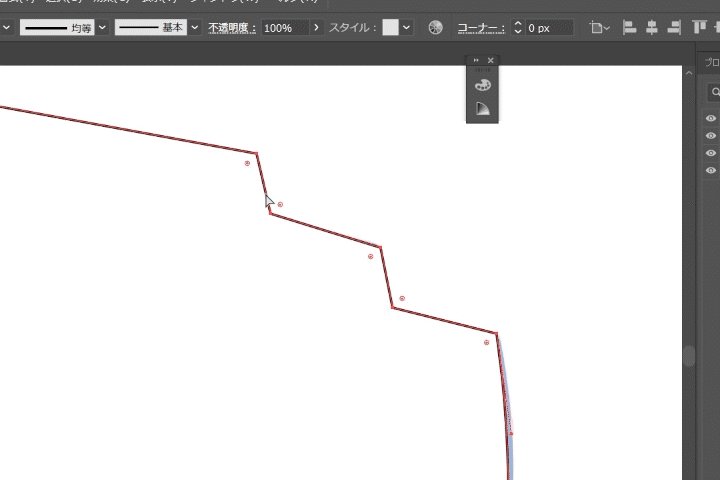
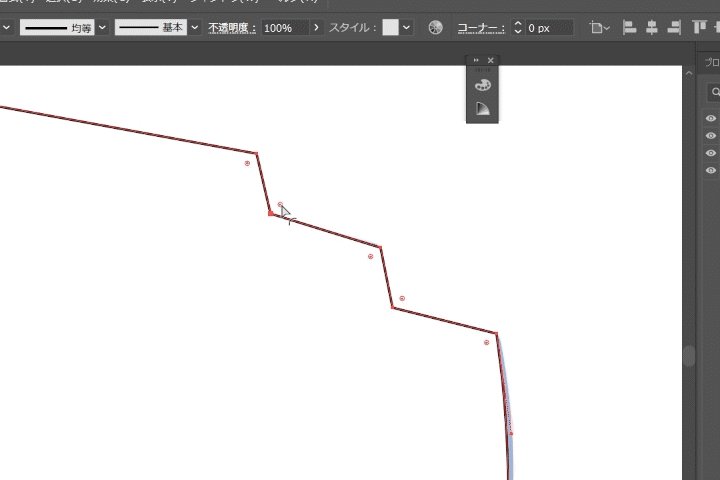
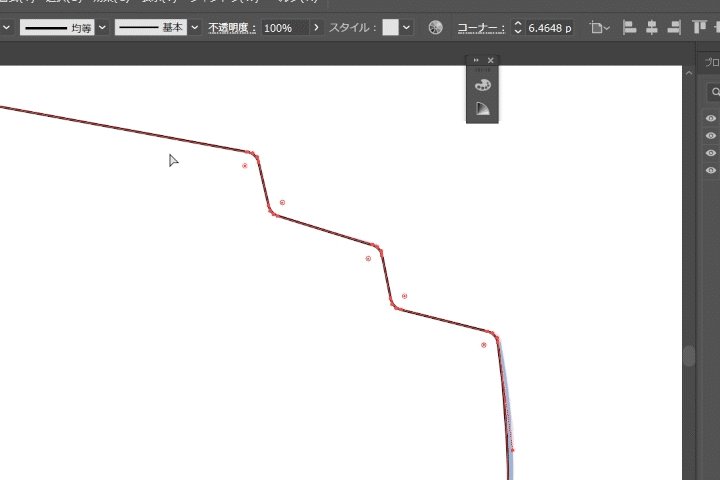
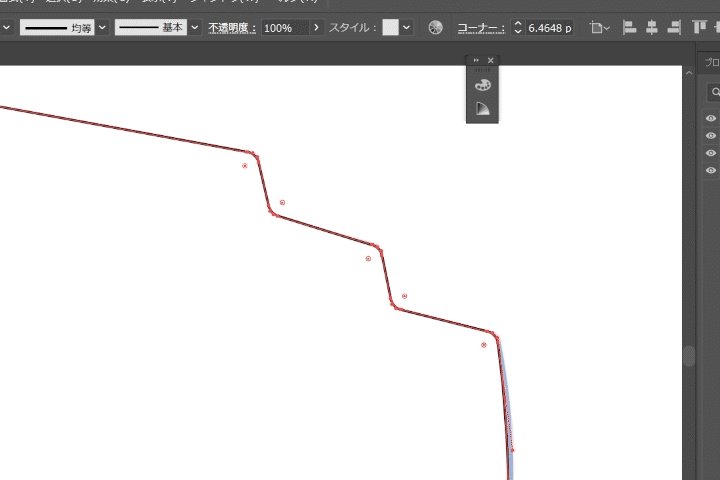
パスを結合したら、角の外側にあるコーナーウィジェット(二重丸のポイント)を外側にドラックして、角を少しだけ丸めます。

外枠の形が出来たら、プロパティの塗りからパス内部の色を青(#024eb4)に変更しましょう。

エンベロープで文字を変形
では続いて、中のアルファベットを整形していきます。
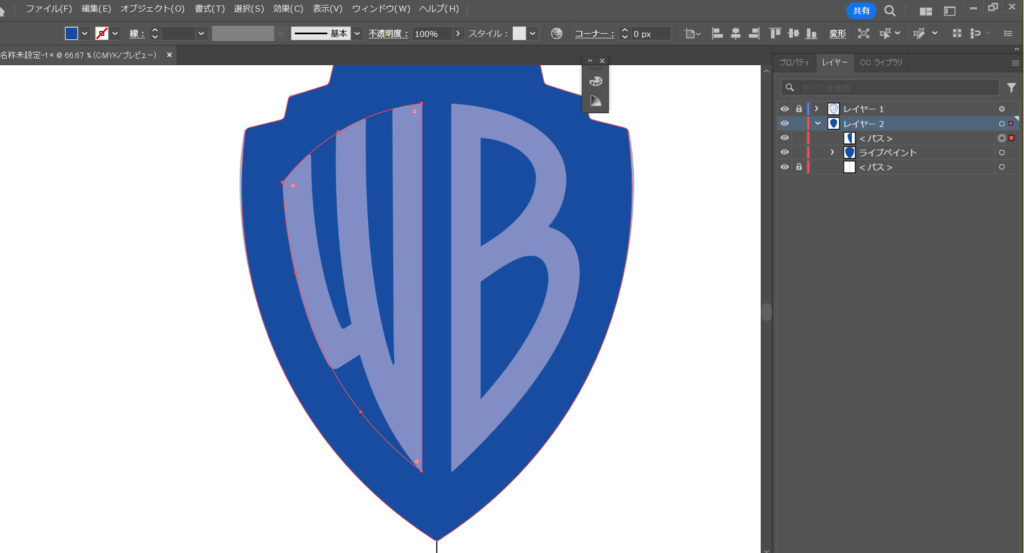
まずは、ペンツールと曲線ツールで見本の「W」の文字を囲うようなパスを作成していきます。

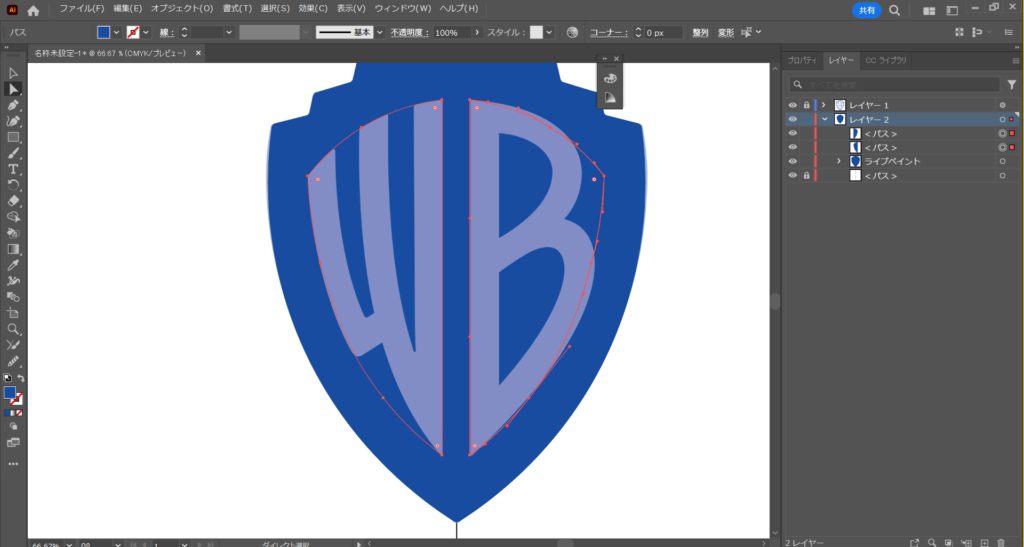
続いて、水平方向に反転させたコピーを作成して、Bの文字に被るように右側に移動させます。

コピーの方はすぐには使わないので、いったん非表示にしてしまって大丈夫です。
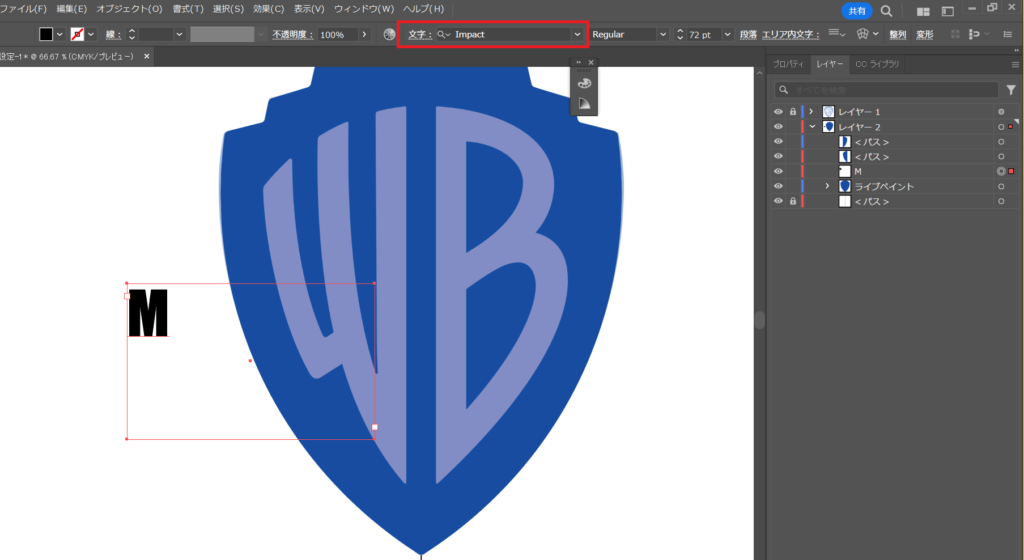
では続いて、文字ツール![]() で左側の文字を入力します。今回はImpactというフォントを使用していきます。
で左側の文字を入力します。今回はImpactというフォントを使用していきます。

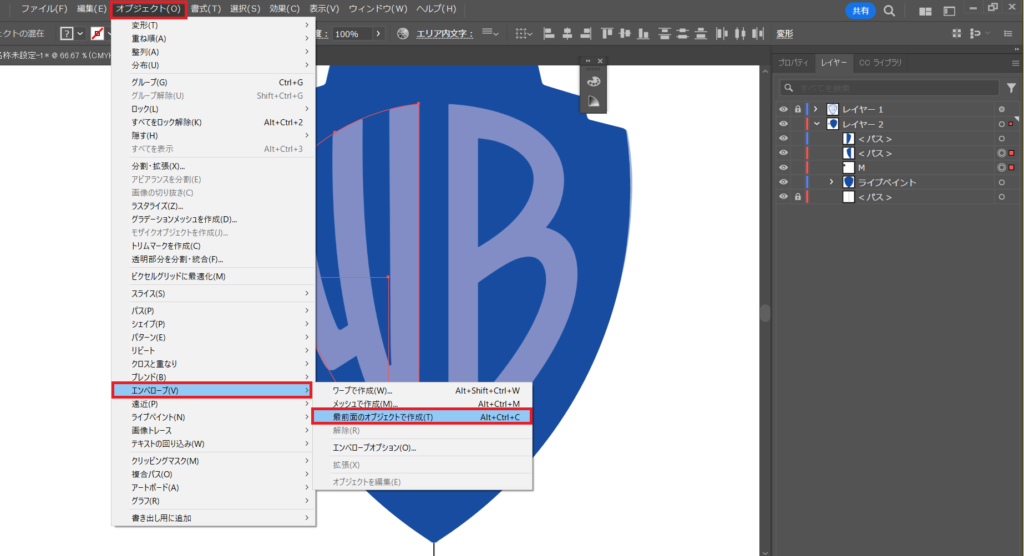
文字を入力したら、文字を先ほど作成した「W」を囲うようなパスの背面に移動させます。そして、文字とパスの両方を選択した状態で、オブジェクトタブからエンベロープ->最前面のオブジェクトで作成を選択します。

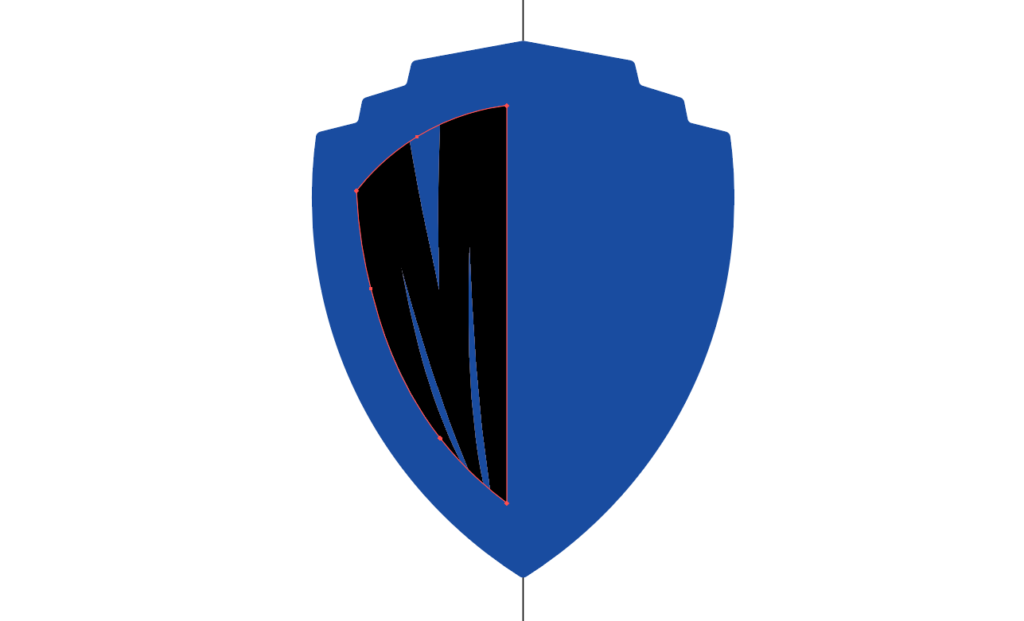
エンベロープを適用することで文字をパスの形に変形することが出来ました。

ただ、このままでは少し文字が見づらいため、文字のアウトラインを変形させていきます。
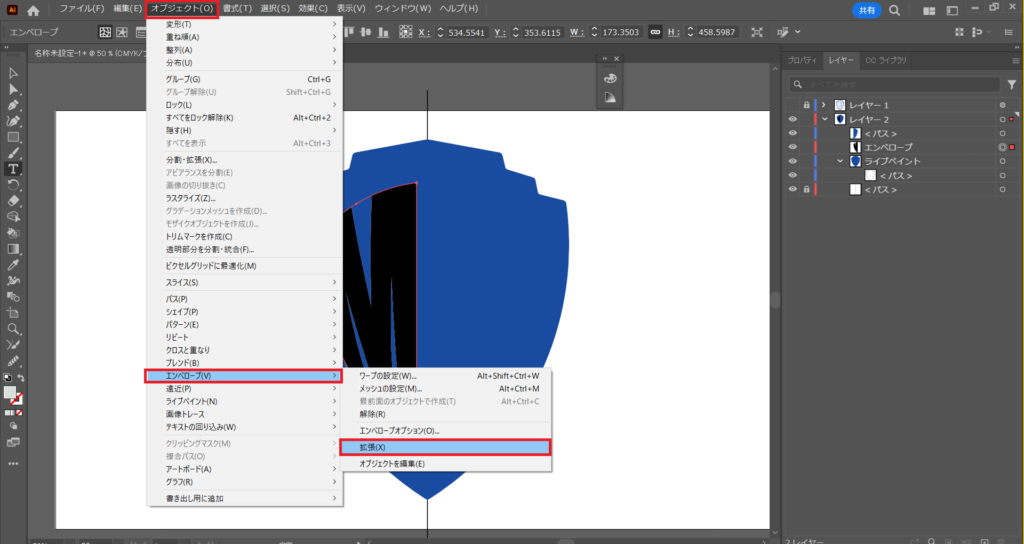
エンベロープを選択した状態で、オブジェクトタブからエンベロープ->拡張を選択しましょう。

エンベロープを拡張することで、文字のアウトラインを操作できるようになりました。あとは、ダイレクト選択ツール![]() などを使って、文字の形を調整していきます。
などを使って、文字の形を調整していきます。
そして、右側の文字も同様に形を整え、文字を白く塗りつぶしたら完成です。

まとめ
今回は、Adobe Illustratorを使ってワーナー・ブラザーズ(Warner Bros.)風のロゴを作成していきました。
エンベロープを使うことで好みの形に文字を変形させてることができるため、ロゴ制作の際にはぜひエンベロープを活用してみてください。



