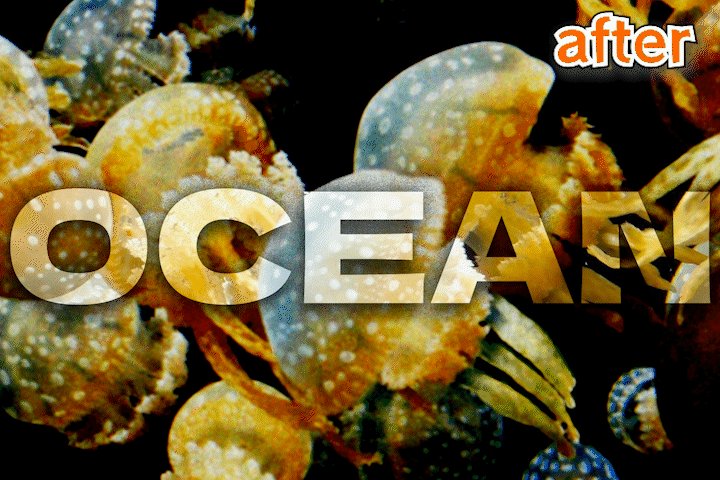
今回はAdobe Photoshopを使って文字の中に画像を入れる方法をご紹介していきます。完成イメージは以下のような感じです。

文字の中に画像を入れる
ではまず、新規プロジェクトを作成して、画像とテキストを準備します。このとき、画像レイヤーはテキストレイヤーの下になるようにしてください。
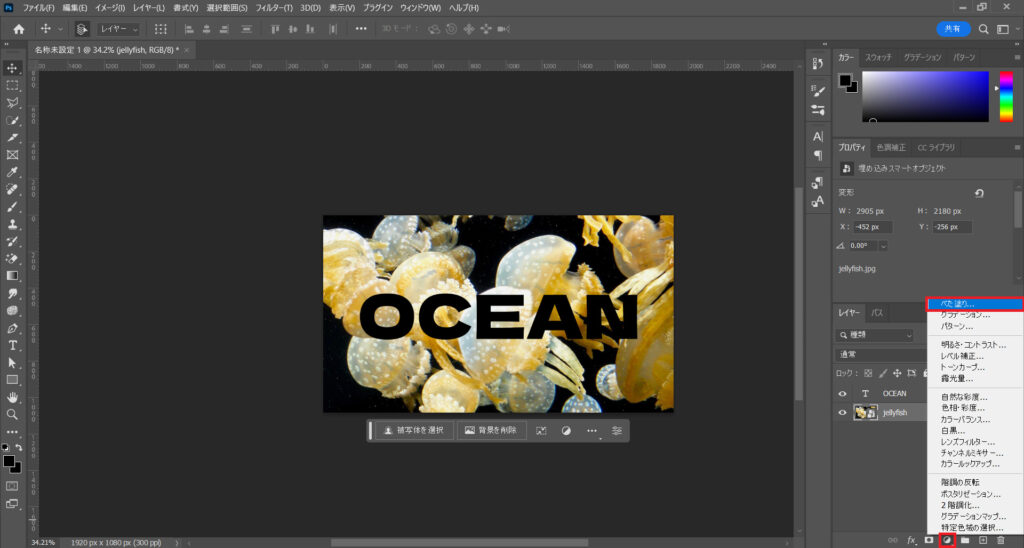
続いて、画像レイヤーを選択した状態で画面右下の調整レイヤーボタンから「べた塗り」を選択してください。

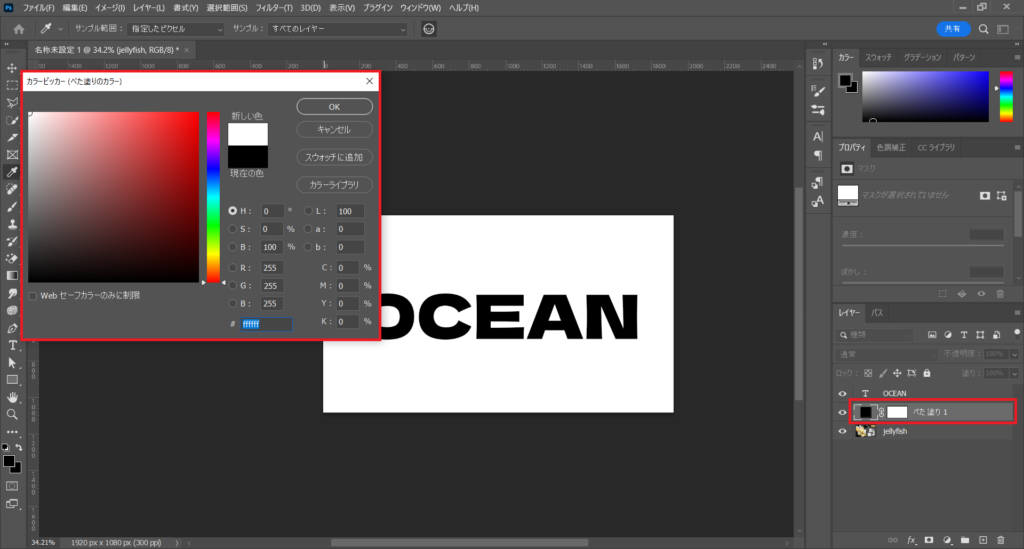
べた塗りを選択するとカラーピッカーウィンドウが開くので、色を白に変更しましょう。

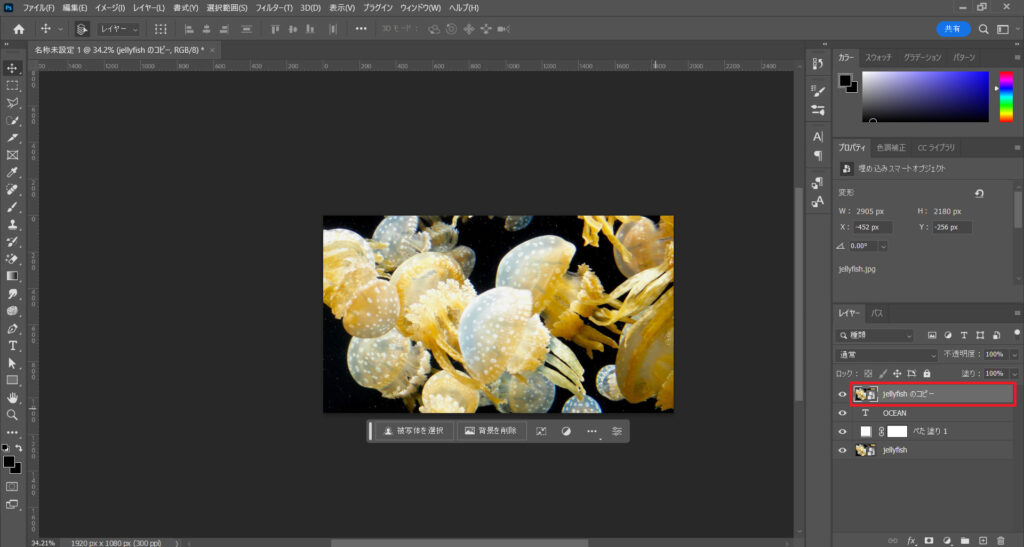
今度は、画像レイヤーをコピーして、コピーを最前面に移動してください。

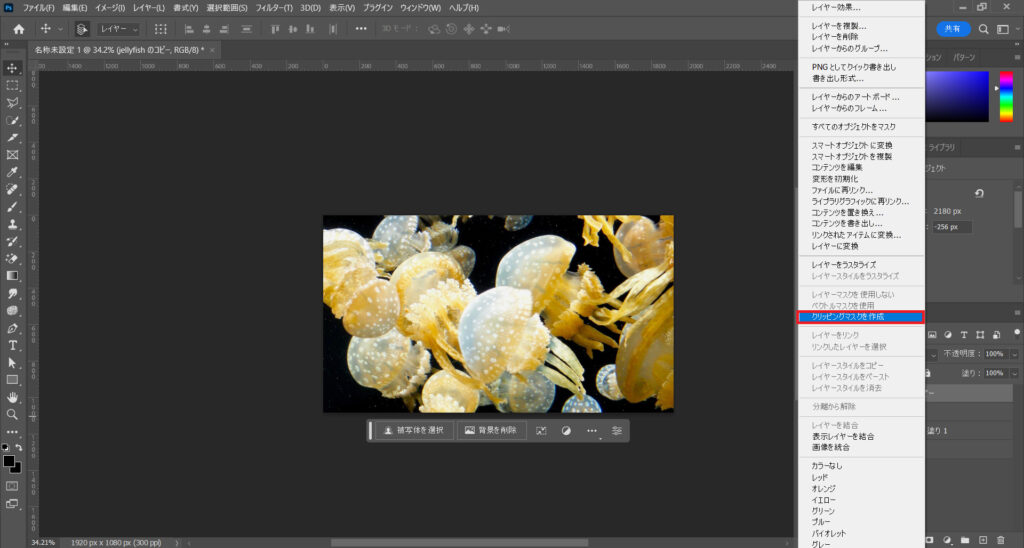
コピーレイヤを右クリックして、クリッピングマスクを作成を選択します。

マスクを作成することで以下のように文字の中に画像を入れることができたかと思います。

応用編 少しおしゃれにする
ここからは、文字を少しおしゃれにしていきたいと思います。
先ほどの状態から文字レイヤーをダブルクリックして、レイヤースタイルウィンドウを開きます。
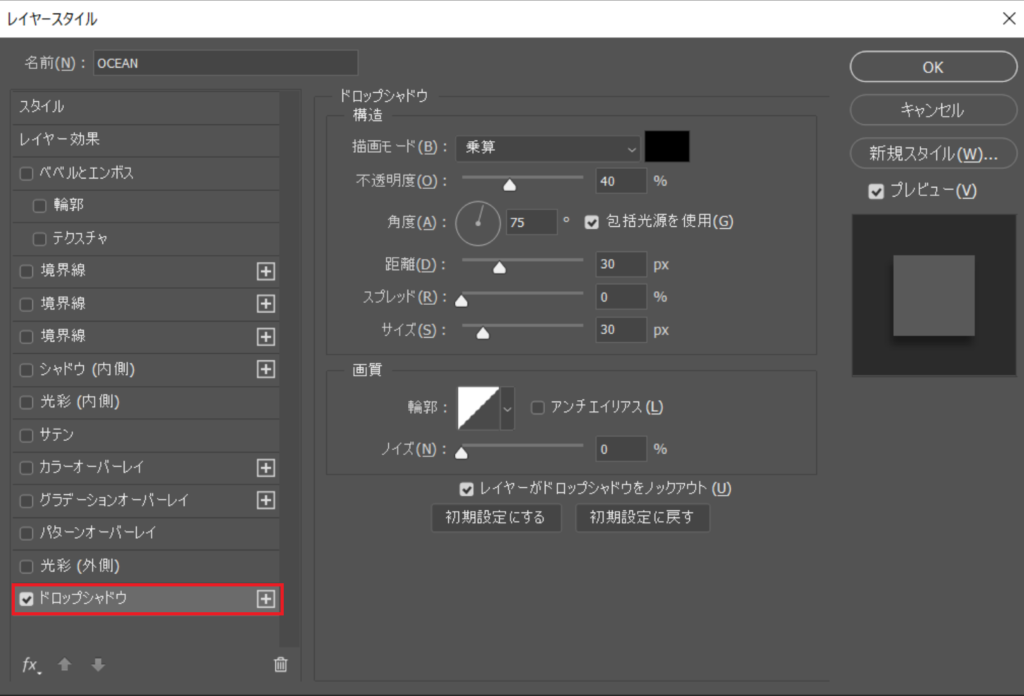
そして、ドロップシャドウにチェックを入れて、各項目を以下のように変更してください。

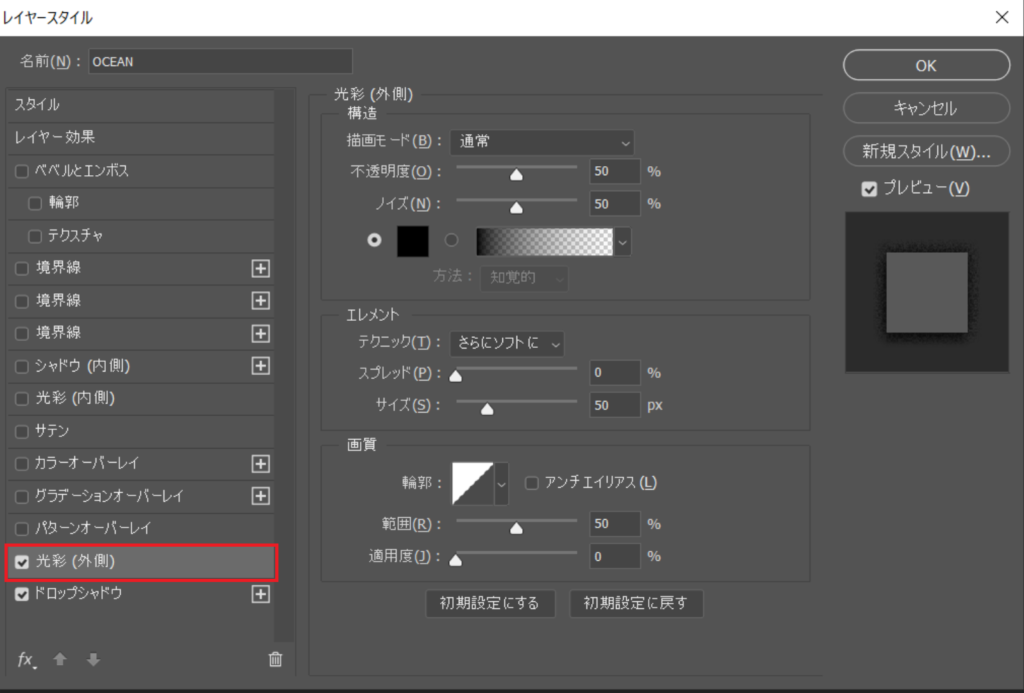
今度は光彩(外側)にチェックを入れて以下のように値を調整しましょう。

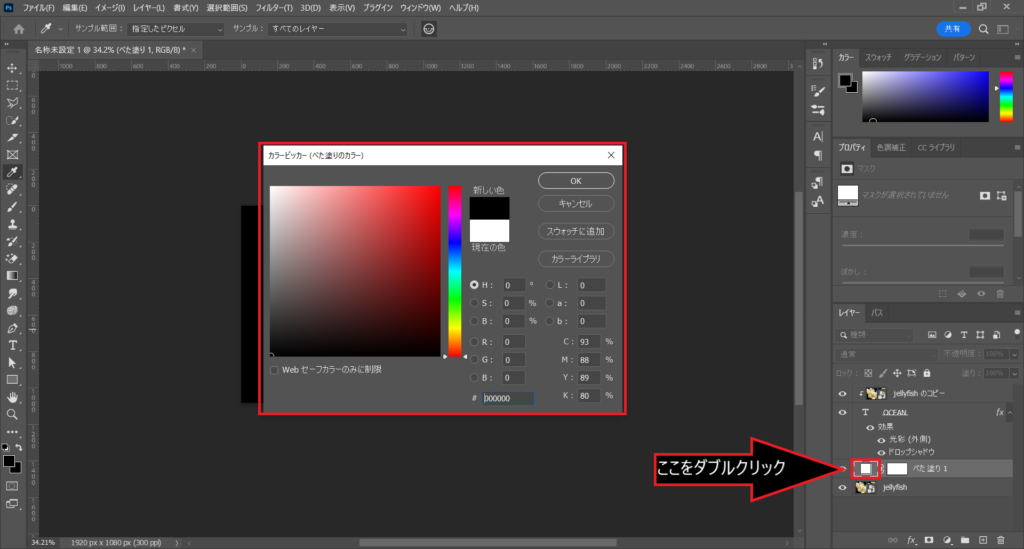
今度はべた塗りレイヤーのカラーを黒に変更します。

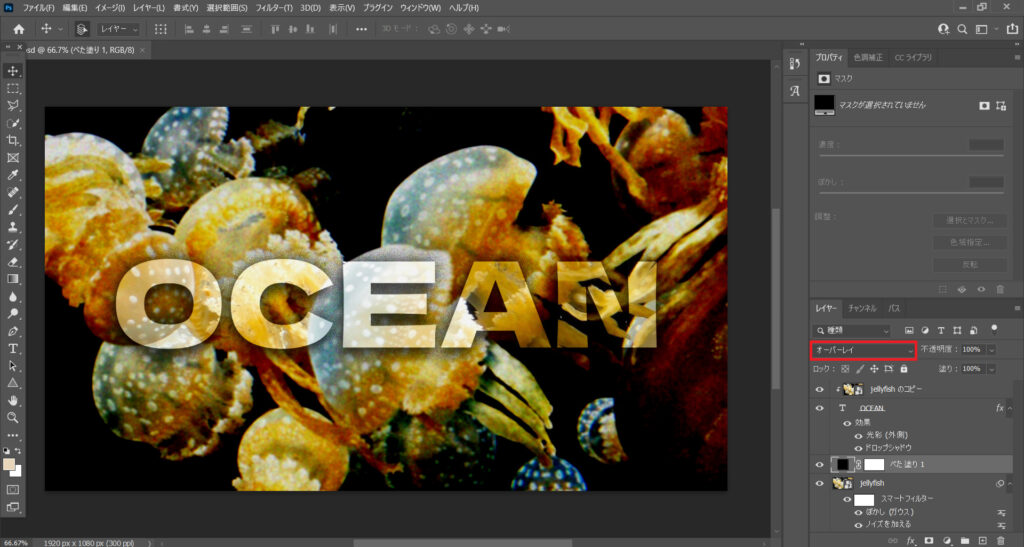
そして最後に、べた塗りレイヤーの描画モードを「オーバーレイ」に変更します。

これでだいぶ見栄えが良くなったかと思います。後はお好みで元画像レイヤーにフィルターからぼかしやノイズなどを加えると、文字が見やすくなるかと思います。
まとめ
今回はAdobe Photoshopを使って文字の中に画像を入れる方法をご紹介いたしました。やることはクリッピングマスクを作成するくらいなので簡単に出来たかと思います。
簡単ではありますが、ポスターやサムネイル制作において中々重宝するテクニックですので、ぜひこれを機に覚えてみてください。



