洋画とかを見ていると、ストリートの壁面にやたら上手な落書きがあるような光景を目にしますよね。
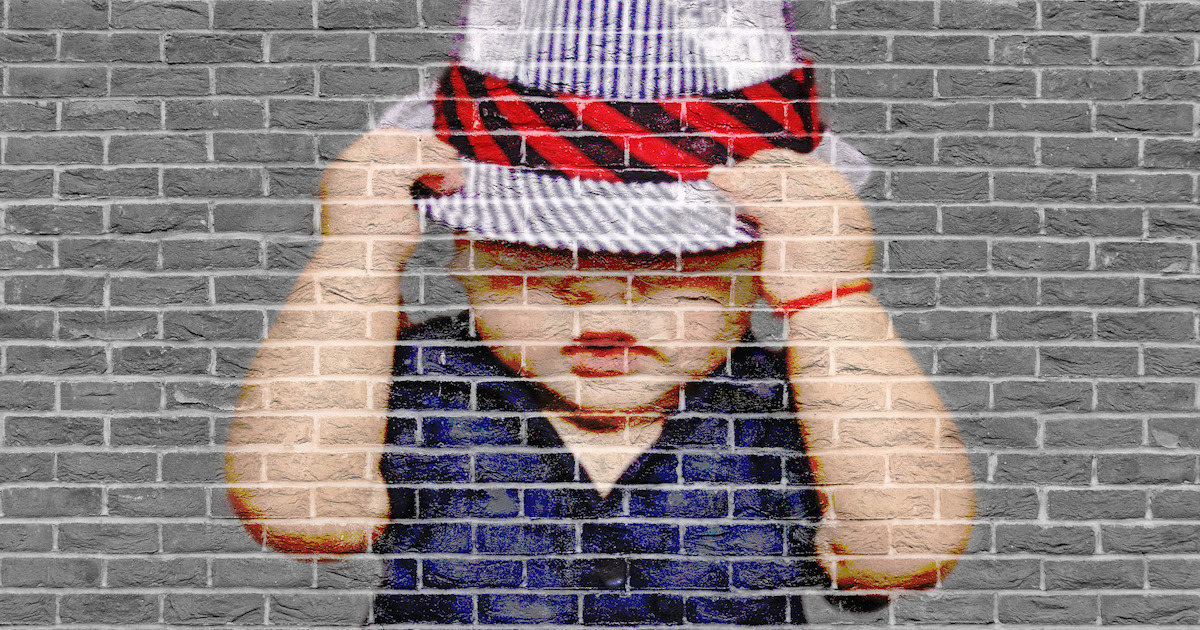
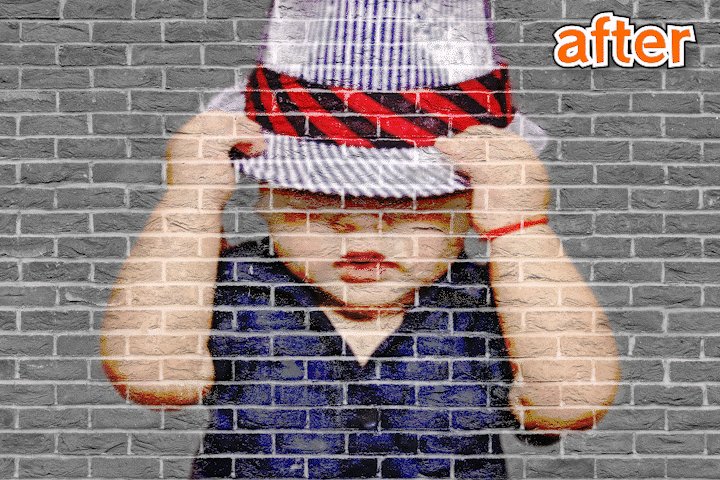
ということで今回はPhotoshopを使って、画像をレンガの壁に描かれたアート風に加工していく方法をご紹介していきます。以下は完成イメージです。

レンガウォールアートの作り方
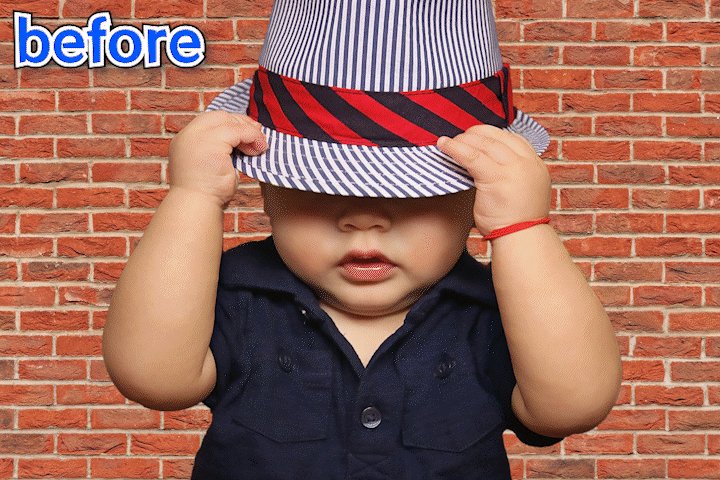
まずは、レンガの壁の画像と被写体となる画像を用意しましょう。今回は、以下のサイトからDLしたもの使用しています。(無料ですのでご安心を!)
4.100万点以上の高品質なフリー画像素材 – Pixabay
ではPhotoshopから新規プロジェクトを作成し、ダウンロードしてきた被写体の画像とレンガの画像をインポートしましょう。
もし、被写体画像が最前面にある場合は、レンガの画像が最前面に来るように変更してください。また、被写体画像に背景がある場合は、背景を削除してください。レイヤーから背景を消す方法は以下の記事を参考にしてみてください。
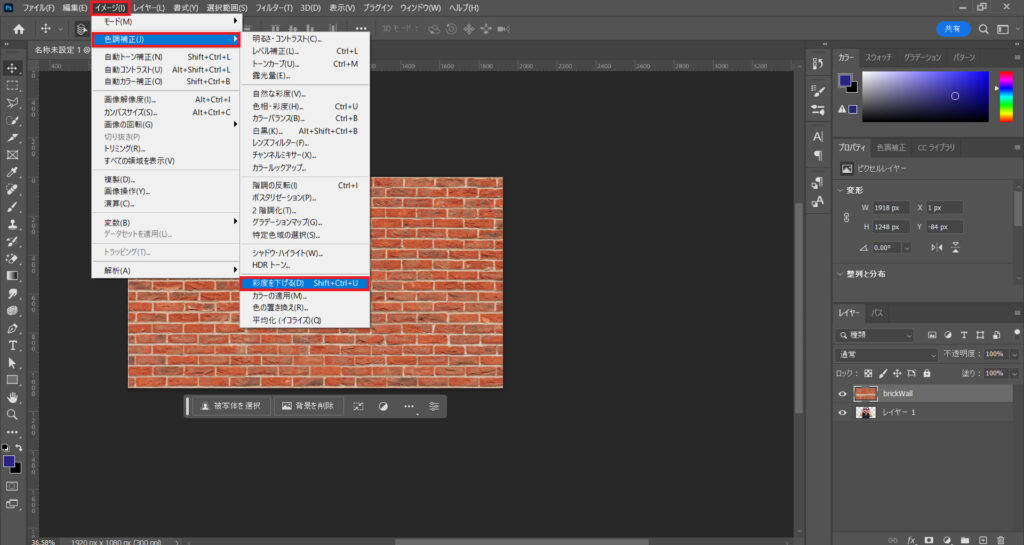
画像の調整が終わったら、レンガの画像を右クリックして「レイヤーに変換」を選択しスマートオブジェクトレイヤーに変換しましょう。そして、イメージタブから色調補正->彩度を下げるを選択しましょう。

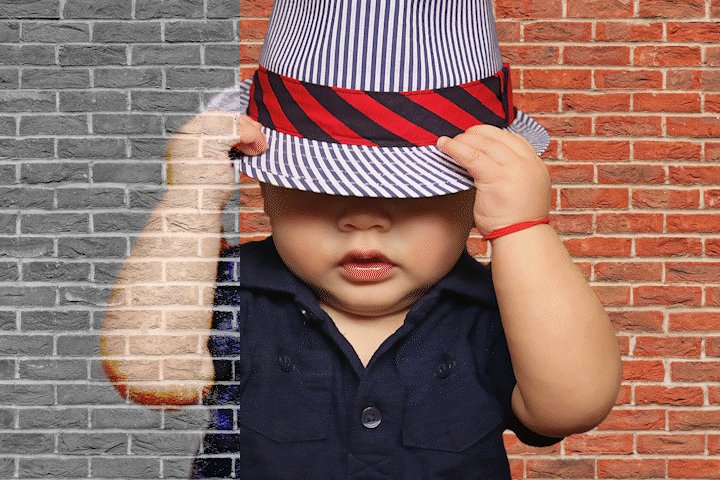
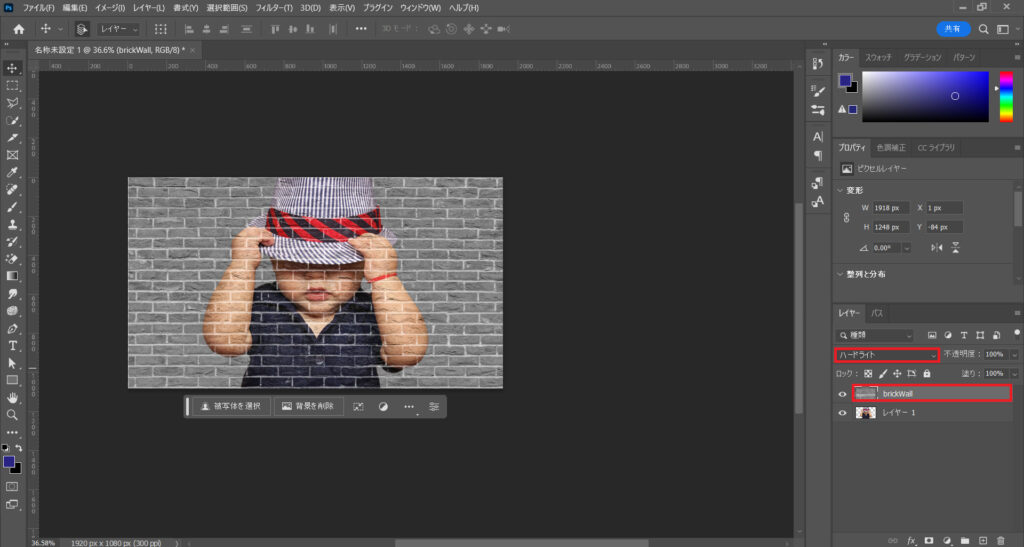
レンガレイヤーの彩度を下げたら、今度は描画モードを「ハードライト」に変更します。

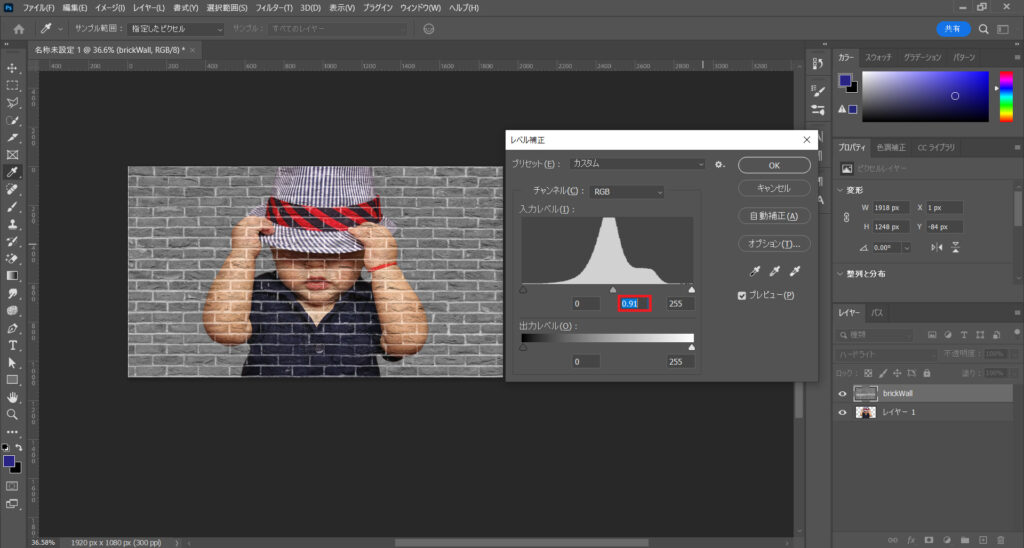
今度は、イメージタブから色調補正->レベル補正を選択し、入力レベルの中央値を山型の頂点の辺りに調整します。

レベル補正の調整が終わったら、今度は被写体レイヤーを選択し、フィルタータブからフィルターギャラリーをクリックします。
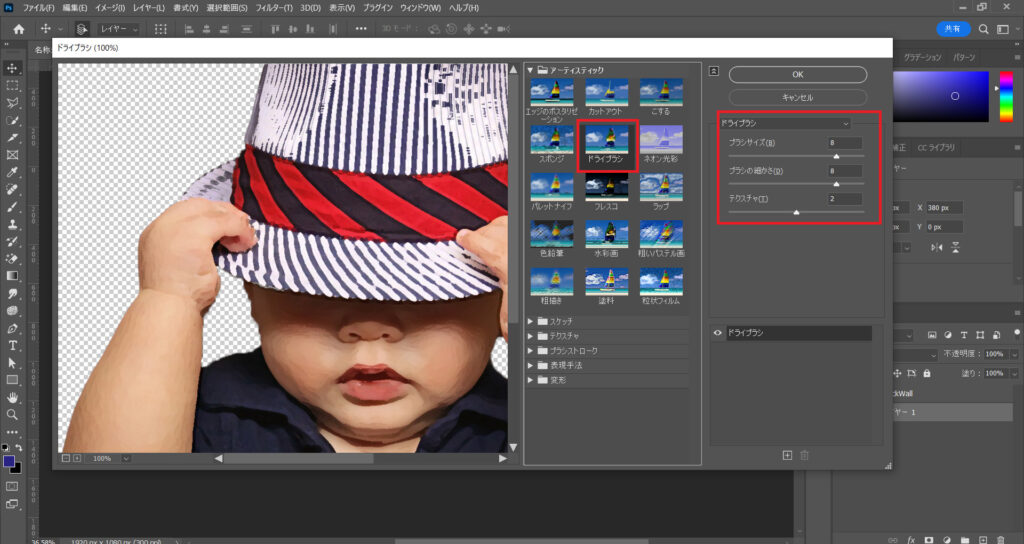
そして、フィルターギャラリーの中から「ドライブラシ」というエフェクトを選択して、以下のように値を変更します。
ブラシサイズ:8
ブラシの細かさ:8
テクスチャ:2

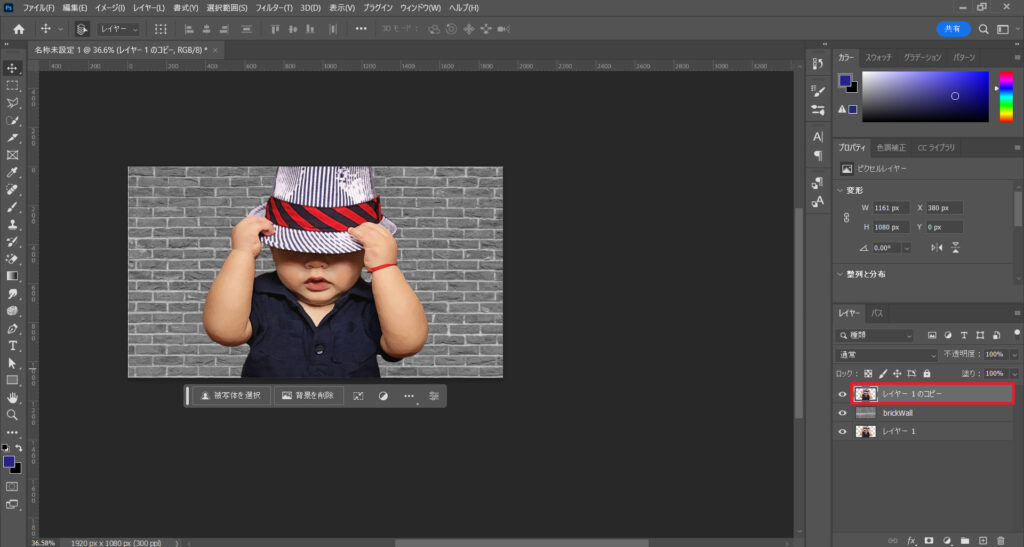
ドライブラシを適用したら、被写体レイヤーをコピーします。そして、コピーしたレイヤーを最前面に移動しましょう。

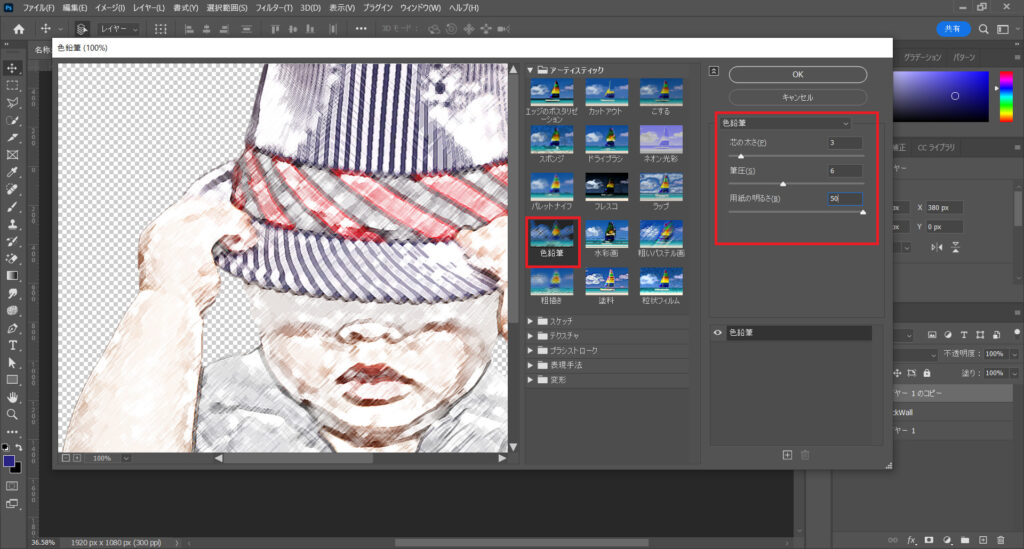
コピーレイヤーを選択した状態で、フィルターギャラリーの中から「色鉛筆」というエフェクトを適用します。色鉛筆の各項目値は以下のように変更してください。
芯の太さ:3
筆圧:6
用紙の明るさ:50

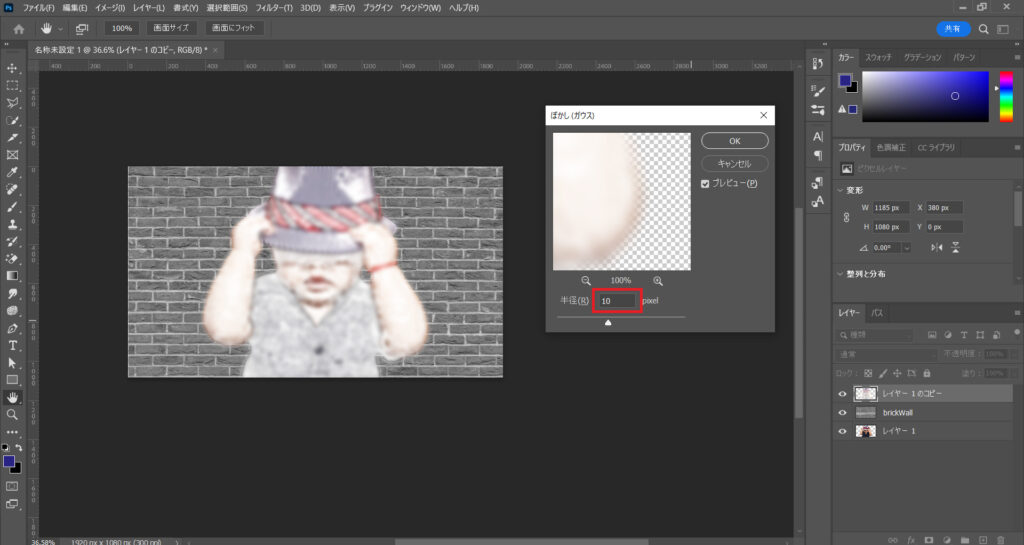
今度はフィルタータブからぼかし->ぼかし(ガウス)を選択し、半径を10pixelにしてからOKを押してください。

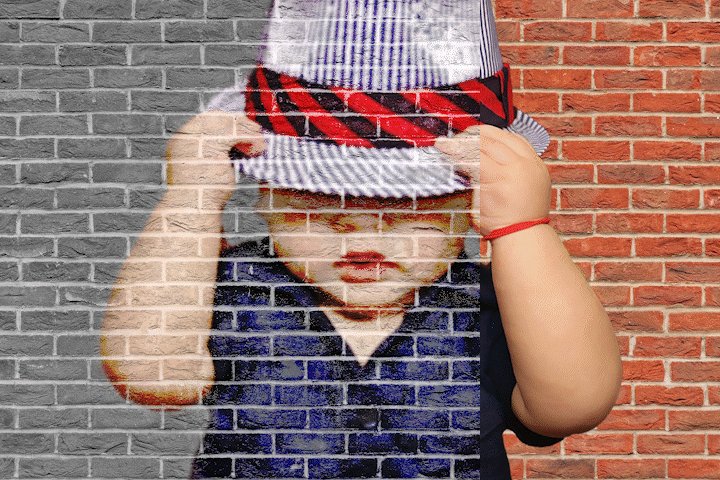
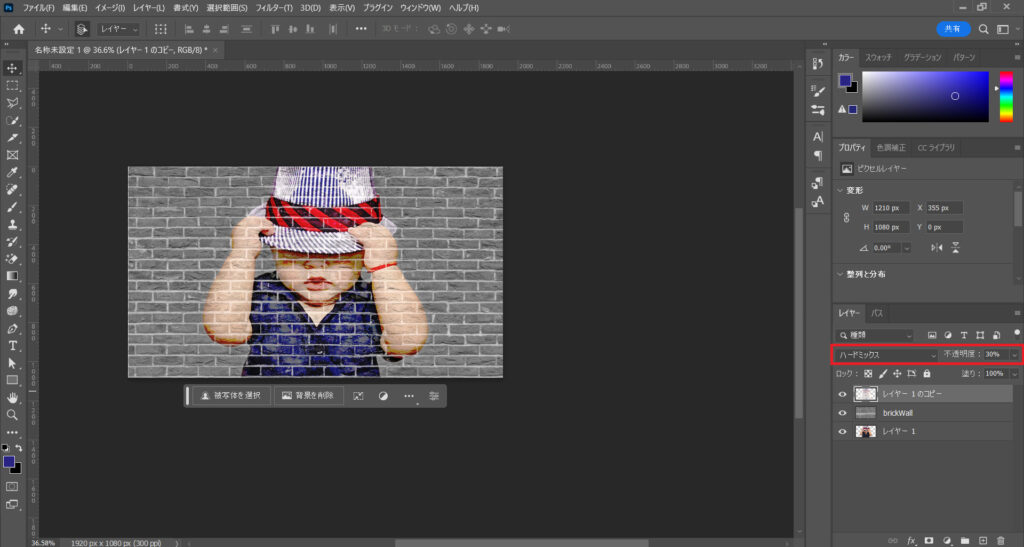
ぼかし処理を終えたら、描画モードを「ハードミックス」、不透明度を30%に変更しましょう。

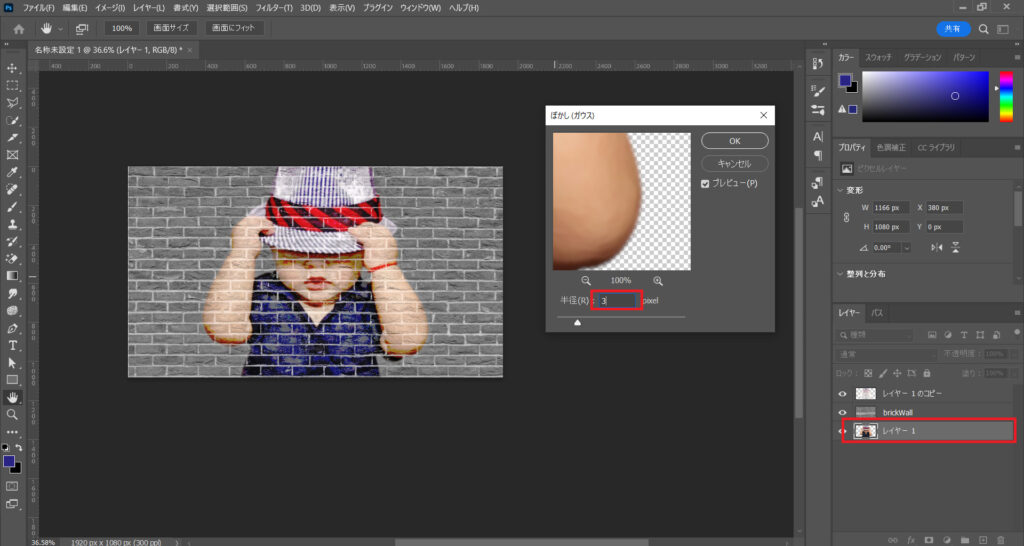
最後に、元の被写体レイヤーにぼかし(ガウス)を半径を3pixelで適用します。

これですべての工程が完了です!お疲れ様でした!
あとはお好みで彩度やぼかしなどを調整してみてください。
まとめ
今回はPhotoshopを使って、画像をレンガの壁に描かれたアート風に加工していく方法をご紹介しました。
本記事では人物の写真を使って加工をしてみましたが、動物やロゴなどの画像を使っても魅力的な作品ができるかもしれませんのでぜひ試してみてください。