ラテアートはコーヒーを味覚・嗅覚だけでなく視覚的にも楽しめるため、インスタやX(旧:Twitter)を利用している方に特に人気があります。
本記事ではPhotoshopで好みの画像でラテアートフォトを作成する方法をご紹介いたします。完成イメージは以下のようになります。

photoshopでラテアートを作る
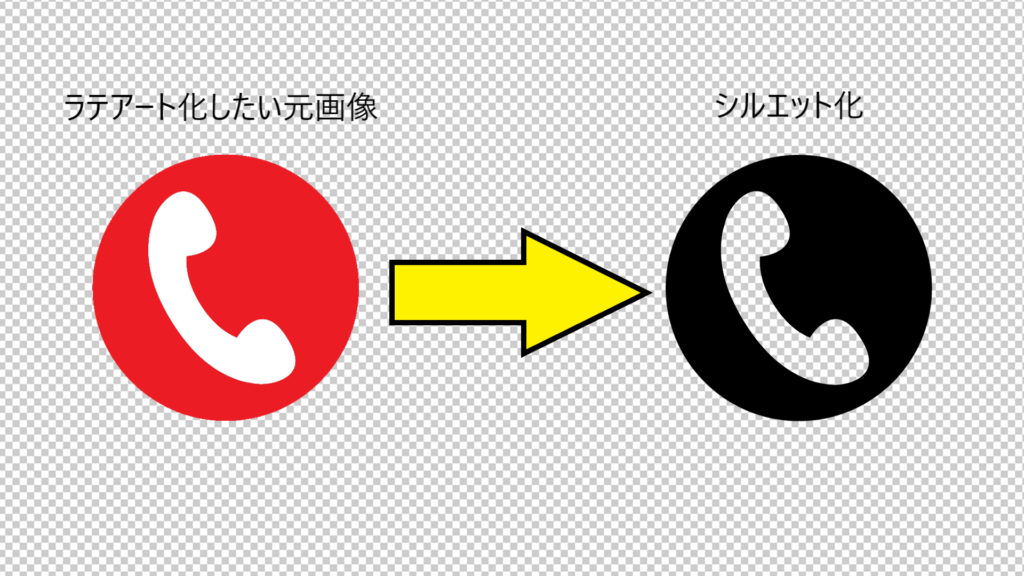
まずは、ラテアートにしたい好みの画像を以下のようにシルエット化しましょう。

画像をシルエット化する方法は、以下の記事を参考にしてみてください!
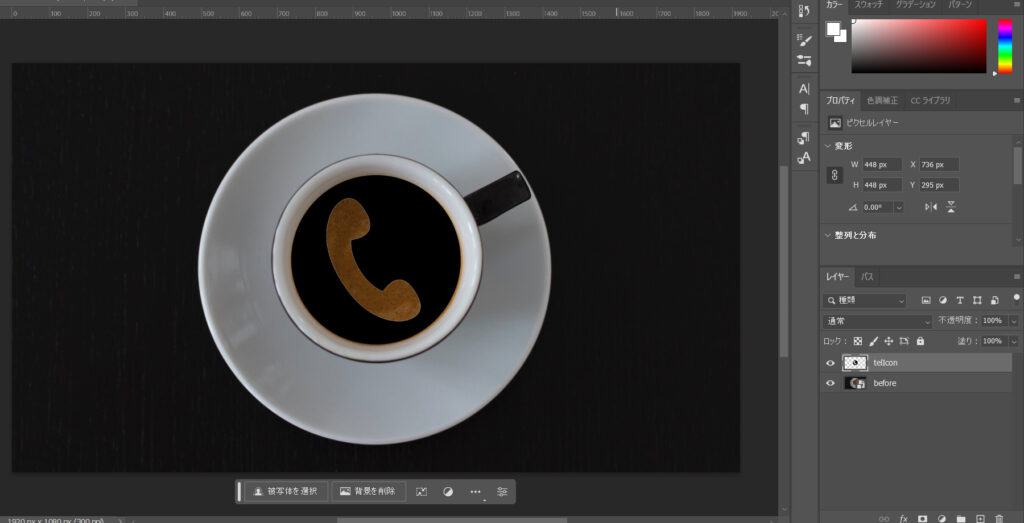
画像のシルエット化が完了したら、新規Photoshopプロジェクトにプレーンなコーヒーの画像とシルエット化した画像をインポートします。
※プレーンなコーヒーの画像は以下からDLしています
白いソーサーの白いセラミックコーヒーカップ · 無料の写真素材 (pexels.com)
そして、カップの幅にシルエットが合うようにサイズや角度を調整していきます。

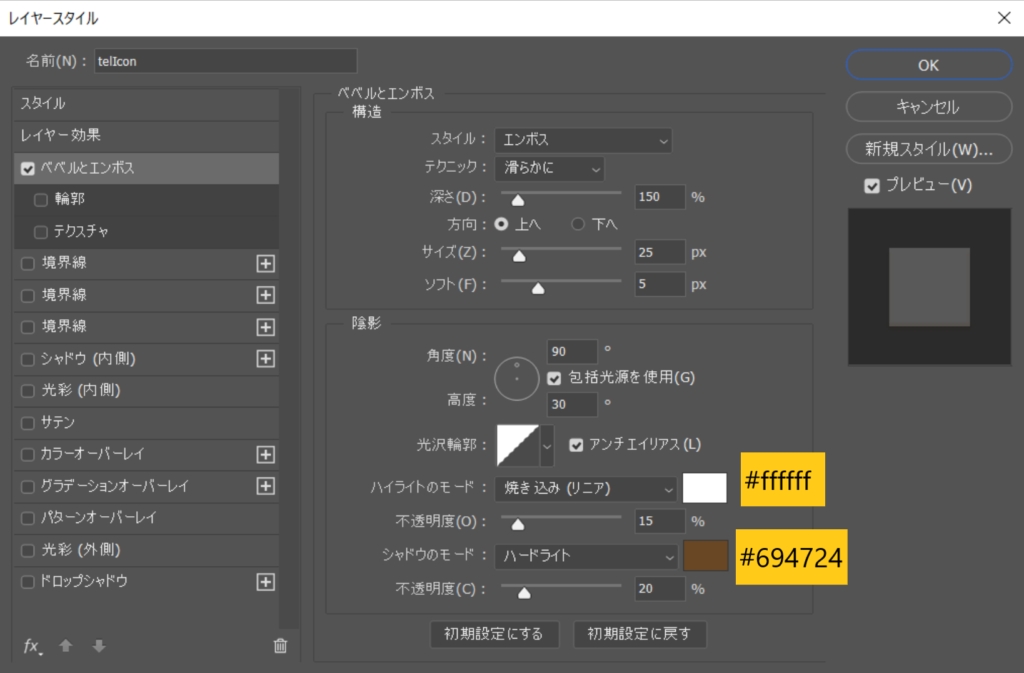
サイズを調整したら、シルエット画像のレイヤーをダブルクリックしてレイヤースタイルを開きます。
そして、「ベベルとエンボス」にチェックを入れて、以下の画像のように各項目を変更しましょう。

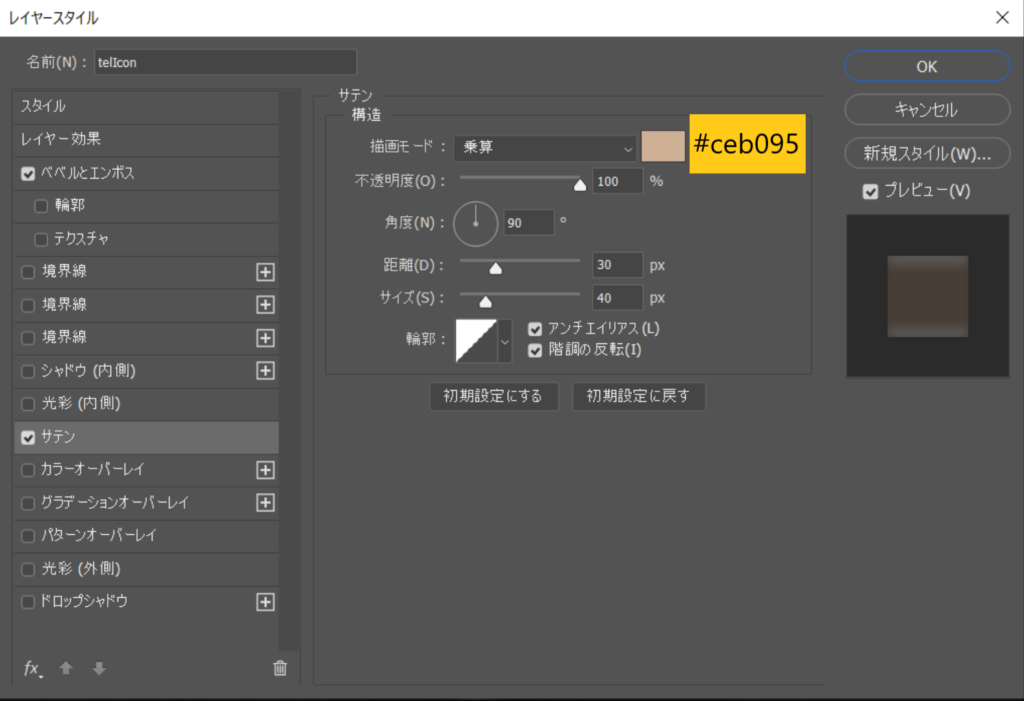
続いて、「サテン」にチェックを入れて、以下のように項目値を変更します。

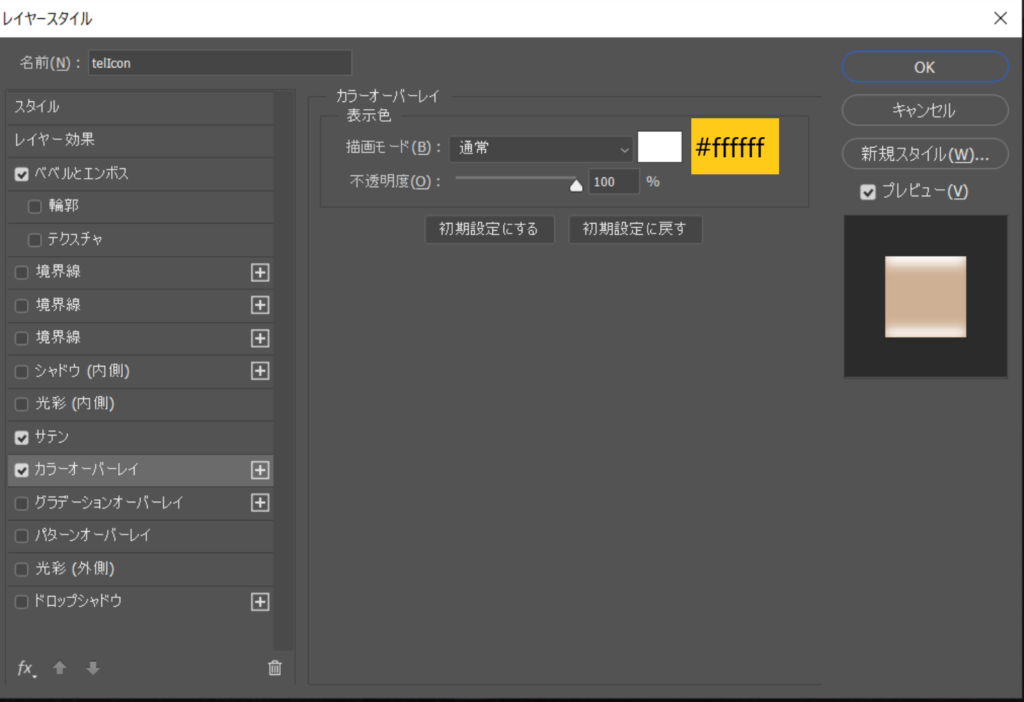
お次は「カラーオーバーレイ」を以下のように調整します。

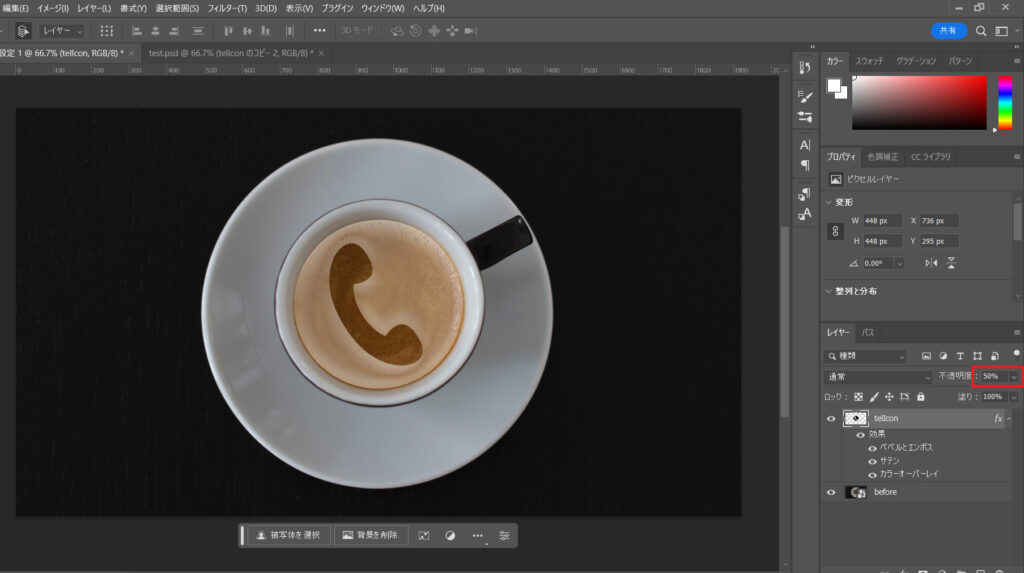
レイヤースタイルの変更が完了したら、レイヤーの不透明度を50%に変更してください。

不透明度を変更することで、よりリアルさが増すことが分かるかと思います。ただ、まだシルエット画像が浮いているような印象だと思うので、ここから微調整を行っていきます。
ではまず、Ctrlキーを押しながらシルエット画像レイヤーのサムネイル画像をクリックしてください。この操作によって、シルエット画像が選択状態(点線で囲われた状態)になったかと思います。
この選択状態のまま、画面上部のフィルタータブからぼかし->ぼかし(ガウス)を選択し、半径を2.0pixelに変更してOKボタンを押します。

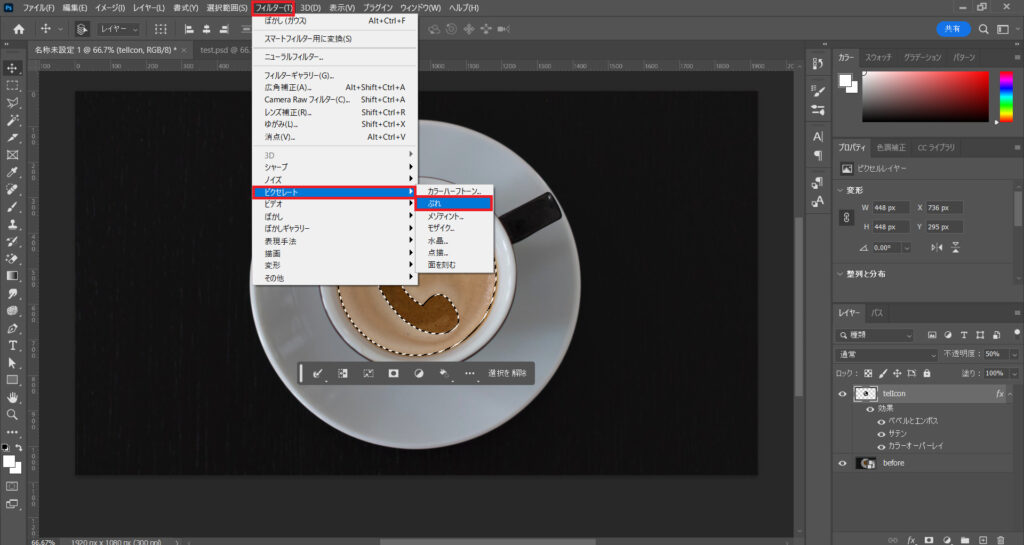
続いて、同じくフィルタータブからピクセレ―ト->ぶれを選択します。こちらは選択するだけでOKです。

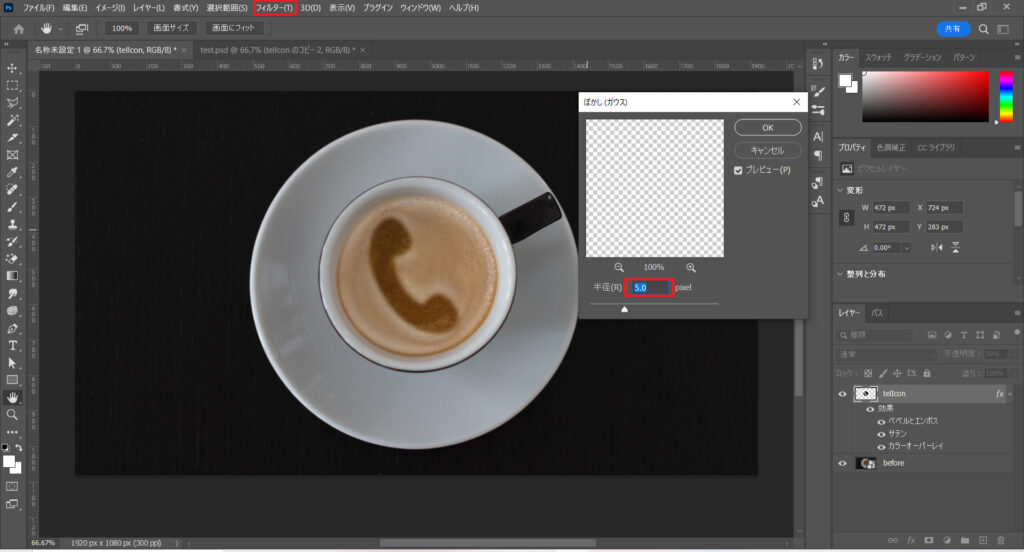
最後に、選択状態を解除してフィルタータブからぼかし->ぼかし(ガウス)をかけます。この時、半径は5pixelにしてください。

これで全行程が終了です!お疲れ様でした!
まとめ
今回は、Photoshopで好みの画像でラテアートフォトを作成する方法をご紹介いたします。
そこまで難しい操作は無く、割と簡単に出来てしまうので、お店のポスター作りやホームページ作りなどに役立ててみてください!