テキストに古文書のようなヴィンテージ感を演出したいときには、文字の輪郭を加工して、インクでにじんだように演出するのが効果的です。
今回は、Adobe Photoshopを使って、テキストをインクで描いたようににじませる方法を解説していきます。
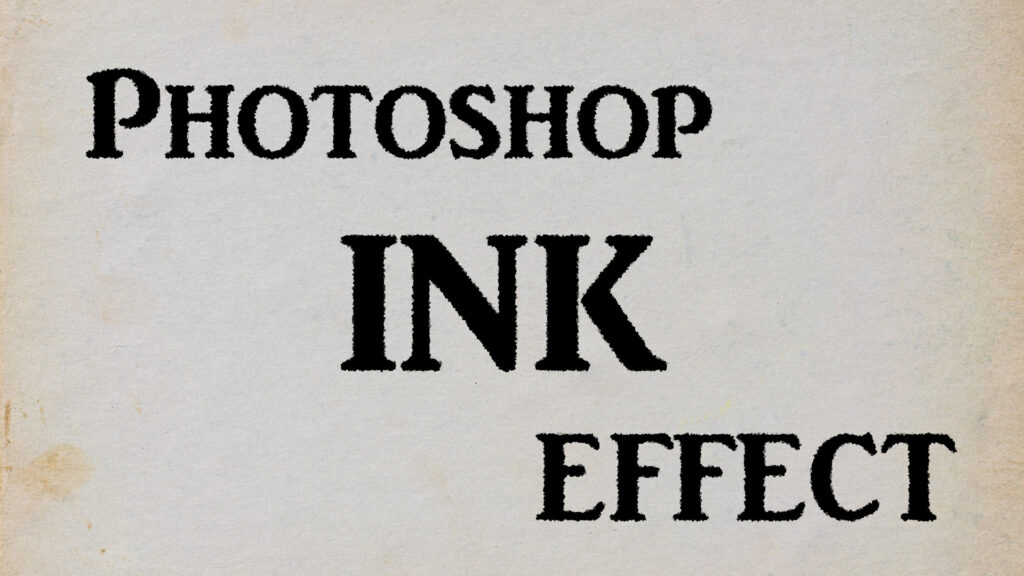
完成イメージは以下のようになります。

テキストの輪郭をにじませる方法
まずは、背景画像として、以下のような古紙のテクスチャをPhotoshopプロジェクトに読み込みます。

このような古紙のテクスチャは、以下のURLからダウンロードできます。
https://www.freepik.com/free-photos-vectors/old-paper
次に、文字ツールでインク風に仕上げたい文字を入力していきます。
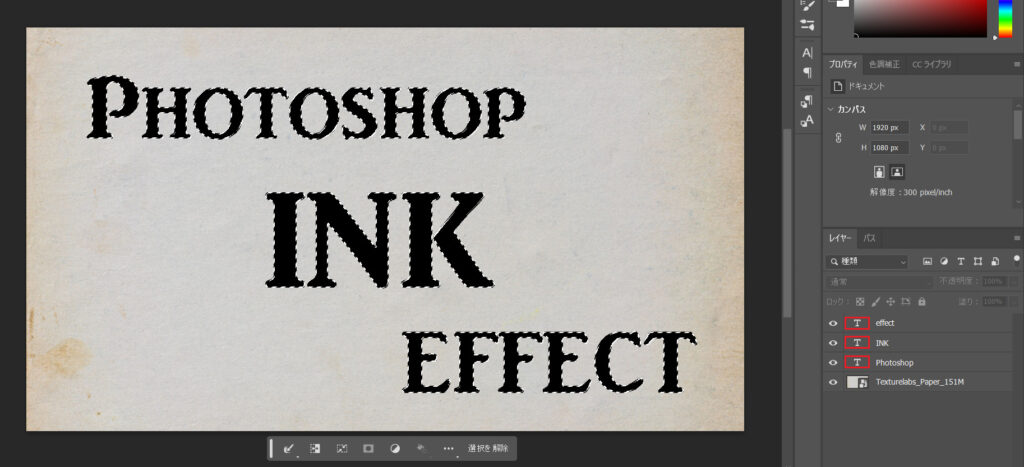
入力が終わったら、インク加工を施したいテキストレイヤーのサムネイル(レイヤー左側の「T」の部分)をCtrl + Shift または ⌘Command + Shift を押しながらクリックし、文字の輪郭を選択状態にします。

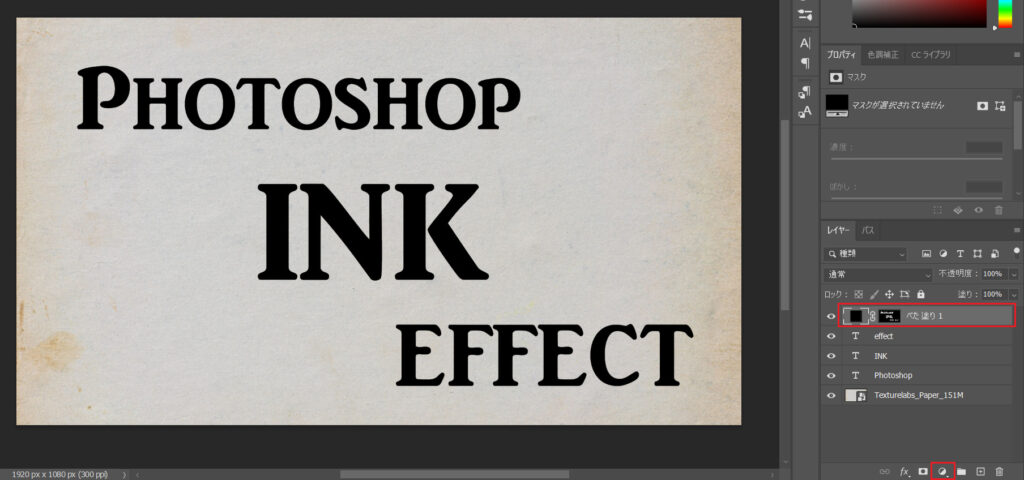
文字の選択が終わったら、選択状態で画面下部の調整レイヤーボタンから「べた塗り」を選択して、好みの文字色にべた塗りしましょう。

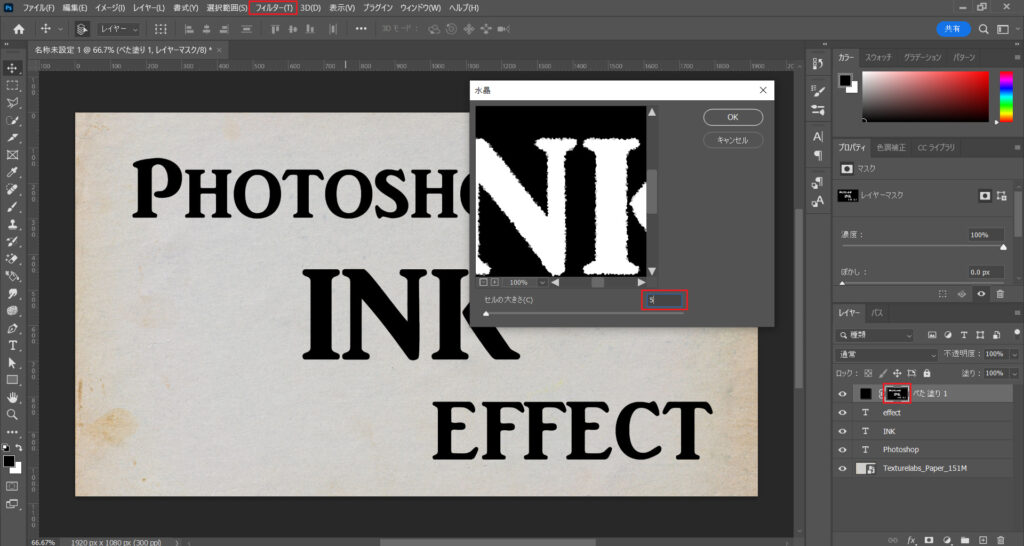
今度は、べた塗りレイヤーのレイヤーマスクのサムネイルをクリックしたのち、画面上部のフィルタータブからピクセレート->水晶を選択し、「セルの大きさ」を5~10に設定します。

基本的にはこれで完了です!あとはお好みでぼかしなどを適用してみるとよいかもしれません。
画像もインク化できる!
先ほどは、テキストレイヤーに対して加工を行いましたが、同様の方法で画像をインク加工することもできます。

ただし、輪郭が複雑であると、インク加工したときの画像がぐちゃぐちゃとしてしまうので注意です!
まとめ
今回は、Adobe Photoshopで文字をインク加工する方法を紹介しました。
比較的簡単にできるので、店舗のポスターやYouTubeのサムネイルなどに使ってみてください。



