鉛筆で描いた絵は、レトロで淡いイメージを醸し出すのに適しています。ただし、写真と比べると、制作までに時間がかかってしまうのが欠点です。
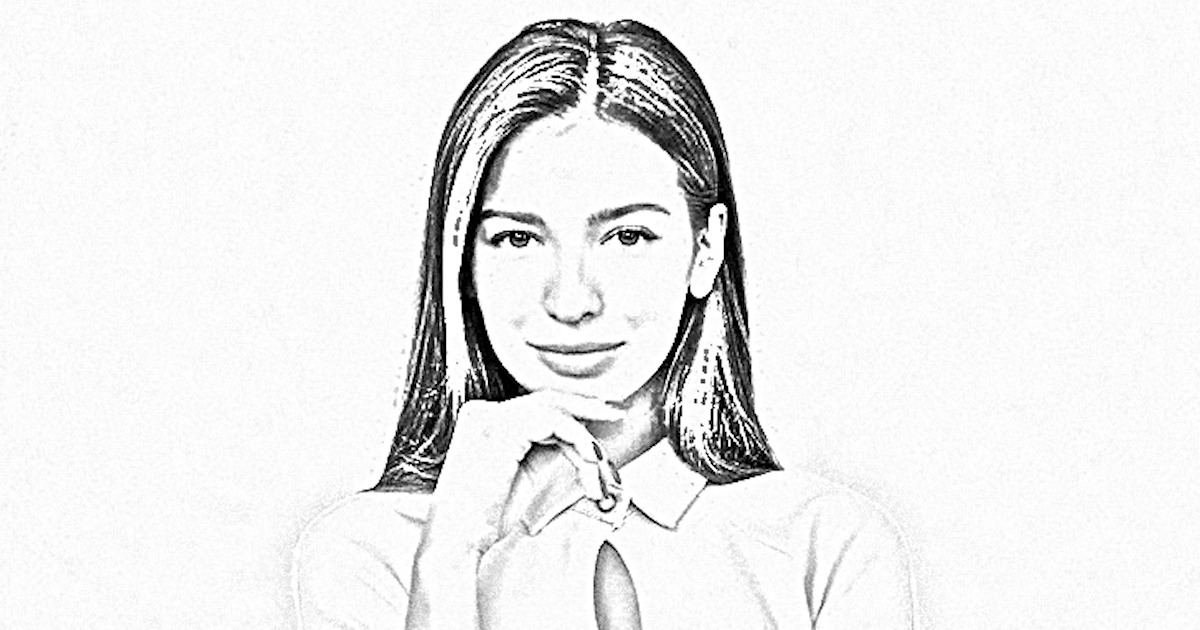
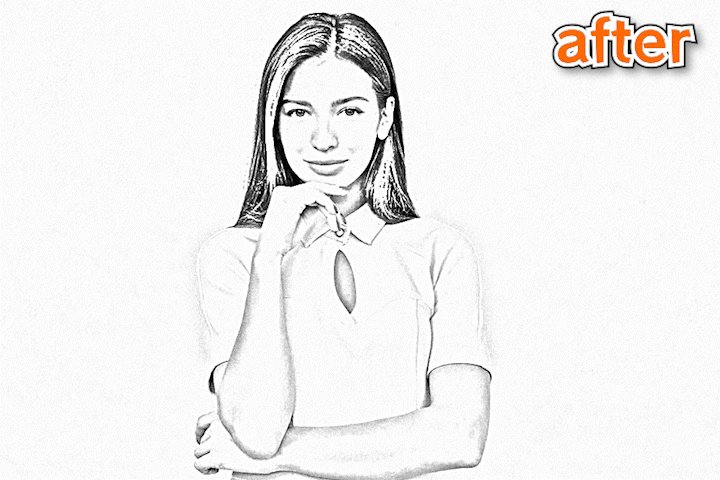
そこで今回は、Photoshopを使って写真をペンシルスケッチ風に加工する方法をご紹介していきます。仕上がりイメージは以下の通りです。

1からスケッチするよりも短時間で簡単なので、ぜひ挑戦してみてください。
ペンシルスケッチ風画像の作り方
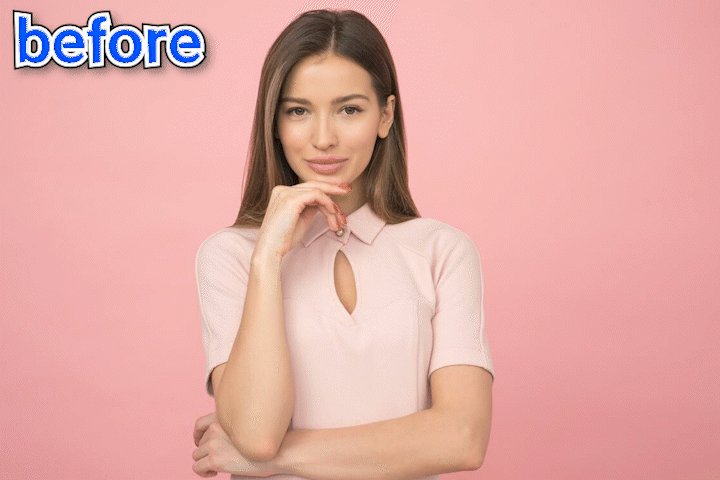
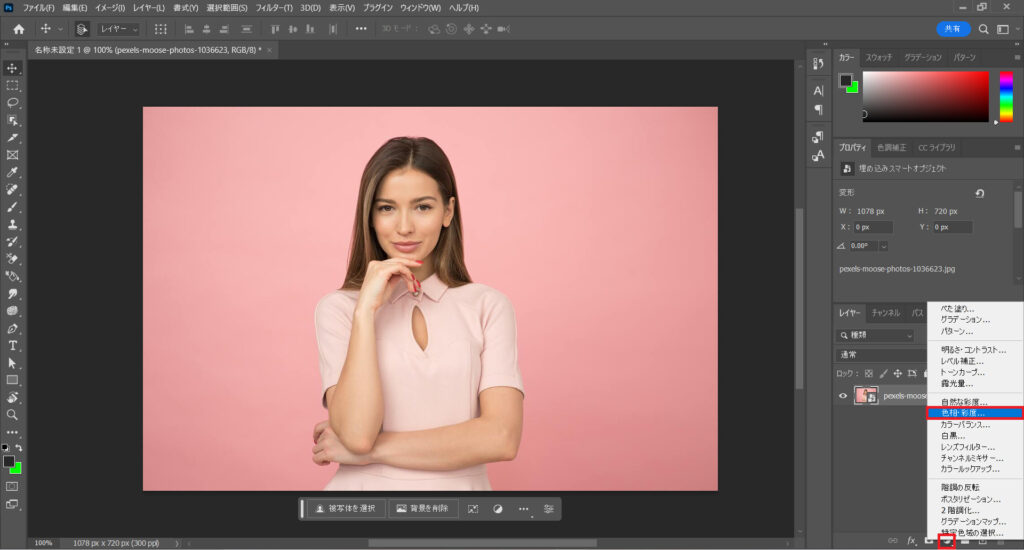
ではまず、Photoshopプロジェクトに画像を読み込み、画像レイヤーを作成してください。その後、「色相・彩度」の調整レイヤーを追加します。

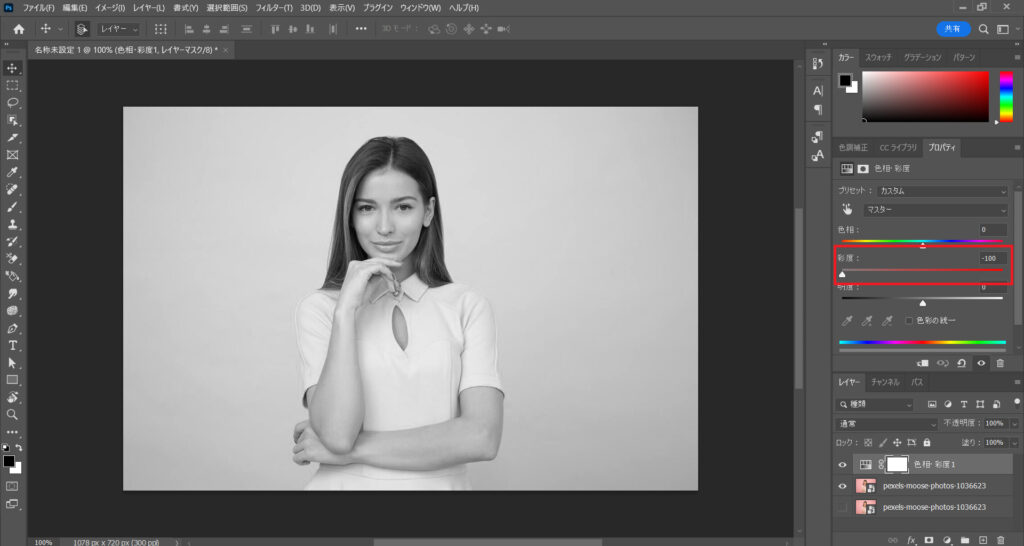
調整レイヤーを追加したら、彩度を-100に変更し、画像をグレースケールにしましょう。

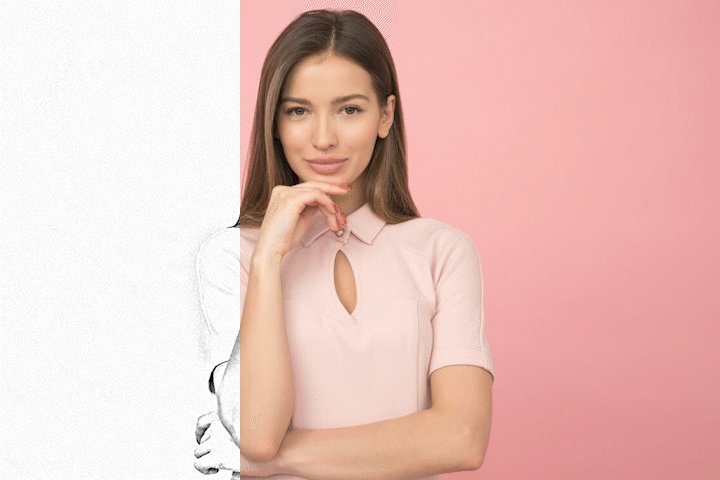
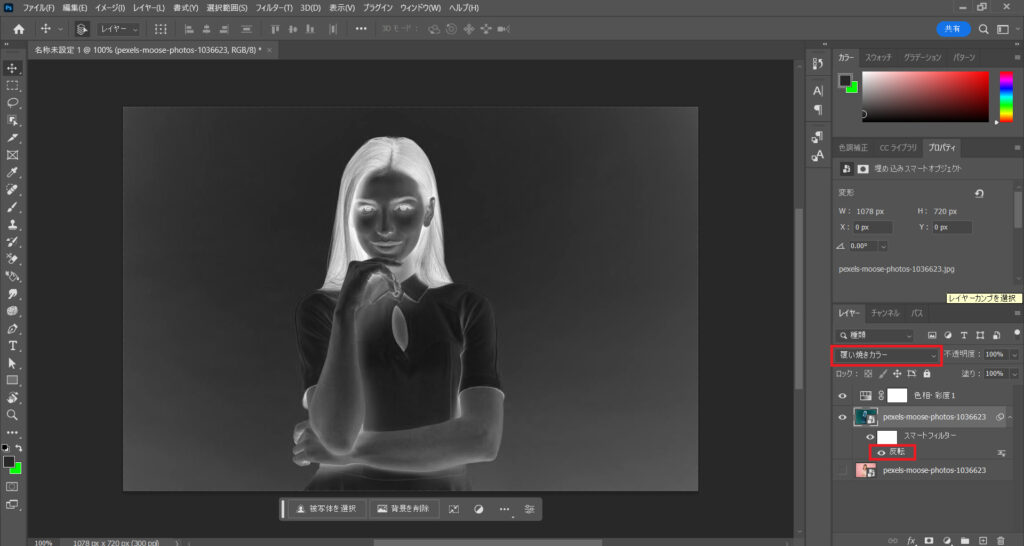
今度は画像レイヤーを選択して Ctrl + I または ⌘Command + I で色を反転させます。その後、レイヤーの描画モードを「覆い焼きカラー」に変更します。

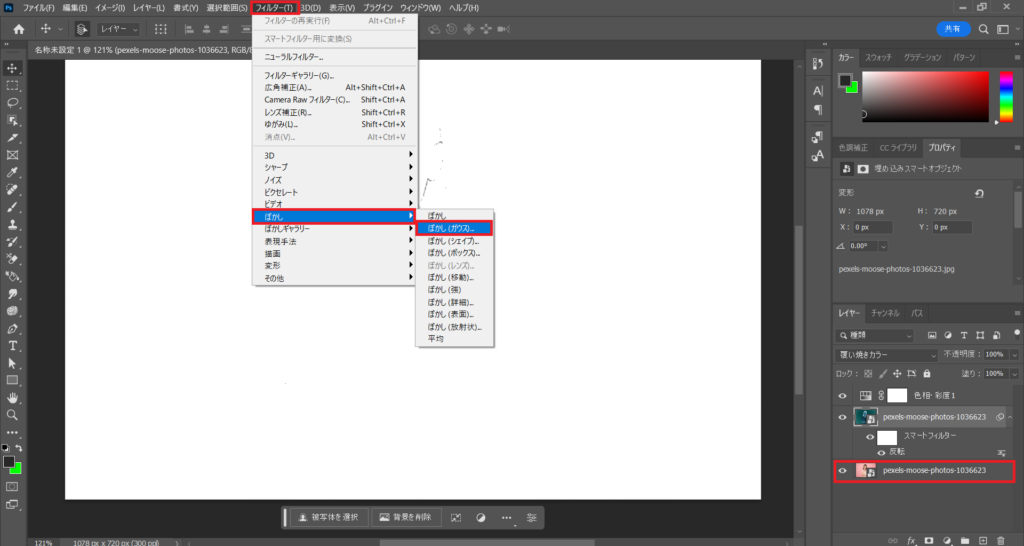
続いて、再度同じ画像を読み込み、ニュートラルな画像レイヤーを追加します。その後、先ほど色を反転した画像レイヤーを選択し、フィルターからぼかし->ぼかし(ガウス)を適用しましょう。

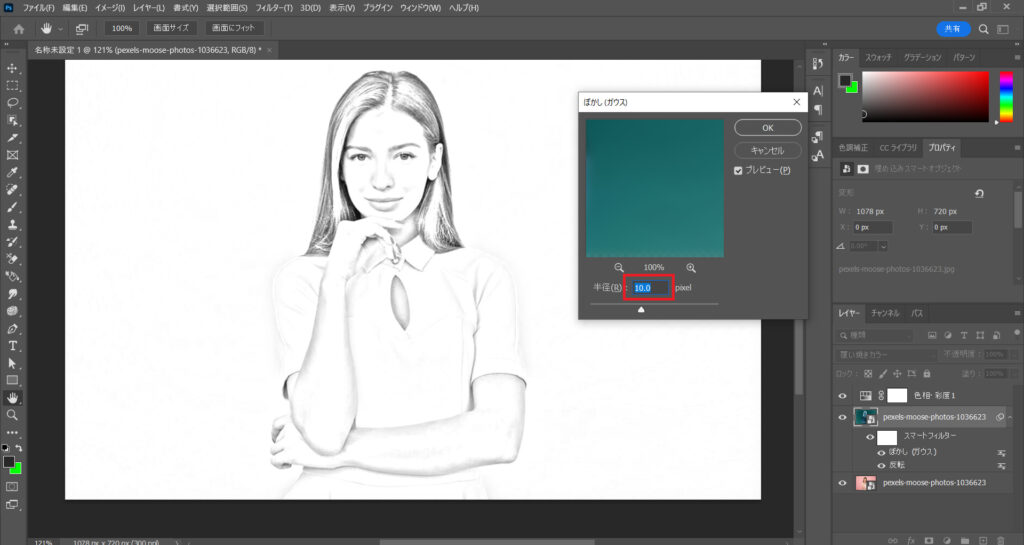
ぼかし(ガウス)の半径は10~30pxに設定します。ピクセル数は、以下のように画像が少し白飛びするくらいに設定するとよいでしょう。

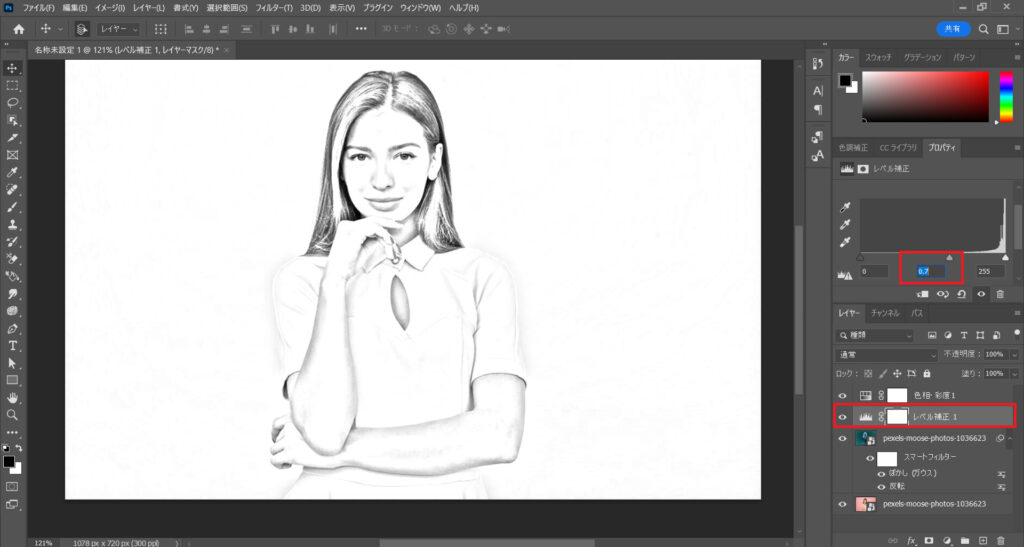
ぼかしの調整が終わったら、新たに「レベル補正」の調整レイヤーを追加し、グレー点を0.7に変更します。

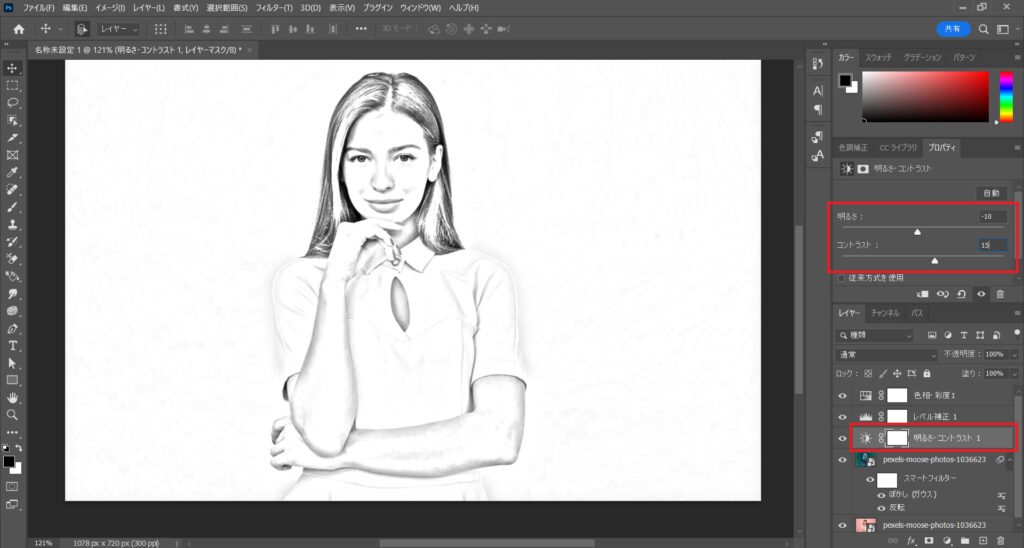
今度は「明るさ・コントラスト」の調整レイヤーを追加し、明るさを-10、コントラストを15に変更します。

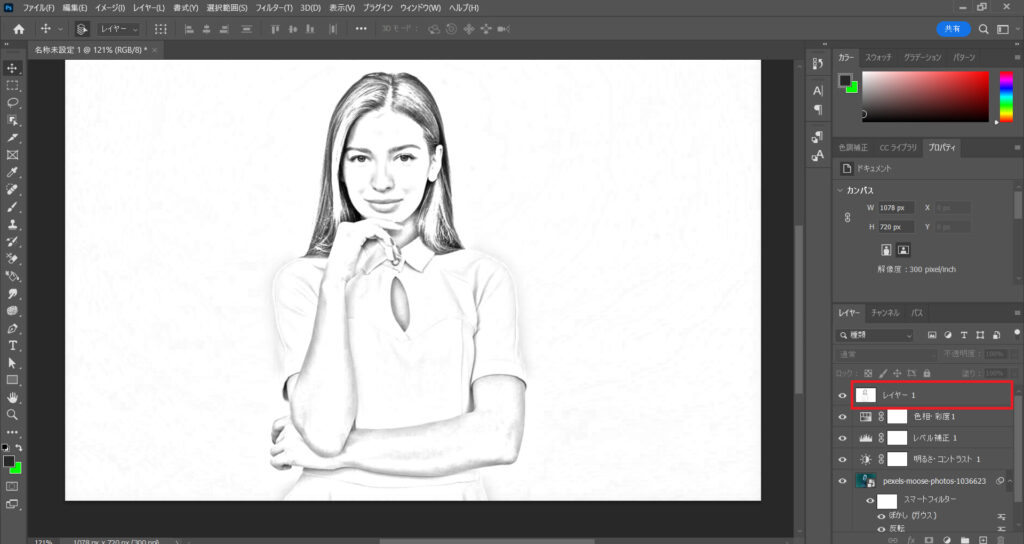
明るさ・コントラストの調整が終わったら、一番上の調整レイヤー(色相・彩度)を選択して、Ctrl + Alt + shift + E または ⌘Command + option + shift + E でレイヤーを統合しましょう。

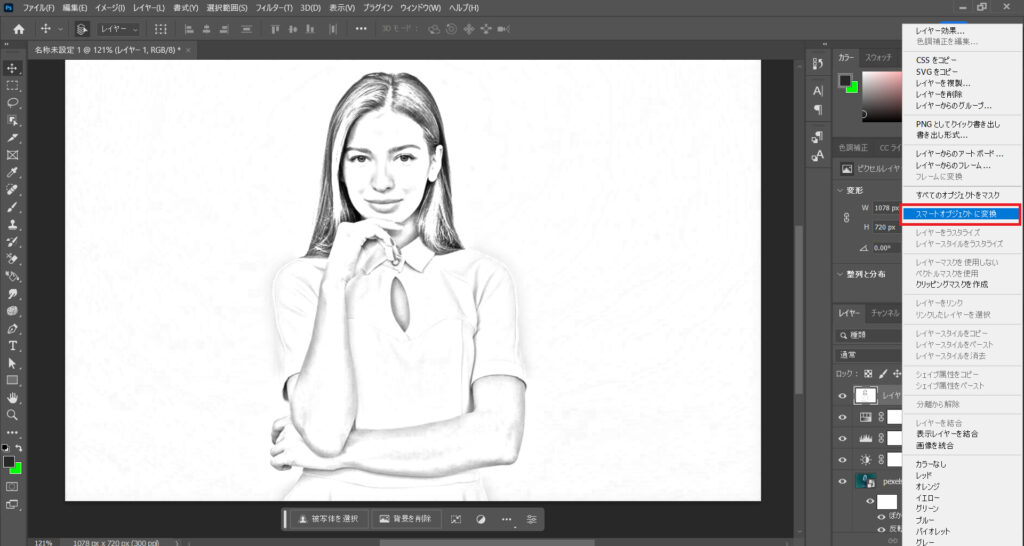
ショートカットキーにより新たに生成された統合レイヤーを右クリックして「スマートオブジェクトに変換」を選択しましょう。

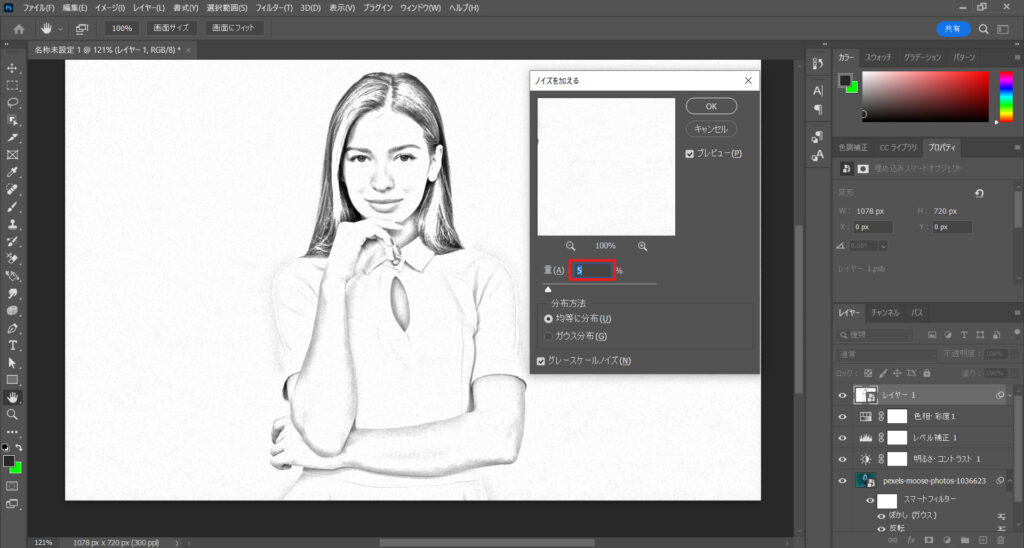
統合レイヤーをスマートオブジェクトに変更したら、フィルターからノイズ->ノイズを加えるを選択し、ノイズの量を5%に設定します。ノイズを加えることで画像が少し粗くなり、より手書きに近い質感となります。

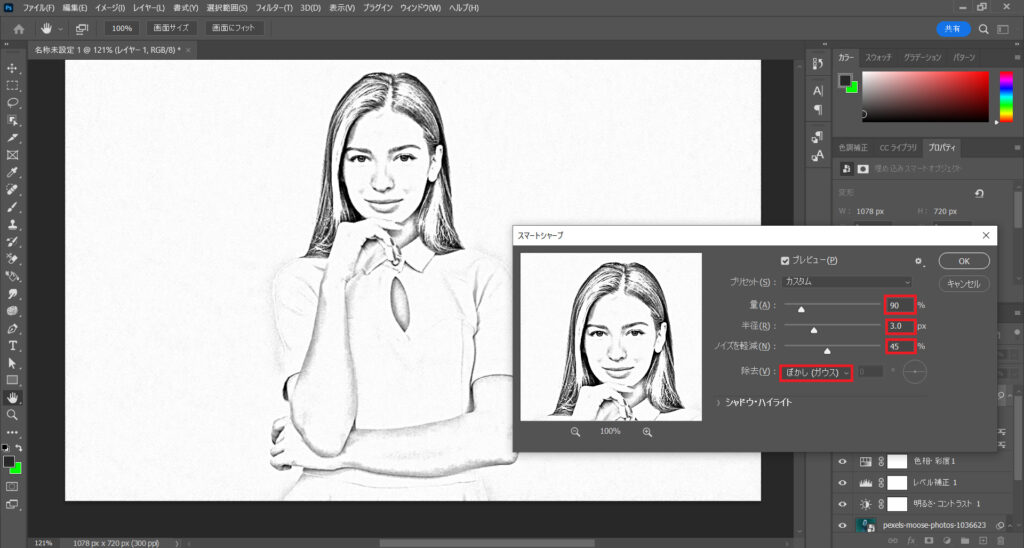
今度はフィルターからシャープ->スマートシャープを選択し、各項目を以下のように設定します。
量:90%
半径:3.0px
ノイズを軽減:45%
除去:ぼかし(ガウス)

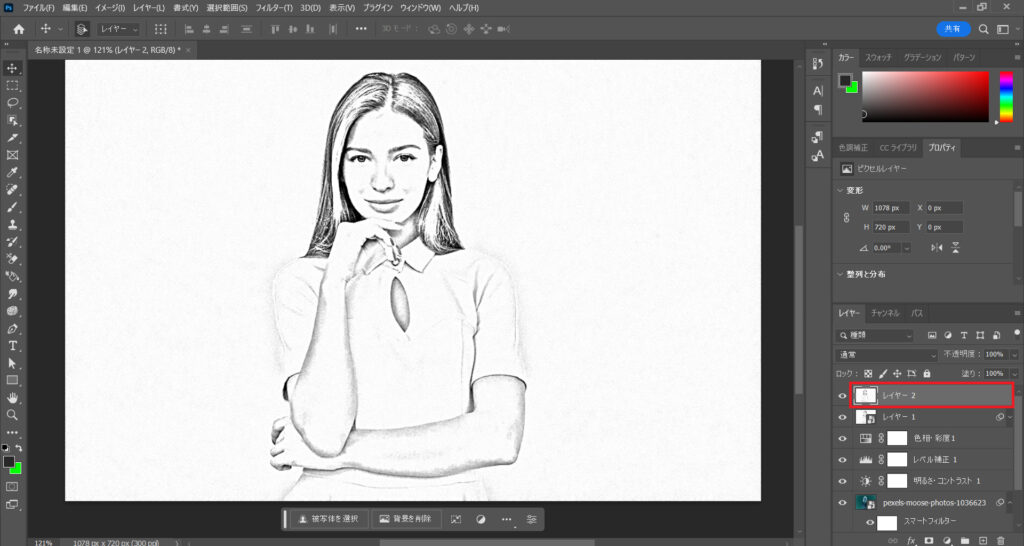
今度は1番上の統合レイヤーを選択したまま、Ctrl + Alt + shift + E または ⌘Command + option + shift + E で、再度レイヤーを統合しましょう。

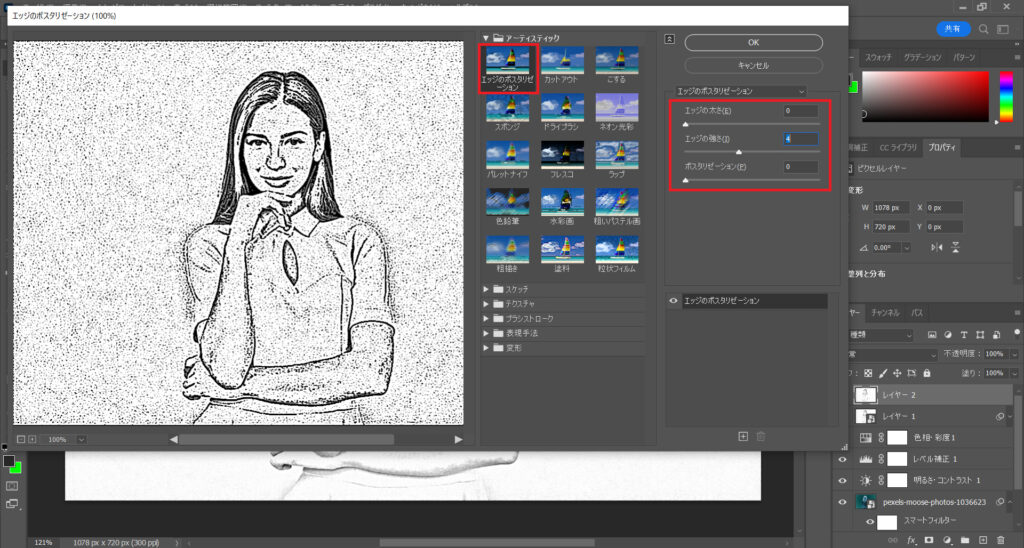
統合が終わったら、新たに生成されたレイヤーを選択した状態で、フィルターからフィルターギャラリーへと移行します。そして、アーティスティック内のエッジのポスタリゼーションを選択して、各項目を以下のように設定します。
エッジの太さ:0
エッジの強さ:3~7
ポスタリゼーション:0

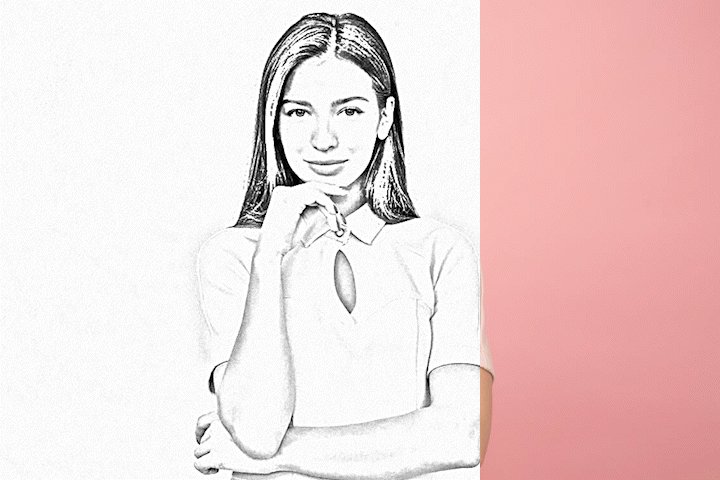
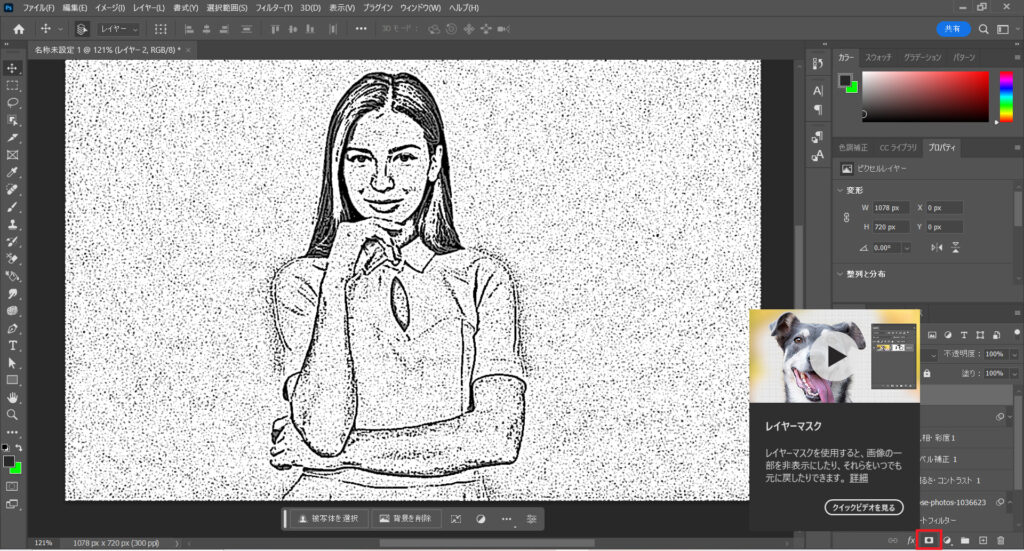
エッジのポスタリゼーションの設定を終えたら、画面右下のレイヤーマスクボタンをクリックしてマスクを適用しましょう。

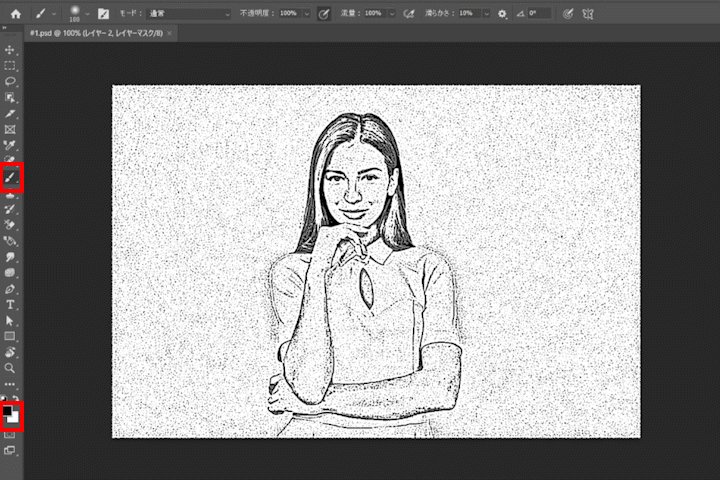
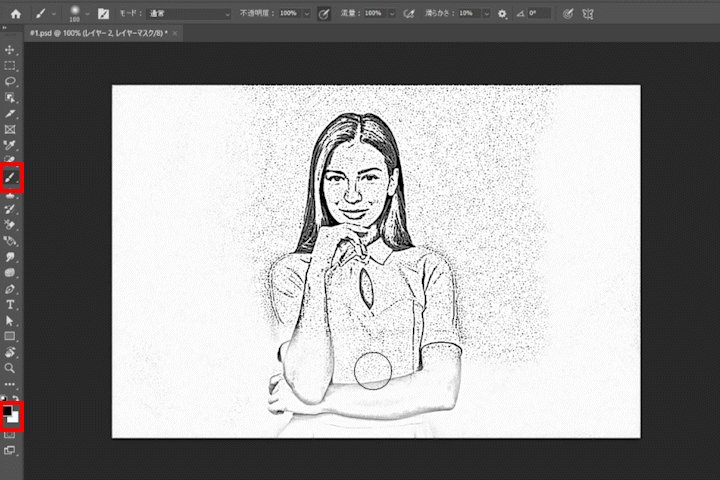
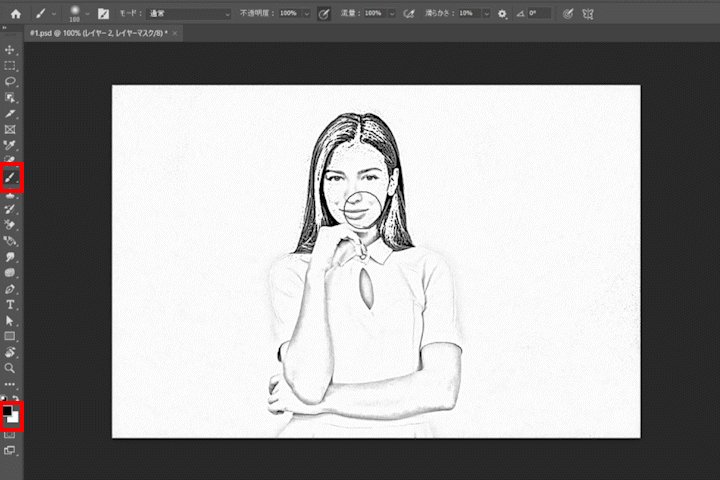
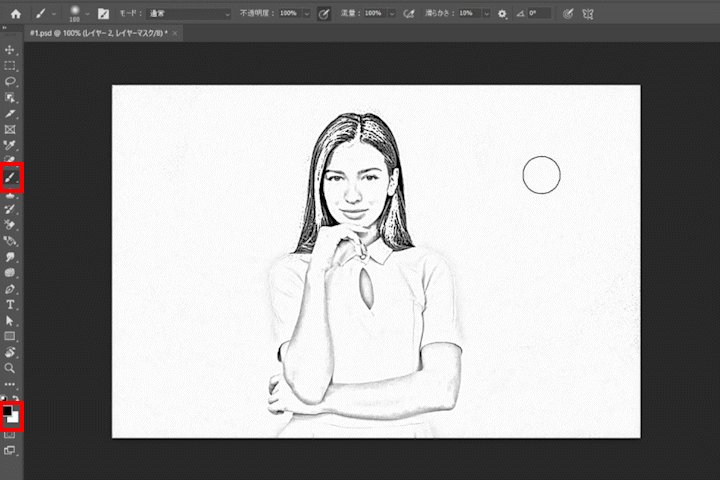
レイヤーマスクを適用したら、ブラシツールを選択して、カラーを黒に変更します。そして、背景などを黒く塗っていきます。マスクを適用しているため、黒色で塗った部分はノイズがなくなり白くなっていきます。

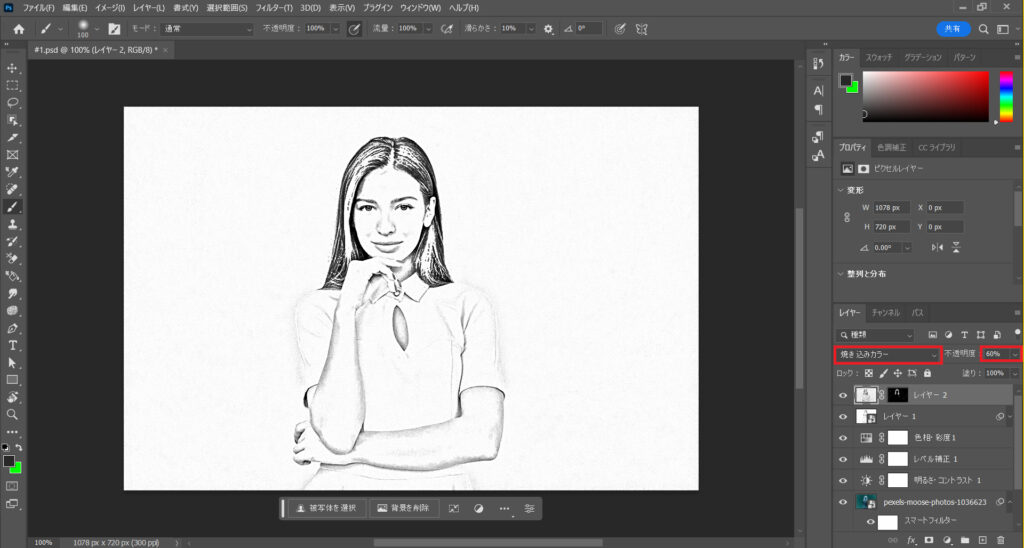
塗りが終わったら、レイヤーのスタイルを「焼きこみカラー」に変更&不透明度を60%に変更して完成です!

まとめ
今回は写真をペンシルスケッチ風に加工する方法をご紹介していきました。ノイズやエッジのポスタリゼーションなどの各種設定値は、画像の大きさに大きく依存するため、加工したい画像のサイズに合った調整をしてみてください。