近未来的な動画を作りたいときに有効な表現の一つに『ピクセルスキャンエフェクト』というものがあります。名前だけ聞いてもピンとこないかもしれないので、下に例を載せておきます。

見てわかる通り、ピクセルスキャンエフェクトというのは、テキストや画像がブロック状にスキャンされていくようなエフェクトです。今回は、このエフェクトをAfter Effectsで作る方法をご紹介していきます。よろしければ参考にしてみてください。
ピクセルスキャンのつくりかた
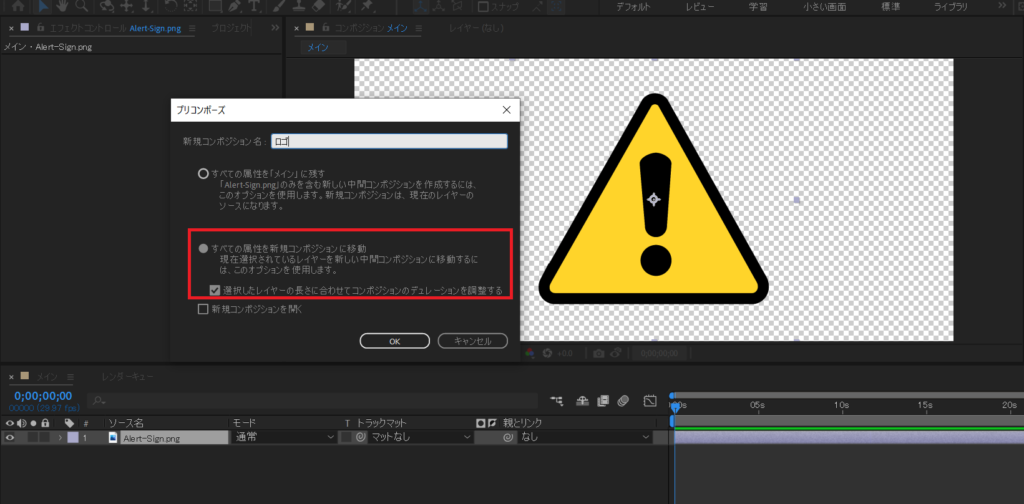
ではここからピクセルスキャンエフェクトの作り方を説明していきます。まずは、素材となるテキストや画像をプリコンポーズします。

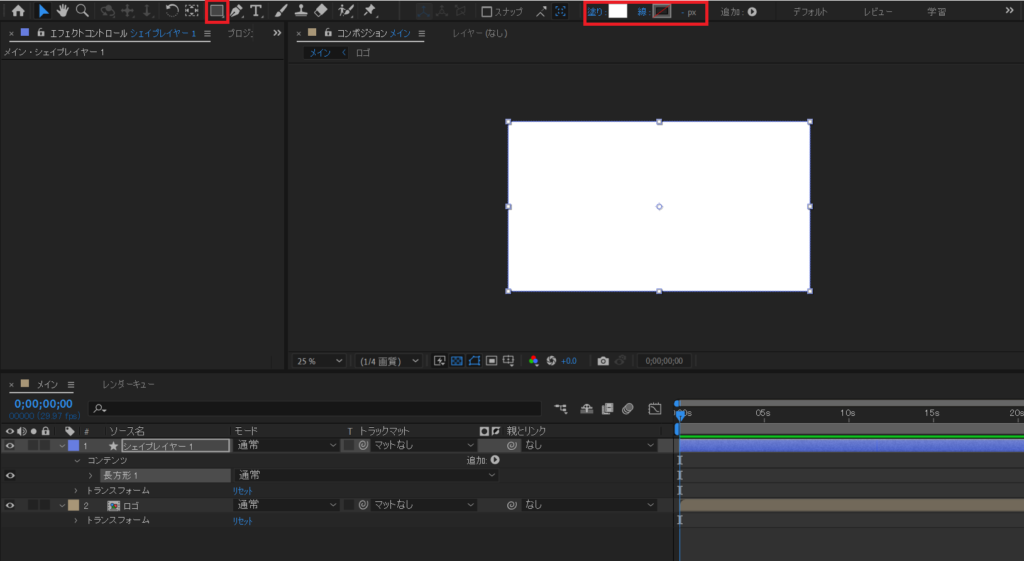
続いて、長方形ツールで画面と同じサイズの長方形を作成します。塗りのカラーは白、枠線は無しで作成しましょう。

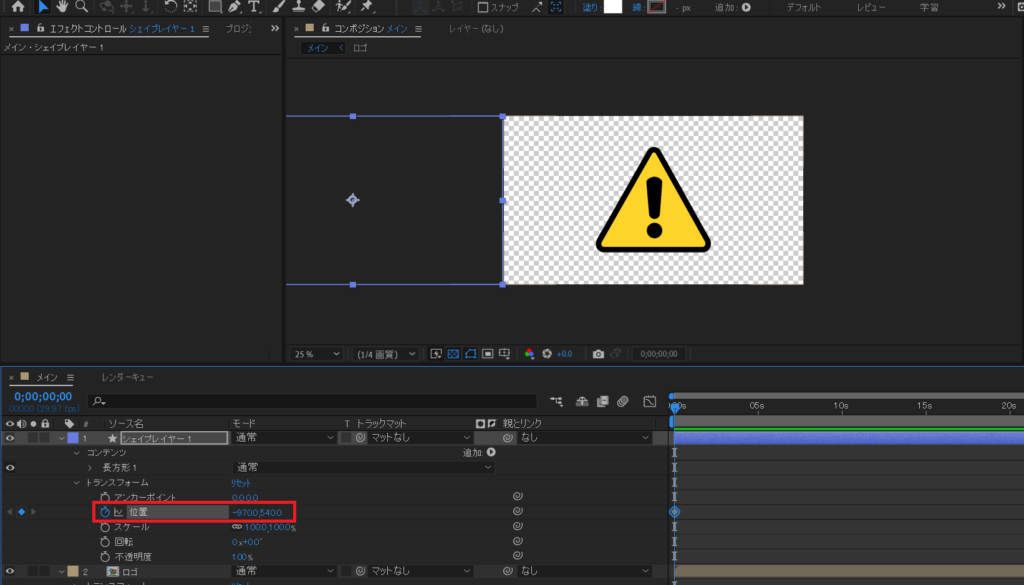
作成した長方形の右辺が画面の左辺より少し左にくるように長方形を移動し、キーフレームを打ち込みます。X座標の目安は-970くらいです。

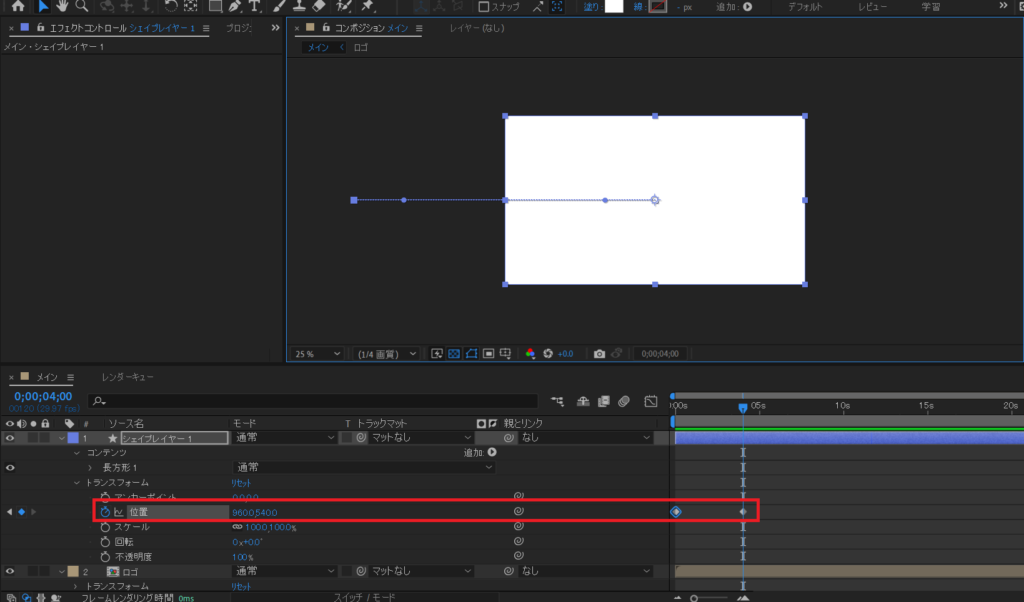
キーフレームを打ち込んだフレームから4秒ほど進んだところで、今度は、長方形が画面中央(元の位置)に来るようにキーフレームを設定します。

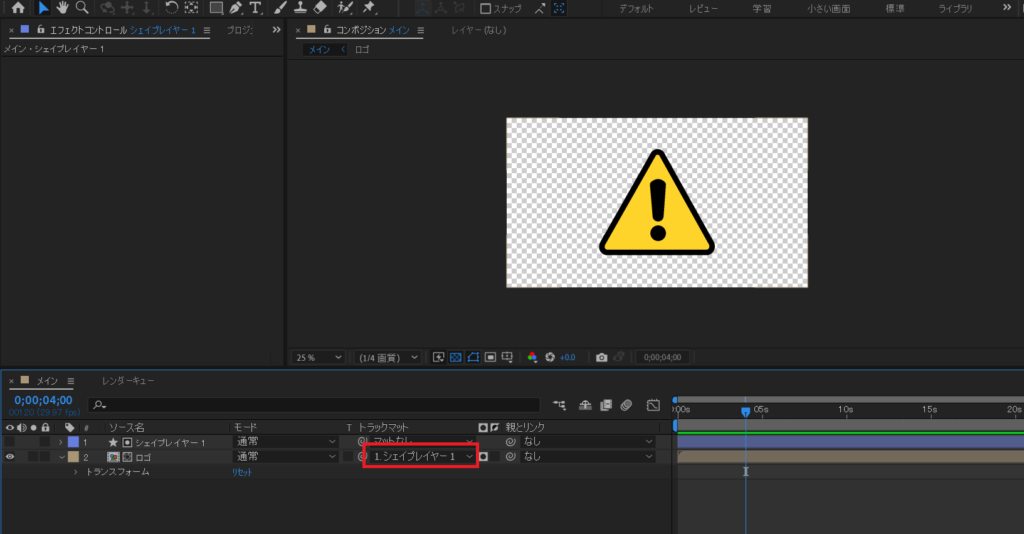
素材レイヤーのトラックマットに長方形レイヤーを設定します。

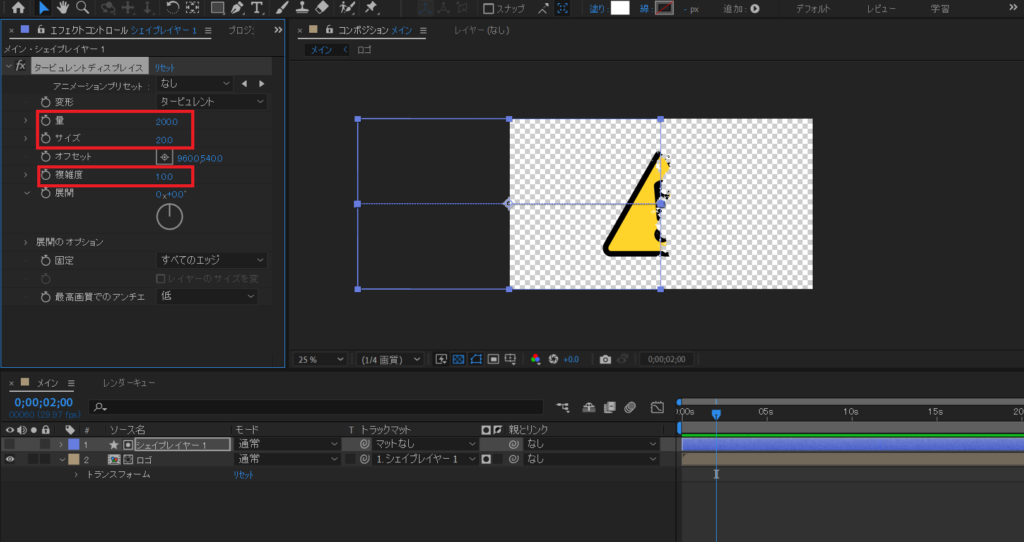
長方形に『タービュレントディスプレイス』を適用し、次のように各値を決定します。
量:200.0
サイズ:20.0
複雑度:10.0

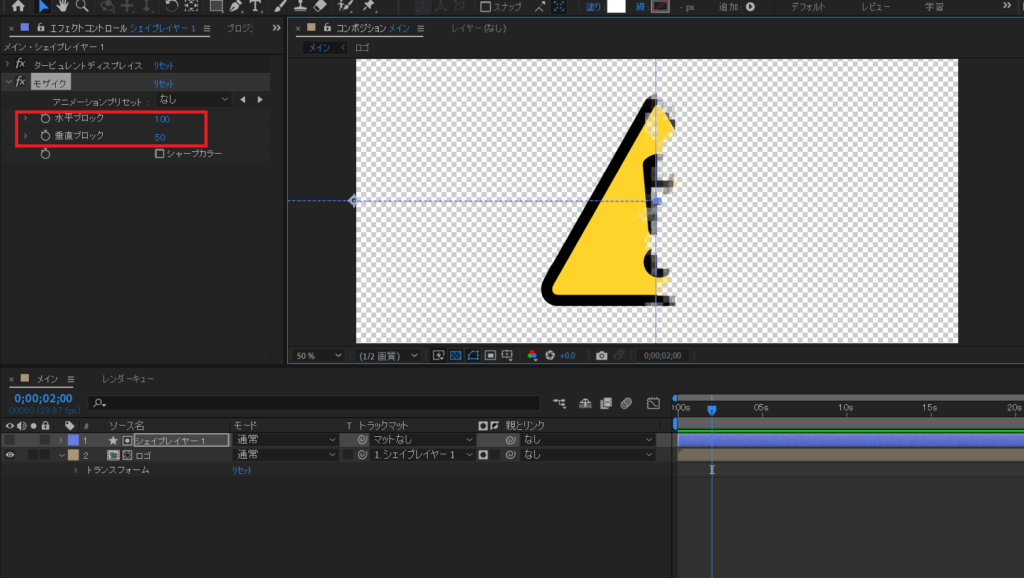
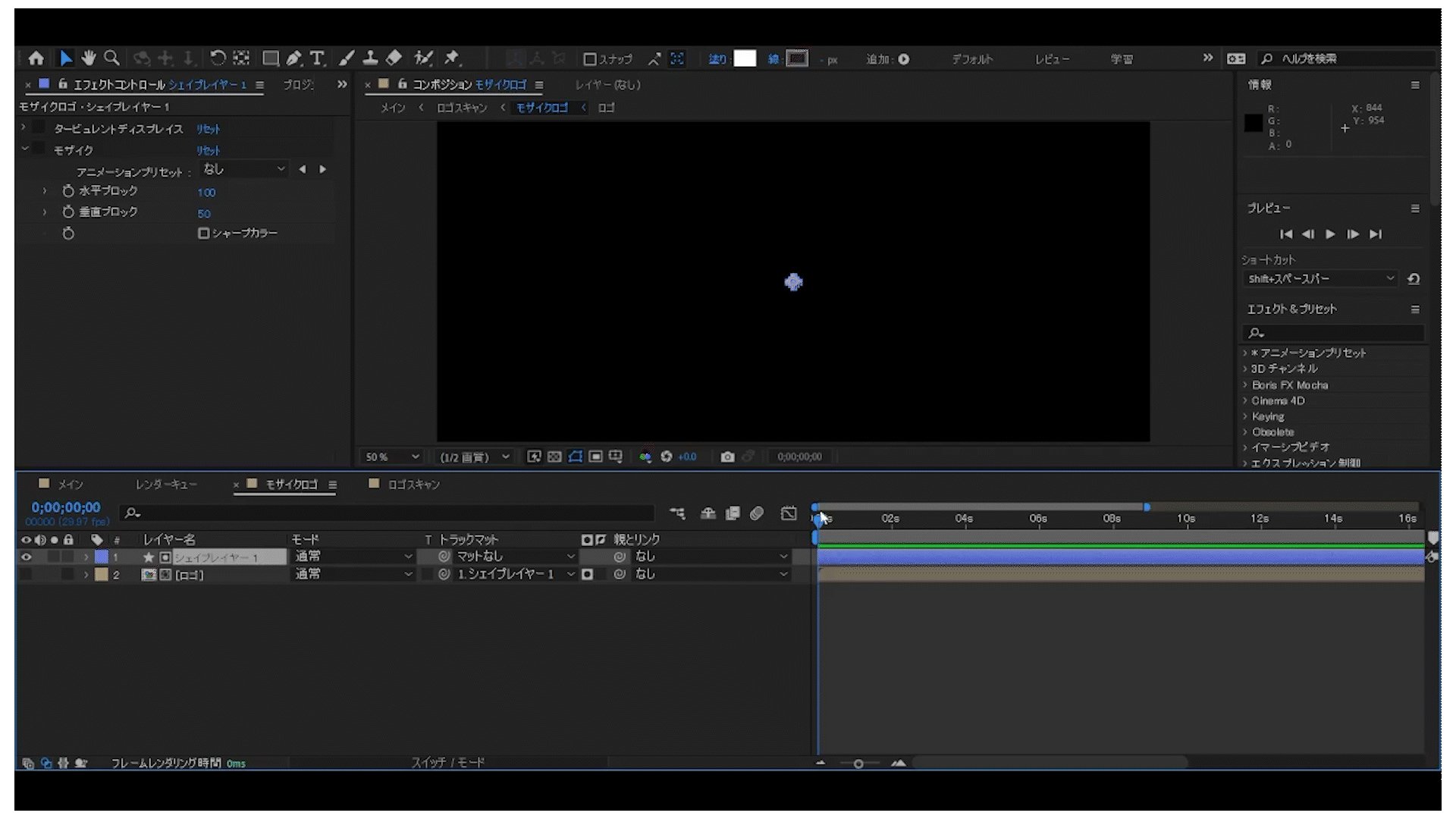
今度は長方形に『モザイク』を適用し、水平ブロックを100、垂直ブロックを50に変更しましょう。

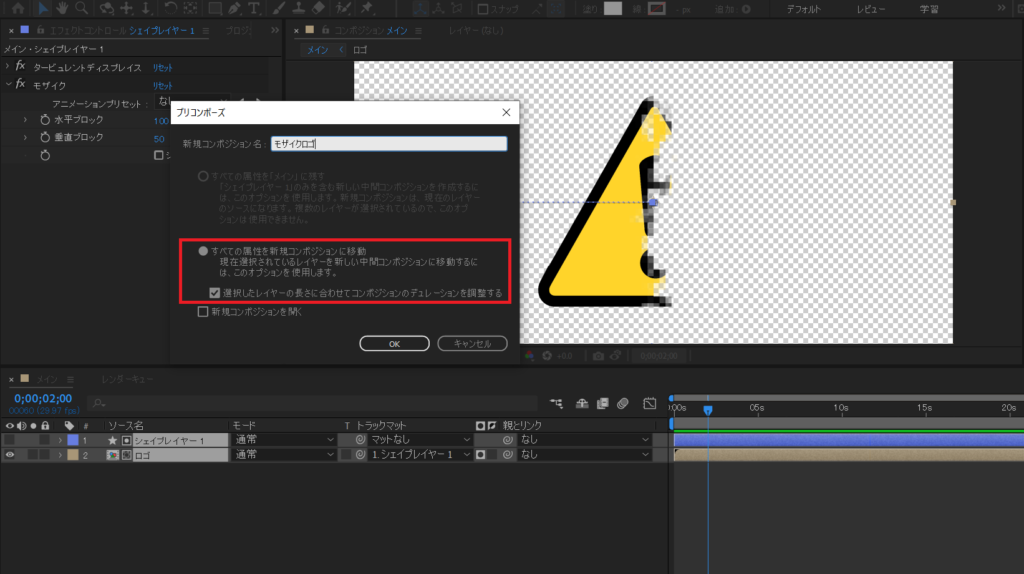
モザイクの設定まで終わったら、一度長方形と素材をプリコンポーズします。

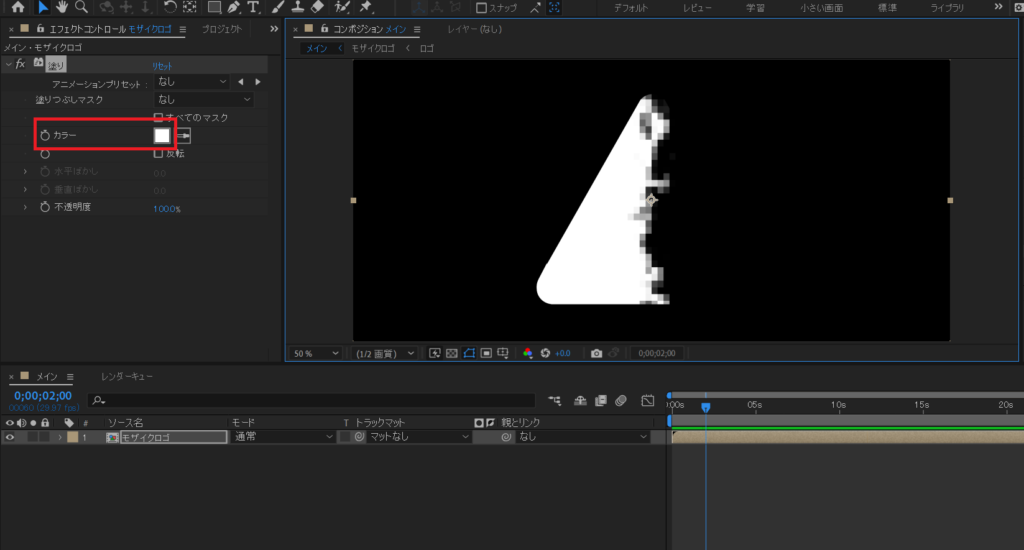
作成したコンポジションに『塗り』エフェクトを適用し、カラーを白にします。

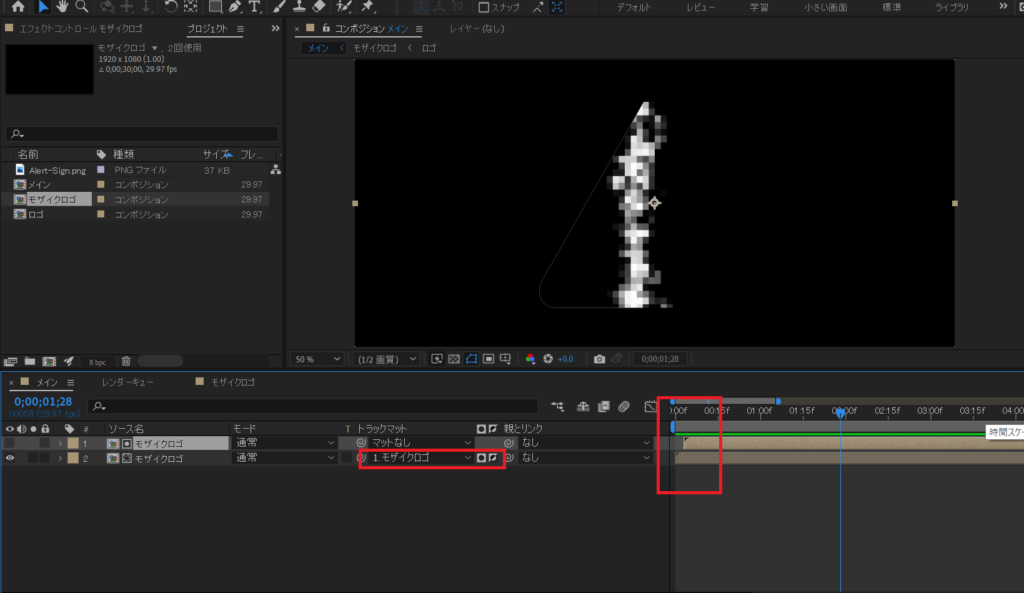
塗りを適用したレイヤーを複製し、2番目のレイヤーのトラックマットに1番目のレイヤーを設定します。このとき、トラックマットはアルファ反転を選択しましょう。また、同時に1番目のレイヤーを少し右にずらしておきましょう。

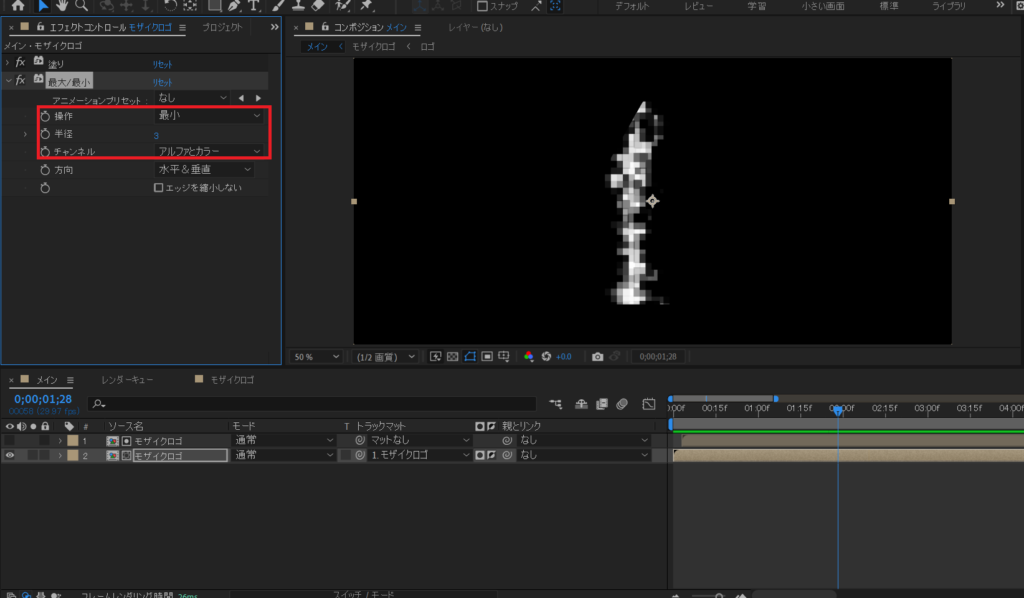
各レイヤーの調整が終わったら、2番目のレイヤーに『最大/最小』をかけ、以下のように設定します。
操作:最小
半径:3
チャンネル:アルファとカラー

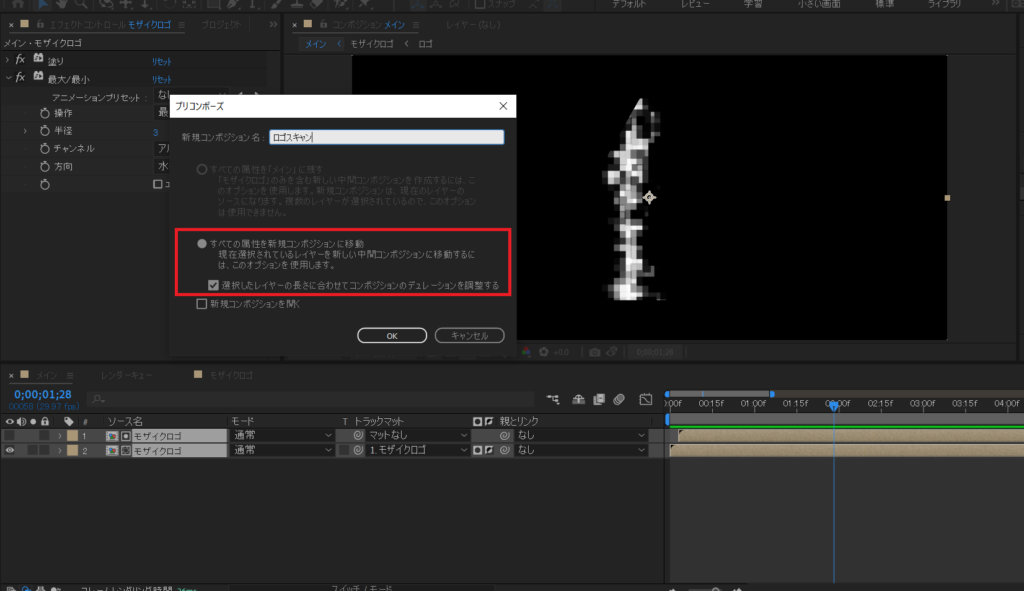
最大/最小の調整後、2つのレイヤーをプリコンポーズします。

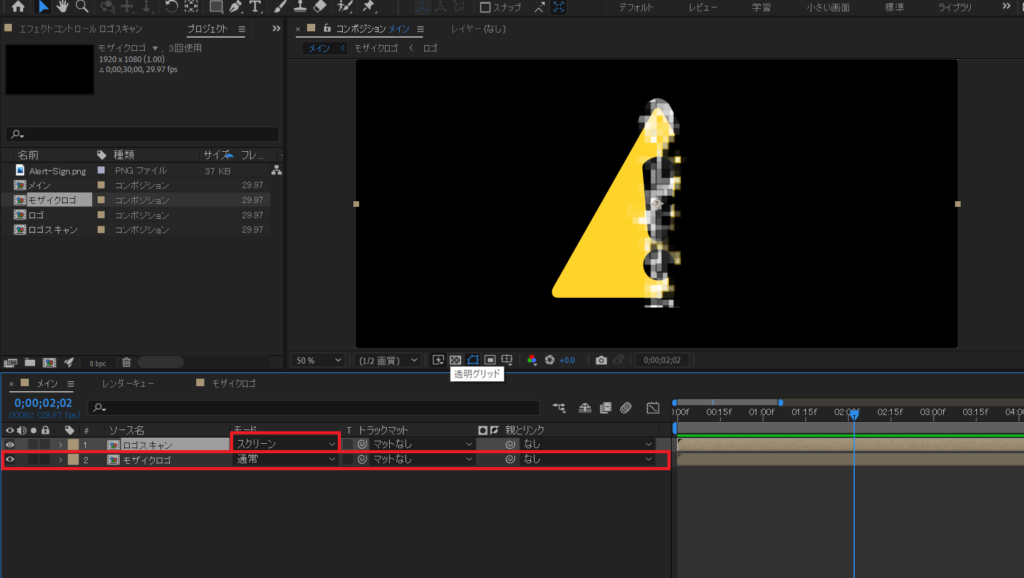
プリコンポーズが完了したら、現在のコンポジションに先ほど作った長方形と素材からなるコンポジションを追加します。そして、1番目のレイヤー(元からある方)のモードをスクリーンに変更します。

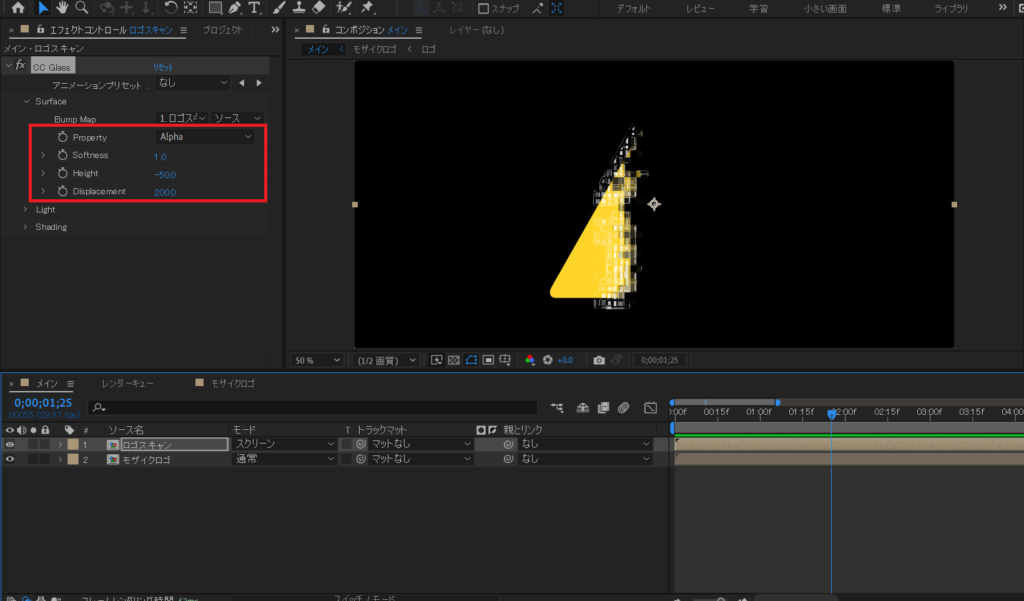
1番目のレイヤーに『CC Glass』を適用し、CC Glass->Surfaceの値を次のように設定します。
Property:Alpha
Softness:1.0
Height:-50.0
Displacement:200.0

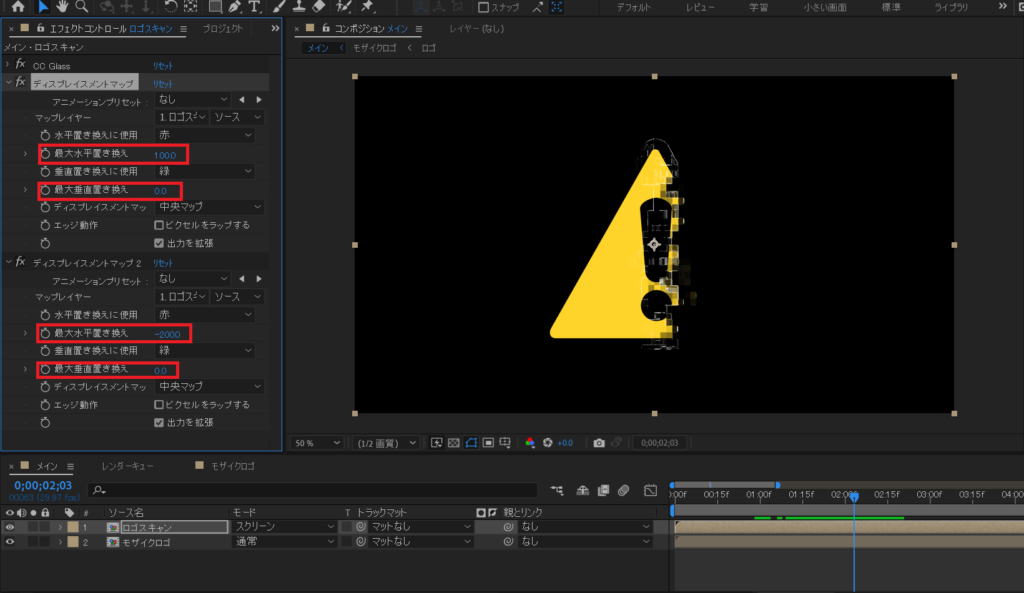
今度は『ディスプレイスメントマップ』を2つ適用します。各ディスプレイスメントマップの値は下のようになります。
最大水平置き換え:100.0
最大垂直置き換え:0.0
★ディスプレイスメントマップ2つ目
最大水平置き換え:-200.0
最大垂直置き換え:0.0

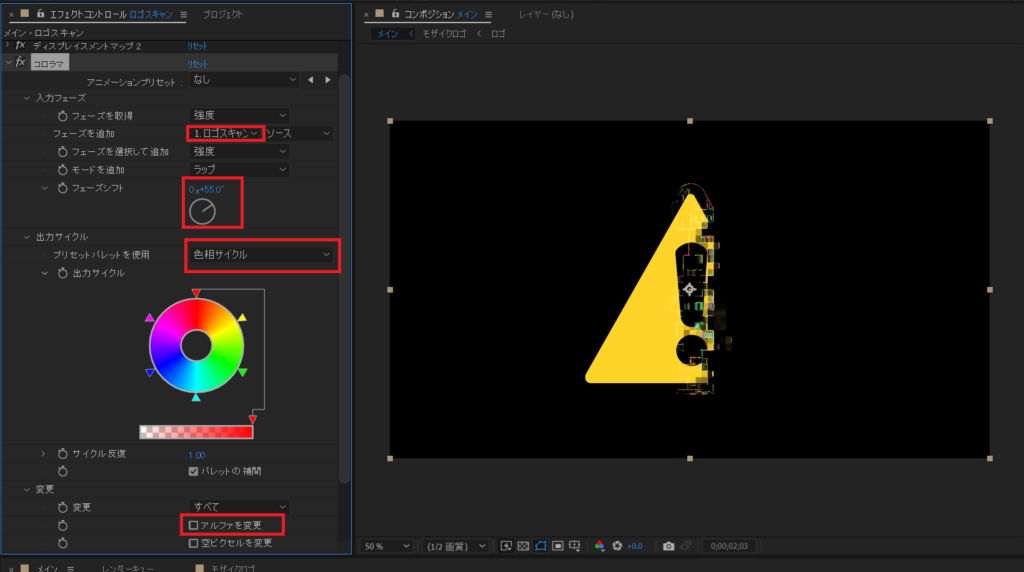
お次は『コロラマ』というエフェクトを1番目のレイヤーに追加します。設定値は以下参照です。
入力フェーズ->フェーズを追加:レイヤー1
入力フェーズ->フェーズシフト:0x+55.0°
出力サイクル->プリセットパレットを使用:色相サイクル
変更:アルファを変更のチェックを外す

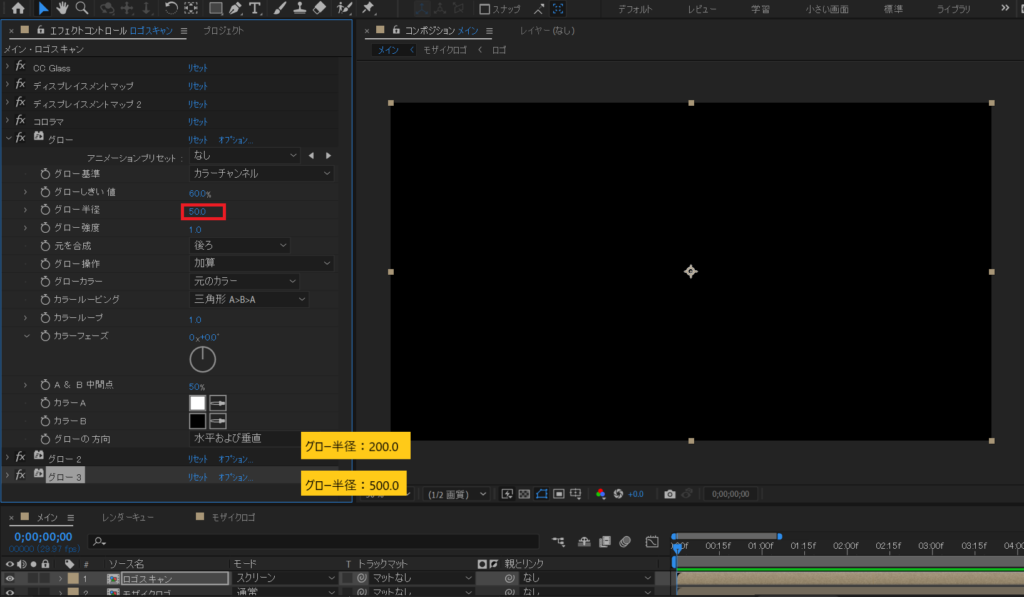
今度は今と同じレイヤーに『グロー』を3つ適用します。グローの項目は「グロー半径」のみを、1つ目から順に50.0、200.0、500.0に変更します。

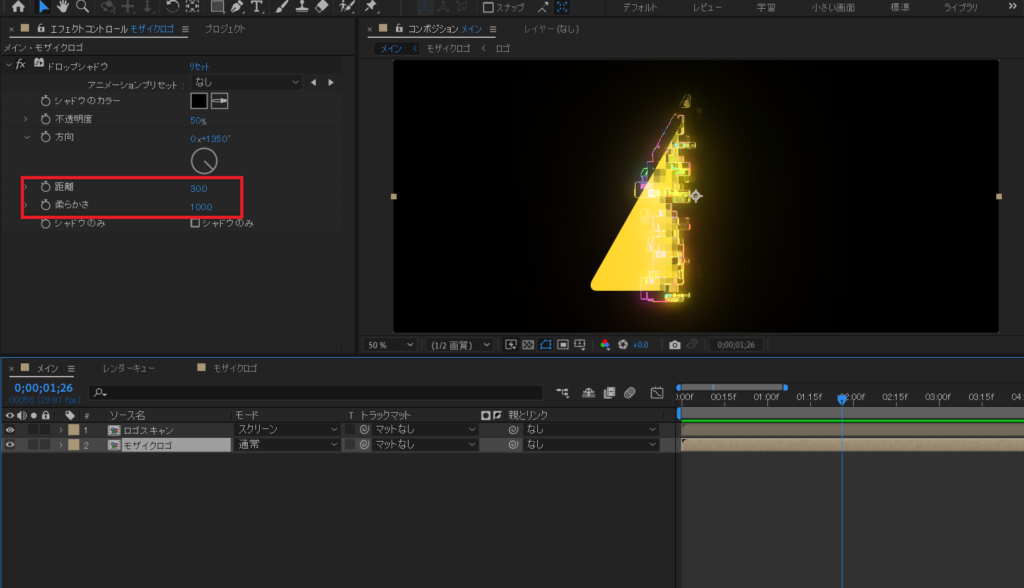
では最後に2番目のレイヤーに『ドロップシャドウ』を適用し、距離を30.0、柔らかさを100.0に変更します。

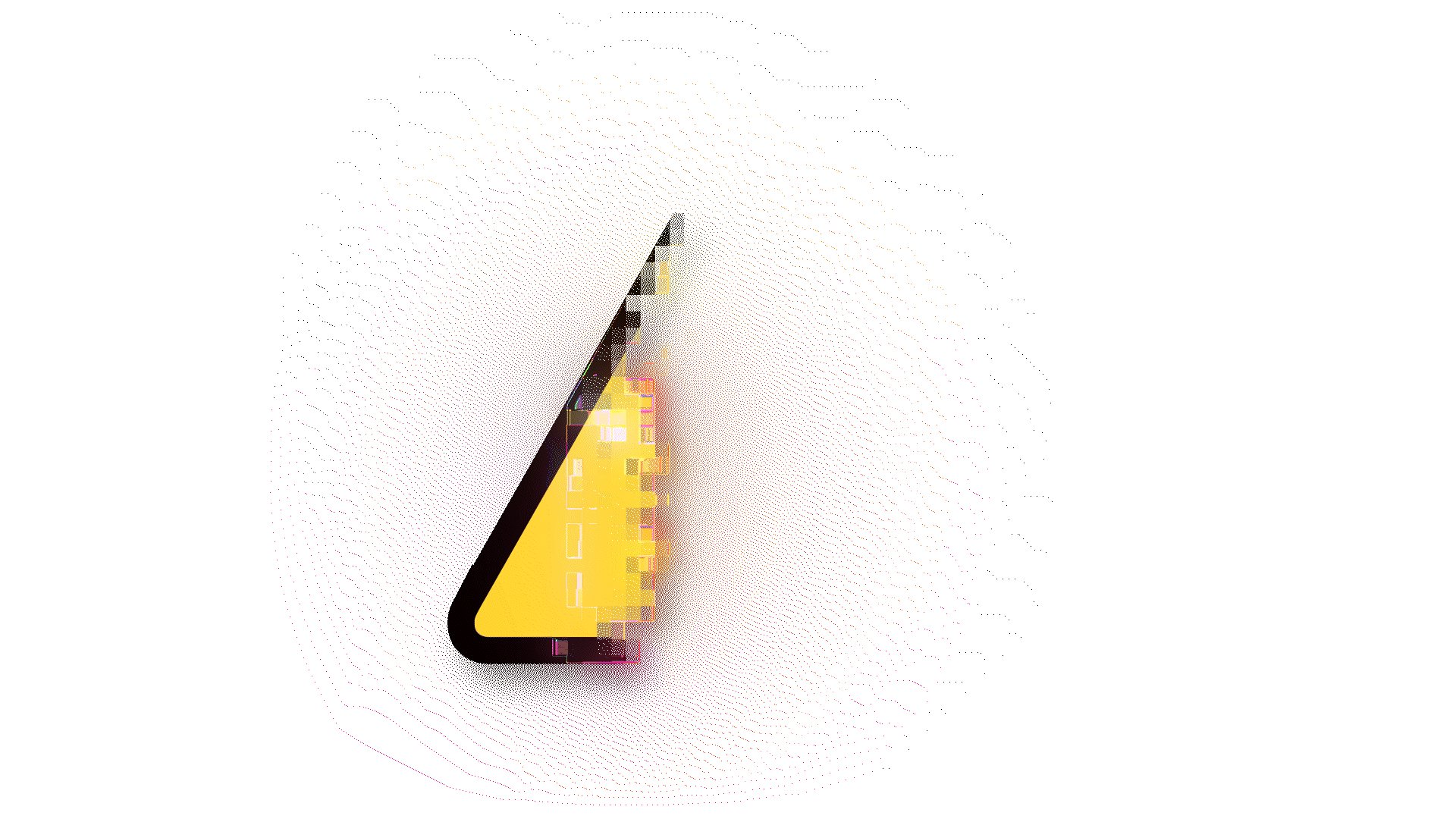
これで全行程が終了です!これらすべての工程が正しく完了していると、下のようなエフェクトになっているかと思います。

ここから応用編!
先ほどは左から右に向かってスキャンするようなエフェクトを作成しましたが、例えば、画面中心から端に向かってオブジェクトが現れていくようなエフェクトにしたい場合は、どのようにすればよいでしょう。イメージは下のような感じです。

結論から言うと、先ほどとの違いはトラックマットの動きだけです。
先ほどの横にスライドするタイプのピクセルスキャンを作る工程で、長方形ツールで白い長方形を作成し、画面左から右に移動するようにキーを設定するところがあったと思いますが。今回は移動はせず、角度と位置を調整しています。
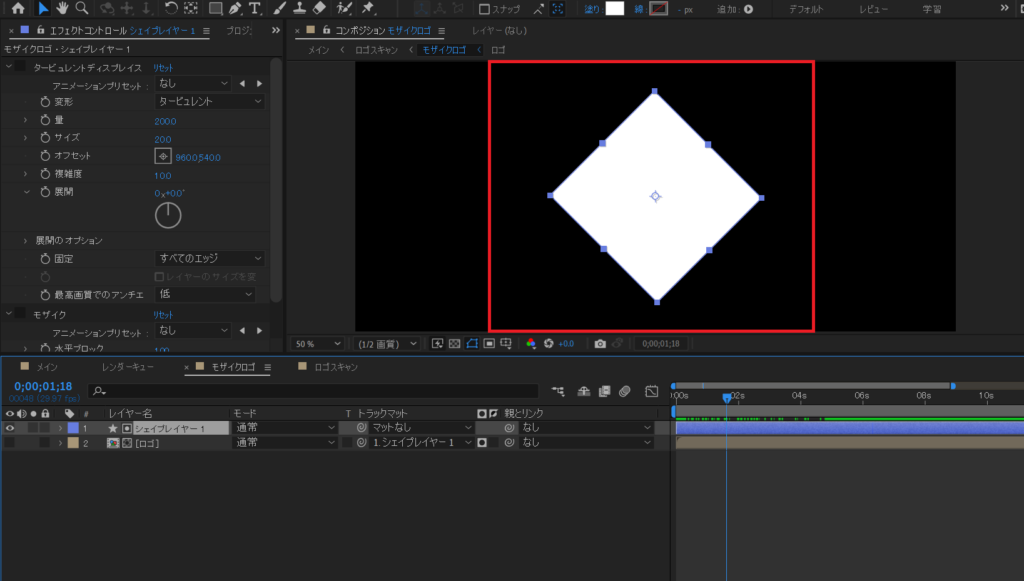
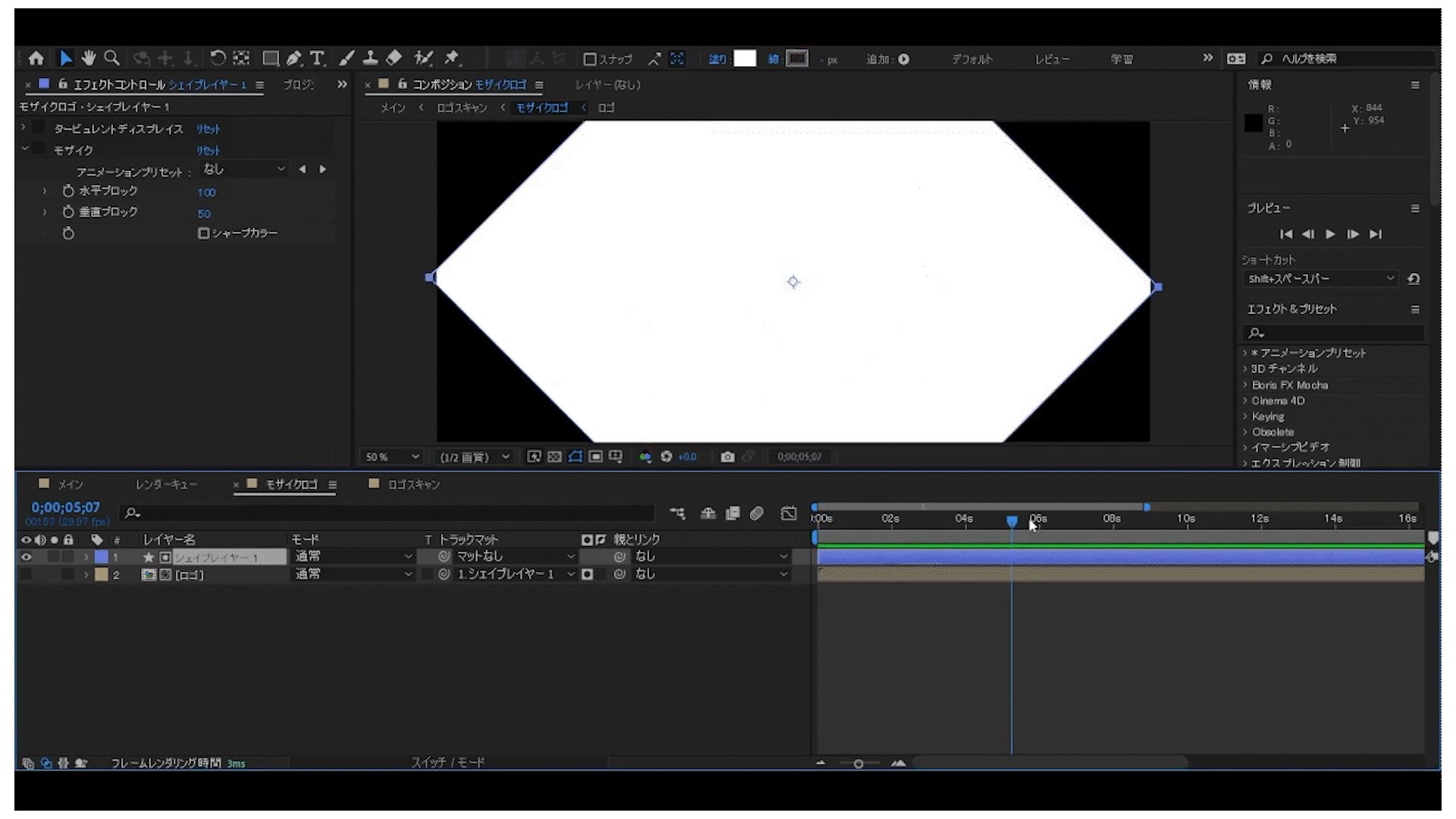
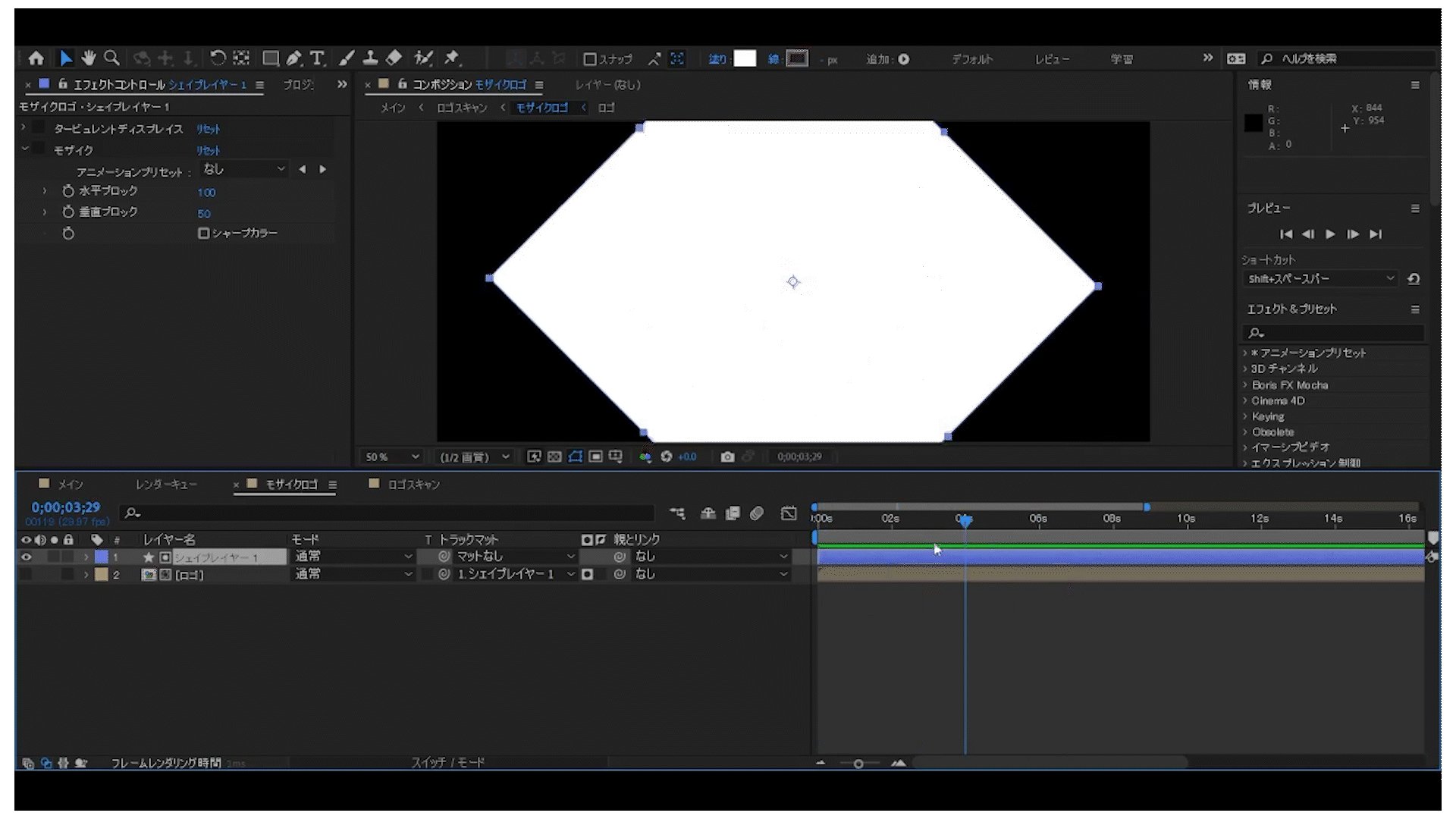
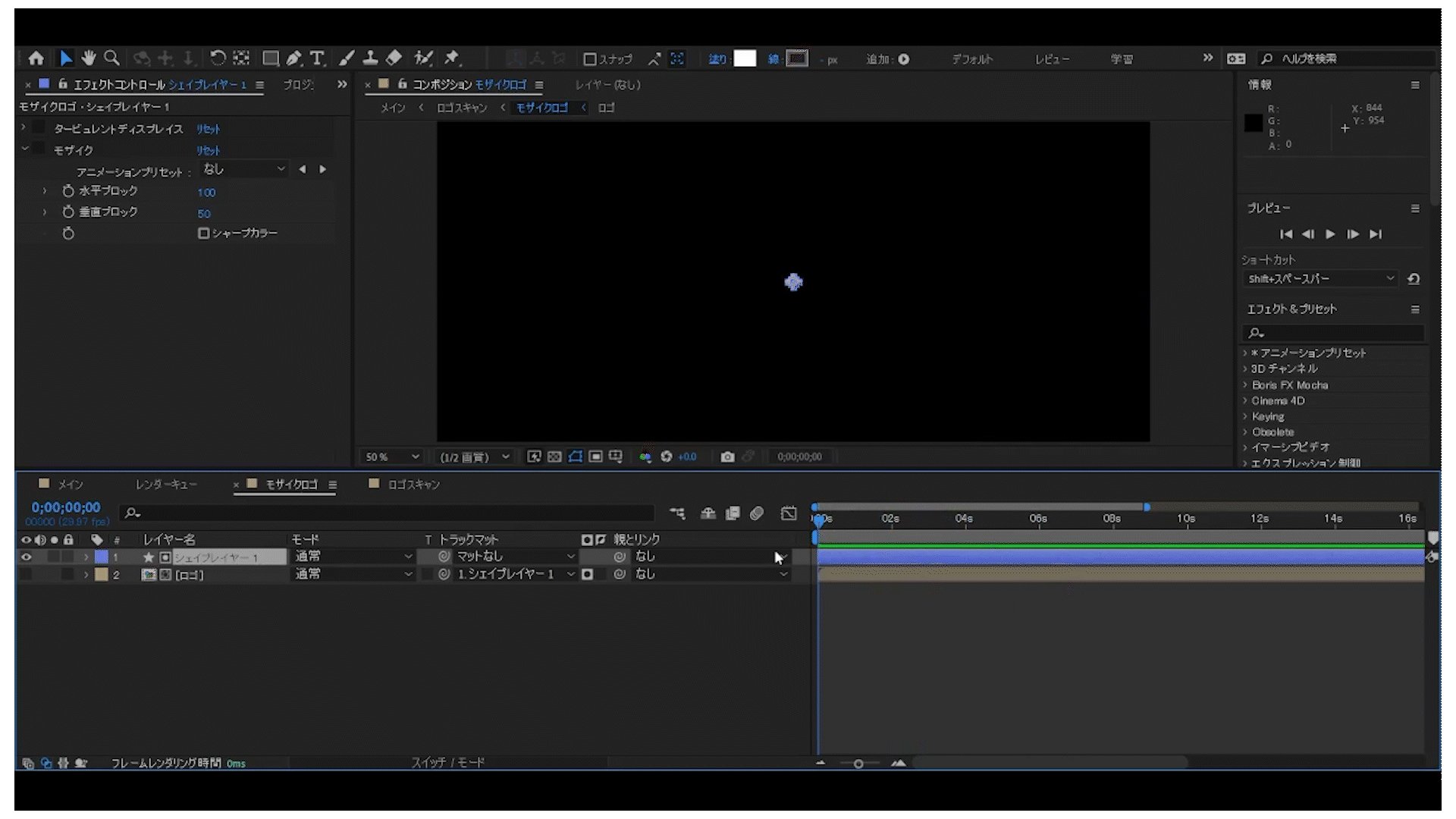
まずは長方形ツールで白い正方形を作り、角度を45°回転させます。

続いて、正方形のスケールを、初期値を0として、最終的に画面いっぱいに広がるようキーを設定します。

先ほどとの変更点はこれだけです。あとは、トラックマットの設定やエフェクトの調整は全く一緒です。
こんな感じで、マットの形や動きを変えるだけで、見え方も大きく違ってくるので、ぜひ自分好みに調整してみてください。
まとめ
今回は、ピクセルスキャンエフェクトの作り方をご紹介しました。汎用性の高いエフェクトなので、様々な用途で使えると思いますが、特にロゴの表示とは非常に相性がいいと思います。マットの形やモザイクの大きさ、コロラマの出力(色合い)などをお好みにアレンジして使ってみてはいかがでしょうか。



